目录
- 前言
- Cookie管理
- 缓存与存储管理
- Cache
- Dom Storage
前言
Cookie是一种存储在用户计算机上的小文本文件,用于在用户访问网站时存储和提取信息。它由网站服务器发送到用户的浏览器,并存储在用户的计算机上。每当用户访问该网站时,浏览器将发送该Cookie回服务器,以用于识别用户和存储用户的首选项和其他信息。
Cookie可以用于跟踪用户的行为,例如记录用户的浏览历史、购物车内容等。它可以存储用户的登录凭据,以便用户在下次访问网站时自动登录。Cookie还可以用于在会话之间存储临时数据,例如存储用户在网页表单中输入的数据。
除了Cookie,还有其他数据存储方式可供使用,例如Web Storage和IndexedDB。Web Storage是html5中引入的一种简单存储方案,可以在用户浏览器中存储键值对。IndexedDB是一种更复杂和功能更强大的浏览器数据库,可以用于存储结构化数据。这些数据存储方式可以提供更大的存储容量和更灵活的数据操作功能,但使用它们可能需要更多的编程工作。
Cookie管理
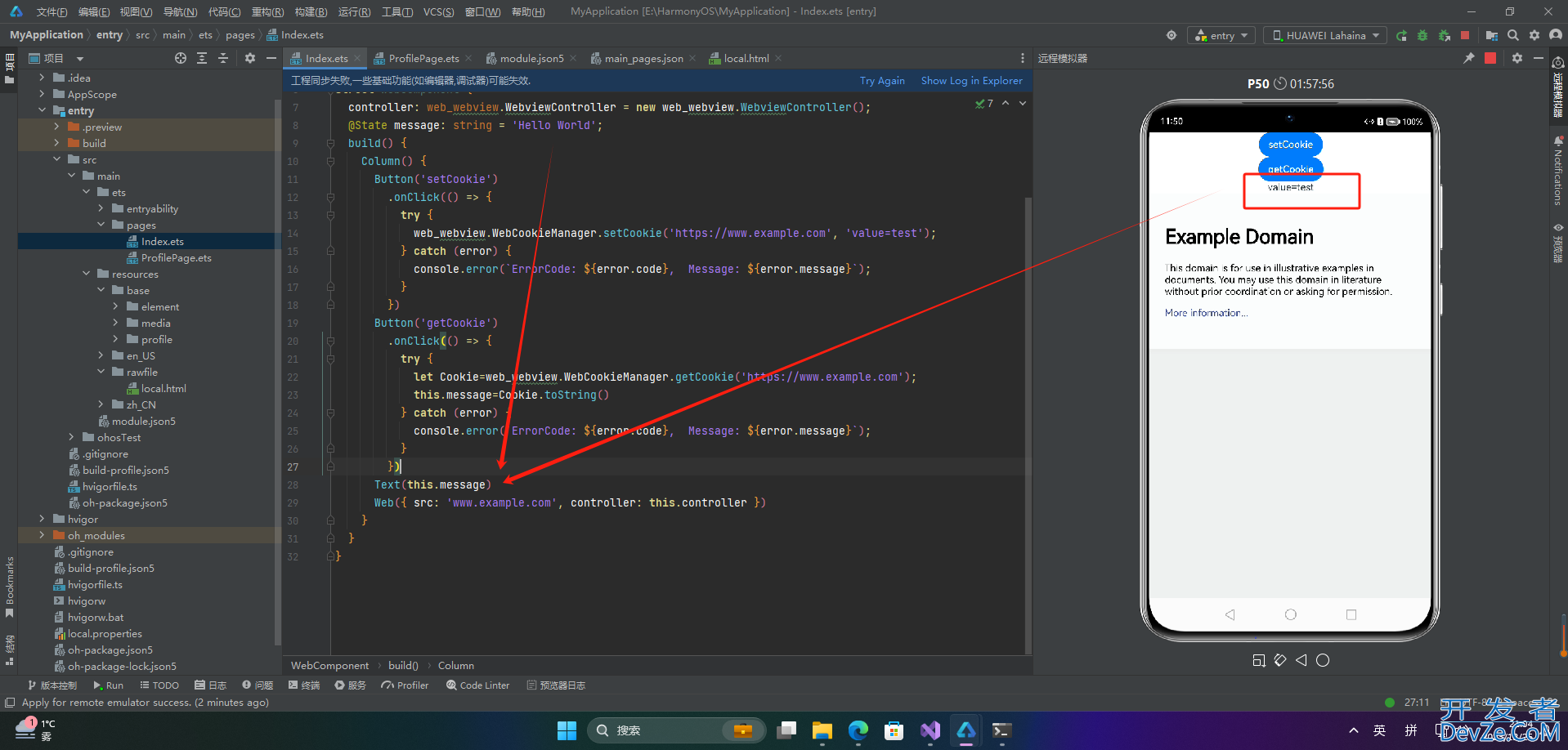
// xxx.ets
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
javascript controller: web_webview.WebviewController = new web_webview.WebviewController();
@State message: string = 'Hello World';
build() {
Column() {
Button('setCookie')
.onClick(() => {
try {
web_webview.WebCookieManager.setCookie('https://www.example.com', 'value=test');
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
})
Button('getCookie')
.onClick(() => {
try {
let Cookie=web_webview.WebCookieManager.getCookie('https://ww编程w.example.com');
this.message=Cookie.toString()
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
})
Text(this.message)
Web({ src: 'www.example.com', controller: this.controller })
}
}
}

缓存与存储管理
Cache
网页缓存是指浏览器或代理服务器在第一次请求某个特定网页时,将其内容存储在本地的一种机制。当再次请求相同的网页时,浏览器或代理服务器会检查本地缓存是否存在该网页的副本,并从缓存中加载网页内容,而不是重新从服务器下载。这样可以提高网页加载速度和减轻服务器的负载。
网页缓存有助于提高用户的浏览体验,因为加载缓存的网页比从服务器下载更快。此外,网页缓存也可以帮助减少网络流量,节省带宽,降低服务器的负载压力。
开发人员可以根据实际需求,控制网页缓存的过期时间和验证方式,以确保用户能够获得最新的网编程客栈页内容。

import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
@State mode: CacheMode = CacheMode.None;
controller: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Button('removeCache')
.onClick(() => {
try {
// 设置为true时同时清除rom和ram中的缓存,设置为false时只清除ram中的缓存
this.controller.removeCache(true);
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
编程客栈 }
})
Web({ src: 'www.example.com', controller: this.controller })
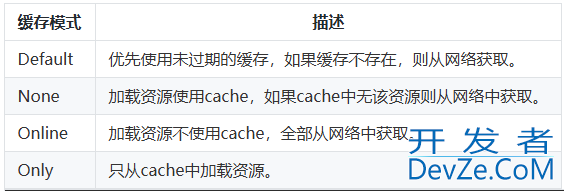
.cacheMode(this.mode)
}
}
}
Dom Storage
Dom Storage是一种在Web浏览器中用于存储和检索数据的机制。它包含两种不同的存储类型:Session Storage和Local Storage。
Session Storage用于临时存储数据,其生命周期与浏览器会话相关联。当用户关闭浏览器标签或窗口时,Session Storage中的数据将被释放。Session Storage适用于在网页会话期间保存临时数据。
Local Storage用于持久化存储数据,即数据会保留在客户端,即使用户关闭浏览器也不会被删除。Local Storage的数据存储在应用目录下,可以在客户端之间共享。Local Storage适用于需要长期保存数据的场景。
无论是Session Storage还是Local Storage,数据都python以Key-Value的形式存储。可以通过指定键来存储和检索数据。通常在需要在客户端存储数据的网页中使用Dom Storage。
使用Dom Storage,开发人员可以轻松地在浏览器中存储和获取数据,而无需使用服务器端的数据库或其他存储机制。这使得网页能够在离线状态下运行,并且可以更快地加载和呈现数据。
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Web({ src: 'www.example.com', controller: this.controller })
.domStorageAccess(true)
}
}
}
到此这篇关于鸿蒙HarmonyO开发实战-Web组件中的Cookie及数据存储的文章就介绍到这了,更多相关鸿蒙HarmonyO中的Cookie及数据存储内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论