目录
- 1.实现代码
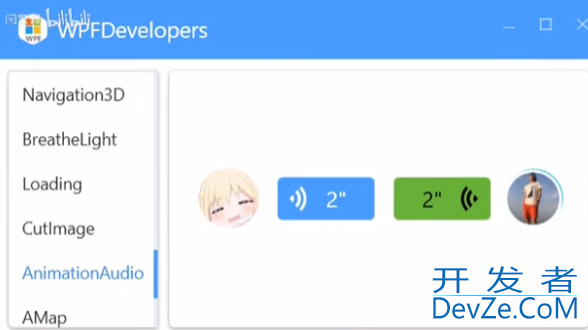
- 2.效果预览
1.实现代码
一、创建AnimationAudio.xaml代码如下
<ResourceDictionaryXMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="clr-namespace:wpFDevelopers.Controls"
xmlns:helpers="clr-namespace:WPFDevelopers.Helpers">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionarySource="Basic/ControlBasic.xaml"/>
<ResourceDictionarySource="Basic/Animations.xaml"/>
</ResourceDictionary.MergedDictionaries>
<StyleTargetType="{x:Typecontrols:AnimationAudio}"BasedOn="{StaticResourceControlBasicStyle}">
<SetterProperty="Width"Value="80"/>
<SetterProperty="Height"Value="35"/>
<SetterProperty="Cursor"Value="Hand"/>
<SetterProperty="Foreground"Value="{DynamicResourceWhiteSolidColorBrush}"/>
<SetterProperty="Background"Value="{DynamicResourcePrimaryNormalSolidColorBrush}"/>
<SetterProperty="Template">
<Setter.Value>
<ControlTemplateTargetType="{x:Typecontrols:AnimationAudio}">
<ControlTemplate.Resources>
<Storyboardx:Key="PlayStoryboard"RepeatBehavior="Forever">
<ObjectAnimationUsingKeyFramesStoryboard.TargetName="PathAudioTwo"Storyboard.TargetProperty="(Path.Visibility)">
<DiscreteObjectKeyFrameKeyTime="0:0:0"Value="{x:StaticVisibility.Hidden}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFramesStoryboard.TargetName="PathAudioThree"Storyboard.TargetProperty="(Path.Visibility)">
<DiscreteObjectKeyFrameKeyTime="0:0:0"Value="{x:StaticVisibility.Hidden}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFramesBeginTime="0:0:.3"Duration="0:0:.4"Storyboard.TargetName="PathAudioTwo"
Storyboard.TargetProperty="(Path.Visibility)">
<DiscreteObjectKeyFrameKeyTime="0:0:0"Value="{x:StaticVisibility.Visible}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFramesBeginTime="0:0:.7"Duration="0:0:.4"Storyboard.TargetName="PathAudioThree"
Storyboard.TargetProperty="(Path.Visibility)">
<DiscreteObjectKeyFrameKeyTime="0:0:0"Value="{x:StaticVisibility.Visible}"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</ControlTemplate.Resources>
<Borderx:Name="PART_Border"Background="{TemplateBindingBackground}"
CornerRadius="{TemplateBindinghelpers:ControlsHelper.CornerRadius}"
SnapsToDevicePixels="True"UseLayoutRounding="True">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanelWidth="20"Height="30"HorizontalAlignment="Left"
Orientation="Horizontal"Margin="10,0"
RenderTransformOrigin=".5,.5"
x:Name="PART_StackPanel">
<PathData="{StaticResourcePathAudioOne}"Width="4"Height="6"
Stretch="Fill"Fill="{TemplateBindingForeground}"/>
<Pathx:Name="PathAudioTwo"Data="{StaticResourcePathAudioTwo}"Width="6"StrokeThickness="1.5"
Stroke="Transparent"
Margin="0,7"Stretch="Fill"Fill="{TemplateBindingForeground}"/>
<Pathx:Name="PathAudioThree"Data="{StaticResourcePathAudioThree}"Width="8"Margin="-3,4"Stretch="Fill"
Fill="{TemplateBindingForeground}"StrokeThickness="2"Stroke="Transparent"/>
</StackPanel>
<TeEEPuixtblockVerticalAlignment="Center"
Foreground="{TemplateBindingForeground}"
FontSize="{DynamicResourceTitleFontSize}"
Grid.Column="1"
x:Name="PART_TextBlock">
<Runx:Name="PART_RunTimeLength"></Run>
</TextBlock>
</Grid>
</Border>
<ControlTemplate.Triggers>
<TriggerProperty="IsPlay"Value="True">
<Trigger.EnterActions>
<BeginStoryboardx:Name="PlayBeginStoryboard"Storyboard="{StaticResourcePlayStoryboard}"/>
</Trigger.EnterActions>
<Trigger.ExitActions>
<StopStoryboardBeginStoryboardName="PlayBeginStoryboard"/>
</Trigger.ExitActions>
</Trigger>
<TriggerProperty="IsRight"Value="True">
<SetterProperty="Grid.Column"TargetName="PART_TextBlock"Value="0"/>
<SetterProperty="HorizontalAlignment"TargetName="PART_TextBlock"Value="Right"/>
<SetterProperty="Grid.Column"TargetName="PART_StackPanel"Value="1"/>
<SetterProperty="HorizontalAlignment"TargetName="PART_StackPanel"Value="Right"/>
<SetterProperty="RenderTransform"TargetName="PART_StackPanel">
<Setter.Value>
<TransformGroup>
<RotateTransformAngle="180"/>
</TransformGroup>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
二、创建AnimationAudioe.cs代码如下
usingSystem;
usingSystem.IO;
usingSystem.Linq;
usingSystem.Windows;
usingSystem.Windows.Controls;
usingSystem.Windows.Documents;
usingSystem.Windows.Interop;
usingWPFDevelopers.Helpers;
namespaceWPFDevelopers.Controls
{
[TemplatePart(Name=RunTemplateName,Type=typeof(Run))]
publicpartialclassAnimationAudio:Control
{
conststringRunTemplateName="PART_RunTimeLength";
privateRun_run;
privateTimeSpan_timeSpan;
privateIntPtr_handle;
privateAudioWindow_win=null;
staticstring[]mediaExtensions={".MP3",".WAV"};
///<summary>
///音频路径
///</summary>
publicstringAudioPath
{
get{return(string)GetValue(AudioPathProperty);}
set{SetValue(AudioPathProperty,value);}
}
publicstaticreadonlyDependencyPropertyAudioPathProperty=
DependencyProperty.Register("AudioPath",typeof(string),typeof(AnimationAudio),newPropertyMetadata(string.Empty));
///<summary>
///是否右侧
///</summary>
publicboolIsRight
{
get{return(bool)GetValue(IsRightProperty);}
set{SetValue(IsRightProperty,value);}
}
publicstaticreadonlyDependencyPropertyIsRightProperty=
DependencyProperty.Register("IsRight",typeof(bool),typeof(AnimationAudio),newPropertyMetadata(false));
publicboolIsPlay
{
get{return(bool)GetValue(IsPlayProperty);}
set{SetValue(IsPlayProperty,value);}
}
publicstaticreadonlyDependencyPropertyIsPlayProperty=
DependencyProperty.Register("IsPlay",typeof(bool),typeof(AnimationAudio),newPropertyMetadata(false,newPropertyChangedCallback(javascriptOnIsPlayChanged)));
privatestaticvoidOnIsPlayChanged(DependencyObjectd,DependencyPropertyChangedEventArgse)
{
boolnewValue=(bool)e.NewValue;
varanimationAudio=dasAnimationAudio;
if(newValue!=(bool)e.OldValue)
{
if(newValue)
{
animationAudio.Play();
}
else
{
AudioPlayer.Stop();
}
}
}
staticAnimationAudio()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(AnimationAudio),newFrameworkPropertyMetadata(typeof(AnimationAudio)));
}
publicoverridevoidOnApplyTemplate()
{
base.OnApplyTemplate();
_run=GetTemplateChild(RunTemplateName)asRun;
if(string.IsNullOrWhiteSpace(AudioPath))return;
if(!File.Exists(AudioPath))return;
if(!mediaExtensions.Contains(Path.GetExtension(AudioPath),StringComparer.OrdinalIgnoreCase))return;
_timeSpan=AudioPlayer.GetSoundLength(AudioPath);
if(_timeSpan==TimeSpan.Zero)return;
_run.Text=$"{_timeSpan.Seconds.ToString()}\"";
Width=80;
if(_timeSpan.Seconds>5)
{
Width+=_timeSpan.Seconds;
}
}
privatevoidPlay()
{
if(_win!=null)
{
_win.Close();
_win=null;
}
_win=newAudioWindow
{
Width=0,
Height=0,
Left=Int32.MinValue,
Top=Int32.MinValue,
WindowStyle=WindowStyle.None,
ShowInTaskbar=false,
ShowActivated=false,
};
_win.Show();
_win.StopDelegateEvent+=_win_StopDelegateEvent;
_handle=newWindowInteropHelper(_win).Handle;
AudioPlayer.PlaySong(AudioPath,_handle);
}
privatevoid_win_StopDelegateEvent()
{
IsPlay=false;
_win.Close();
_win=null;
}
}
}
三、新建AudioWindow.cs代码如下
usingSystem;
usingSystem.Windows;
usingSystem.Windows.Interop;
namespaceWPFDevelopers.Controls
{
publicclassAudioWindow:Window
{
constintMM_MCINOTIFY=0x3B9;
publicdelegatevoidStopDelegate();
publiceventStopDelegateStopDelegateEvent;
protectedoverridevoidOnSourceInitialized(EventArgse)
{
base.OnSourceInitialized(e);
HwndSourcehwndSource=PresentationSource.FromVisual(this)asHwndSource;
if(hwndSource!=null)
{
hwndSource.AddHook(newHwndSourceHook(this.WndProc));
}
}
IntPtrWndProc(IntPtrhwnd,intmsg,IntPtrwParam,IntPtrlParam,refboolhandled)
{
switch(msg)
{
caseMM_MCINOTIFY:
StopDelegateEvent?.Invoke();
break;
}
returnIntPtr.Zero;
}
}
}
四、新建AnimationAudioExample.xaml代码如下。
<UserControlx:Class="WPFDevelopers.Samples.ExampleViews.AnimationAudioExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDevelopers.Samples.ExampleViews"
xmlns:wpfdev="https://github.com/WPFDevelopersOrg/WPFDevelopers"
mc:Ignorable="d"
d:DesignHeight="450"d:DesignWidth="800">
<UniformGridColumns="2"x:Name="MyUniformGrid">
<StackPanelOrientation="Horizontal">
<wpfdev:BreathLampWidth="60"Height="60"
LampEffect="Ripple"
IsLampStart="true"
Margin="10,0">
<EllipseWidth="50"Height="50">
<Ellipse.Fill>
<ImageBrushImageSource="pack://application:,,,/WPFDevelopers.Samples;component/Images/Breathe/0.jpg"/>
</Ellipse.Fill>
</Ellipse>
</wpfdev:BreathLamp>
<wpfdev:AnimationAudiox:Name="AnimationAudioLeft"MouseDown="AnimationAudioLeft_MouseDown"/>
</StackPanel>
<StackPanelOrientation="Horizontal"
HorizontalAlignment="Right">
<wpfdev:AnimationAudiox:Name="AnimationAudioRight"IsRight="true"
Background="{DynamicResourceSuccessSolidColorBrush}"
Foreground="Black"
MouseDown="AnimationAudioLeft_MouseDown"/>
<wpfdev:BreathLampWidth="50"Height="50"
LampEffect="Streamer"
Background="LightGray"
IsLampStart="True"
Margin="10,0">
<EllipseWidth="43"Height="43">
<Ellipse.Fill>
<ImageBrushImageSource="pack://application:,,,/WPFDevelopers.Samples;component/Images/Chat/UserImages/yanjinhua.png"/>
</Ellipse.Fill>
</Ellipse>
</wpfdev:BreathLamp>
</StackPanel>
</UniformGrid>
</UserControl>
六、新建AnimationAudioExample.xaml.cs下
usingSystem;
usingSystem.IO;
usingSystem.Windows.Controls;
usingWPFDevelopers.Controls;
usingWPFDevelopers.Samples.Helpers;
namespaceWPFDevelopers.Samples.ExampleViews
{
///<summary>
///微信公众号:WPF开发者
///</summary&开发者_C教程gt;
publicpartialclwww.devze.comassAnimationAudioExample:UserControl
{
publicAnimationAudioExample()
{
InitializeComponent();
AnimationAudioLeft.AudioPath=Path.Combine(AppDomain.CurrentDomain.BaseDirectory,"Resources","Audio","HelloWPFDevelopes_en.mp3");
AnimationAudioRight.AudioPath=Path.Combine(AppDomain.CurrentDomain.BaseDirectory,"Resources","Audio","HelloWPFDevelopes_zh.mp3");
}
privatevoidAnimationAudioLeft_MouseDown(objectsender,System.Windows.Input.MouseButtonEventArgse)
{
varanimationAudio=senderasAnimationAudio;
varanimationAudioList=ElementVisualTreeHelper.FindVisualChild<AnimationAudio>(MyUniformGrid);
if(animationAudioList==null)return;
if(!animationAudio.IsPlay)
{
animationAudioList.ForEach(h=>
{
if(h.IsPlay&&h!=animationAudio)
{
h.IsPlay=false;
}
});
animationAudio.IsPlay=true;
}
else
animationAudio.IsPlay=false;
}
}
}
2.效果预览

到此这篇关于基于WPF实现一个简单的音频播放动画控件的文章就介绍到这了,更多相关WPF音频播放动画控件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!








 加载中,请稍侯......
加载中,请稍侯......
精彩评论