目录
- SpringBoot配置外部静态资源映射
- 使用场景
- 添加外部路径配置
- 配置映射
- 测试访问
- SpringBoot静态资源映射原理
- ①静态资源读取
- ②改变默认的静态资源路径
- ③静态资源映射底层原理
- ④欢迎页的处理规则
- ⑤favicon原理
SpringBoot配置外部静态资源映射
使用场景
实际项目中,特别是前后端分离的项目,SpringBoot后台打包(jar包)后,以jar包形式直接启动服务后,项目中包含的静态资源则无法动态修改。
此时,需要配置一个外部的映射路径来实现静态资源访问和修改、上传功能等。
SpringBoot版本说明
版本:2.3.4.RELEASE

添加外部路径配置
staticPath为自定义的外部资源物理路径,放在配置文件中,如:D:/Tasks/
application.properties文件内容如下:
server.port=8086 server.servlet.context-path=/iserver spring.output.ansi.enabled=ALWAYS spring.mvc.static-path-pattern=/static/** spring.mvc.format.date=yyyy-MM-dd HH:mm:ss project.static = D:/Tasks/
配置映射
添加WebMvcConfig,如下:
import org.springframework.beans.factory.annotation.Value; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.ResourceHandler开发者_JS开发Registry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport; @Configuration public class WebMvcConfig extends WebMvcConfigurationSupport { @Value("${project.static}") private String staticPath; /** * 跨域 **/ @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedHeaders("*") .allowedOrigins("*") .allowedMethods("POST","GET","PUT","OPTIONS","DELETE") .allowCredentials(true); } /** * 静态资源处理 **/ 编程客栈 @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler(编程客栈"/file/**").addResourceLocations("file:" + staticPath); registry.addResourceHandler("/static/**"js).addResourceLocations("classpath:/static/"); } }
测试访问
在D盘新建Tasks文件夹,在新建js文件夹,存放jquery-3.1.1.min.js

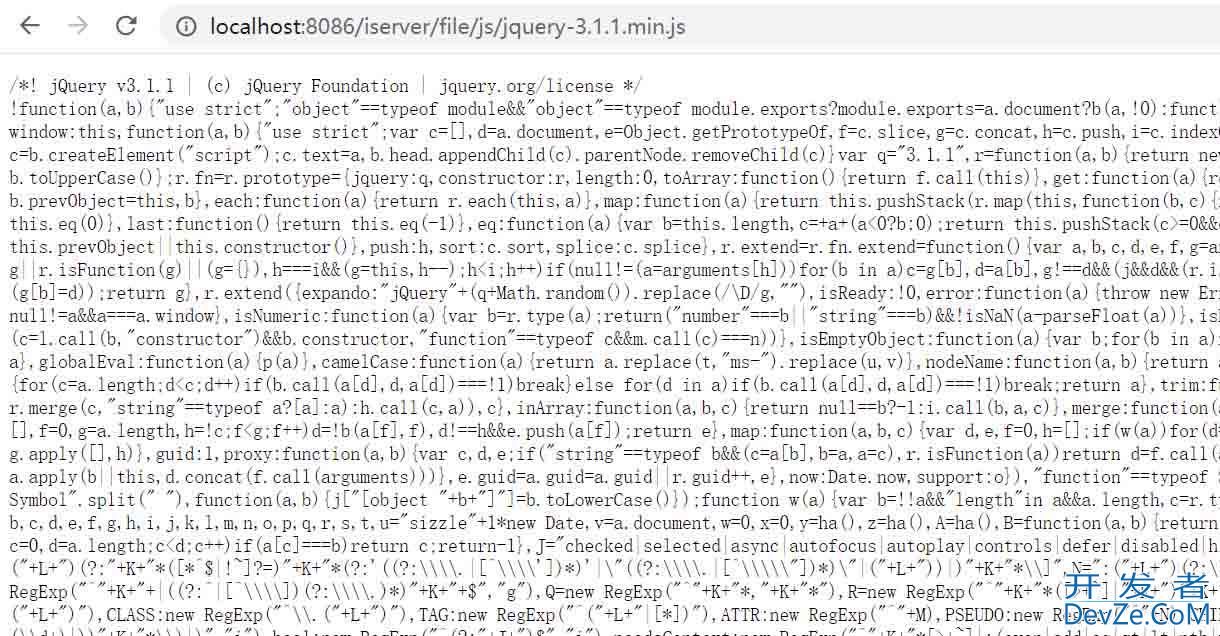
正常启动项目,在浏览器输入地址: http://localhost:8086/iserver/file/js/jquery-3.1.1.min.js

SpringBoot静态资源映射原理
HandlerMapping:处理器映射。保存了每一个Handler能处理哪些请求。
①静态资源读取
只要静态资源放在类路径下: /static、public 、/resources 、/META-INF/resources这四个类路径目录下,
则访问 : 当前项目根路径/ + 静态资源名就可以读取到这四个目录下的静态资源
原理: 静态映射/
请求进来,先去找Controller看能不能处理。不能处理的所有请求又都交给静态资源处理器。静态资源也找不到则响应404页面
②改变默认的静态资源路径
spring:
//这个修改用户访问服务器时资源映射的前缀(默认无前缀,即/+资源名可以直接访问,现在需要加上前缀res/)
(但是这个修改资源映射前缀会导致欢迎页和favicon失效,因为底层代码是死代码 / 映射到服务器静态资源目录中,而不是spring.mvc.static-path-pattern这个变量)
mvc:
static-path-pattern: /res/
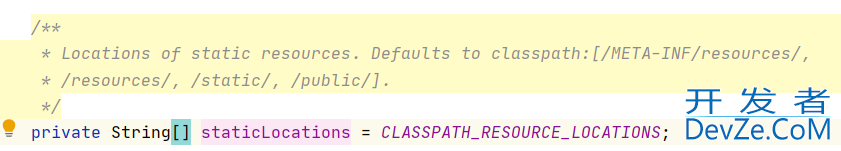
//这个修改静态资源在服务器的默认存放路径(默认是/static/,/public/,/resources/、META-INF/resouces/)
resources:
static-locations: [classpath:/haha/]
③静态资源映射底层原理
静态资源映射自动配置类地址–


/web/servlet/WebMvcAutoConfiguration

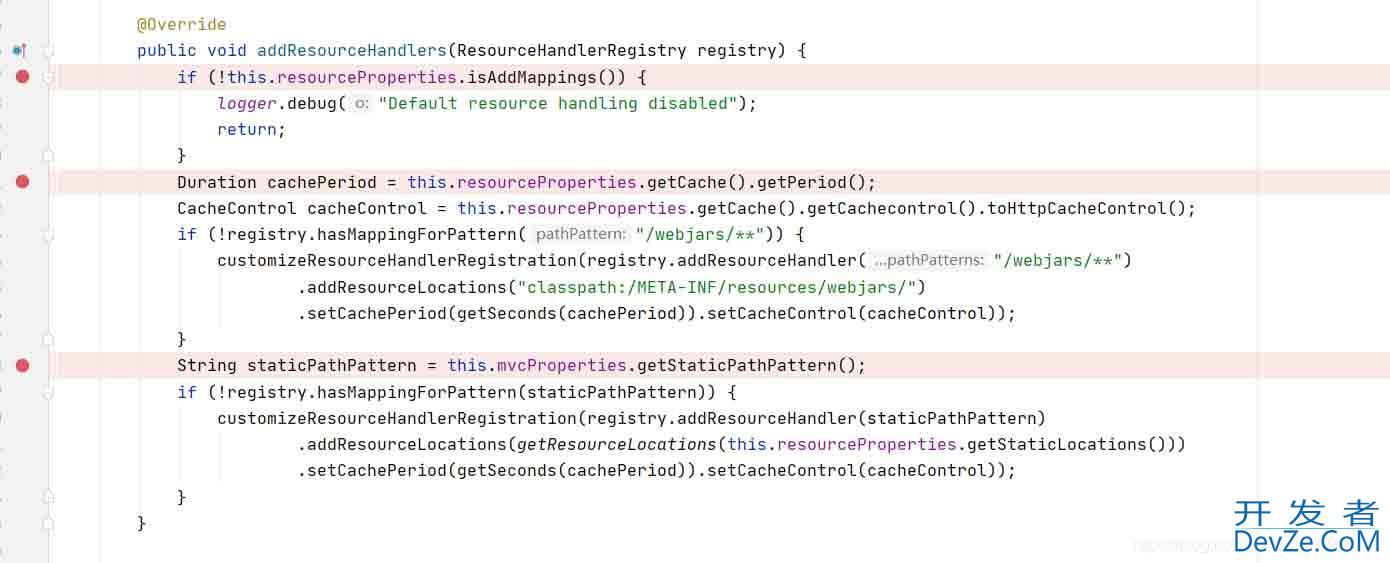
解析一:**

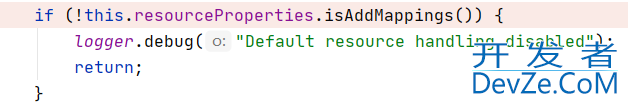
当配置文件中设置

则循环进去,下面配置的所有静态资源映射规则不生效
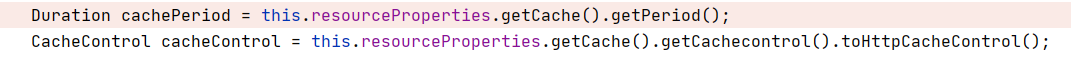
解析二:

可以在配置文件中设置静态资源的缓存规则,比如设置浏览器缓存静态资源的时长
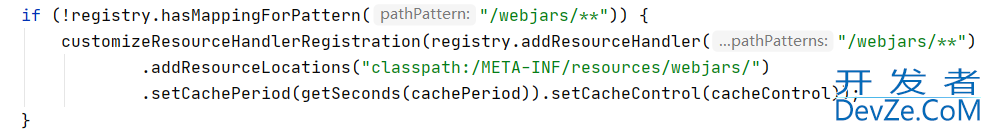
解析三:

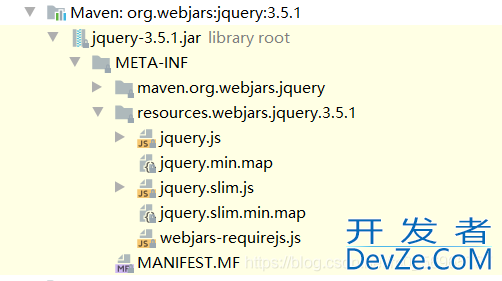
将外部访问/webjars/的请求映射到/META-INF/resources/webjars/

即外界访问/webjars/jquery/3.5.1/jquery.js就可以直接访问到这个路径下的jquery.js
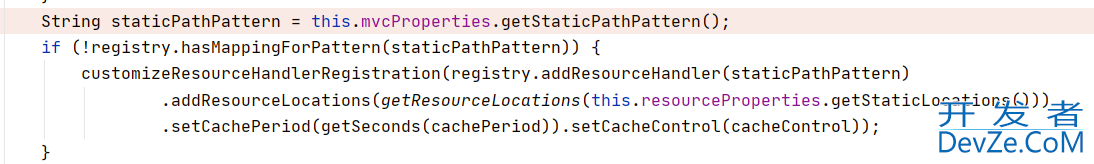
解析四:

首先获取到配置文件中设置的static-Path-Pattern设置的静态资源访问路径,如果没有设置,则默认为/**
这个访问路径映射对应服务器中的以下路径

所以静态资源放在上述四个目录(而这些目录也是可以在配置文件中修改的)中时,外界访问/+资源名,相当于在这四个目录中寻找要找的资源
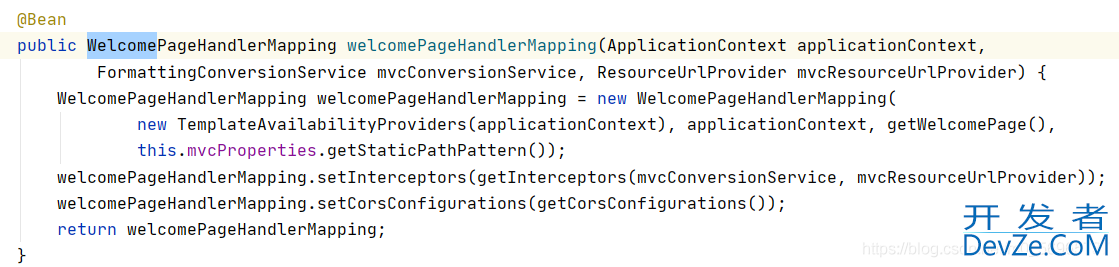
④欢迎页的处理规则

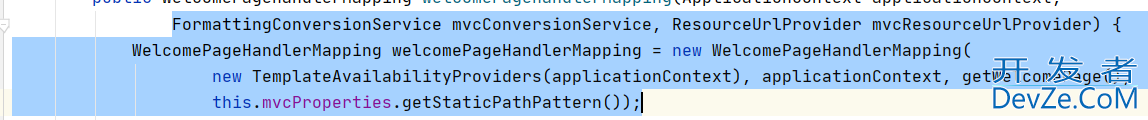
解析一:

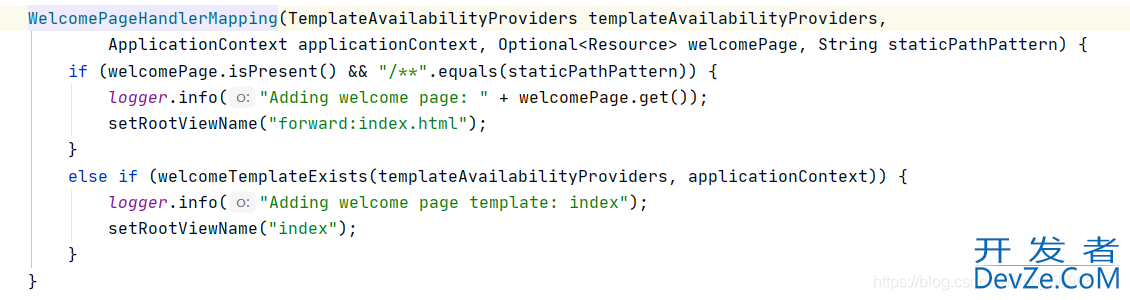
点进WelcomePageHandlerMapping构造器方法中

从中可以看到,只有欢迎页存在,并且staticPathPattern等于/**时,才能够使用欢迎页功能
否则调用能处理indexjavascript请求的controller
⑤favicon原理
favicon是浏览器自动向服务器发送请求/favicon.ico请求来设置页面图标,和代码没什么关系,所以当修改了配置文件中的staticPathPattern时,/favicohttp://www.devze.comn.ico不能够在服务器找到对应前缀目录下的favicon.ico,自然设置不了页面图标
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论