目录
- 思路
- 绘制流程
- 具体实现
- 画笔Painter
- 总结
思路
- 需要监听用户触摸的起始点和结束点,并记录途经点,这里我使用了
StreamController - 将途经点从起始位置编程客栈到结束位置绘制出来,这里用到
CustomPainter
绘制流程
- 获取触摸点作为画笔的起始点
- 手机途经点
- 绘制途径路线
- 结束触摸点重置画笔
具体实现
需要一个Listener用来监听用户行为,并将这些行为的点添加到StreamController中, 两个变量
final List _points = []; //承载对应的点
final StreamController _controller = StreamController(); //数据通信
Widget _buildwriteWidget() {
return Stack(
children: [
Listener( //用来监听用户的触摸行为
child: Container(
color: Colors.transparent,
),
onPointerDown: (PointerDownEvent event) {
_points.add(event.localPosition);
_controller.sink.add([_points]); //起始点的记录
},
onPointerMove: (PointerMoveEvent event) {
_points.add(event.localPosition);
_controller.sink.add([_points]); //添加途经点
},
onPointerUp: (PointerUpEvent event) {
_points.add(Offset.zero); //结束的标记
},
),
StreamBuilder(
stream: _controller.stream,
builder: (BuildContext context, AsyncSnapshot snapshot) {
return snapshot.hasData
? CustomPaint(painter: LinePainter(snapshot.data)) //编程客栈关联数据到Painter
: const SizedBox();
}),
Positioned(
bottom: 50,
right: 50,
child: FloatingActionButton(
onPressed: () {
_clear();
},
child: const Icon(Icons.cleaning_services),
))
],
);
}
清除StreamController的内容,重置数据
void _clear() {
_points.clear();
_controller.addfICGfaFw(null);
}
dispose时释放StreamController
@override
void dispose() {
_controller.close();
super.dispose();
}
画笔Painter
class LinePainter extends CustomPainte开发者_JS培训r { final List<List&lhttp://www.devze.comt;Offset>> lines; final Color paintColpythonor = Colors.black; final Paint _paint = Paint(); LinePainter(this.lines); @override void paint(Canvas canvas, Size size) { _paint.strokeCap = StrokeCap.round; _paint.strokeWidth = 5.0; if (lines.isEmpty) { canvas.drawpoints(PointMode.polygon, [Offset.zero, Offset.zero], _paint); } else { for (int i = 0; i < lines.length; i++) { for (int j = 0; j < lines[i].length - 1; j++) { if (lines[i][j] != Offset.zero && lines[i][j + 1] != Offset.zero) { canvas.drawLine(lines[i][j], lines[i][j + 1], _paint); //绘制相应的点 } } } } } @override bool shouldRepaint(covariant CustomPainter oldDelegate) => true; }
总结
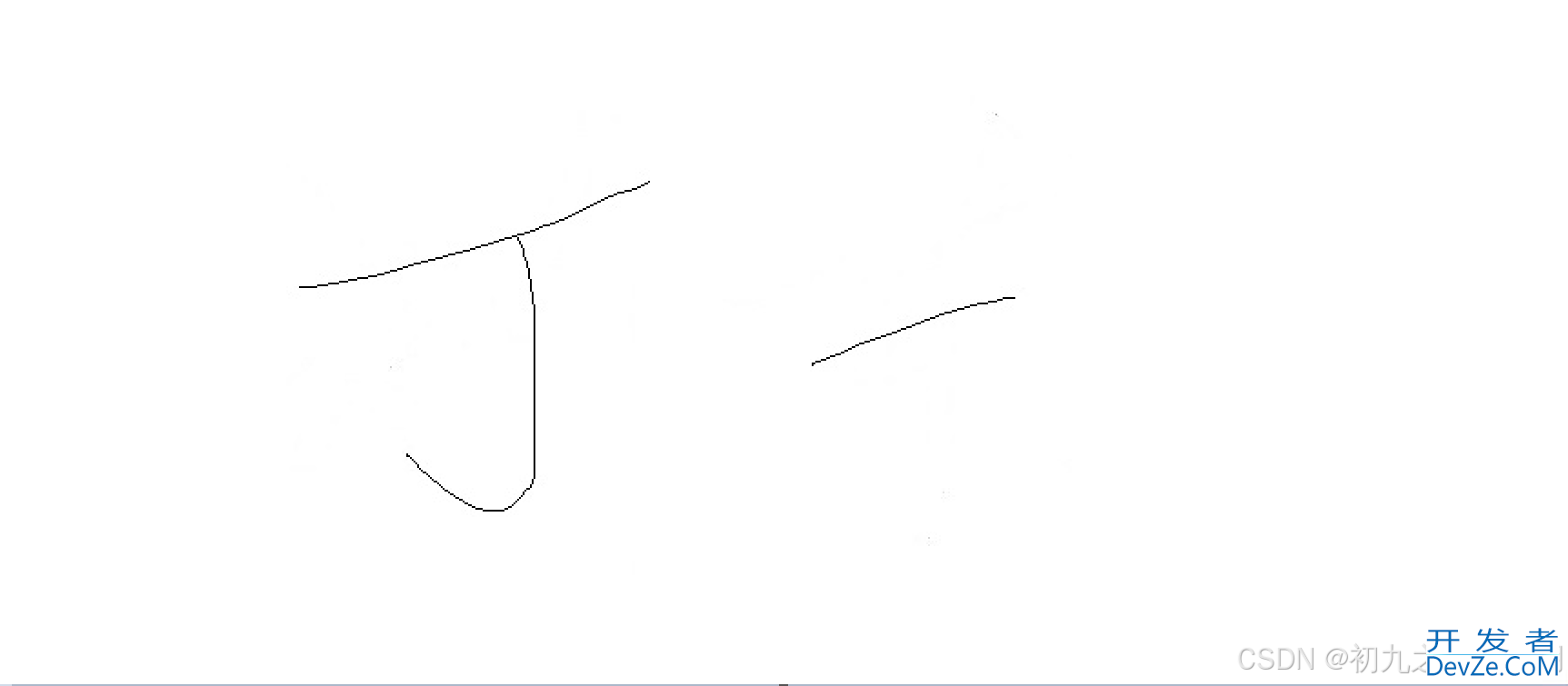
到此这篇关于如何使用Flutter实现手写签名效果的文章就介绍到这了,更多相关Flutter手写签名效果内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论