目录
- 一简介
- 二 代码部分
一简介
本软件作用于人员管理,
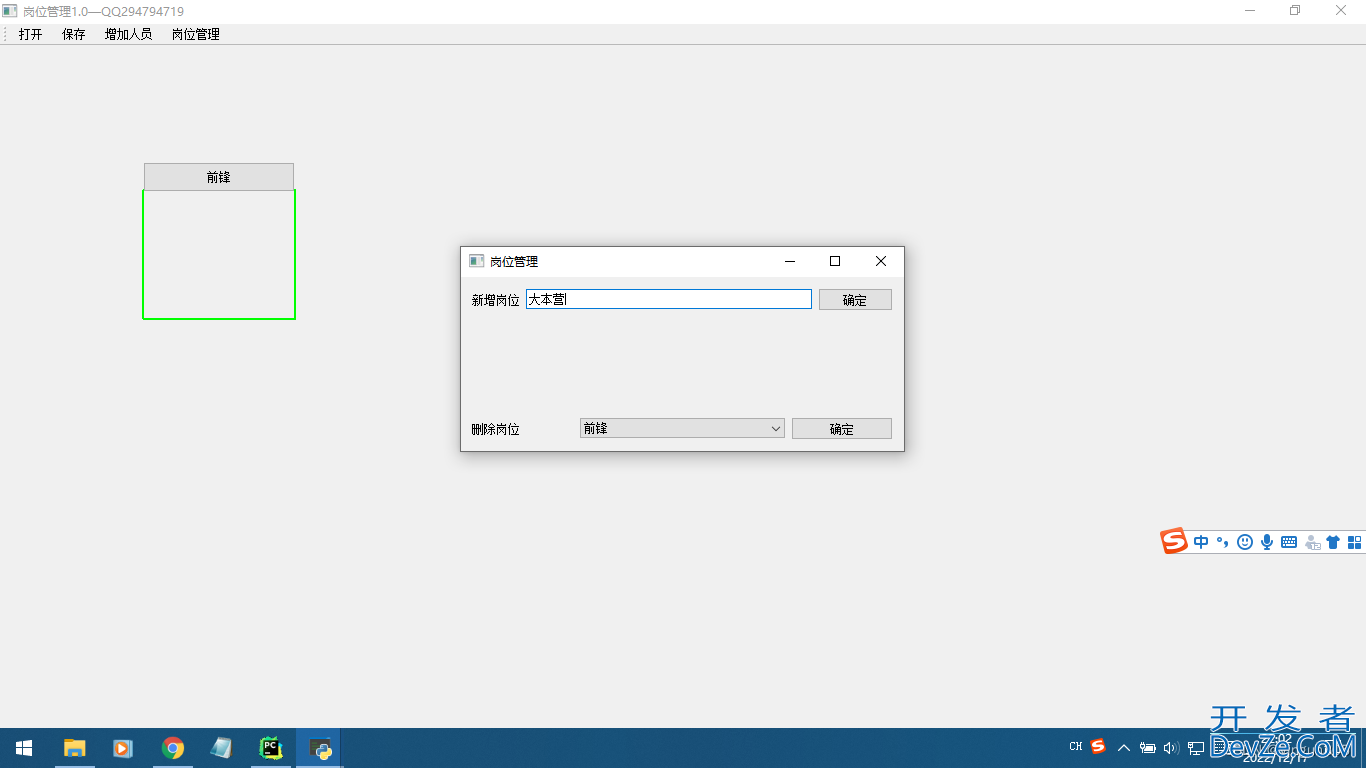
1创建一个岗位管理界面,点击岗位管理之后,设置好岗位名称,拖动鼠标画框,完成岗位创建,之后里面可以放置人员。
可以将之前建立的岗位删除,同时里面的人员也会删除。
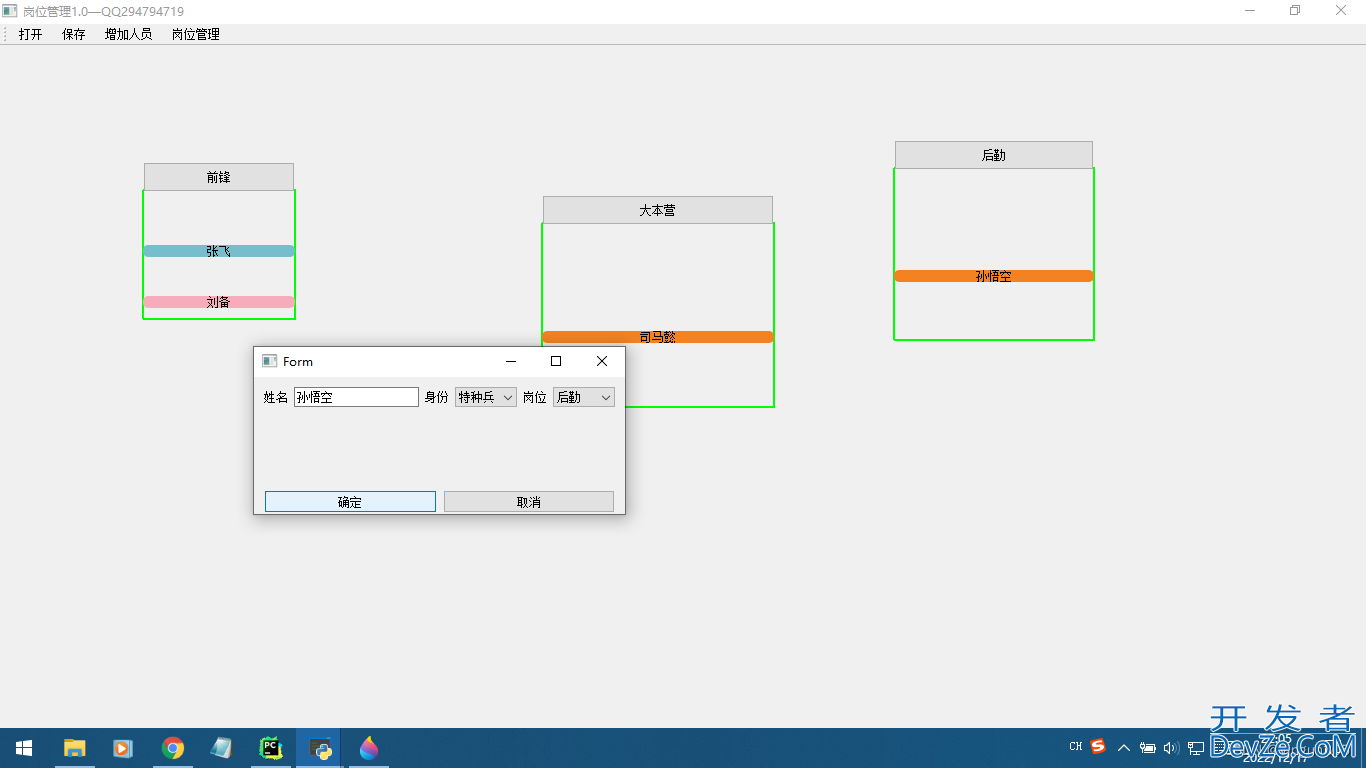
2新增人员,包括(身份信息用不同颜色表示,岗位信息代表处于何种岗位)
3人员可以拖动到任意岗位,岗位也可以拖动到任意位置
4保存和读取功能
如图所示
,管理岗位

新增人员

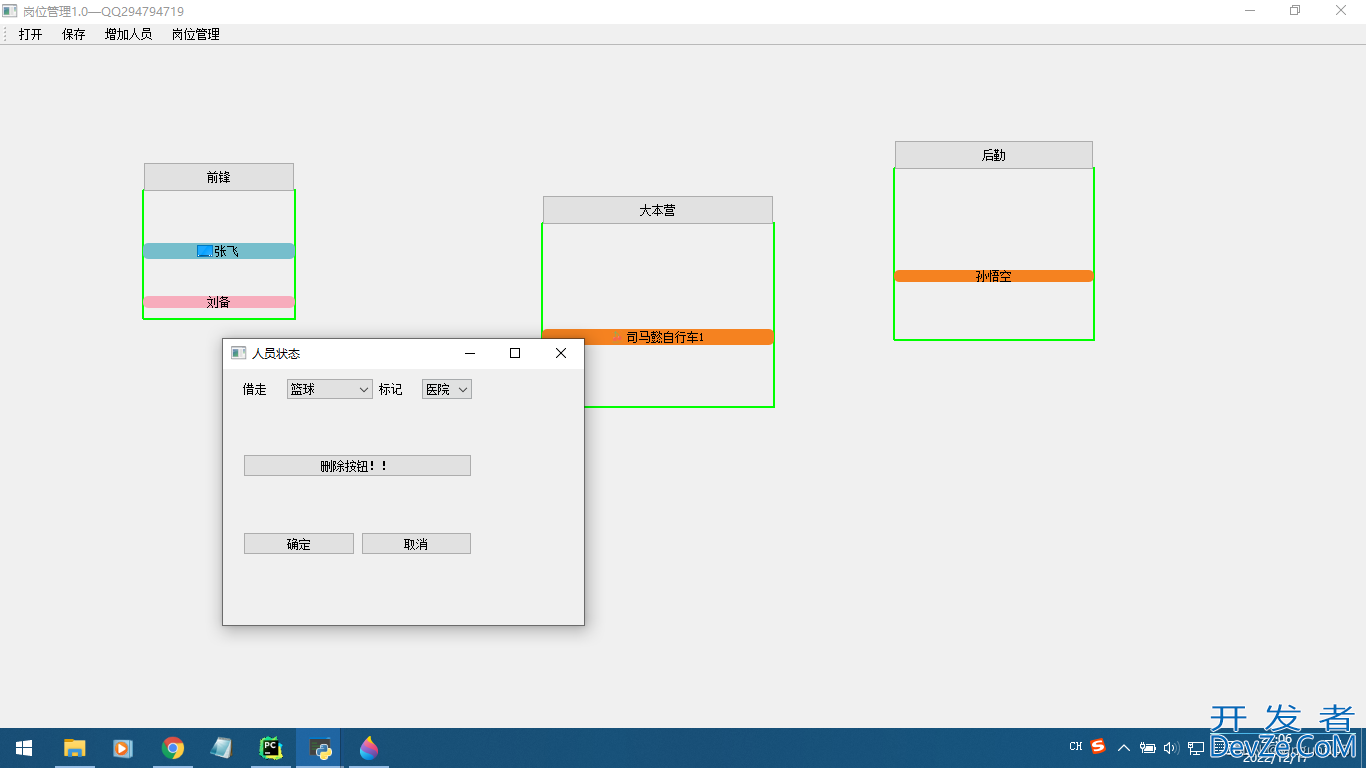
人员状态管理

二 代码部分
分两次写的,借鉴很多,语法较乱,基本都有标注
pydesigner生成的四个界面内,然后重写按键类使其可以拖动
1.主代码boy_main.py
# -*- coding:utf-8 -*-
import ast # 文本转字典
import sys
from PyQt5.QtCore import Qt, QRect
from PyQt5.QtGui import QPainter, QPen
from PyQt5.QtWidgets import QApplication, QMainWindow, QvboxLayout, QWidget # 布局的框体
from boy_ui_main import Ui_MainWindow # 导入第一个py,主窗口
from boy_ui_new import Ui_newboy # 导入第二个py,新增成员编程客栈窗口
from manager_ui_gangwei import Ui_widget # 导入第三个py,岗位管理窗口
import button # 导入的第四个py,按键重写,第四个窗口导入了这里
save_data_anjian = dict() # 需要保存的按键字典
save_data_layout = dict() # 需要保存的框体字典
# 主窗口
class MainWindow(QMainWindow, Ui_MainWindow): # 多重继承QMainWindow和Ui_MainWindow
def __init__(self):
super(MainWindow, self).__init__() # 先调用父类QMainWindow的初始化方法
self.setupUi(self) # 再调用setupUi方法
self.newboyshow = newwindow_anjian() # 实例化新建成员窗口
self.newgangweishow = newwindow_gangwei() # 实例化管理岗位窗口
self.add_boy.triggered.connect(self.newshow) # 为增加人员按钮添加打开新窗口的动作
self.saveaction.triggered.connect(self.savenow) # 为保存增加保存savedata的动作
self.openaction.triggered.connect(self.opennow) # 为打开增加打开savedata的动作
self.add_gangwei_huakuang.triggered.connect(self.manager_gangwei) # 为增加岗位增加管理岗位功能,可以画了
self.setAcceptDrops(True) # 拖动按键用——人员
self.sig_huakuang = 0 # 画框用,=0时不让画框
sel开发者_JAVA开发f.x0 = 0 # 画框用
self.y0 = 0 # 画框用
self.x1 = 0 # 画框用
self.y1 = 0 # 画框用
self.flag = False # # 画框用,鼠标未按下
self.move = False # # 画框用,存在移动
self.gangwei = 0 # 初始岗位设置
self.x_move = None#拖动岗位框体后的坐标
self.y_move = None#拖动岗位框体后的坐标
# 管理岗位页面,在新岗位页面设置完了岗位,点了确定,才能画框
def manager_gangwei(self):
self.newgangweishow.show()
# 画框用第一步---单击鼠标触发事件,初始左上角的点
def mousePressEvent(self, event):
# barHeight = self.bar.height()
self.x0 = event.pos().x()
self.y0 = event.pos().y()
self.flag = True
# 画框用第二步--鼠标移动事件
def mouseMoveEvent(self, event):
# barHeight = self.bar.height()
self.move = True
if self.flag:
self.x1 = event.pos().x()
self.y1 = event.pos().y()
self.update()
# 画框用第三步,只要拖动就会一直绘制事件
def paintEvent(self, event):
super().paintEvent(event)
painter = QPainter(self) # 拖动时候的临时框
painter.setPen(QPen(Qt.green, 2, Qt.SolidLine))#画笔设置
# 打开之后,再画或者最大化以后才能出现,不知道为啥,对刷新不太了解
for rec in save_data_layout.values():#遍历所有的框体,一直画
painter.drawRect(QRect(rec[0], rec[1], rec[2], rec[3]))
if self.flag and self.move and self.sig_huakuang == 1: # 只有当鼠标按下并且移动状态
rect = QRect(self.x0, self.y0, abs(self.x1 - self.x0), abs(self.y1 - self.y0))
painter.setPen(QPen(Qt.red, 2, Qt.SolidLine))
painter.drawRect(rect)
# 画框用第四步--鼠标释放事件,清零,并且不再绘制,self.sig_huakuang=0
def mouseReleaseEvent(self, event):
self.flag = False # 不再按下
self.move = False # 不再移动
self.x_move = event.pos().x() # 拖动岗位类的最终位置
self.y_move = event.pos().y() # 拖动岗位类的最终位置
# 释放鼠标时储存
if self.x1 and self.y1 and self.sig_huakuang == 1: # 不移动按了没用,也就是有宽度和高度时
print("鼠标放下")
gangwei = self.gangwei # 框体的临时名称
rec = self.x0, self.y0, abs(self.x1 - self.x0), abs(self.y1 - self.y0) # 位置和大小
save_data_layout[gangwei] = rec # 保存这个框体的数据
# 同时建立一个布局和一个按钮显示布局信息
self.draw_rect(gangwei, rec) # 执行创建岗位命令
self.sig_huakuang = 0 # 使其不能再画
# print("岗位状态", button.Y.mouseMoveEvent(event),self.x1, self.y1,self.sig_huakuang)
# 如果有岗位按键,并且现在不让画框,并且按了左键拖动了:那么移动岗位和布局控件,修改存储的数据,button.Y=目前的岗位框
if button.Y and self.sig_huakuang == 0 and button.U:
ganwgei = button.Y.text() # 从按键名字提取岗位信息
self.__dict__["pushButton" + ganwgei].move(self.x_move, self.y_move - 55) # 55,修改个位置
self.__dict__["gridLayoutWidget" + ganwgei].move(self.x_move, self.y_move - 30)
# 更改数据信息
# print(type(save_data_layout[ganwgei])) <class 'tuple'> 单个值没法修改
xx = save_data_layout[ganwgei][2] # 只能更改字典值
yy = save_data_layout[ganwgei][3] # 只能更改字典值
save_data_layout[ganwgei] = (self.x_move, self.y_move, xx, yy) # 保存新的岗位信息
button.U = 0 # 设置完了就不能动了,除非再点按钮
self.x0, self.y0, self.x1, self.y1 = (0, 0, 0, 0) # 鼠标重新设置
# 画框体、按键、和布局.打开文件和创建时候用。同时增加人员岗位可选项
def draw_rect(self, gangwei, rec):
# print(rec[0], rec[1], rec[2], rec[3])#左上点和 宽。高self.centralwidget
self.__dict__["gridLayoutWidget" + gangwei] = QWidget(self.centralwidget) # 布局要放到个容器里
self.__dict__["gridLayoutWidget" + gangwei].setGeometry(QRect(rec[0], rec[1], rec[2], rec[3])) # 容器大小
# self.__dict__["gridLayoutWidget" + gangwei].setObjectName(gangwei)#控件名字
self.__dict__["layout" + gangwei] = QVBoxLayout() # 做个垂直布局
self.__dict__["layout" + gangwei].setContentsMargins(0, 0, 0, 0) # 上下左右不留缝隙
self.__dict__["gridLayoutWidget" + gangwei].setLayout(self.__dict__["layout" + gangwei]) # 容器使用这个垂直布局
self.__dict__["gridLayoutWidget" + gangwei].show() # 容器要显示,少了这个麻烦了
# 按钮显示 同宽,往上50像素,高30像素
rectanjian = QRect(rec[0], rec[1] - 55, rec[2], 30)
self.__dict__["pushButton" + gangwei] = button.Buttongangwei(self.centralwidget, gangwei, rectanjian)
self.__dict__["pushButton" + gangwei].show()#按键显示
# 增加了岗位,人员可以选
self.newboyshow.comboBox.addItems([gangwei])
# 增加了可以删除的岗位
self.newgangweishow.comboBox.addItems([gangwei])
def newshow(self): # 打开新窗口的动作
self.newboyshow.show()
def savenow(self): # 保存的动作
file1 = open("boysavedata_anjian.txt", "w") # 保存按键
file1.write(str(save_data_anjian))
print("写入成功按键", save_data_anjian)
file1.close()
file = open("boysavedata_layout.txt", "w") # 保存岗位框
file.write(str(save_data_layout))
print("写入成功岗位", save_data_layout)
file.close()
def opennow(self): # 打开之前保存的数据
global save_data_anjian, save_data_layout
# 打开按键信息
with open("boysavedata_anjian.txt", "r") as file:
save_data_anjian = ast.literal_eval(file.read()) # 将读取的字符串转为字典
# print("按键信息", save_data_anjian)
# 打开岗位信息
with open("boysavedata_layout.txt", "r") as file1:
# print(file1.read())多加这一句话,捯饬半天,read以后就没了,再读就是空的,所以底下会报错
save_data_layout = ast.literal_eval(file1.read()) # 将读取的字符串转为字典
#print("岗位信息", save_data_layout)
for gangwei, rec in save_data_layout.items(): # 提取名字和方块
self.draw_rect(gangwei, rec) # 执行创建岗位命令
for name, shuxing in save_data_anjian.items(): # 提取名字和属性,属性0为身份,属性1为岗位
self.setpushbutton(name, shuxing) # 按键加入到岗位
self.showMaximized() # 窗口最大化后才显示,不知道为啥
def setpushbutton(self, name, shuxing): # 通过名字和属性建立按键并归位
# 点击确定后新增按键,实例化按键,shuxing[0]=身份,shuxing[1]=岗位
buttonnew = button.Button(name, ui, shuxing[0], shuxing[1]) # 点击确定后新增按键,实例化按键,shuxing[0]=身份
buttonnew.colorful() # 按键根据身份增加颜色,在button里新增的函数
buttonnew.move(100, 100)#如果最开始没岗位,就移动到这个位置,可以没有
buttonnew.show() # 按键显示出来
for gangwei in save_data_layout.keys():
if gangwei == shuxing[1]:
self.__dict__["layout" + gangwei].addwidget(buttonnew) # 放置到新岗位
def dragEnterEvent(self, e): # 拖动用
e.accept()
# 定义了按钮按下后和释放后的行为,
# 获得鼠标移动的位置,然后把人员按键放到这个地方,修改自身岗位并且保存下来
def dropEvent(self, e):
position = e.pos()
for gangwei, rec in save_data_layout.items():
if position in QRect(rec[0], rec[1], rec[2], rec[3]):
button.x.gangwei = gangwei # 设置新岗位
save_data_anjian[button.x.name][1] = button.x.gangwei # 保存新岗位
#print(f"新岗位为{save_data_anjian[button.x.name]}", gangwei)
self.__dict__["layout" + gangwei].addWidget(button.x) # button.X为拖动按键的本身,放置到新岗位
# 指定放下的动作类型为moveAction
e.setDropAction(Qt.MoveAction)
e.accept()
# 增加人员的新窗口
class newwindow_anjian(QWidget, Ui_newboy):
def __init__(self):
super(newwindow_anjian, self).__init__()
self.setupUi(self)
def addok(self): # 增加完人员,选择确定时候
# global name,shenfen
name = self.lineEdit.text()
shenfen = self.comboBox_2.currentText()
zhiwu = self.comboBox.currentText()
shuxing = [shenfen, zhiwu]
save_data_anjian[name] = shuxing
ui.setpushbutton(name, shuxing) # 输入名字和身份,建立按键
# 管理岗位的新窗口
class newwindow_gangwei(QWidget, Ui_widget):
def __init__(self):
super(newwindow_gangwei, self).__init__()
self.setupUi(self)
def del_gangwei_ok(self):#删除岗位的按键动作
tex = self.comboBox.currentText() # 要删除的岗位
# 让这个三个不显示
ui.__dict__["gridLayoutWidget" + tex].deleteLater()
ui.__dict__["layout" + tex].deleteLater()
ui.__dict__["pushButton" + tex].deleteLater()
# 让这三个不存在
del ui.__dict__["gridLayoutWidget" + tex]
del ui.__dict__["layout" + tex]
del ui.__dict__["pushButton" + tex]
del save_data_layout[tex]
self.close() # 关闭本身窗口
def add_gangwei_ok(self):#增加岗位的按键
ui.sig_huakuang = 1#增加岗位后才能画岗位
ui.gangwei = self.lineEdit.text()#增加的岗位的名字
self.close() # 关闭
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = MainWindow()
ui.show()
sys.exit(app.exec_())
2.button.py
import sys
from PyQt5.QtCore import Qt, QMimeData, QRect
from PyQt5.QtGui import QDrag, QIcon
from PyQt5.QtWidgets import QPushButton, QWidget, QApplication
from rightclickfrom import Ui_Rrightclickform#导入人员按键右键的窗口
x=0#按键自己本身
Y=0#岗位按键本身
U=0#控制岗位类拖动
#人员类按键
# 从 QPushButton 继承一个 Button 类
class Button(QPushButton):
def __init__(self, name, parent,shenfen=0,gangwei=0):
super().__init__(name, parent)
self.name=name
self.shenfen=shenfen
self.gangwei=gangwei
self.newform = rightclict_window()#右键的画面
def colorful(self):#增加按键颜色
if self.shenfen=="机器人":
self.setStyleSheet('''QPushButton{background:#76becc;border-radius:5px;}QPushButton:hover{background:yellow;}''')
elif self.shenfen=="军火商":
self.setStyleSheet('''QPushButton{background:"#f7acbc";border-radius:5px;}QPushButton:hover{background:yellow;}''')
elif self.shenfen == "特种兵":
self.setStyleSheet('''QPushButton{background:"#f58220";border-radius:5px;}QPushButton:hover{background:yellow;}''')
elif self.shenfen == "电动车":
self.setStyleSheet('''QPushButton{background:"#4e72b8";border-radius:5px;}QPushButton:hover{background:yellow;}''')
else:pass
# 重构mouseMoveEvent方法
def mouseMoveEvent(self, e):
global x
x=self#取得按键本身
# 劫持按钮的左键事件,右键的操作还是默认行为
if e.buttons() != Qt.LeftButton:
return
# 创建一个 QDrag 对象,用来传输MIME-based数据
mimeData = QMimeData()#这几句没看懂,照抄的
drag = QDrag(self)
drag.setMimeData(mimeData)
drag.setHotSpot(e.pos() - self.rect().topLeft())
# 拖放事件开始时,用到的处理函数式 start()
dropAction = drag.exec_(Qt.MoveAction)
# 重构mousePressEvent方法
# 右键点击按钮,弹出新窗口
def mousePressEvent(self, e):
global x
x=self
# 注意,我们在父级上也调用 了 mousePressEvent() 方法,
# 不然的话,我们是看不到按钮按下的效果 的
super().mousePressEvent(e)
if e.button() == Qt.RightButton:
self.newform.show()#右键弹出画面
#self.deleteLater()#删除按键
#人员类按键打开的窗口
class rightclict_window(QWidget,Ui_Rrightclickform):
def __init__(self):
super(rightclict_window, self).__init__()
self.setupUi(self)
def delputbutton(self):#删除按键
global x
print("del")
x.deleteLater()#删除本按键
def jieok(self):
jiezou_sha=self.comboBoxjiezou.currentText()#借走了啥
sha_biaojia=self.comboBoxbiaoji.currentText()#做了哪些标记
print(jiezou_sha,sha_biaojia)
if jiezou_sha=="无":#如果没接,不多显示
x.setText(x.name)#清除标记
else:x.setText(x.name+jiezou_sha)#否则显示借阅
if sha_biaojia=="无":#如果没标记,清楚标记
x.setIcon(QIcon())
elif sha_biaojia=="休假":
x.setIcon(QIcon("樱桃.png"))
elif sha_biaojia=="出差":
x.setIcon(QApplication.style().standardIcon(13))#增加系统自带的ICON类图标
else:pass
#岗位类按键
class Buttongangwei(QPushButton):
def __init__(self,parent, name,rect=QRect(0,0,0,0),):
super().__init__(parent) # 先调用父类Qpushbytton的初始化方法
#self.rect=rect
self.name=name
self.setGeometry(rect)
self.setObjectName(f"{self.name}")
self.setText(f"{self.name}")
#self.new_window_ganwgei = Ui_rightclick_gangwei_window() # 实例化一个右键的画面
def mouseMoveEvent(self, e):
global Y,U
Y=self#取得按键本身
# 劫持按钮的左键事件,右键的操作还是默认行为
if e.buttons() != Qt.LeftButton: #如果鼠标点击事件发生了,不是左键就结束,是左键就继续往下
return
print("左键拖动事件事件")
android U=1#左键拖动了
# 重构mousePressEvent方法
# 右键点击按钮,弹出画面——————未开发
def mousePressEvent(self, e):
global Y
Y=self
# 注意,我们在父级上也调用 了 mousePressEvent() 方法,
# 不然的话,我们是看不到按钮按下的效果 的
if e.button() == Qt.RightButton:
pass
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setAcceptDrops(True)
self.button = Buttongangwei(self,"mmap",QRect(100,100,100,100))
self.button.move(100,100)
self.button.show()
self.button4 = Button('Button1', self)
self.button4.move(159, 65)
#self.button.move(100, 65)
self.setWindowTitle('Click or Move')
self.setGeometry(300, 300, 280, 150)
def dragEnterEvent(self, e):
e.accept()
def delpushbotton(self):
pass
# 定义了按钮按下后和释放后的行为,
# 获得鼠标移动的位置,然后把按钮放到这个地方
def dropEvent(self, e):
position = e.pos()
print(self)
self.button.move(position)
# 指定放下的动作类型为moveAction
e.setDropAction(Qt.MoveAction)
e.accept()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()
3.生成的主页面ui的代码,自动生成的打包用,不用看。boy_ui_main.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'boy_ui_main.ui'
#
# Created by: PyQt5 UI code generator 5.15.6
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(797, 566)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 797, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.toolBar = QtWidgets.QToolBar(MainWindow)
self.toolBar.setObjectName("toolBar")
MainWindow.addToolBar(QtCore.Qt.TopToolBarArea, self.toolBar)
self.add_boy = QtWidgets.QAction(MainWindow)
self.add_boy.setObjectName("add_boy")
self.openaction = QtWidgets.QAction(MainWindow)
self.openaction.setObjectName("openaction")
编程客栈 self.saveaction = QtWidgets.QAction(MainWindow)
self.saveaction.setObjectName("saveaction")
self.add_gangwei_huakuang = QtWidgets.QAction(MainWindow)
self.add_gangwei_huakuang.setObjectName("add_gangwei_huakuang")
self.toolBar.addAction(self.openaction)
self.toolBar.addAction(self.saveaction)
self.toolBar.addAction(self.add_boy)
self.toolBar.addAction(self.add_gangwei_huakuang)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "岗位管理1.0—QQ294794719"))
self.toolBar.setWindowTitle(_translate("MainWindow", "toolBar"))
self.add_boy.setText(_translate("MainWindow", "增加人员"))
self.add_boy.setToolTip(_translate("MainWindow", "增加成员"))
self.openaction.setText(_translate("MainWindow", "打开"))
self.openaction.setToolTip(_translate("MainWindow", "打开保存的文件"))
self.saveaction.setText(_translate("MainWindow", "保存"))
self.saveaction.setToolTip(_translate("MainWindow", "保存数据"))
self.add_gangwei_huakuang.setText(_translate("MainWindow", "岗位管理"))
self.add_gangwei_huakuang.setToolTip(_translate("MainWindow", "岗位管理"))
4.生成增加成员的ui的代码。boy_ui_new.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'boy_ui_new.ui'
#
# Created by: PyQt5 UI code generator 5.15.6
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_newboy(object):
def setupUi(self, newboy):
newboy.setObjectName("newboy")
newboy.resize(371, 137)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(newboy.sizePolicy().hasHeightForWidth())
newboy.setSizePolicy(sizePolicy)
self.layoutWidget = QtWidgets.QWidget(newboy)
self.layoutWidget.setGeometry(QtCore.QRect(10, 10, 351, 126))
self.layoutWidget.setObjectName("layoutWidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.layoutWidget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(self.layoutWidget)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
self.lineEdit = QtWidgets.QLineEdit(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.lineEdit.sizePolicy().hasHeightForWidth())
self.lineEdit.setSizePolicy(sizePolicy)
self.lineEdit.setText("")
self.lineEdit.setObjectName("lineEdit")
self.horizontalLayout.addWidget(self.lineEdit)
self.label_2 = QtWidgets.QLabel(self.layoutWidget)
self.label_2.setObjectName("label_2")
self.horizontalLayout.addWidget(self.label_2)
self.comboBox_2 = QtWidgets.QComboBox(self.layoutWidget)
self.comboBox_2.setObjectName("comboBox_2")
self.comboBox_2.addItem("")
self.comboBox_2.addItem("")
self.comboBox_2.addItem("")
self.comboBox_2.addItem("")
self.horizontalLayout.addWidget(self.comboBox_2)
self.label_3 = QtWidgets.QLabel(self.layoutWidget)
self.label_3.setObjectName("label_3")
self.horizontalLayout.addWidget(self.label_3)
self.comboBox = QtWidgets.QComboBox(self.layoutWidget)
self.comboBox.setObjectName("comboBox")
self.horizontalLayout.addWidget(self.comboBox)
self.verticalLayout.addLayout(self.horizontalLayout)
spacerItem = QtWidgets.QSpacerItem(334, 65, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.verticalLayout.addItem(spacerItem)
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.pushButton = QtWidgets.QPushButton(self.layoutWidget)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout_2.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.layoutWidget)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout_2.addWidget(self.pushButto编程n_2)
self.verticalLayout.addLayout(self.horizontalLayout_2)
self.retranslateUi(newboy)
self.pushButton.clicked.connect(newboy.addok) # type: ignore
self.pushButton_2.clicked.connect(newboy.close) # type: ignore
QtCore.QMetaObject.connectSlotsByName(newboy)
def retranslateUi(self, newboy):
_translate = QtCore.QCoreApplication.translate
newboy.setWindowTitle(_translate("newboy", "Form"))
self.label.setText(_translate("newboy", "姓名"))
self.label_2.setText(_translate("newboy", "身份"))
self.comboBox_2.setItemText(0, _translate("newboy", "机器人"))
self.comboBox_2.setItemText(1, _translate("newboy", "军火商"))
self.comboBox_2.setItemText(2, _translate("newboy", "特种兵"))
self.comboBox_2.setItemText(3, _translate("newboy", "电动车"))
self.label_3.setText(_translate("newboy", "岗位"))
self.pushButton.setText(_translate("newboy", "确定"))
self.pushBuvuLrLzgSNtton_2.setText(_translate("newboy", "取消"))
5.生成管理成员的ui的代码。rightclickfrom
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'rightclickfrom.ui'
#
# Created by: PyQt5 UI code generator 5.15.6
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Rrightclickform(object):
def setupUi(self, Rrightclickform):
Rrightclickform.setObjectName("Rrightclickform")
Rrightclickform.resize(361, 256)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(Rrightclickform.sizePolicy().hasHeightForWidth())
Rrightclickform.setSizePolicy(sizePolicy)
self.layoutWidget = QtWidgets.QWidget(Rrightclickform)
self.layoutWidget.setGeometry(QtCore.QRect(20, 10, 229, 176))
self.layoutWidget.setObjectName("layoutWidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.layoutWidget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(self.layoutWidget)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
self.comboBoxjiezou = QtWidgets.QComboBox(self.layoutWidget)
self.comboBoxjiezou.setObjectName("comboBoxjiezou")
self.comboBoxjiezou.addItem("")
self.comboBoxjiezou.addItem("")
self.comboBoxjiezou.addItem("")
self.comboBoxjiezou.addItem("")
self.comboBoxjiezou.addItem("")
self.horizontalLayout.addWidget(self.comboBoxjiezou)
self.label_2 = QtWidgets.QLabel(self.layoutWidget)
self.label_2.setObjectName("label_2")
self.horizontalLayout.addWidget(self.label_2)
self.comboBoxbiaoji = QtWidgets.QComboBox(self.layoutWidget)
self.comboBoxbiaoji.setObjectName("comboBoxbiaoji")
self.comboBoxbiaoji.addItem("")
self.comboBoxbiaoji.addItem("")
self.comboBoxbiaoji.addItem("")
self.comboBoxbiaoji.addItem("")
self.horizontalLayout.addWidget(self.comboBoxbiaoji)
self.verticalLayout.addLayout(self.horizontalLayout)
spacerItem = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.verticalLayout.addItem(spacerItem)
self.pushButton = QtWidgets.QPushButton(self.layoutWidget)
self.pushButton.setObjectName("pushButton")
self.verticalLayout.addWidget(self.pushButton)
spacerItem1 = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.verticalLayout.addItem(spacerItem1)
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.pushButton_2 = QtWidgets.QPushButton(self.layoutWidget)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout_2.addWidget(self.pushButton_2)
self.pushButton_3 = QtWidgets.QPushButton(self.layoutWidget)
self.pushButton_3.setObjectName("pushButton_3")
self.horizontalLayout_2.addWidget(self.pushButton_3)
self.verticalLayout.addLayout(self.horizontalLayout_2)
self.retranslateUi(Rrightclickform)
self.pushButton.clicked.connect(Rrightclickform.delputbutton) # type: ignore
self.pushButton_2.clicked.connect(Rrightclickform.jieok) # type: ignore
self.pushButton_3.clicked.connect(Rrightclickform.close) # type: ignore
self.pushButton.clicked.connect(Rrightclickform.close) # type: ignore
self.pushButton_2.clicked.connect(Rrightclickform.close) # type: ignore
QtCore.QMetaObject.connectSlotsByName(Rrightclickform)
def retranslateUi(self, Rrightclickform):
_translate = QtCore.QCoreApplication.translate
Rrightclickform.setWindowTitle(_translate("Rrightclickform", "人员状态"))
self.label.setText(_translate("Rrightclickform", "借走"))
self.comboBoxjiezou.setItemText(0, _translate("Rrightclickform", "无"))
self.comboBoxjiezou.setItemText(1, _translate("Rrightclickform", "自行车1"))
self.comboBoxjiezou.setItemText(2, _translate("Rrightclickform", "篮球"))
self.comboBoxjiezou.setItemText(3, _translate("Rrightclickform", "库房钥匙东"))
self.comboBoxjiezou.setItemText(4, _translate("Rrightclickform", "新建项目"))
self.label_2.setText(_translate("Rrightclickform", "标记"))
self.comboBoxbiaoji.setItemText(0, _translate("Rrightclickform", "休假"))
self.comboBoxbiaoji.setItemText(1, _translate("Rrightclickform", "轮休"))
self.comboBoxbiaoji.setItemText(2, _translate("Rrightclickform", "医院"))
self.comboBoxbiaoji.setItemText(3, _translate("Rrightclickform", "出差"))
self.pushButton.setText(_translate("Rrightclickform", "删除按钮!!"))
self.pushButton_2.setText(_translate("Rrightclickform", "确定"))
self.pushButton_3.setText(_translate("Rrightclickform", "取消"))
6.生成管理岗位的ui的代码。
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'manager_ui_gangwei.ui'
#
# Created by: PyQt5 UI code generator 5.15.6
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_widget(object):
def setupUi(self, widget):
widget.setObjectName("widget")
widget.resize(443, 174)
self.gridLayout = QtWidgets.QGridLayout(widget)
self.gridLayout.setObjectName("gridLayout")
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName("verticalLayout")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.label = QtWidgets.QLabel(widget)
self.label.setObjectName("label")
self.horizontalLayout.addWidget(self.label)
self.lineEdit = QtWidgets.QLineEdit(widget)
self.lineEdit.setObjectName("lineEdit")
self.horizontalLayout.addWidget(self.lineEdit)
self.pushButton = QtWidgets.QPushButton(widget)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.verticalLayout.addLayout(self.horizontalLayout)
spacerItem = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.verticalLayout.addItem(spacerItem)
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.label_2 = QtWidgets.QLabel(widget)
self.label_2.setObjectName("label_2")
self.horizontalLayout_2.addWidget(self.label_2)
self.comboBox = QtWidgets.QComboBox(widget)
self.comboBox.setObjectName("comboBox")
self.horizontalLayout_2.addWidget(self.comboBox)
self.pushButton_2 = QtWidgets.QPushButton(widget)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout_2.addWidget(self.pushButton_2)
self.horizontalLayout_2.setStretch(0, 1)
self.horizontalLayout_2.setStretch(1, 2)
self.horizontalLayout_2.setStretch(2, 1)
self.verticalLayout.addLayout(self.horizontalLayout_2)
self.gridLayout.addLayout(self.verticalLayout, 0, 0, 1, 1)
self.retranslateUi(widget)
self.pushButton.clicked.connect(widget.add_gangwei_ok) # type: ignore
self.pushButton_2.clicked.connect(widget.del_gangwei_ok) # type: ignore
QtCore.QMetaObject.connectSlotsByName(widget)
def retranslateUi(self, widget):
_translate = QtCore.QCoreApplication.translate
widget.setWindowTitle(_translate("widget", "岗位管理"))
self.label.setText(_translate("widget", "新增岗位"))
self.pushButton.setText(_translate("widget", "确定"))
self.label_2.setText(_translate("widget", "删除岗位"))
self.pushButton_2.setText(_translate("widget", "确定"))
到此这篇关于python实现功能完整的个人员管理程序的文章就介绍到这了,更多相关Python人员管理内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论