目录
- 1.RecyclerView介绍
- 2.RecyclerView控件的使用
- 3.实现横向滚动
- 横向滚动
- 瀑布流布局
- 网格布局
- 4.RecyclerView的点击事件
- 5.下拉刷新
- 1.SwipeRefreshLayout控件的介绍
- 2.SwipeRefreshLayout控件的使用
1.RecyclerView介绍
- RecyclerView是一个增强版的ListView(android 5.0推出)。
- 被用来代替ListView和GridView控件,并且能够实现瀑布流的布局。
- 它更加高级并且更加灵活·,可提供更为高效的回收复用机制,同时实现管理与视图的解耦合。
2.RecyclerView控件的使用
步骤: 在项目的build.gradle中添加RecyclerView库的依赖。
implementation 'androidx.recyclerview:recyclerview:1.2.1'
在布局中加入RecyclerView控件和为RecyclerView的子项指定一个我们自定义的布局。
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layoutwww.devze.com_width="match_parent"
android:layout_height="match_parent"
/>
<LinearLayout XMLns:android="http://s编程chemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:id="@+id/fruitImage"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
/>
<TextView
android:id="@+id/fruitName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"/>
</LinearLayout>
自定义RecyclerView.Adapter适配器
- 要创建一个Adapter类,该类继承于RecyclerView.Adapter<VH>,其中VH是我们在Adapter类中创建的一个继承于RecyclerView.ViewHolder的内部类。
- 该Adapter类主要有3个方法和一个自定义ViewHolder组成。
(1)onCreateViewHolder:创建ViewHolder并返回,后续item布局里控件都是从ViewHolder中取出
(2)onBindViewHolder:通过方法提供ViewHolder,将数据绑定到ViewHolder。
(3)getItemCount:获取数据源总的条数。
(4)viewHolder:这是RecyclerView.ViewHolder的实现类,可用于初始化item布局中的子控件。需要注意的是,在这个类的构造方法中需要传递item布局的View给父类。
class FruitAdapter(val fruitList:List<Fruit>):RecyclerView.Adapter<FruitAdapter.ViewHolder>(){
inner class ViewHolder(view: View):RecyclerView.ViewHolder(view){
val fruitName:TextView=view.findViewById(R.id.fruitName)
val fruitImage:ImageView=view.fin开发者_C培训dViewById(R.id.fruitImage)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view=LayoutInflater.from(parent.context).inflate(R.layout.fruit_item,parent,false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val fruit=fruitList[position]
holder.fruitImage.setImageResource(fruit.imageId)
holder.fruitName.text=fruit.name
}
override fun getItemCount(): Int {
return fruitList.size
}
}
RecyclerView绑定数据适配器
class MainActivity : AppCompatActivity() {
http://www.devze.com private val fruitList = ArrayList<Fruit>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//初始化控件
val recyclerView = findViewById<RecyclerView>(R.id.recyclerView)
initFruits()
//设置RecyclerView布局管理器
val layoutManager = LinearLayoutManager(this)
recyclerView.layoutManager = layoutManager
//设置适配器
val adapter = FruitAdapter(fruitList)
recyclerView.adapter = adapter
}
private fun initFruits() {
repeat(2) {
fruitList.add(Fruit("Apple", R.drawable.apple_pic))
fruitList.add(Fruit("Banana", R.drawable.banana_pic))
fruitList.add(Fruit("Orange", R.drawable.orange_pic))
fruitList.add(Fruit("Watermelon", R.drawable.watermelon_pic))
fruitList.add(Fruit("Pear", R.drawable.pear_pic))
fruitList.add(Fruit("Grape", R.drawable.grape_pic))
fruitList.add(Fruit("Pineapple", R.drawable.pineapple_pic))
fruitList.add(Fruit("Strawberry", R.drawable.strawberry_pic))
fruitList.add(Fruit("Cherry", R.drawable.cherry_pic))
fruitList.add(Fruit("Mango", R.drawable.mango_pic))
}
}
}
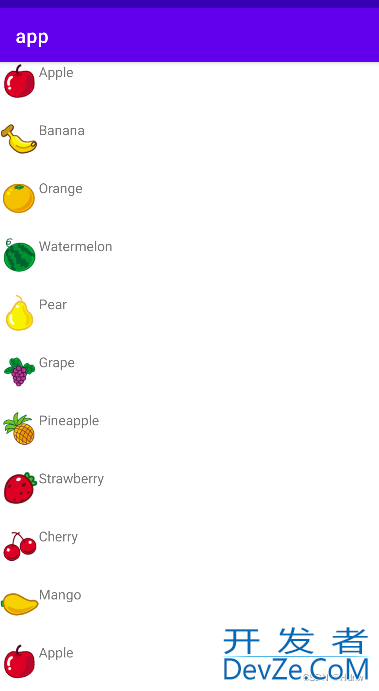
效果如图:

3.实现横向滚动
瀑布流布局和网格布局
横向滚动
(1)对子布局进行修改
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="80dp"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/fruitImage"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
/>
<TextView
android:id="@+id/fruitName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"/>
</LinearLayout>
(2)在MainActivity中加入一行代码
layoutManager.orientation=LinearLayoutMwww.devze.comanager.HORIZONTAL//表示让布局横行排列
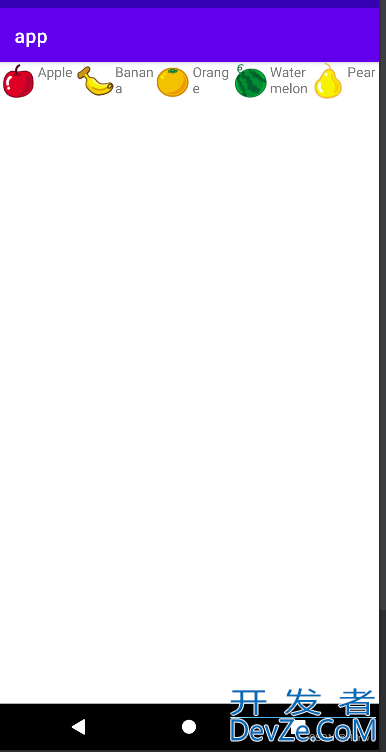
效果图:

瀑布流布局
(1)对子布局进行修改
LinearLayout的宽度改为match_parent,因为瀑布流布局的宽度是根据布局的列数自动适配的,而不是一个固定值。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp">
<ImageView
android:id="@+id/fruitImage"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
/>
<TextView
android:id="@+id/fruitName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_marginTop="10dp"/>
</LinearLayout>
(2)在MainActivity中加入一行代码
val layoutManager=StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL)
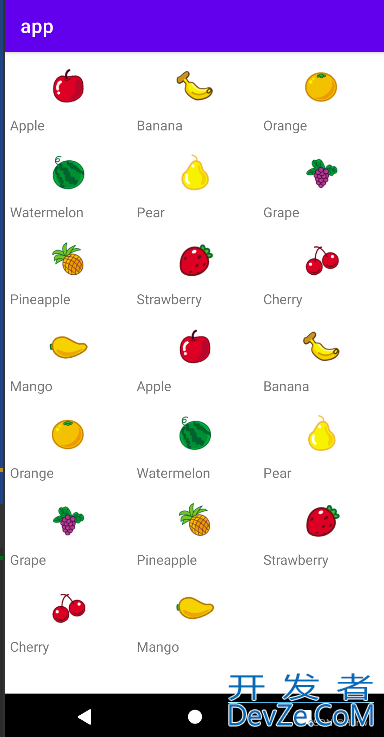
效果图:

网格布局
(1)在MainActivity中加入一行代码
val layoutManager=GridLayoutManager(this,3)
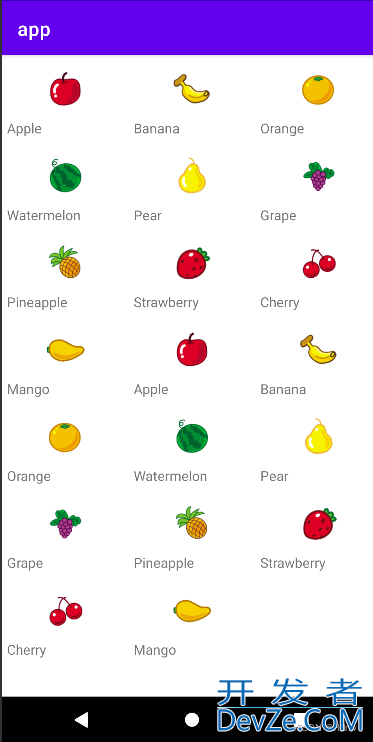
效果图:

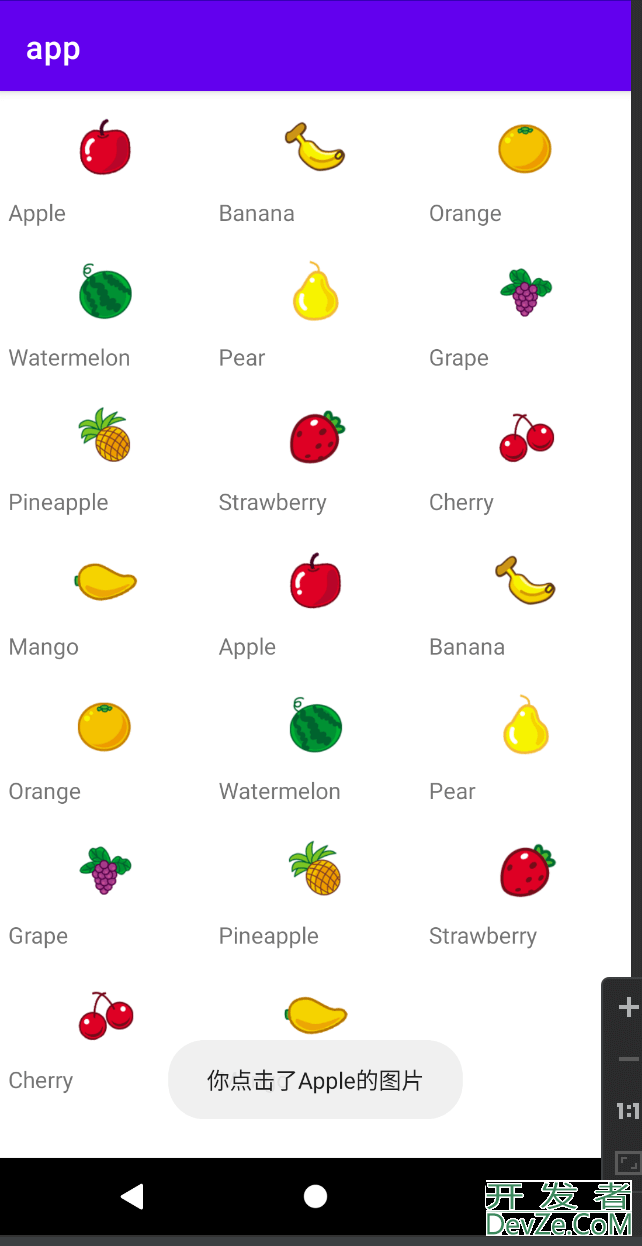
4.RecyclerView的点击事件
与ListView不同的是,RecyclerView并没有提供类似于setOnItemClickListener()这样的注册监听器,而是需要我们自己给子项具体的View去注册点击事件。
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view=LayoutInflater.from(parent.context).inflate(R.layout.fruit_item,parent,false)
val viewHolder=ViewHolder(view)
viewHolder.itemView.setOnClickListener {
val position=viewHolder.bindingAdapterPosition
val fruit=fruitList[position]
Toast.makeText(parent.context,"你点击了${fruit.name}",Toast.LENGTH_SHORT).show()
}
viewHolder.fruitImage.setOnClickListener{
val position=viewHolder.bindingAdapterPosition
val fruit=fruitList[position]
Toast.makeText(parent.context,"你点击了${fruit.name}的图片",Toast.LENGTH_SHORT).show()
}
return viewHolder
}
效果图:

getAdapterPosition()方法被标记成了废弃问题:
官方放弃getAdapterPosition()方法,换成了getbindingAdapter()和getAbsoluteAdapterPosition()方法,当使用recyclerView的监听事件时,
getbindingAdapter():表示单个数据源的单独位置。
getAbsoluteAdapterPosition():表示多个数据源的位置。
5.下拉刷新
1.SwipeRefreshLayout控件的介绍
SwipeRefreshLayout控件是谷歌公司提供的下拉刷新控件,具有使用简单、灵活等特点。
SwipeRefreshLayout控件的方法有很大,这里只介绍常用的5个方法:
- isRefreshing()
判断当前的状态是否是刷新状态
- setColorSchemeResources()
设置下拉进度条的颜色主题,参数为可变参数,并且为资源ID,可以用来设置多种不同的颜色,没转一圈就显示一种颜色。
- setOnRefreshListener()
设置监听,需要python重写onRefresh()方法顶部下拉时会调用这个方法。在里面实现请求数据的逻辑,设置下拉进度条消失等。
- setProgressBackgroundColorSchemeResource()
设置下拉进度条的背景颜色,默认为白色。
- setRefreshing(boolean refreshing)
设置刷新状态,true表示正在刷新,false表示取消刷新。
2.SwipeRefreshLayout控件的使用
添加依赖
implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.1.0'
在RecyclerView的外面嵌套一层SwipeRefreshLayout,这样RecyclerView就拥有下拉刷新功能了。
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:id="@+id/swipeRefresh"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
首先调用swipeRefreshLayout的setColorSchemeResources()方法设置下拉刷新进度条的颜色,接着调用swipeRefreshLayout的setOnRefreshListener()方法来设置一个下拉刷新的监听器,当触发了下拉刷新事件时,就去网络上请求最新的数据,然后再将这些数据展示出来。
val swipeRefresh:SwipeRefreshLayout=findViewById(R.id.swipeRefresh)
swipeRefresh.setColorSchemeResources(R.color.purple_200)
swipeRefresh.setOnRefreshListener {
thread {
Thread.sleep(2000)
runOnUiThread {
initFruits()
adapter.notifyDataSetChanged()
swipeRefresh.isRefreshing=false
}
}
}
到此这篇关于Kotlin使用滚动控件RecyclerView实例教程的文章就介绍到这了,更多相关Kotlin RecyclerView内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论