目录
- 一、项目背景与功能概述
- 二、技术栈选择
- 三、核心实现解析
- 3.1 数据层处理
- 3.2 搜索功能实现
- 前端交互逻辑
- 防抖机制实现
- 3.3 界面美化方案
- 布局架构
- 关键css技巧
- 四、性能优化实践
- 五、扩展与改进方向
- 六、项目部署方案
- 6.1 开发环境运行
- 6.2 生产环境部署(Nginx + Gunicorn)
- 七、效果展示
- 八、总结
一、项目背景与功能概述
Windows操作系统的事件日志系统记录了数百种不同的事件ID,每个ID对应特定的系统事件。本文介绍如何构建一个基于Web的事件ID查询系统,主要实现以下功能:
- 数据可视化展示:结构化呈现所有事件ID及其描述
- 实时搜索功能:支持ID和描述的双字段模糊搜索
- 响应式设计:适配桌面端和移动端设备
- 交互优化:动态过滤、动画效果和友好提示
- 现代UI设计:专业级视觉呈现与用户体验
二、技术栈选择

三、核心实现解析
3.1 数据层处理
使用jsON文件存储事件数据,通过Flask进行数据加载和预处理:
def load_events():
with open('event_dict.json', 'r', encoding='utf-8') as f:
events = json.load(f)
return sorted(events.items(), key=lambda x: int(x[0]))
关键点:
- 文件编码处理确保中文正常显示
- 排序转换实现数字序排列(避免字符串排序问题)
- 内存缓存机制提升多次访问性能
3.2 搜索功能实现
前端交互逻辑
$('#searchInput').on('inpjsut', function() {
const searchTerm = this.value.trim().toLowerCase();
let visibleCount = 0;
$rows.each(function() {
const $row = $(this);
const id = $row.find('.event-id').text().toLowerCase();
const desc = $row.find('.event-desc').text().toLowerCase();
$row.toggle(id.includes(searchTerm) || desc.includes(searchTerm));
if(match) visibleCount++;
});
$noResults.toggle(visibleCount === 0);
});
技术亮点:
- 输入监听:
input事件实时响应内容变化 - 双字段匹配:同时检测ID和描述字段
- 包含匹配:
includes实现部分匹配逻辑 - 性能优化:DOM元素预缓存和批量操作
防抖机制实现
let debounceTimer;
$('#searchInput').on('input', function() {
clearTimeout(debounceTimer);
debounceTimer = setTimeout(() => {
// 实际搜索逻辑
}, 300);
});
通过300ms延迟有效减少高频操作带来的性能消耗,平衡实时性与资源消耗。
3.3 界面美化方案
布局架构
<div class="container">
<h1 class="text-center mb-4">Windows事件ID查询系统</h1>
<div class="search-box">
<input type="text" id="searchInput" class="form-control">
</div>
<div class="table-wrapper">
<table class="tabl编程e table-hover">
<!-- 表格内容 -->
</table>
<div class="no-results" id="noResults">
<!-- 无结果提示 -->
</div>
&pythonlt;/div>
</div>
关键CSS技巧
.table thead th {
background: var(--primary-color);
color: white;
border-bottom: none;
padding: 1rem;
}
.table tbody tr {
transition: all 0.2s ease;
}
.table tbody tr:hover {
background-color: #f8f9fa;
transform: translateX(5px);
}
设计要点:
- CSS变量管理主题色系
- 过渡动画增强交互反馈
- 阴影和圆角营造层次感
- 响应式断点适配移动设备
四、性能优化实践
DOM操作优化
- 预缓存
$rows选择器结果 - 批量操作代替逐行更新
- 预缓存
const $rows = $('#eventTable tr');
渲染性能提升
- 使用CSS Transform代替位置属性变更
- 避免强制同步布局(Layout Thrashing)
资源加载优化
- CDN加载Bootstrap和jquery库
- 字体文件本地化部pbLBh署
内存管理
- 及时清除定时器
- 事件委托处理动态元素
五、扩展与改进方向
- 后端增强
@app.route('/api/events')
def api_events():
search = request.args.get('q')
events = filter_events(search) # 实现过滤逻辑
return jsonify(events)
- 前端框架迁移
// vue3示例
const app = Vue.createApp({
data() {
return {
searchTerm: '',
events: []
}
},
computed: {
filteredEvents() {
return this.events.filter(event =>
event.id.includes(this.searchTerm) ||
event.desc.includes(this.searchTerm)
)
}
}
})
- 附加功能开发
- 书签分享功能
- 夜间模式切换
- 多语言支持
- 用户收藏机制
六、项目部署方案
6.1 开发环境运行
pip install flask python app.py
6.2 生产环境部署(Nginx + Gunicorn)
gunicorn -w 4 -b 0.0.0.0:8000 app:app
Nginx配置示例:
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://localhost:8000;
proxy_set_header Host $host;
}
}
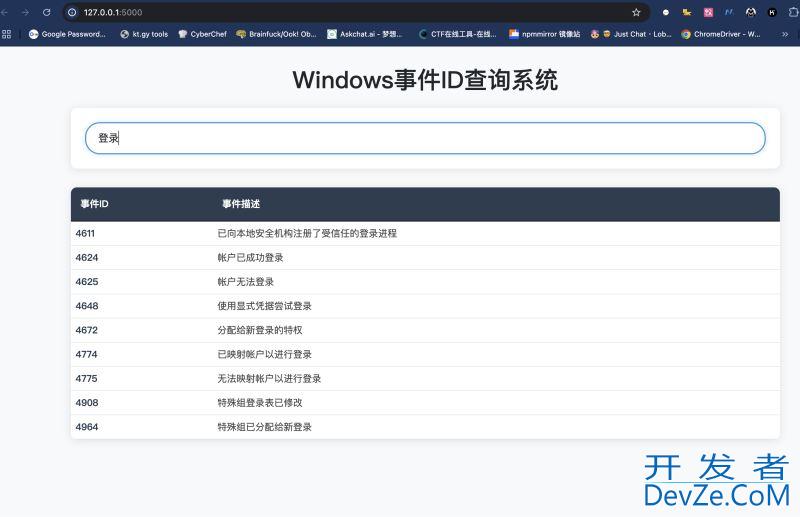
七、效果展示



主要界面特征:
- 顶部醒目标题
- 突出显示的搜索框
- 专业表格呈现
- 优雅的交互动画
- 移动端友好布局
八、总结
本文完整实现了基于Flask的Windows事件ID查询系统,通过以下技术组合达成设计目标:
- 高效数据处理:JSON文件+内存缓存
- 即时搜索体验:jQuery+防抖机制
- 现代界面设计:Bootstrap+自定义CSS
- 跨平台兼容:响应式布局方案
该方案可作为基础模板扩展至其他数据查询类Web应用的开发,具有快速部署、易于维护和良好扩展性等特点。读者可根据实际需求,结合文中提到的扩展方向进行功能增强,构建更强大的信息查询系统。
以上就是基于Flask实现javascript的Windows事件ID查询系统的详细内容,更多关于Flask Windows事件ID查询系统的资料请关注编程客栈(www.devze.com)其它相关文章!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论