目录
- 1 php
- 2 下载
- 3 安装
- 4 配置环境变量
- 5 Xdebug 下载
- 6 在 VSCode 中配置 PHP
- 总结
1 PHP
官网地址:PHP
界面:

2 下载
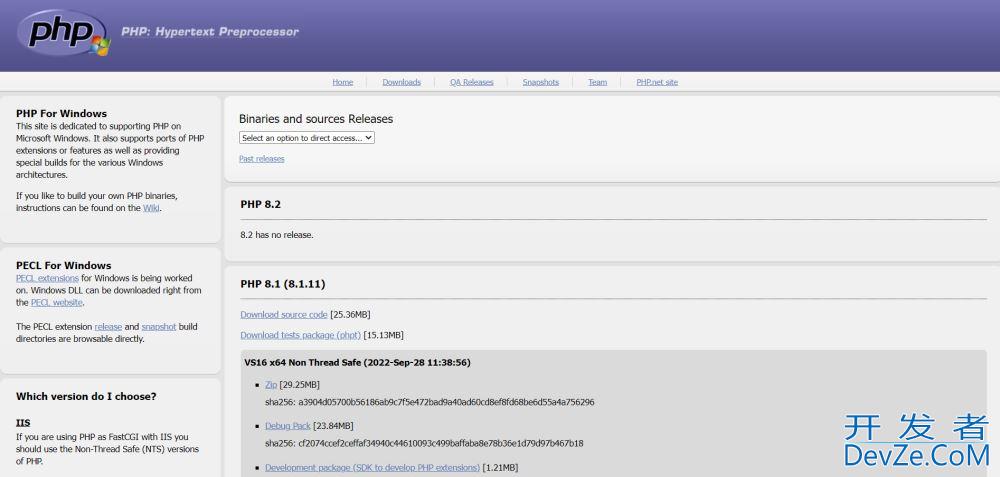
官网下载地址:Download PHP 或者点击这里下载

3 安装
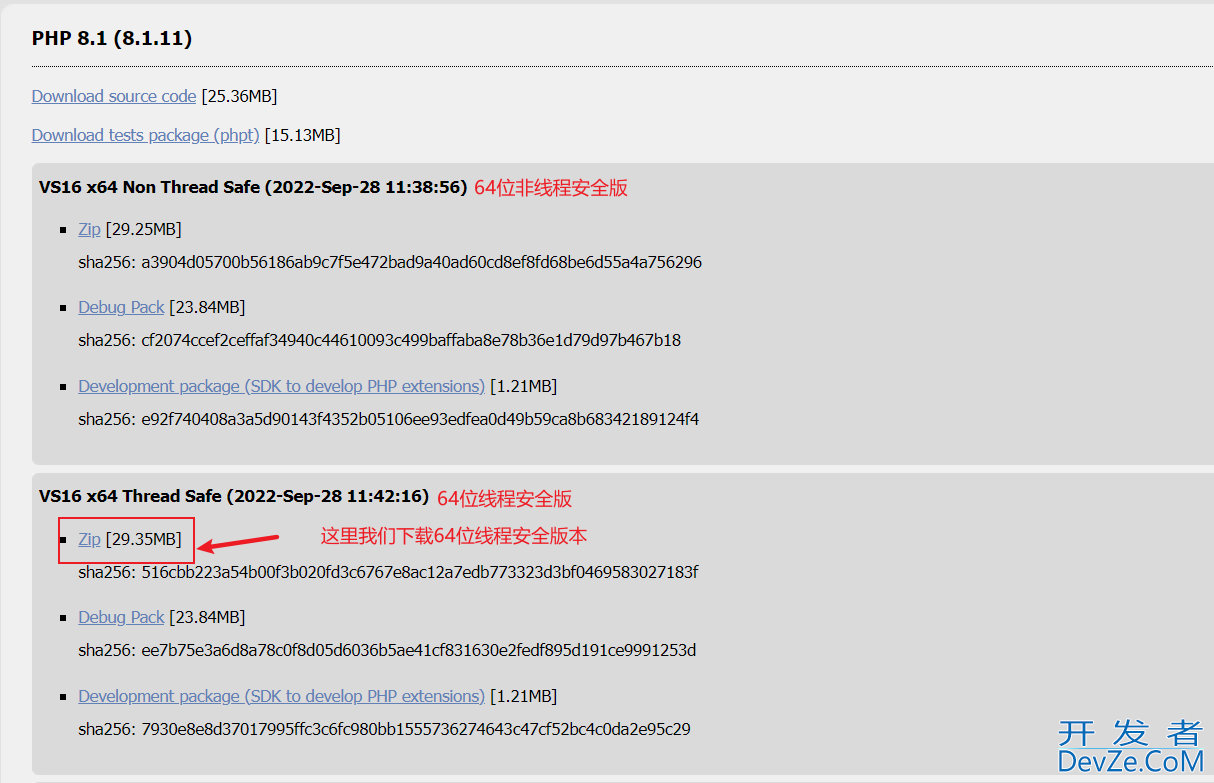
① 按照下图下载 php。

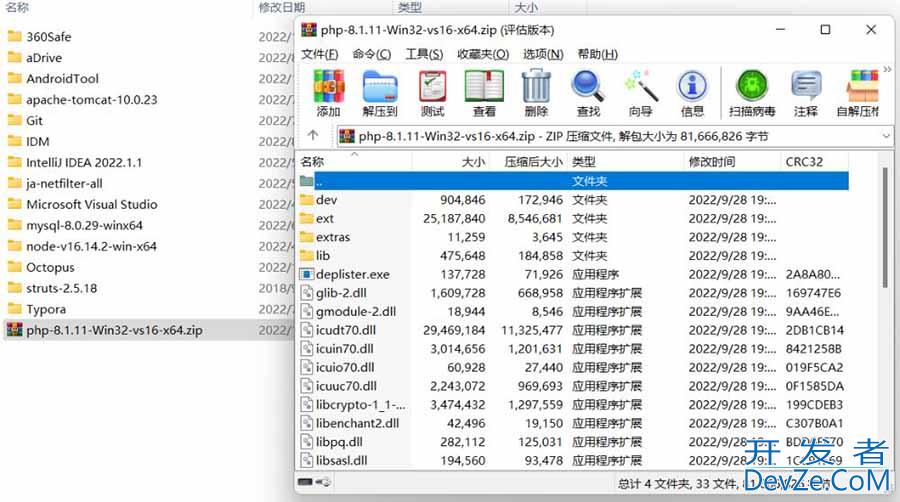
② 解压到想要安装 php 的位置(注意先双击打开压缩包,看下有没有根目录)。
如下图,打开后如果没有根目录,不要直接解压,不然文件就混在一起了。

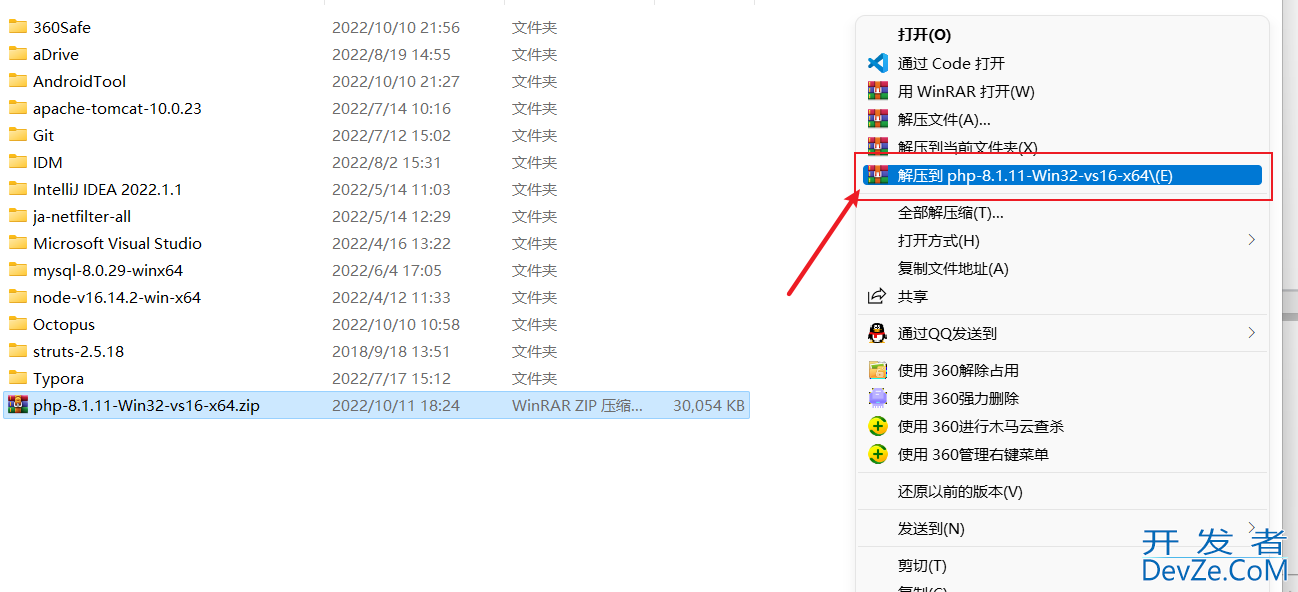
这里建议新建一个根目录再解压(或者直接右键选择“解压到xxx”),如下图所示。

4 配置环境变量
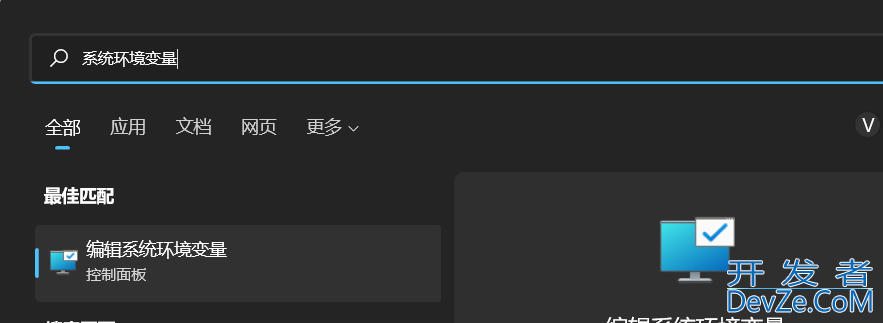
① 右击我的电脑 -> 属性 -> 高级系统设置 -> 环境变量 或者 直接 win + s 搜索“系统环境变量” -> 打开“编辑系统环境变量”,如下图所示。

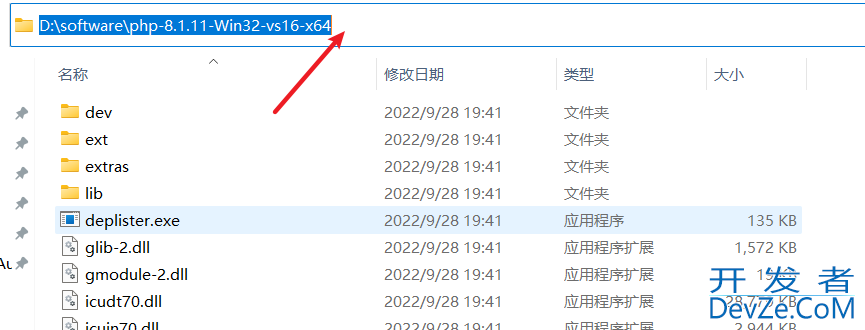
② 打开 php 安装目录,按下图复制地址。

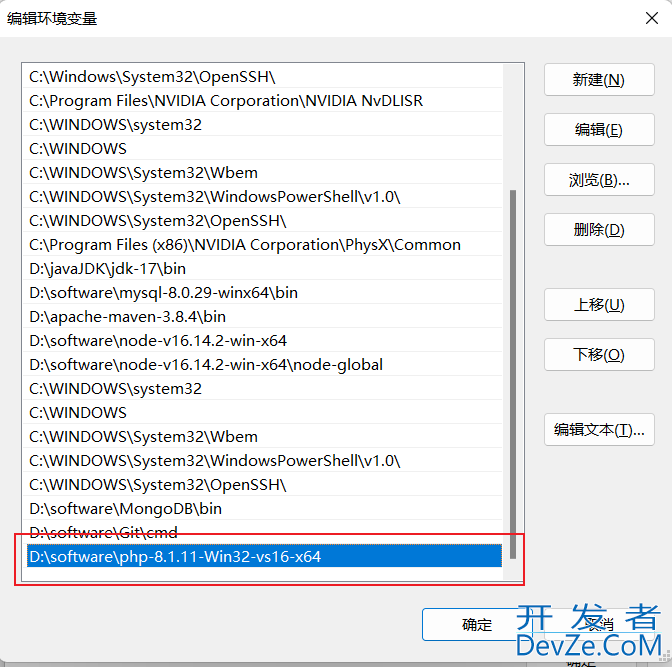
③ 修改“系统变量”中的 path,添加第 ② 步所复制的路径。

注意:系统变量配置完别忘记点击确定。
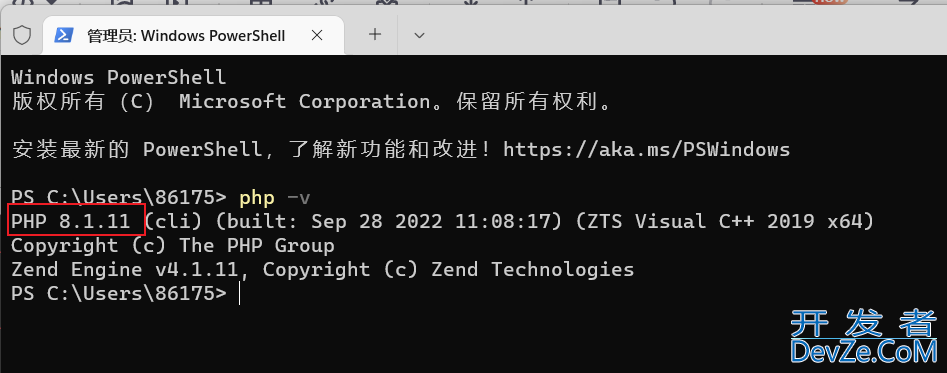
④ 测试:在 cmd 中输入
php -v

5 Xdebug 下载
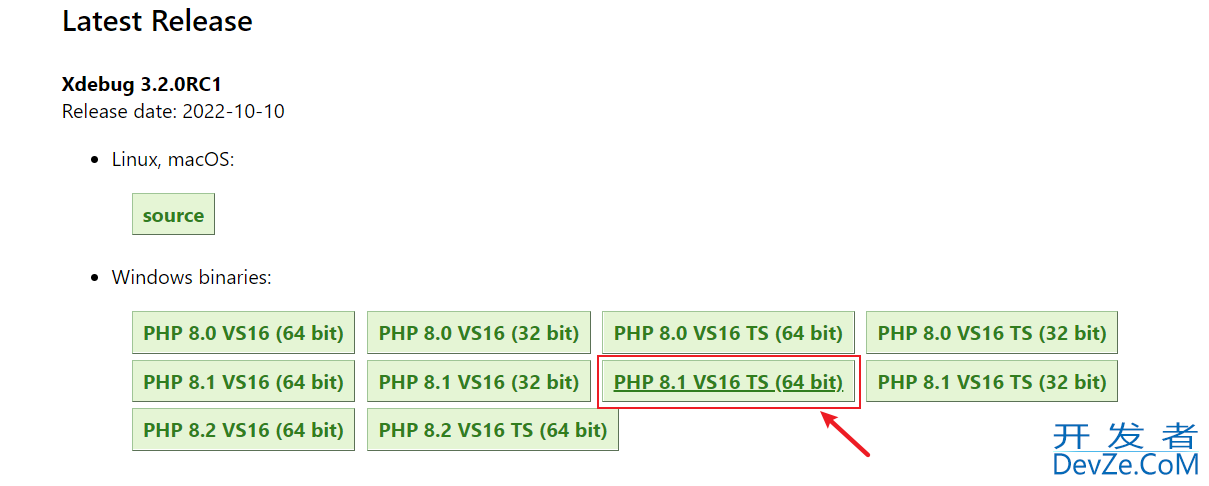
Xdebug 要下载与 php 对应的版本,我们下载的 php 版本为 8.1.11,而且是 thread safe 版本,对应的是带 TS 的版本。
下载地址:Xdebug: Downloads

把下载的 php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll 文件,复制到 php 根目录下的 ext 目录中,然后在 php 根目录下找到 php.ini 文件,有如下两种情况。
① (有 php.ini 文件)直接在 php 目录的 php.ini 的文件末尾添加如下配置即可(记得修改路径)。
[xdebug] zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll" xd开发者_C培训ebug.remote_enable = 1 xdebug.remote_autostart = 1
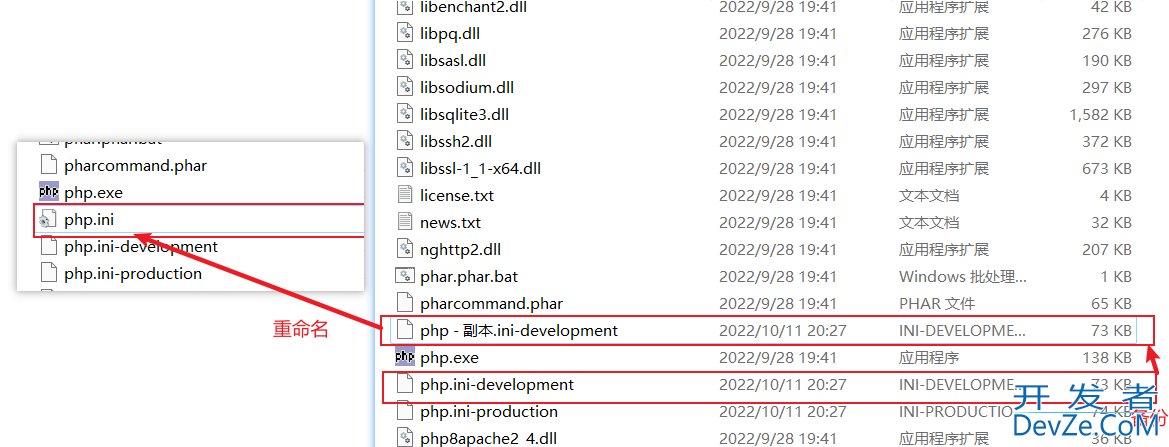
② (没有 php.ini 文件)这里我们可以在 php 根目录下找到 php.ini-development (开发环境用)与 php.ini-production(生产环境用)两个文件。这里虽然没有 php.ini 文件,而 php 还是会去加载 php.ini 作为配置文件的。我们只要选择其中一个,把它备份,然后重命名为php.ini,最后加入自己个性化的配置即可。这里建议将 php.ini-development 文件备份重命名为 php.ini 就行,如下图所示:

最后将如下配置添加到 php.ini 文件末尾即可。
[xdebug] zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll" xdebug.remote_enable = 1 xdebug.remote_autostart = 1
6 在 VSCode 中配置 PHP
① 首先安装 PHP Debug 插件,如下图所示:

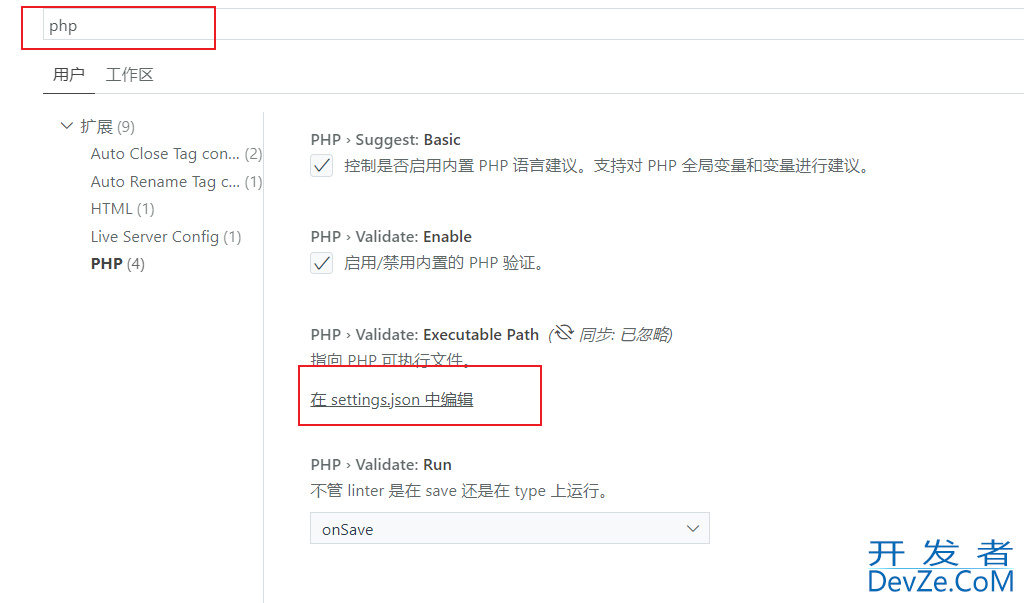
②php 接着点击 文件 -> 首选项 -> 设置,输入 php,并点击“在 settings.json 中编辑”,如下图所示:

③ 然后添加如下配置(记得修改路径):
"php.validate.executablePath": "D:/software/php-8.1.11-Win32-vs16-x64/php.exe"
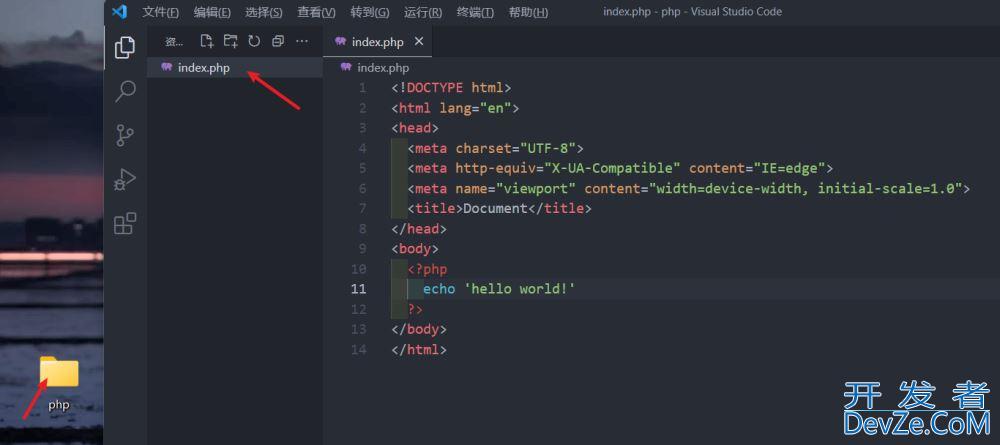
④ 随便创建个测试文件夹,用 v编程客栈scode 打开,新建个 php 文件,如下图所示:

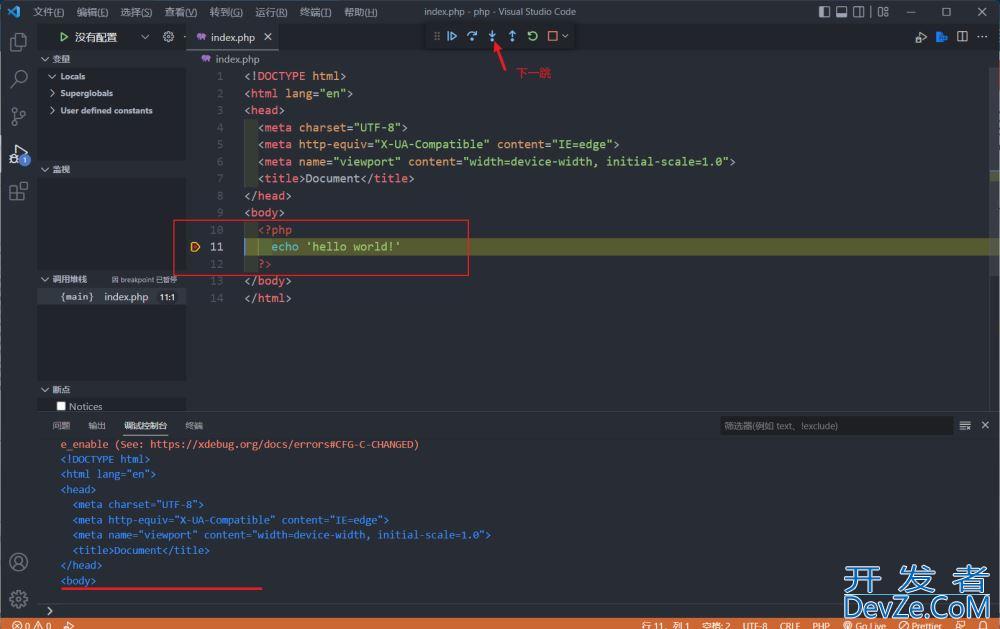
⑤ 设置断点调试,如下图所示:

⑥ 安装插件 PHP Server

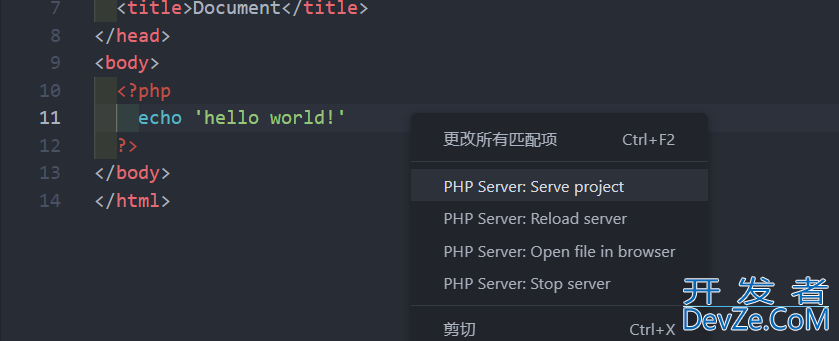
这个插件可以让 .php 文件直接右击运行于浏览器中,不需要借助于 xampp 的 Apache。

注意:该插件用于个人测试及小网站的开发是没有任何问题的,不过大型应用还是要配合 Nginx 或 Apache 以达到最高效率。
注意:这里我们在浏览器中输入的是 http://localhost:80/index.php,然而在浏览器地址中为什么显示的却是 localhost/index.php 呢?这是因为浏览网页服务默认的端口号都是 80,因此只需输入网址即可,不用输入": 80"了。另外如果 .php 页面为 index 命名,则只需要在浏览器输入 javascriptlocalhost 即可,因为服务器会自动为我们找到 index.php 这个页面。

最后推荐一些 PHPwww.devze.com 的插件,以及其他常用VSCode 必备插件推荐。
总结
到此这篇关于在VSCode中配置PHP开发环境的文章就介绍到这了,更多相关VSCode配置PHP开发环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!编程客栈









 加载中,请稍侯......
加载中,请稍侯......
精彩评论