目录
- 功能目标
- 知识点
- Treeview
- Form.MdiParent 属性
- SplitContainer
- 操作步骤
- 画面组态
- 代码编写
- 动画演示
功能目标
使用Treeview控件实现点左边的节点,在右边显示相关的页面
知识点
Treeview
命名空间:System.Windows.Forms
程序集:System.Windows.Forms.dll
显示标记项的分层集合,每个标记项用一个 TreeNode 来表示。
private void InitializeTreeView()
{
treeView1.BeginUpdate();
treeView1.Nodes.Add("Parent");
treeView1.Nodes[0].Nodes.Add("child1");
treeView1.Nodes[0].Nodes.Add("child2");
treeView1.Nodes[0].Nodes[1].Nodes.Add("Grandchild");
treeView1.Nodes[0].Nodes[1].Nodes[0].Nodes.Add("Great Grandchild");
treeView1.EndUpdate();
}
对应treeview控件的详细介绍,可参考另一篇文章php
Form.MdiParent 属性
获取或设置此窗体的当前多文档界面 (MDI) 父窗体。
Windows 窗体应用程序中,经常会在一个窗体中打开另一个窗体, 通过窗体上的不同菜单选择不同的操作,这种在一个窗体中打开另一个窗体的方式可以通过设置 MDI 窗体的方式实现
MDI (Multiple Document Interface) 窗体被称为多文档窗体,它是很多 Windows 应用程序中常用的界面设计
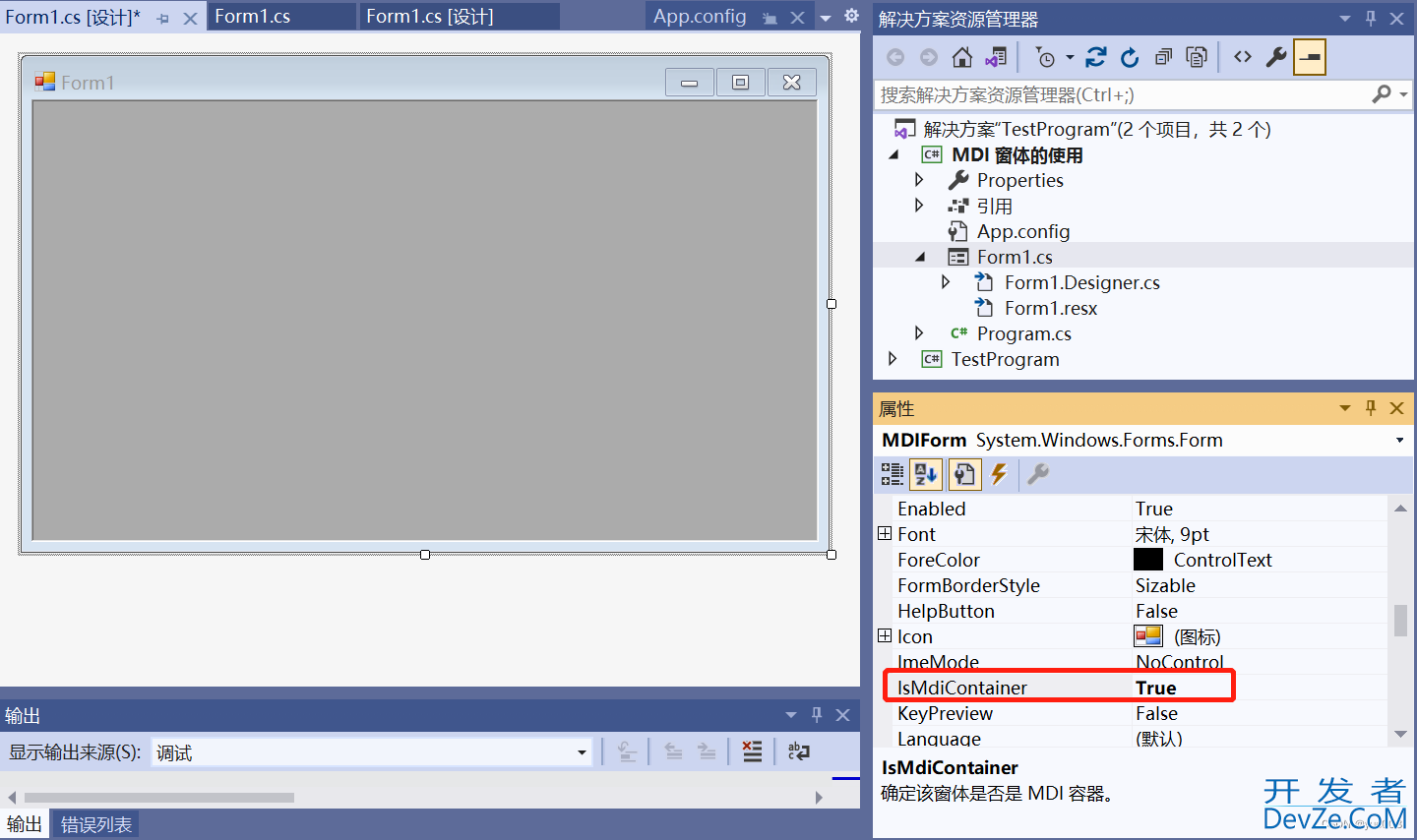
MDI 窗体的设置并不复杂,只需要将窗体的属性 IsMdiContainer 设置为 True 即可。
this.IsMdiContainepythonr = True;

案例介绍
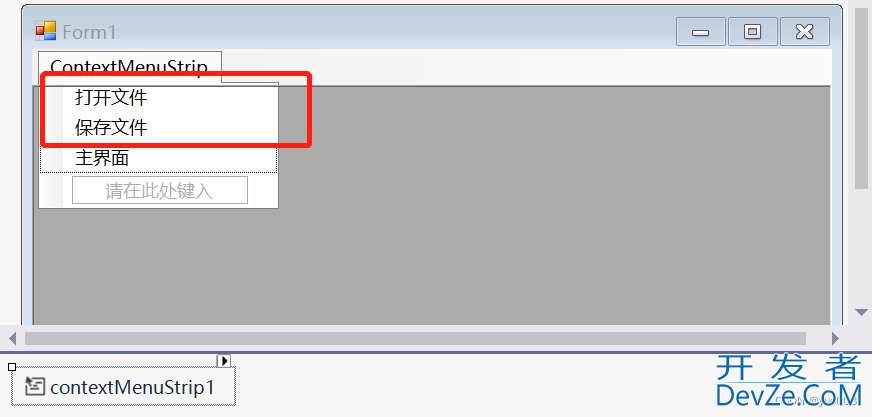
创建 MDI 窗体,并在该窗体上设置菜单,包括打开文件、保存文件两个菜单项。
1.使用控件ContentMenuStrip,创建两个子菜单

2.在Form主窗体的ContentMenuStrip属性关联此控件,并在属性isMdiContainer修改为True.
3.子菜单事件代码编写。在每个子菜单的click事件中编写如下代码
//保存文件
SaveFile sf = new SaveFile();
sf.FormBorderStyle = FormBorderStyle.None;
sf.MdiParent = this;
sf.Show();
//打开文件
OpenFile OpF = new OpenFile();
OpF.FormBorderStyle = FormBorderStyle.None;
OpF.MdiParent = this;
OpF.Show();
遗留点
问题1:在MdiParent窗体调用子窗体时,如果返回父窗体,不知如何返回
问题2:嵌套系列,A作为父窗体,把B窗体作为子窗体,但B和C的关系,B相对于C属于父窗体,C属于子窗体。
知识延伸
子窗体和父窗体相互传值
SplitContainer
命名空间:System.Windows.Forms
程序集:System.Windows.Forms.dll
表示一个由可移动条组成的控件,该可移动条将容器的显示区域分成两个大小可调的面板。
操作步骤
画面组态
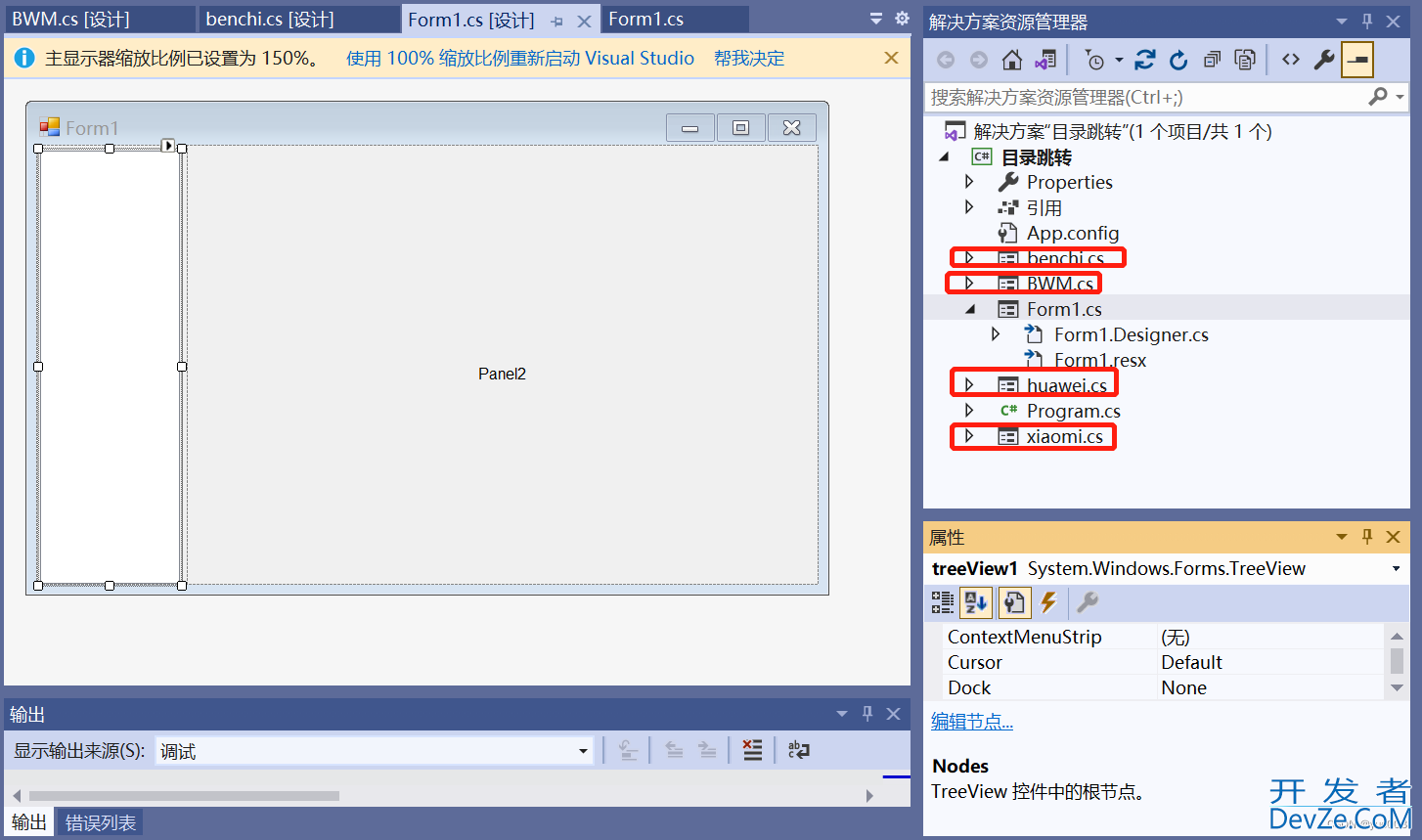
添加Treeview和splitcontainer控件。
创建四个画面,四个画面的name属性分别为:xiaomi、huawei、BWM、benchi;

代码编写
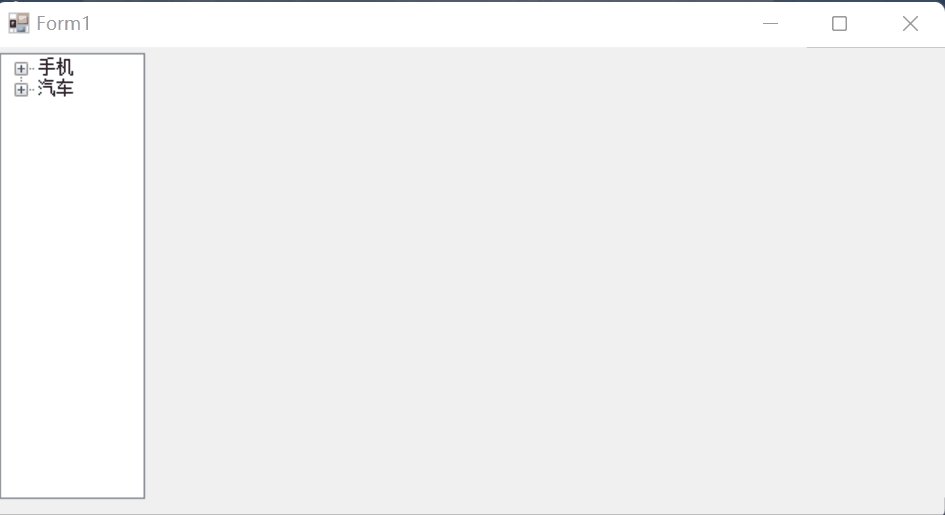
目录树代码编写,创建两个父节点,汽车和手机,其中汽车父节点下面有奔驰和宝马两个子节点。手机父节点下面有小米和华为两个子节点。
代码触发事件为窗体的加载(Load)
private void Form1_Load(object sender, EventArgs e)
{
TreeNode tn1 = new TreeNode("手机");
TreeNode tn2 = new TreeNode("汽车");
tn1.Nodes.Add("小米");
tn1.Nodes.Add("华为");
tn2.Nodes.Add("宝马");
tn2.Nodes.Add("奔驰");
treeView1.Nodes.Add(tn1);
treeView1.Nodes.Add(tn2);
}
点击目录树上子节开发者_JAVA点,获取Treeview控件的selectnode属性的text文本值,根据text文本值的不同,进行画面切换其中text文本代表节点的内容。画面进行切换,画面显示则利用splitcontainer控件。
private void treeView1_AfterSelect(object sender, TreeViewEventArgs e)
{
switch (treeView1.SelectedNode.Text)
{
case "小米":
splitContainer1.Panel2.Controls.Clear();
xiaomi xm = new xiaomi();
//xm.MdiParent = this;
xm.Dock = DockStyle.Fill;
http://www.devze.com xm.FormBorderStyle = FormBorderStyle.None;
xm.TopLevel = false;
xm.Parent = this.splitContainer1.Panel2;
xm.Show();
break;
case "华为":
splitContainer1.Panel2.Controls.Clear();
huawei hw = new huawei();
hw.Dock = DockStyle.Fill;
hw.FormBorderStyle = FormBorderStyle.None;
hw.TopLevel = false;
hw.Parent = this.splitContainer1.Panel2;
hw.Show();
break;
case "宝马":
splitContainer1.Paneandroidl2.Controls.Clear();
BWM bwm = new BWM();
bwm.Dock = DockStyle.Fill;
bwm.FormBorderStyle = FormBorderStyle.None;
bwm.TopLevel = false;
bwm.Parent = this.splitContainer1.Panel2;
bwm.Show();
break;
case "奔驰":
splitContainer1.Panel2.Controls.Clear();
benchi bz = new benchi();
bz.Dock = DockStyle.Fill;
bz.FormBorderStyle = FormBorderStyle.None;
php bz.TopLevel = false;
bz.Parent = this.splitContainer1.Panel2;
bz.Show();
break;
}
}
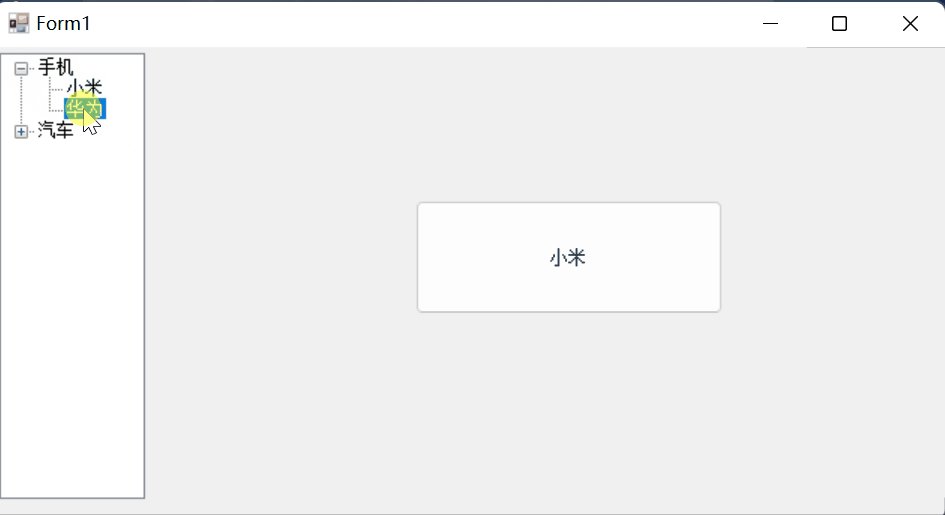
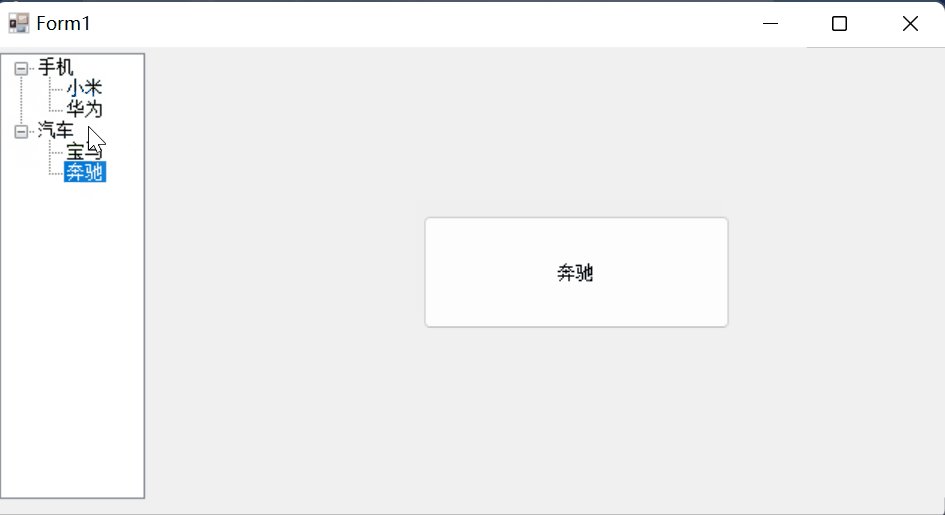
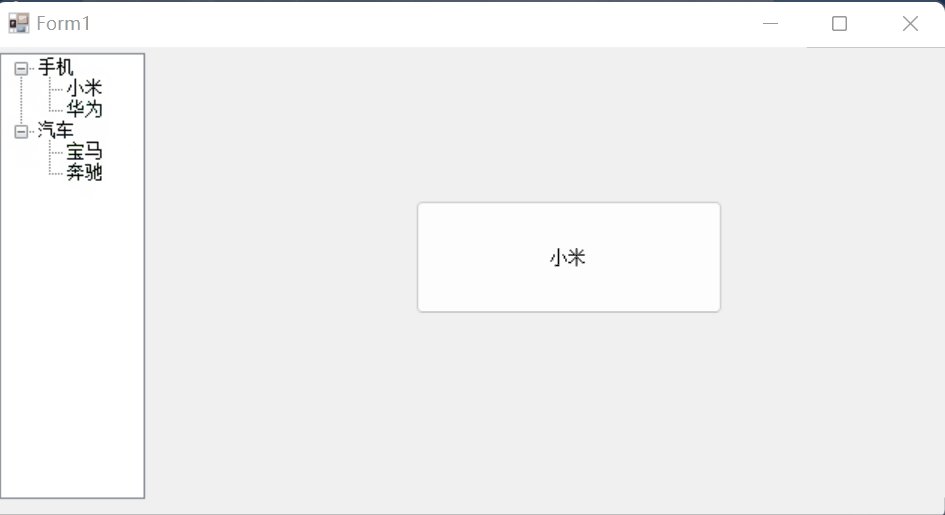
动画演示

到此这篇关于C#利用TreeView控件实现目录跳转的文章就介绍到这了,更多相关C#目录跳转内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论