目录
- 一、安装插件
- 二、使用方法
- 1.插件设置
- 2.打开工程
- 三、配置工程
- 1.配置方法
- 总结
- 最后
经常使用keil的人都知道keil的使用特别广泛,但是keil的自动补全功能极其难用。
VScode功能十分强大,许多大佬为其编写插件供他人使用,利用好这些插件可以大大提高代码编写效率。
最近发现了一个VScode可以调用KEIL编程的插件,使用起来非常方便。
一、安装插件
VScode中搜索插件Keil Assistantandroid并安装。

二、使用方法
插件下方介绍非常详细,并且都是中文的。

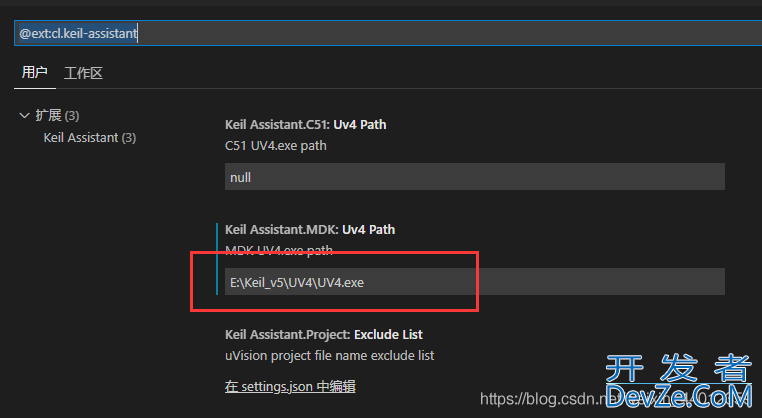
1.插件设置
进入插件设置,添加Keil可执行文件的路径。

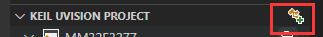
2.打开工程
打开资源管理器,会出现KEIL UVISION PROJECT点击后面的打开keil工程按钮,选择你想打开的工程的**.uvprojx**文件。

下方会sgMbKuYQ有编译,下载,重编译按钮。

三、配置工程
VScode打开开发者_开发学习keil工程会出现工程头文件、变量红色波浪线的情况,通过配置工程,可以解决问题。如果不想改的话,也可以不改。
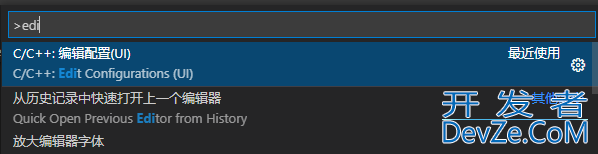
1.配置方法
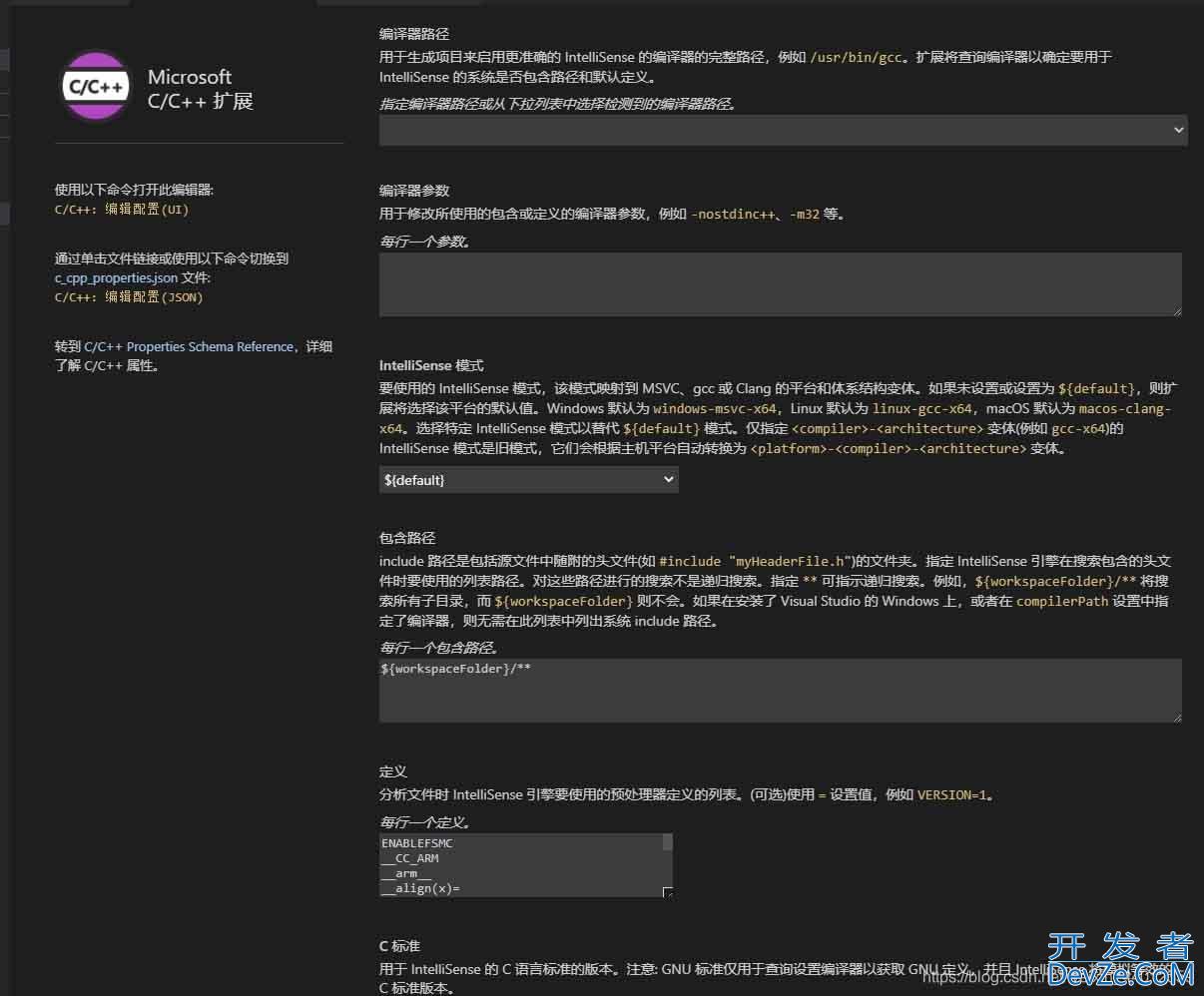
按ctrl+alt+P在搜索栏中搜索Edit configurations (UI)。

进入配置界面,里面都是中文,仔细阅读可以理解。

总结
利用此插件python便可以通过VScode调用KEIL编写代码。
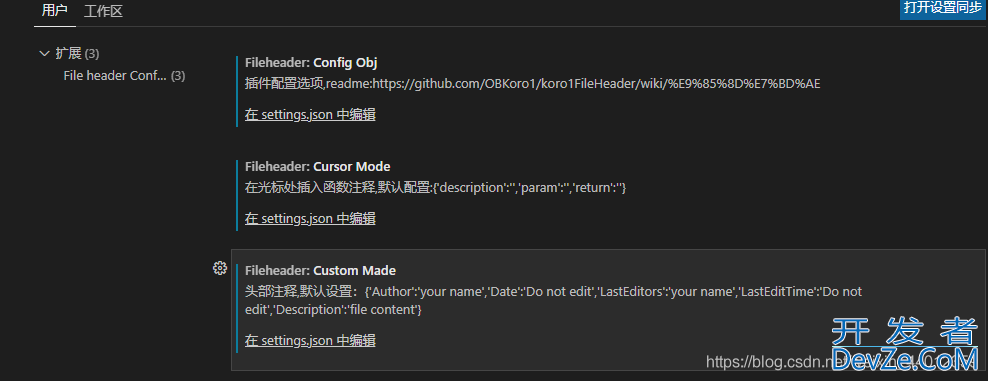
最后推荐一个可以提高工程逼格的插件koroFileHeader
文件头注释模板,安装步骤同上,文件头内容可在插件配置中更改,并更新最后修改时间。
快捷键:ctrl+alt+i


最后
以上为个人经验,希http://www.devze.com望能给大编程家一个参考,也希望大家多多支持我们。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论