目录
- csscompressor 库使用
- cssmin 库的用法
- rcssmin 库的用法
- 总结
csscompressor 库使用
在 python 中可以使用多种方法来压缩 CSS 文件。其中一种流行的方法是使用 csscompressor 库,这个库可以帮助你压缩 CSS 代码,减小文件大小。在控制台中运行 pip install csscompressor 来安装这个库。
后续的核心是使用 csscompressor.compress() 函数来压缩 CSS 文件。
接下来演示一下最基础的用法。
from csscompressor import compress
# 你需要压缩的 CSS 文件路径
css_file = '../flask_demo_learn/static/base.css'
# 读取 CSS 文件
with open(css_file, 'r',encoding='utf-8') as file:
css = file.read()
print(css)
# 压缩 CSS 代码
compressed_css = compress(css)
# 将压缩后的 CSS 代码写入新的文件
with open(css_file, 'w') as file:
file.write(compressed_css)
压缩后的 css 文件会覆盖旧文件,如不覆盖记得修改文件名。

代码核心使用的是 csscompressor 库的 compress() 函数压缩 CSS 代码,压缩之后的 CSS 代码为一行,可读性降低,因此,在开发过程中建议不要压缩 CSS 文件,在发布之前再进行压缩。
在 Flask 中压缩 css 文件
在 Flask 中压缩 CSS 文件可以使用同样的方法,即使用 csscompressor 库,你可以在 Flask 应用程序中创建一个路由来处理压缩 CSS 文件。
@app.route('/compress-css')
def compress_css():
# 你需要压缩的 CSS 文件路径
css_file = 'static/base_bak.css'
# 读取 CSS 文件
with open(css_file, 'r', encoding='utf-8') as file:
css = file.read()
# 压缩 CSS 代码
compressed_css = css_compress(css)
# 返js回压缩后的 CSS 代码
return Response(compressed_css, mimetype='text/css'编程客栈)
if __name__ == '__main__':
app.run()
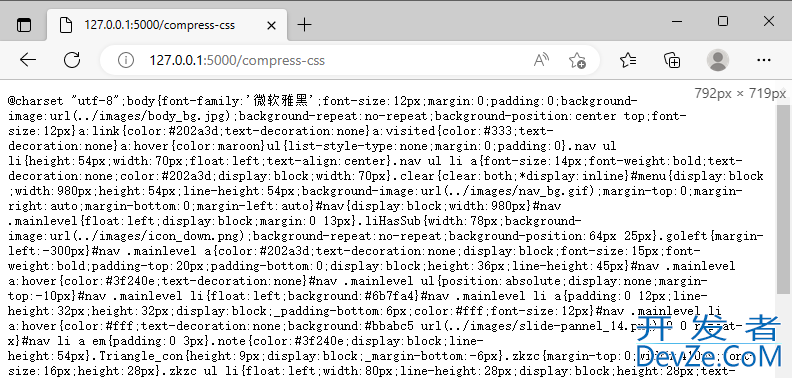
运行代码,访问指定路由,即可得到被压缩后的 css 文件。

然后我们旧可以在 html 模板中使用链接标签引用该路由,获取 css 样式表。
<link rel="stylesheet" type="text/css" href="{{ url_for('compress_css') }}" />
csscompressor 库支持一些高级的特性,如移除注释。
# 删除注释 compressed_css = compress(css, preserve_exclamation_www.devze.comcomments=True) print(compressed_css)
cssmin 库的用法
cwww.devze.comssmin 是一个用于压缩 CSS 文件的 Python 库。它可以帮助你移除 CSS 中的空白符、注释和重复规则。
模块安装命令如下:
pip install cssmin
压缩 CSS 文件的基本用法如下:www.devze.com
from cssmin import cssmin
# 你需要压缩的 CSS 文件路径
css_file = '../flask_demo_learn/static/base_bak.css'
# 读取 CSS 文件
with open(css_file, 'r', encoding='utf-8') as file:
css = file.read()
# 压缩 CSS 代码
compressed_css = cssmin(css)
print(compressed_css)
覆盖原文件和指定到新文件与 csscompressor 库用法一致。
rcssmin 库的用法
rcssmin 是一个用于压缩 CSS 文件的 Python 库。它可以帮助你移除 CSS 中的空白符、注释和重复规则。
该库的安装命令如下:
pip install rcssmin
基本使用代码如下所示:
import rcssmin
# 你需要压缩的 CSS 文件路径
css_file = '../flask_demo_learn/static/base_bak.css'
# 读取 CSS 文件
with open(css_file, 'r', encoding='utf-8') as file:
css = file.read()
# 压缩 CSS 代码
compressed_css = rcssmin.cssmin(css)
print(compressed_css)
总结
本篇博客为大家介绍了三款 Python 库,都可以实现对 CSS 文件的压缩,使用方式也基本类似,实践中可以综合分析然后选择使用。
以上就是Python利用第三方模块实现压缩css文件的详细内容,更多关于Python压缩css文件的资料请关注我们其它相关文章!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论