目录
- 1、打包前端项目
- 2、将dist包上传到服务器
- 3、安装并配置nginx
- 3.1、在安装nginx前需要先安装安装gcc、pcre-devel、zlib-devel、openssl-devel
- 3.2、下载nginx
- 3.3、修改配置文件
- 4、启动nginx
- 5、当之后每次修改配置文件后,nginx都要进行重启
- 常见错误解决办法
- 403
- 404
- 请求返回html代码
- 总结
1、打包前端项目
npm run build
执行完后会在根目录下生成一个dist文件夹,这个dist文件夹就是我们需要的东西
2、将dist包上传到服务器
自己建一个目录,上传即可(尽量不要在root目录下,可能涉及权限问题)
3、安装并配置nginx
3.1、在安装nginx前需要先安装安装gcc、pcre-devel、zlib-devel、openssl-devel
yum -y install gcc pcre-devel zlib-devel openssl openssl-devel
3.2、下载nginx
下载地址:Index of /download/ (nginx.org)
下载“nginx-1.9.9.tar.gz”,移动到/usr/local/下
cd /usr/local/
注:也可以先进入到上述目录,然后执行下面这条命令一键下载tar包,更方便
wget http://nginx.org/download/nginx-1.9.9.tar.gz
解压
tar -zxvf nginx-1.9.9.tar.gz
进入nginx目录
cd nginx-1.9.9
进行配置
下面三条命令依次执行,上一个执行完后再执行下一个
./configure --prefix=/usr/local/nginx
make
make install
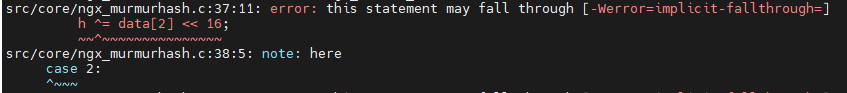
注:这里编译的时候如果出现如下图所示的错误,说明gcc把警告当成错误处理了

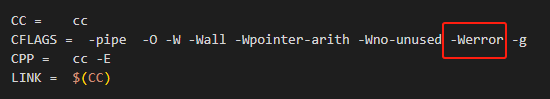
我们进入 /usr/local/nginx-1.9.9/编程客栈objs/ 目录,找到Makefile文件,将下图所示 -Werror去掉即可

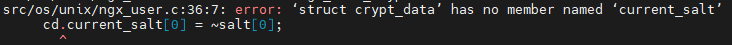
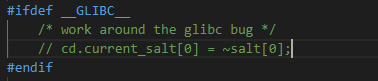
如果出现下面这个错误,则根据错误日志找到对应的文件将这一行注释即可(目前网络上搜寻的都是这种解决办法)


补:这个教程我在四台服务器上都试了,只有其中一台出现了上述两个问题,由于知识浅薄,确实没能深究原因,若有前辈知道原因python,欢迎加文末联系方式或评论区指导,感激不尽!
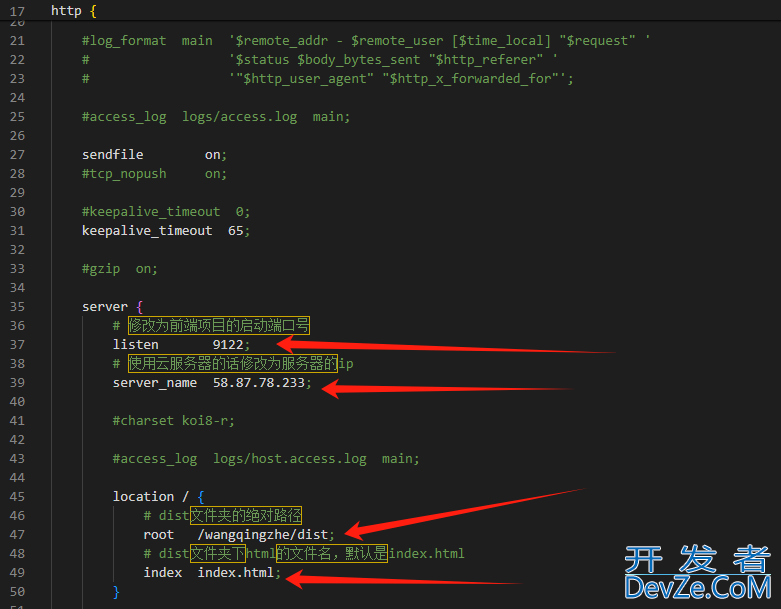
3.3、修改配置文件
进入下面这个目录进行修改
vim /usr/local/nginx/conf/nginx.conf
需要修改以下四处,当然,你自己会的话随意,不会的话按我的来
需要注意的是dist文件夹尽量放在根目录下自己建的文件夹里,不要放在root里,可能会涉及权限问题,导致前端报错403
注:如果抓包发现请求返回html页面,不是正常返回响应,说明你不是幸运儿,你需要正常写请求转发的配置文件,看文末

4、启动nginx
cd /usr/local/nginx/sbin ./nginx //启动nginx
5、当之后每次修改配置文件后,nginx都要进行重启
# 未配置环境变量使用绝对路径运行 /usr/local/nginx/sbin/nginx -s reload
常见错误解决办法
403
权限问题
估计你的dist项目放在root目录里了
在根目录下创建一个文件夹,将dist文件夹放到这个文件夹下,记得修改配置文件,然后重启nginx
404
没找到文件夹
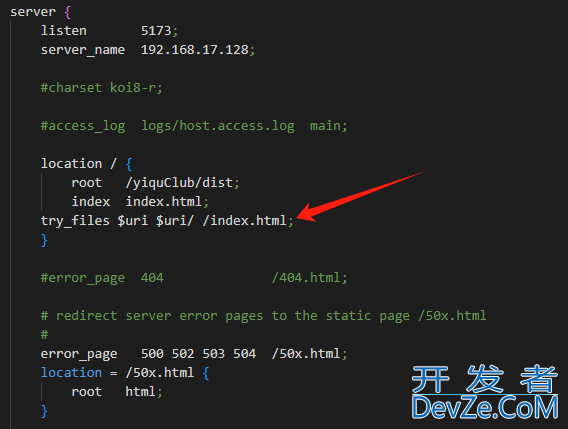
先自己看一下配编程客栈置文件,dist文件夹位置,index等是否正确,如果都正确,先重启一下nginx,清除浏览器缓存,再尝试访问,如果依然不行,则在nginx配置文件中加入下面这句话
try_files $uri $uri/ /index.html;

注意我的位置,不要添加错误,添加完后保存配置文件,然后重启nginx,理论上就可以了
请求返回html代码
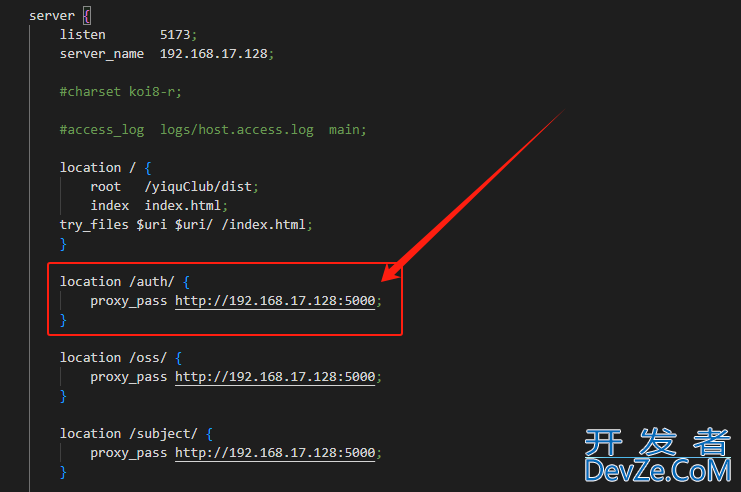
请求返回html代码,不是正常返回cMioJupY响应,说明请求没正常到达后端,需要配置请求转发,如下:

/auth/表示请求中带atuh的请求都将其转发到 http://192.168.17.128:5000
假如我正常的url是
http://192.168.17.128:5173/auth/user/doLogin?validCode=308
那么转发后的url就是
http://192.168.17.128:5000/auth/user/doLogin?validCode=308
根据自己的项目合理配置即可
总结
到此这篇关于linux安装nginx和前端部署vue项目的文章就介绍到这了,更多相关linux安装nginx和前端部署vue项目内容android请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论