目录
- 安装ASP.NET和Web开发模块
- 创建webservice接口
- 编辑xxxxxx.cs
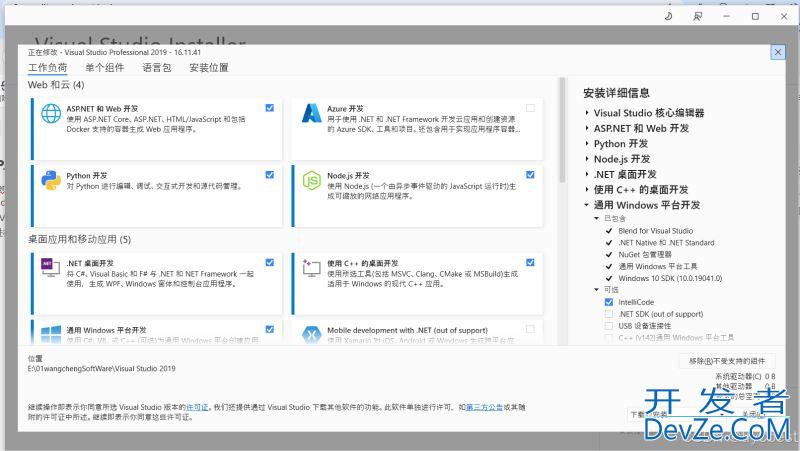
安装ASP.NET和Web开发模块
开发webWebservice接口需要ASP.NET和Web开发模块
- 安装visual studio时选择ASP.NET和Web开发模块
- 后期可以运行Visual Studio Installer点击修改选择ASP.NET和Web开发模块,点击修改进行再次安装

创建webservice接口
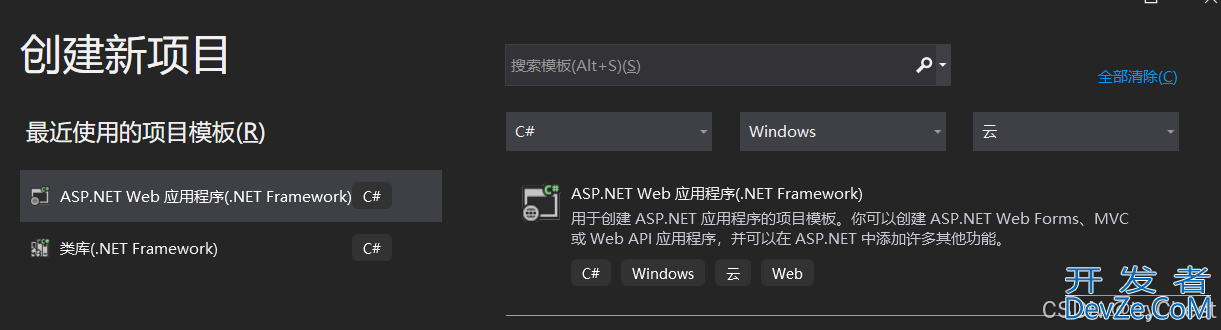
- 新建ASP.NET Web应用程序(.NET Framework)

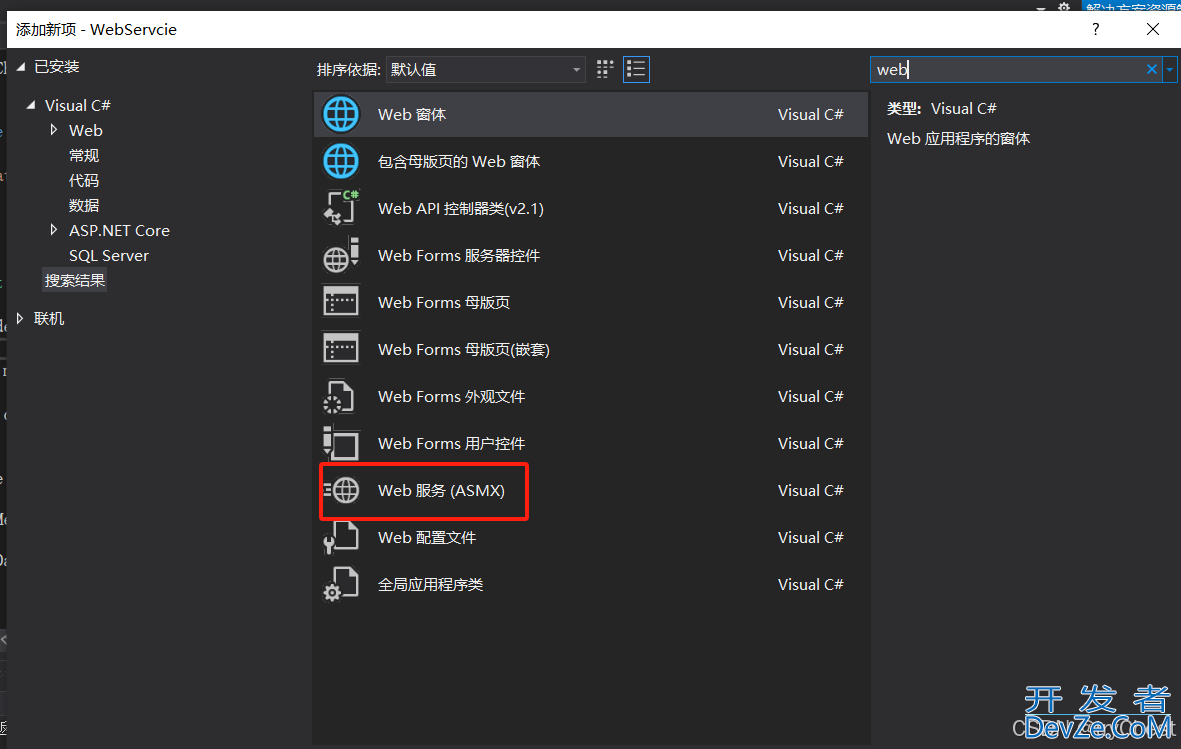
添加Web服务(ASMX)
- 在项目解决方案的目录下点击右键
- 找到添加按钮,点击添加
- 找到新建项,点击新建项
- 找到Web服务(ASMX)点击
- 点击右下角添加进行添加

编辑xxxxxx.cs
using System;
using System.Web.Services;
namespace WebServcie
{
/// <summary>
/// WebService1 的摘要说明
/// </summary>
[WebService(Namespace =php "http://demo.com/webService")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
// [System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod]
public Result QueryStock(StockQueryParam param)
{
string paramStr = param.ToString();
Console.WriteLine(paramStr);
//TODO 具体业务处理
return Result.success("请求成功");
}
}
public class StockQueryParam
{
private string matnr;www.devze.com //物料编码
private string werks; //工厂
python private string lgort; //库存地点
private string mtart; //物料类型
private string matkl; //物料组
private string zwidth; //宽
private string zlength; //长
private string sobkz; //特殊库存标识
private string charg; //批次
public string Mjavascriptatnr { get => matnr; set => matnr = value; }
public string Werks { get => werks; set => werks = value; }
public string Lgort { get => lgort; set => lgort = value; }
public string Mtart { get => mtart; set => mtart = value; }
public string Matkl { get => matkl; set => matkl = value; }
public string Zwidth { get => zwidth; set => zwidth = value; }
public string Zlength { get => zlength; set => zlength = value; }
public string Sobkz { get => sobkz; set => sobkz = value; }
public string Charg { get => charg; set => charg = value; }
public override string ToString()
{
return $"matnr: {matnr}, werks: {werks},lgort: {lgort}, mtart: {mtart},matkl: {matkl}, zwidth: {zwidth},zlength: {zlength}, sobkz: {sobkz},charg: {charg}";
}
}
public class Result
{
private int code;
private string message;
private object data;
public int Code { get => code; set => code = value; }
public string Message { get => message; set => message = value; }
public object Data { get => data; set => data = value; }
public Result()
{
}
public Result(int code, string message, object data)
{
Code = code;
Message = message;
Data = data;
}
public Result(string message)
{
this.code = 200;
this.message = message;
}
public Rjavascriptesult(string message, object data) : this(message)
{
this.data = data;
}
public static Result success(string msg)
{
return new Result(msg);
}
}
}
到此这篇关于C#开发webService接口的流程步骤的文章就介绍到这了,更多相关C#开发webService接口内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论