目录
- 1. 背景
- 2. 创建主屏布局
- 3. 创建副屏布局
- 4. 将页面投屏到副屏上
- 4.1 MediaRouter
- 4.2 DisplayManager
- 5. 横屏状态下双屏异显的处理
- 6. 将需要显示的内容正确摆放到副屏上
- 7. 其他
1. 背景
我们那个副屏是一块汽车的后视镜(流媒体后视镜),是一块长条块的屏幕,分辨率是400 * 1920 px,如何将需要显示的内容正确摆放地显示到这块屏幕上,也是我们开发中的一个重点。
并且,我们是使用平板横屏进行开发的,对于横屏情况下双屏异显的处理,也是我们开发中的一开发者_Js入门个重点。
2. 创建主屏布局
主屏就用MainActivity就好
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//...
}
}
3. 创建副屏布局
这里,继承了MyPresentation接口
class MyPresentation(outerContext: Context, display: Display) :
Presentation(outerContext, display) {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.dialog_normal)//绑定副屏显示的布局
}
//显示时调用
override fun onStart() {
super.onStart()
}
//消失时调用
override fun onStop() {
super.onStop()
}
}
4. 将页面投屏到副屏上
投屏到副屏上有多中方式,我们只需要在MainActivity中去调用这些代码就可以了。
4.1 MediaRouter
MediaRouter mediaRouter = (MediaRouter) getSystemService(Context.MEDIA_ROUTER_SERVICE);
MediaRouter.RouteInfo route = mediaRouter.getSelectedRoute(MediaRouter.ROUTE_TYPE_LIVE_AUDIO);
if (route != null) {
Display presentationDisplay = routhttp://www.devze.come.getPresentationDisplay();
if (presentationDisplay != null) {
MyPresentation myPresentation = new MyPresentation(MainActivity.this, presentationDisplay);
myPresentation.show();
}
}
4.2 DisplayManager
DisplayManager mDisplayManager = (DisplayManager) getSystemService(Context.DISPLAY_SERVICE);
Display[] displays = mDisplayManager.getDisplays();
if (displays.length > 1) {
fgKdl //displays[0] 主屏,displays[1] 副屏
MyPresentation myPresentation = new MyPresentation(MainActivity.this, displays[1]);
myPresentation.show();
}
5. 横屏状态下双屏异显的处理
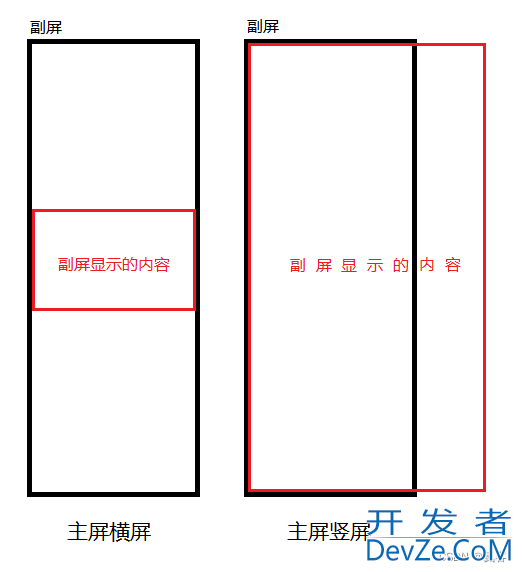
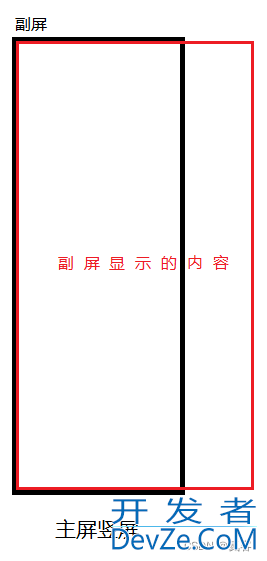
在我们那个副屏上,副屏的显示逻辑是,主屏是竖屏,副屏就以副屏显示,主屏是横屏,副屏就以横屏显示。
编程客栈如下图所示

而我们想要达到的效果是,主屏是横屏,而主屏是竖屏。
后来,我们想到了一个办法,就是搞两个Activity,Activity1负责显示主屏的页面,而Activity2负责副屏的显示。
首先启动Activity2,然后迅速启动Activity1,当Activity1关闭的时候,也去关闭Activity1,这样就可以实现主屏和副屏方向显示不一样的情况了。
6.android 将需要显示的内容正确摆放到副屏上
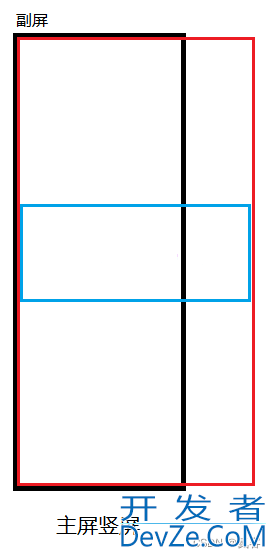
由于我们的副屏是一块长条块的屏幕,分辨率是400 * 1920 px,我们现在主屏上是横屏显示,而副屏通过上述的操作,显示的是竖屏。

而我们真正期望显示的内容是蓝色这部分

所以,我们需要对View做一下旋转并位移
val rotation: ObjectAnimator =
ObjectAnimator.ofFloat(binding.textureView, "rotation", 0f, 90f)
val translationX: ObjectAnimator =
ObjectAnimator.ofFloatphp(binding.textureView, "translationX", 0f, -720F)
val translationY: ObjectAnimator =
ObjectAnimator.ofFloat(binding.textureView, "translationY", 0f, 420F)
val animatorSet = AnimatorSet()
animatorSet.playSequentially(rotation, translationX, translationY)
animatorSet.duration = 0
animatorSet.start()
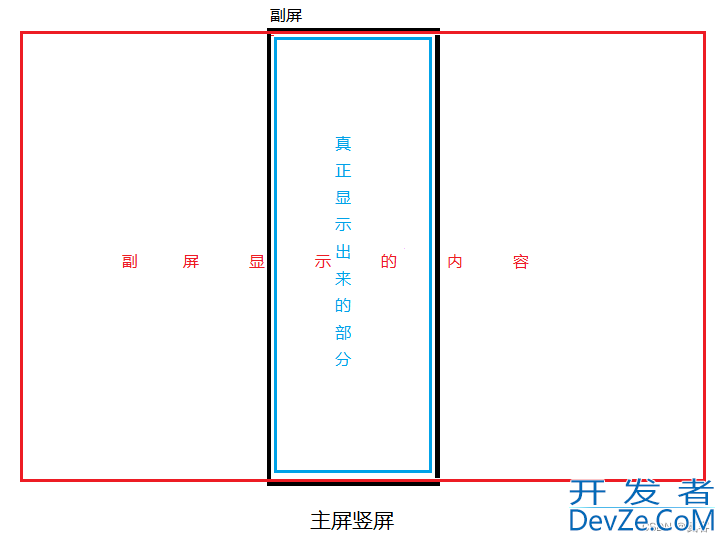
最终显示为这样

7. 其他
没有副屏的情况下,如何调试 ?
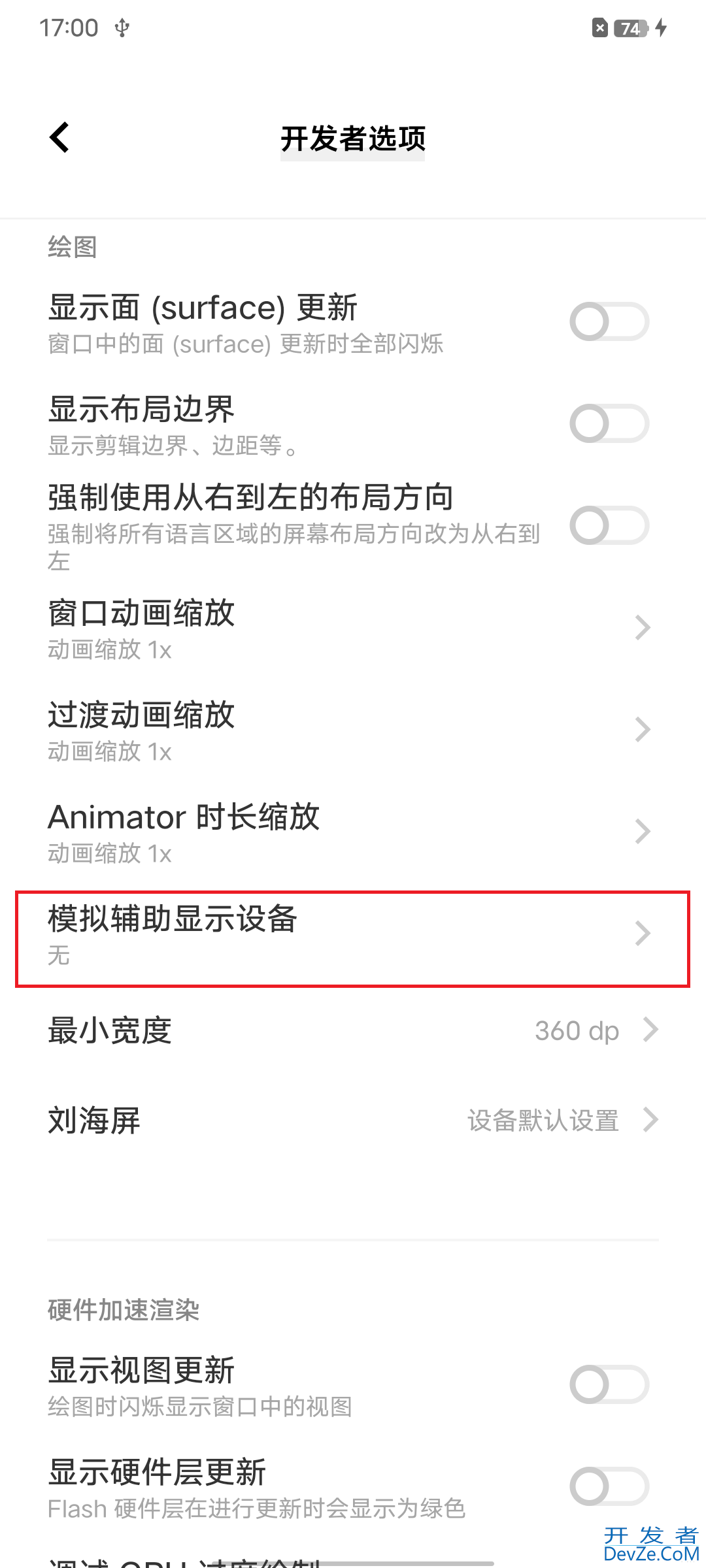
如果手头上没有副屏,可以在开发者选项中,打开模拟辅助显示设备

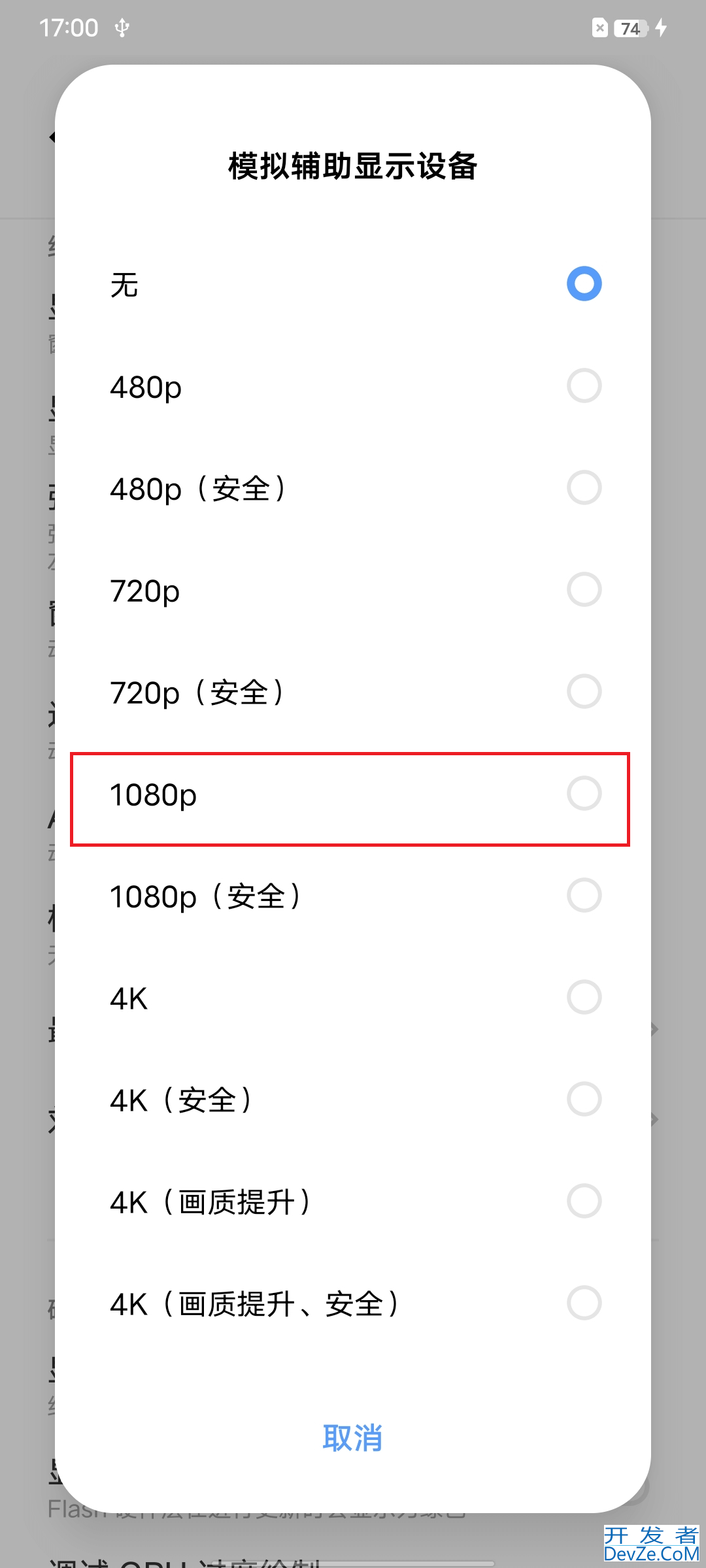
这里我们可以选择1080P

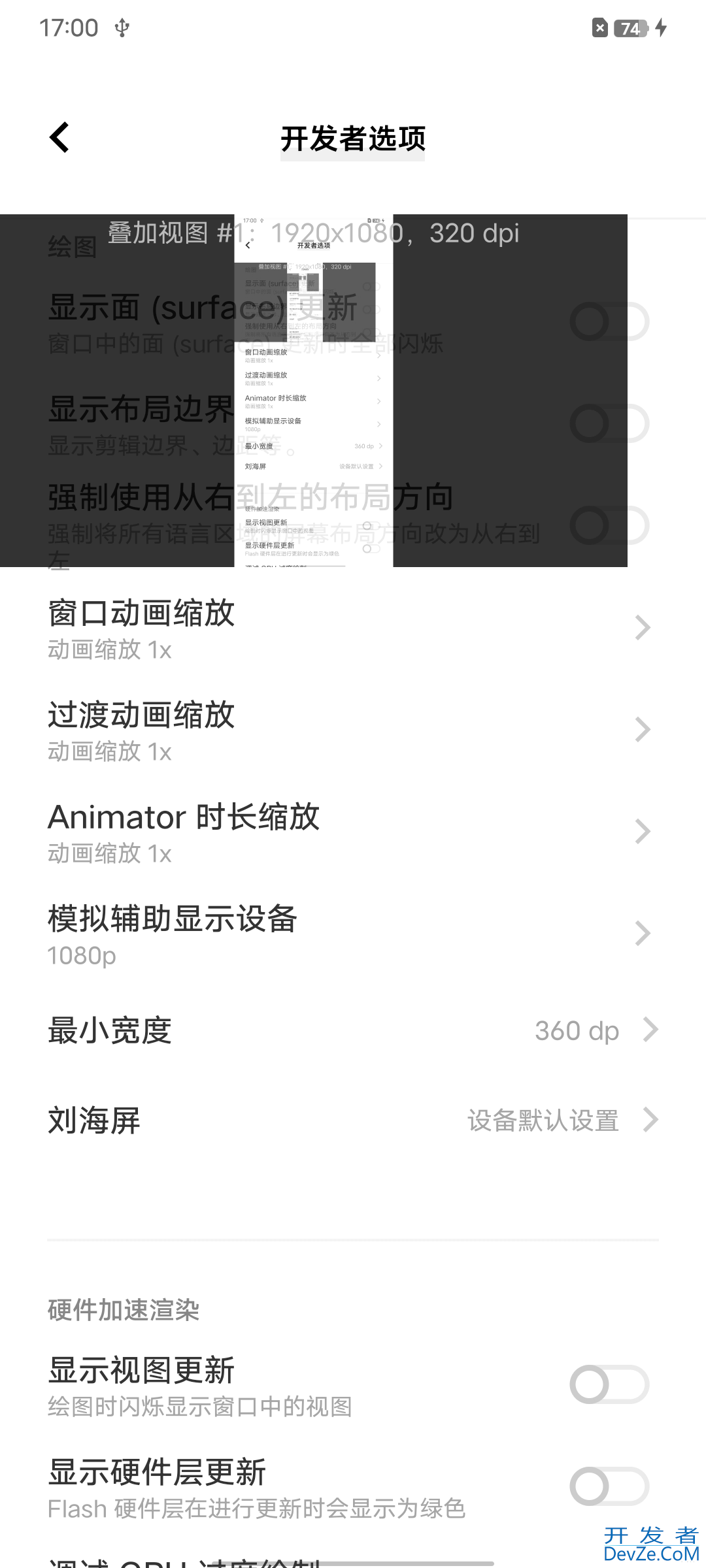
显示出来的虚拟副屏如下所示

这样,我们就可以通过虚拟的副屏进行调试了。
参考
感谢
android三种双屏异显实现方法介绍
Android Presentation实现双屏异显
Presentation 官方文档
到此这篇关于Android Presentation双屏异显开发流程详细讲解的文章就介绍到这了,更多相关Android Presentation内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论