目录
- 1 修改APP图标
- 1.1 hdpi、mdpi、xhdpi、xxhdpi和xxxhdpi的区别
- 1.2 通过修改图标资源实现图标的修改
- 1.3 通过修改图标资源值实现图标的修改
- 2 修改APP名称
- 补充一下,新版本中
android Studio生成的APP默认图标是经典的机器人图标。
可以通过Android Studio实现APP图标和名称的修改。
1 修改APP图标
在程序对应的AndroidMenifest.XML中指定了该APP的图标。
<application> ...... android:icon="@mipmap/ic_launcher" </application>
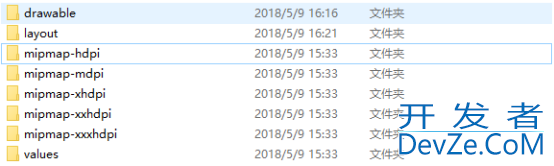
其中,“mipmap/ic_launcher”对应了“应用程序名/app/src/main/res”中的多个以“mipmap”开头的文件夹,如图1所示。

图1 APP图标android对应的文件夹
1.1 hdpi、mdpi、xhdpi、xxhdpi和xxxhdpi的区别
以上五个文件夹对应js了不同屏幕密度下使用的图标。
屏幕密度简称DPI,其全称为“Dots Per Inch”,表示“每英寸的像素点”,该值越大显示的图标则越清晰。
- ldpi表示屏幕密度是120
- hdpi表示屏幕密度是160
- hdpi表示屏幕密度是240
- xhdpi表示屏幕密度是320
- xxhdpi表示屏幕密度是480
- xxxhdpi表示屏幕密度是640
不同文件夹下,保存了不同屏幕密度的图标。
可以通过两种方式修改APP的图标,一种是修改图标资源;另一种是修改图标资源值。
1.2 通过修改图标资源实现图标的修改
将APP的新图标名修改为“ic_launcher.png”,之后将其拷贝到“1.1 hdpi、mdpi、xhdpi、xxhdpi和xxxhdpi的区别”中提到的5个文件夹中,覆盖之前的“ic_launcher.png”文件,之后运行程序即可实现APP图标的修改。
1.3 通过修改图标资源值实现图标的修改
在“1 修改APP图标”编程中提到的AndroidMenifest.xml中的“android:icon”指定的是APP图标资源,可以将其修改为其它值。
例如:
- 将APP新图标拷贝到drawable文件夹下,并将AndroidMenifest.xml修改为
<application> ...... android:icon="@drawable/ic_launcher" <编程客栈;/application>
此时,运行程序也可以实现APP图标的修改。
2 修改APP名称
在Android Studio中以“Android”模式浏览程序,编程在“app->res->values->strings.xml”中
可以看到如下代码:
<resources>
<string name="app_name">My Application</string>
</resources>
其中“name=app_name”表示了APP的名称,该名称为“My Application”。
以下代码将APP的名称改为了“我的APP”
<resources>
<string name="app_name">我的APP</string>
</resources>
补充一下,新版本中
在“应用程序名/app/src/main/res”路径下有mipmap-anydpi-v26文件夹,此文件夹会使得API 26+的手机会使用自适应图标,从而导致博主的方法无效,此时只需要file-new-Image Asset,选择好foreground的图片路径,再finish即可实现开发者_JS开发图标更替。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论