目录
- 前言
- 尝试方案
- 最终方案
- 最后
前言
业务开发中搜索框和列表的组合页面应该是比较常见的场景,那么有什么坑呢?
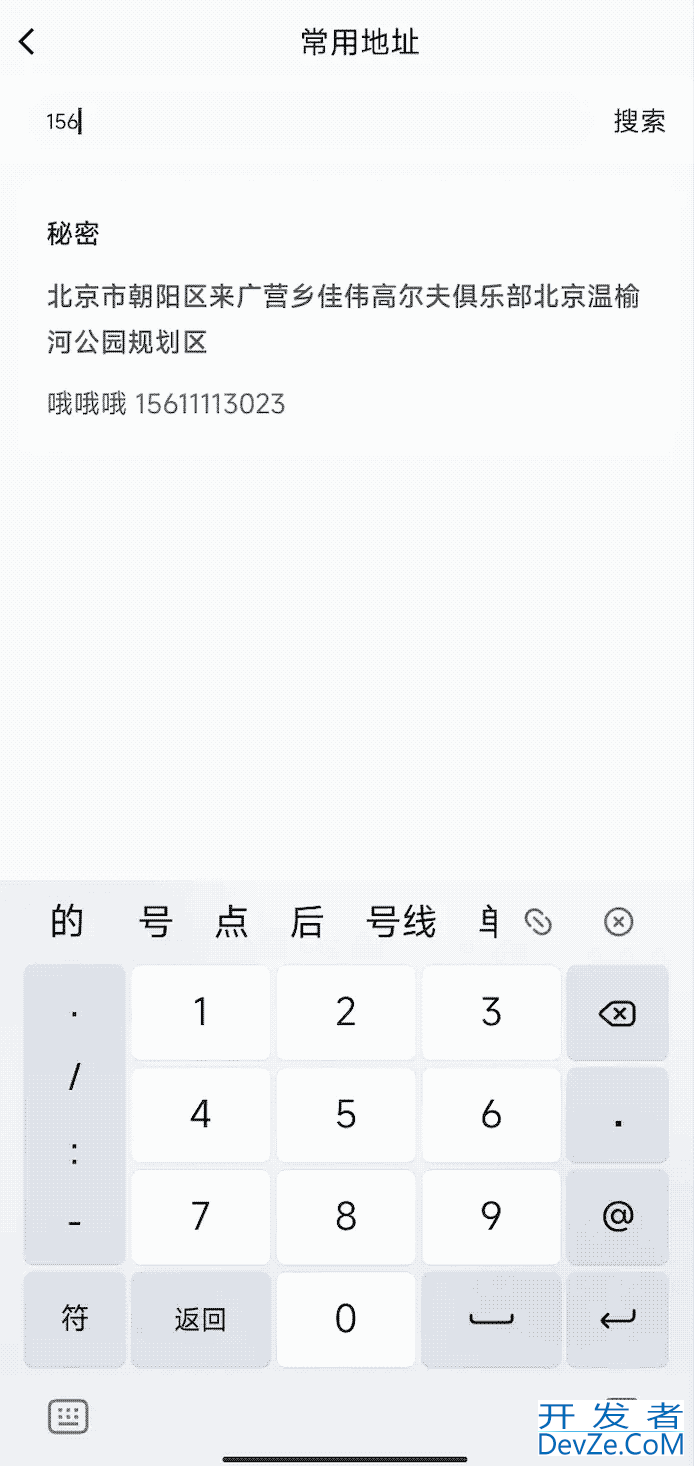
最近在开发过程就遇到了一个问题,输入搜索关键词查询接口返回数据后,点击列表项并返回上个页面时,发现需要两次点击,纳尼?页面示意图如下

通过日志以及逻辑分析发现两个问题:
- 1.第一次点击列表项无法触发onPress点击事件
- 2.第一次点击其实是使输入框失去焦点并隐藏键盘
知道开发者_Python教程问题在哪就有解决问题的方向了:点击列表项使输入框自动失去焦点,并触发onPress点击事件。
尝试方案
- 1.通过点击事件编程客栈添加Keyboard.dismiss(),并使用输入框ref调用blur()方法
- 2.通过使用Scrollview包裹整个页面,添加keyboardShouldPersiKBEydjstTaps={'handled'}设置项(网上方案)
方案结果:
- 没有作用
- 没有效果,且上面的搜索框会一起滚动
最终方案
通过在技术群沟通,有位群友提出方案
scrollview 容器加 keyboardDismissMode="on-drag&qjavascriptuot; 实践后,并未解决此问题
最终通过尝试在列表Flatlist中添加属性keyboardShouldPersistTaps={'always'}成功解决
示例代码如下:
// 自定义输入框
<CustomizeSearchBar
value={searchText}
actionPress={onActionPress}
placeholder='请输入昵称/地址/姓名/手机号查询' onSearchChange={onSearchChange}/>
<FlatList
keyboardShouldPersistTaps={'always'}
sty编程le={{Flex: 1}}
data={addressList}
renderItem={renderItem}
ListEmptyComponent={<ListEmpty type={2} />}
keyExtractor={(item) => item.id}
/>
复制代码
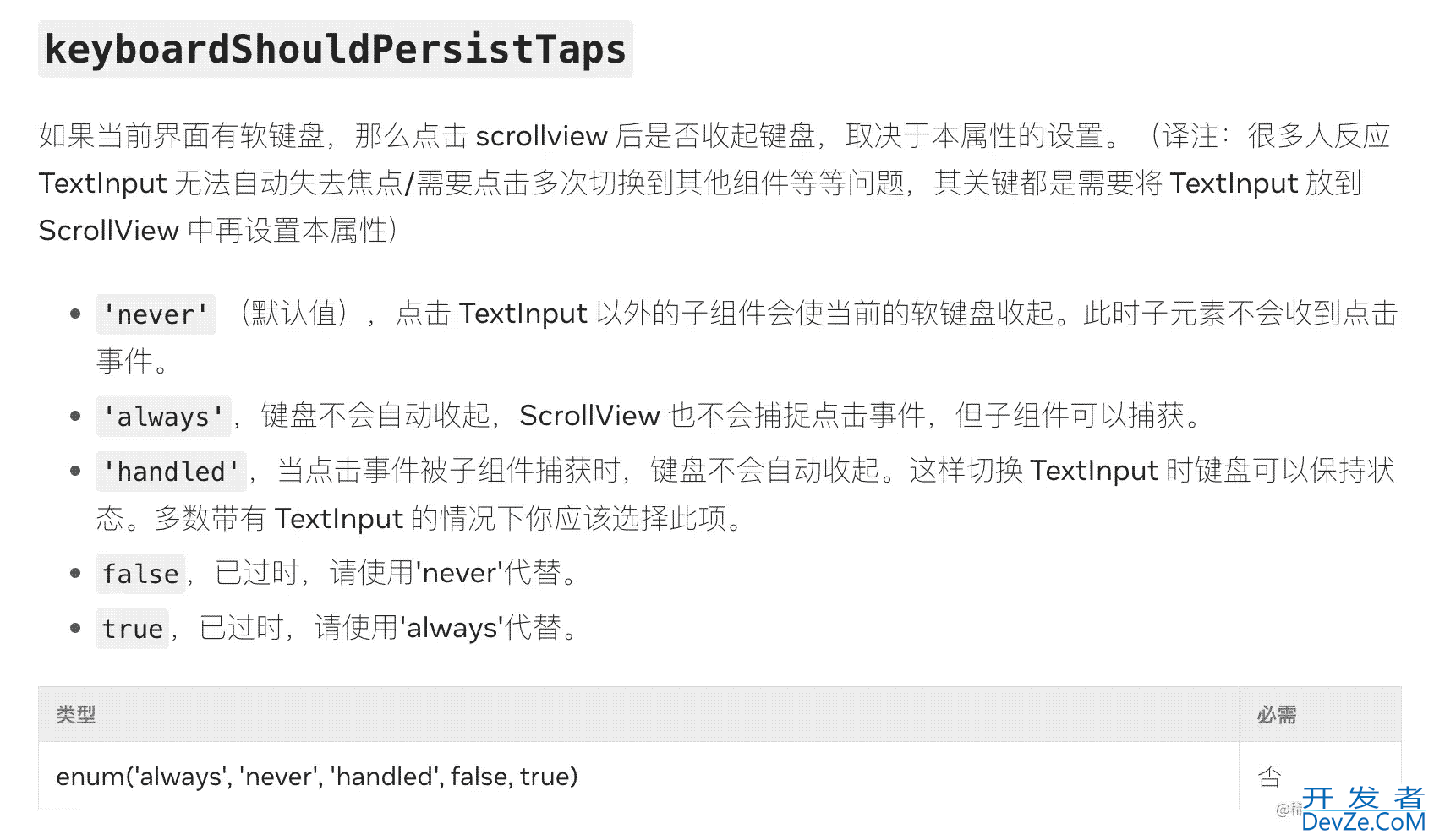
附RN中文网对keyboardShouldPersistTaps的解释说明:

最后
写了Apythonndroid和Flutter混合开发一年多,又开始写RN了,就想一个圆一样。
小伙伴们,你们现在是做RN,Flutter,原生,还是转行了?
以上就是一行代码教你解决Scrollview和TextInput焦点获取问题的详细内容,更多关于Scrollview TextInput焦点获取的资料请关注我们其它相关文章!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论