目录
- Playwright
- 跨浏览器
- 支持多编程语言
- 保存登录信息
- 执行环境的隔离
- 测试框架
Playwright
Playwright 是微软公司开源的一款 UI 自动化测试工具,它的第一个版本 v0.10.0 发布于 2020 年 2 月初,目前的最新版本是 v1.18.0,版本的迭代速度还是很快的。

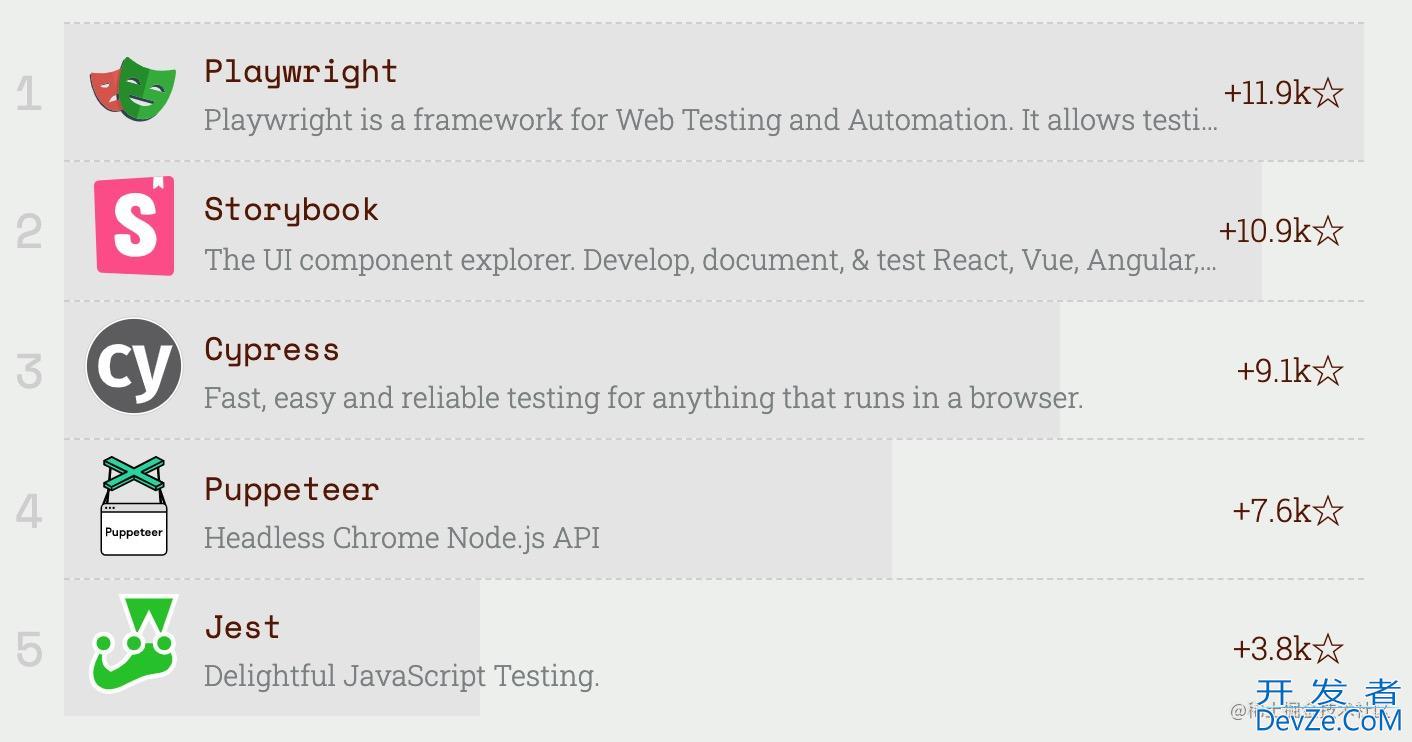
作为一款端到端的测试工具,在过去短短的两年时间里,Playwright 已经赢得了越来越多开发人员的青睐。Best of js 网站对比了各个测试框架 2021 年在 github 新增的 star 数量,Playwrighhttp://www.devze.comt 位于榜首位置,其受欢迎的程度可见一斑。本文将对 Playwright 的特点做一些的介绍。

跨浏览器
Playwright 支持了所有现代的浏览器内核,包括 Chromium, WebKit 和 Firefox,因此几大主流的浏览器 Chrome、Edge、Firefox、Opera 以及 Opera 都支持。如果要对页面做兼容性方面的测试,Playwright 是一个很好的选择,毕竟 Puppeteer 支持的浏览器比较少。

支持多编程语言
Playwright 提供了多种编程语言的 API,包括 TypeScript、JavaScript、python、.NET 和 Java,除了前端之外的其他工程师,也可以选择自己熟悉的语言开发功能。比如,测试工程师可能对 Python 更为熟悉。在语言的支持方面,Puppeteer 做得也不是很好,很多人在抱怨它的 Python API 很难用。
const { chromium, firefox, webkit } = require('playwright');
(async () => {
const browser = await chromium.launch(); // Or 'firefox' or 'webkit'.
const page = await browser.newpage();
await page.goto('http://example.com');
// other actions...
await browser.close();
})();
保存登录信息
在测试中,经常会有页面登陆的场景,在单元测试中为了提高效率避免多次登陆,Playwright 提供了保存登陆上下文信息的功能。只需要将已保存的登陆信息,重新加载到页面中,即可恢复到用户已登陆的状态。
执行环境的隔离
Playwright 新增 Context 的概念,它能够在单个浏览器实例中提供相互隔离的执行环境。特别是在同时测试多个页面时,这个特性是非常有用的,很方便的实现网页频繁切换。每个页面在各自的 Context 中执行,页面之lKbDD间不会产生干扰,包括 Cookies 等信息都是隔离的。
const { chromium } = require('playwright');
// Create a Chromium browser instance
conspythont browser = await chromium.launch();
// Create two isolated browser contexts
const userContext = await browser.newContext();
const adminContext = await browser.newContext();
// Create pages and interact with contexts independently
选择器
Playwright 支持多种元素定位方式,比如 css 选择器、XPath 选择器等,而且使用起来比较友好。
// Clicks a <button> that has either a "Log in" or "Sign in" text.
await page.loc编程客栈ator('button:has-text("Log in"), button:has-text("Sign in")').click();
自动等待
Playwright 在与元素交互操作(如点击操作)之前,会进行编程客栈一系列可操作性检查,以确保这些行动按预期运行。它会自动等待所有相关检查通过,然后才执行相关的操作。这样可以避免元素因为没有渲染,而导致交互操作的失败。在其他的一些测试框架中,需要开发人员自己手动设置等待时间,而且手动设置的时间往往也是不精确的。
测试框架
Playwright 作为一个测试框架,集成了断言、API 测试、测试注解等功能。在测试领域,Playwright 对标的应该是 Selenium,并且在测试领域中会有更多的应用场景。在开发体验和运行效率方面,Playwright 可谓是后来居上,新技术的应用使其远远优于 Selenium。另外,在对移动端的支持、以及脚本录制等方面,Playwright 也是有很好的表现。
import { test, expect } from '@playwright/test';
test('basic test', async ({ page }) => {
await page.goto('https://playwright.dev/');
const title = page.locator('.navbar__inner .naVBAr__title');
await expect(title).toHaveText('Playwright');
});
本文只对 Playwright 做开发者_Python开发了一些简单的介绍,并未深入的展开,从当前的使用的趋势和热度来看,还是有必要对它进行一定的了解和关注,更多关于端到端测试工具Playwright的资料请关注我们其它相关文章!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论