目录
- 简介
- 课程目标
- 前端代码
- item_popup.XML
- activity_main.xml
- 后端代码
- MainActivity.Java
简介
android Studio里在4.0前有一种ProgressDialog,这个已经淘汰了。我们完全可以使用ProgressBar来取代。但是还有一种Dialog叫PopWindow,它是一种“可阻塞式Dialog”。即弹出后除非你给它一个“动作”否则就一直显示在那。
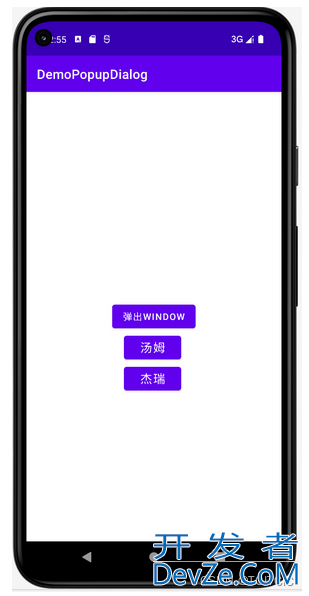
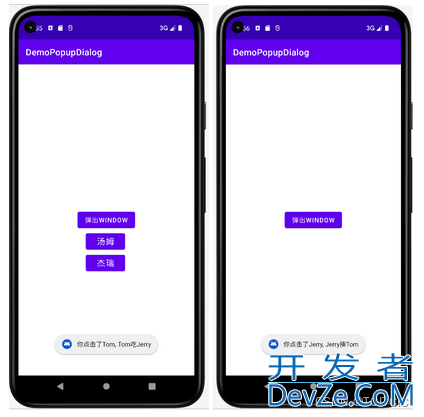
今天我们就来看看这种Dialog的使用,如下面界面截图。

PopWindow里是可以嵌套一个View的,这个View就好比我们之前学习的Adapter模式。你只要绘制好一个自己布局的View,然后使用:LayoutInflater.from(ctx).inflate(R.layout.item_popup, null, false);加载你的自定义View并使用PopupWindow popWindow = new PopupWindow(自定义View......)即可完成“嵌套”。
下面我们就来看实际例子。
课程目标

- 屏幕中间有一个【弹出Windows】的按钮
- 点击后该弹出内嵌2个子菜单,一个【汤姆】一个【杰瑞】;
- 在空白处点击屏幕,该弹出的窗口消失;
- 点击【汤姆】显示Toast;
- 点击【杰瑞】显示Toast并关闭弹出窗口;
前端代码
item_popup.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btnTom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="汤姆"
android:textSize="18sp" />
<Button
android:id="@+id/btnJerry"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="杰瑞"
android:textSize="18sp" />
</LinearLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_centerInParent="true"
android:id="@+id/btnPopWindow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="弹出Window"
/>
</RelativeLayout>
后端代码
MainActivity.java
package org.mk.android.demopopupdialog; import androidx.appcompat.app.开发者_JAVA学习AppCompatActivity; import android.content.Context; import android.graphics.drawable.ColorDrawable; import android.os.Bundle; import android.view.LayoutInflater; import android.view.MotionEvent; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.PopupWindow; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private Button btnPopWindow; privapythonphpte Context ctx; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ctx=MainActivity.this; btnPopWindow=(Button)findViewById(R.id.btnPopWindow); btnPopWindow.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { popWindow(view); } }); } private void popWindow(Vi编程客栈ew v) { View subDlgView = LayoutInflater.from(ctx).inflate(R.layout.item_popup, null, false); Button btnTom = (Button) subDlgView.findViewById(R.id.btnTom); Button btnJerry = (Button) subDlgView.findViewById(R.id.btnJerry); //1.构造一个PopupWindow,参数依次是加载的View,宽高 final PopupWindow popWindow = new PopupWindow(subDlgView, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT, true); //这些为了点击非PopupWindow区域,PopupWindow会消失的,如果没有下面的 //代码的话,你会发现,当你把PopupWindow显示出来了,无论你按多少次后退键 //PopupWindow并不会关闭,而且退不出程序,加上下述代码可以解决这个问题 popWindow.setTouchable(true); popWindow.setTouchInterceptor(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { return false; // 这里如果返回true的话,touch事件将被拦截 // 拦截后 PopupWindow的onTouchEvent不被调用,这样点击外部区域无法dismiss } }); popWindow.setBackgroundDrawable(new ColojavascriptrDrawable(0x00000000)); //要为popWindow设置一个背景才有效 //设置popupWindow显示的位置,参数依次是参照View,x轴的偏移量,y轴的偏移量 popWindow.showAsDropDown(v, 50, 0); //设置popupWindow里的按钮的事件 btnTom.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText编程(MainActivity.this, "你点击了Tom, Tom吃Jerry", Toast.LENGTH_SHORT).show(); } }); btnJerry.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this, "你点击了Jerry, Jerry揍Tom", Toast.LENGTH_SHORT).show(); popWindow.dismiss(); } }); } }
到此这篇关于Android入门之弹出式对话框的实现的文章就介绍到这了,更多相关Android弹出式对话框内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!








 加载中,请稍侯......
加载中,请稍侯......
精彩评论