目录
- 玩转彩虹
- 分析步骤
- 绘制半圆环
- 多道圆弧
- 添加光晕
- 动画
闲暇时,又听到了这首歌. 抑郁质性格的人难免会惆怅,美好的东西转瞬即逝.不过谁叫咱们是程序员呢~ 这就安排上.整上一个想看就看的彩虹!
玩转彩虹
彩虹,是气象中的一种光学现象,当太阳光照射到半空中的水滴,光线被折射及反射,在天空上形成拱形的七彩光谱,由外圈至内圈呈红、橙、黄、绿、蓝、靛蓝、蓝紫七种颜色. 相信小伙伴们在大雨过后的不经意间都见过吧! 接下来,我们就自己手动绘制一下.一般这种, 我们都会分析一下绘制的步骤.
分析步骤
彩虹实际上就是7道拱桥型状的颜色堆积,绘制彩虹第一步我们不如先绘制一道拱桥形状的颜色块.也就是说, 本质上我们绘制一个半圆环开发者_JAVA入门即可解决问题.
绘制半圆环
在Flutter中, 半圆环都绘制有很多方法. 比如canvas中,有drawOval(rect,paint) 的方法,这种方法可以绘制出一整个圆环, 我们可以对它作切割即可. 不过这种方法不便利的是它控制不了圆环的进度, 有没有一种方法可以让我们自己去控制圆环绘制的进度呢? 答案就是Path, 好多伙伴们应该都对Path 有过或多或少都了解, 它不仅可以画直线、三角形、圆锥,更可以画优美的贝塞尔曲线. 这里我们调用它的acrTo(Rect rect, doubjsle startAngle, double swandroideepAngle, bool forceMoveTo) 方法, 它的参数:
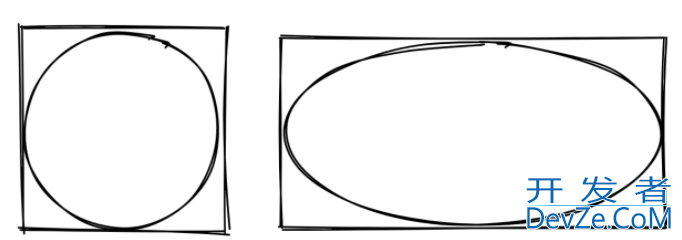
rect: 给定一个矩形范围,在矩形范围中绘制弧形. 也就是我们如果是正方形的话,实际上绘制的便是一个圆形,如果是长方形的话最终产物就是椭圆形.

startAngle: 起始的角度
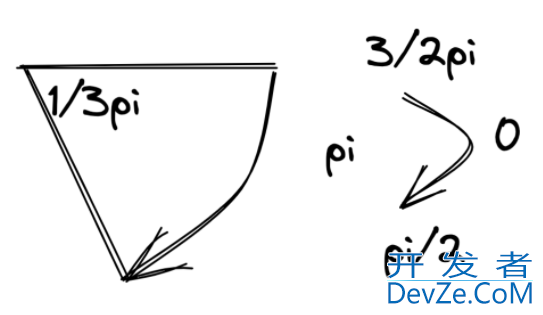
sweepAngle: 扫过的角度 实际上这里的坐标系和笛卡尔坐标系是一样的, 所以是从x轴开始算的, 也就是顺时针方向分别是0 -> pi/2 -> pi -> 3/2pi-> 2pi. 我们假设startAngle是0的话, sweepAngle为1/3pi, 那么最www.devze.com终的圆弧如图左示.

forceMoveTo: false的时候,添加一个线段开始于当前点,结束于弧的起点.true时为原点.
理论知识了解完毕以后,我们通过如下代码进行绘制试一下:
{
Path path = Path();
path.moveTo(-width, 0.0);
path.arcTo(
Rect.fromCenter(center: Offset.zero, width: width, height: width),
-pi,
pi,
true,
);
}
结果如图:

第一道圆弧已经出来了, 说明理论上这样做可行.
多道圆弧
一道圆弧既然可以了, 我们首先记录下彩虹的颜色
final List<Color> colors = const [
Color(0xFF8B00FF),
Color(0xFF0000FF),
Color(0xFF00FFFF),
Color(0xFF00FF00),
Color(0xFFFFFF00),
Color(0xFFFF7F00),
Color(0xFFFF0000),
];
记录好颜色后, 我们首先回顾一下. 刚刚sNULWHD一道圆弧是怎么绘制的呢? 通过path的arcTo()方法,起始在负x轴, 终止于x轴.也就是说我们重复的绘制上七道, 只需要半径不一样即可绘制出相互连接的颜色体.
for (var color in colors) {
_paint.color = color;
// 绘制圆弧
drawArc();
canvas.drawpath(path, _paint);
// width 为每到圆弧的半径
width += widthStep;
}
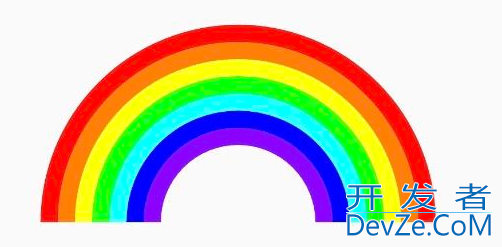
嗯~ 没错, 结果确实和意料的一样

但是,总觉得有些不完美. 彩虹似乎都是有光晕的吧~
添加光晕
好, 光晕说来这不就来了.实际上我们可以通过画笔绘制周围部分作模糊当作光晕的形成, 恰恰Paint的mastFilter 也提供了这个方法.
{
_paint.maskFilter = const MaskFilter.blur(BlurStyle.solid, 6);
}
我们先简要分析一下MaskjsFilter.blur() 提供了参数有哪些用处吧~实际上也就是style和sigma.style控制最终绘制出来的效果.sigma控制效果的大小.这里我们使用BlurStyle.solid就可以绘制出光晕的效果

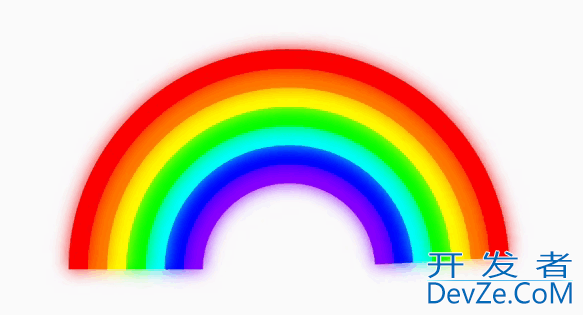
光晕也有了, 但是我感觉不够个性. 我希望它可以像扇子一样展开收起. 我们来看看怎么实现.
动画
实际上控制它的展开收起也就是在path中sweepAngle.我们最小扫过是0弧度,最大是pi. 我们控制了弧度变化也就控制了彩虹的展示大小.直接安排上repeat()动画
{
AnimationController _controller = AnimationController(
vsync: this,
// 这里需要把最大值改成pi, 这样才会完全展开
upperBound: pi,
duration: const Duration(seconds: 2),
);
_controller.repeat(reverse: true);
}
结果如图:

源码:https://github.com/weniner/flutter_demo/blob/main/lib/rainbow/widget/rainbow.Dart
到此这篇关于android+Flutter实现彩虹图案的绘制的文章就介绍到这了,更多相关Android Flutter绘制彩虹内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论