目录
- 一、什么是padding,什么是margin?
- 二、动态设置边距
- 1.设置padding
- 2.动态设置margin
- 总结
一、什么是padding,什么是margin?
在android界面开发时,为了布局更加合理好看,很多时候会用上Padding和Margin,
padding和margin是什么呢?即内边距和外边距;
某个View指定为padding是针对该View里面的子View距离该View距离而言的,或者是里面的内容距离容器的距离。
某个View指定为margin是针对该View本身距离别人或者父View而言的。
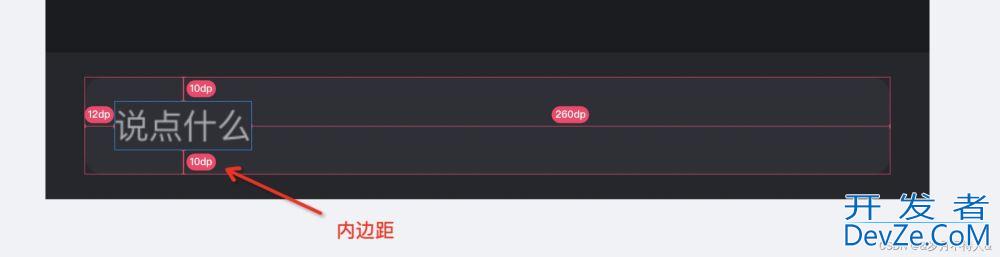
例如下图,输入框里面的文字内容,如果不设置内边距,那么就会紧挨左上角,这样看起来,就很不友好,合理的设置padding看起来会舒服很多。

如果,不设置外边距,会充满整个父布局,也不好看,这时候就需要margin属性(外边距)。

类似于控件的基础属性,并且不会变化的,我们一般会直接在XML文件里直接设置,这是上图的布局代码
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/chat_input_edit"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="10dp"
android:paddingHorizontal="12dp"
android:paddingVertical="10dp"
android:textColor="@color/white"
android:textColorHint="#94ffffff"
android:textSize="14sp" />
二、动态设置边距
那么怎么动态设置padding和margin呢?其实也很简单。
1.设置padding
view.setPadding(int left, int top, int right, int bottom)//view为你要设置的控件
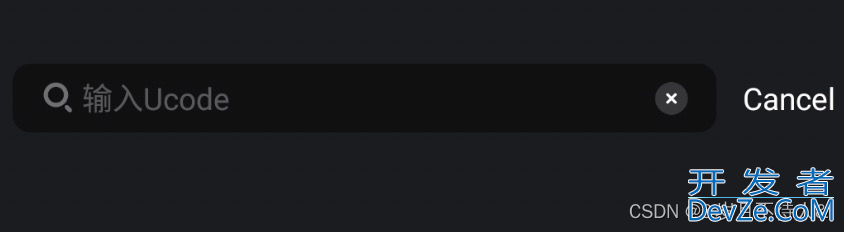
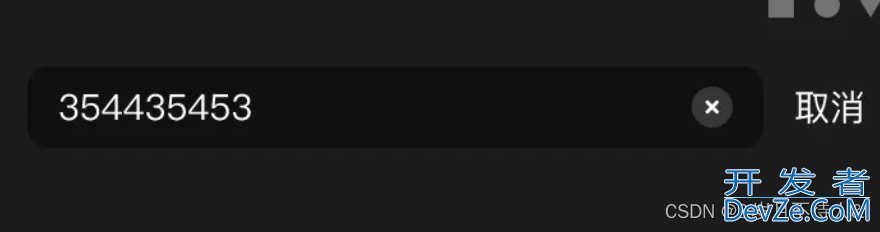
例子:在我点击搜索框后,搜索框获取焦点,准备输入内容的时候,图标消失,文本内边距修改,实现代码如下
editText.setOnFocusChangeListener { view, b ->
if (b) {//使用dp2px方法进行屏幕适配
view.setPadding(DPUtils.dp2px(12f),DPUtils.dp2px(6f),DPUtils.dp2px(12f),DPUtils.dp2px(6f))
searchIcon.visibility = View.GONE
}
}
实现效果:最开始文本里左边内边距32dp,点击后变成12dp


//这是dp转为px的方法
private fun dp2px(i:编程客栈 Int): Int {
return (Resources.getSystem().displayMetrics.density * i + 0.5f).toInt()}
为什么会有dp2px这个方法来转一下呢?
附:android中px与sp,dp之间的转换
由于Android手机厂商很多,导致了不同设备屏幕大小和分辨率都不一样,然而我们开发者要保持在不同设备上显示同样的视觉效果,就需要做一些适配效果。
相关名词解释
- 屏幕大小:通常指的是屏幕对角线的长度http://www.devze.com,使用“寸”为单位来衡量。
- 分辨率:指手机屏幕的像素点个数,例如:720*1280,指的是宽有720个像素点,高有1280个像素点。
- dpi:指的是每英寸像素,是由对角线上的像素点数除以屏幕大小所得。
系统屏幕密度
- ldpi文件夹下对应的密度为120dpi,对应的分辨率为240*320
- mdpi文件夹下对应的密度为160dpi,对应的分辨率为320*480
- hdpi文件夹下对应的密度为240dpi,对应的分辨率为480*800
- xhdpi文件夹下对应的密度为320dpi,对应的分辨率为720*1280
- xxhttp://www.devze.comhdpi文件夹下对应的密度为480dpi,对应的分辨率为1080*1920
由于各种屏幕密度的不同,导致了同一张图片在不同的手机屏幕上显示不同;在屏幕大小相同的情况下,高密度的屏幕包含了更多的像素点。android系统将密度为160dpi的屏幕作为标准对于mdpi文件夹,在此屏幕的手机上1dp=1px。从上面系统屏幕密度可以得出各个密度值之间的换算;在mdpi中1dp=1px,在hdpi中1dp=1.5px,在xhdpi中1dp=2px,在xxhpi中1dp=3px。换算比例如下:ldpi:mdpi:hdpi:xhdpi编程:xxhdpi=3:4:6:8:12。
单位换算方法
/**
* dp转换成px
*/
private int dp2px(Context context,float dpValue){
float scale=context.getResources().getDisplayMetrics().density;
return (int)(dpValue*scale+0.5f);
}
/**
* px转换成dp
*/
private int px2dp(Context context,flpythonoat pxValue){
float scale=context.getResources().getDisplayMetrics().density;
return (int)(pxValue/scale+0.5f);
}
/**
* sp转换成px
*/
private int sp2px(Context context,float spValue){
float fontScale=context.getResources().getDisplayMetrics().scaledDensity;
return (int) (spValue*fontScale+0.5f);
}
/**
* px转换成sp
*/
private int px2sp(Context context,float pxValue){
float fontScale=context.getResources().getDisplayMetrics().scaledDensity;
return (int) (pxValue/fontScale+0.5f);
}
利用系统TypeValue类来转换
private int dp2px(Context context,int dpValue){
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,dpValue,context.getResources().getDisplayMetrics());
}
private int sp2px(Context context,int spValue){
return (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,spValue,context.getResources().getDisplayMetrics());
}
2.动态设置margin
android的view中有setPadding,但是没有直接的setMargin方法。如果要在代码中设置该怎么做呢?可以开发者_C学习通过设置view里面的 LayoutParams 设置,而这个LayoutParams是根据该view在不同的GroupView而不同的。这儿用的是RelativeLayout是因为在他的父布局是RelativeLayout哦,用成其他的会报错哦~~
val lp = RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT) lp.setMargins(0, 0, DPUtils.dp2px(7f), DPUtils.dp2px(7f)) //RelativeLayout可以通过LayoutParams的addRule来添加约束,其他的布局也有类似的一些方法 lp.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM) lp.addRule(RelativeLayout.ALIGN_PARENT_END) textView.layoutParams = lp
总结
到此这篇关于Android设置Padding和Margin(动态/静态)的文章就介绍到这了,更多相关Android设置Padding和Margin内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论