目录
- 前言
- 一.vue前端项目打包
- 二.SpringBoot后端项目打包
- 三.项目部署
- 总结
前言
本教程旨在帮助开发者,完成基于springboot后端项目和基于vue前端项目的打包以及服务器部署。本教程的前提是开发者已经拥有一个完整的springboot+vue的前后端分离的项目,以及一台配置好JDK和mysql以及nginx的环境的云服务器。目标是能够将项目部署到云服务器上,并通过云服务器的IP访问项目。
一.Vue前端项目打包
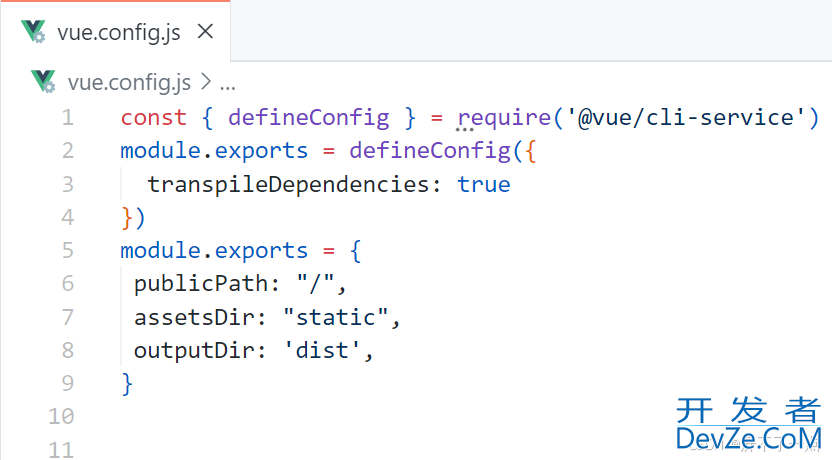
在VSCode中打开前端项目的文件夹,编辑vue.config.js配置文件,添加以下代码块:
module.exports = {
publicPath: "/",
assetsDir: "static",
outputDir: 'dist',
}
如图所示:

注:publicPath的设置会影响到应用在部署环境中的运行情况,特别是在处理动态路由时可能会出现问题。如果你设置 publicPath 为 ./,它会被解释为当前路径,这在大多数情况下是没有问题的,但在某些服务器配置如(Nginx)中,可能会导致路由解析错误,尤其是对于动态路由的情况。所以本教程中的pulicPath设置为''/''。
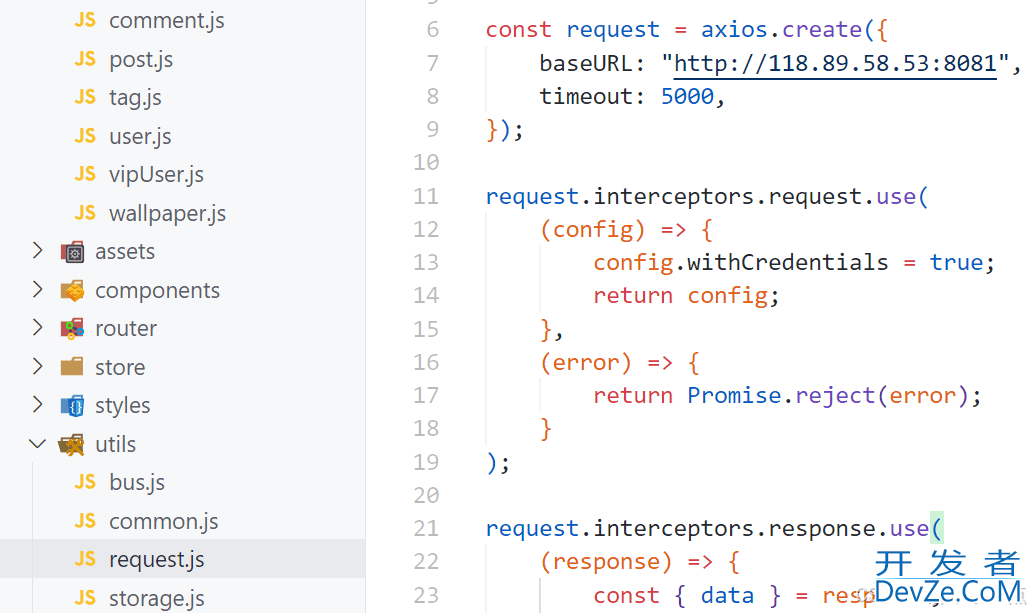
然后将request.js中的baseURL的localhost设置为服务器的IP,以便保证后续项目部署前后端的对接。否则后续部署到服务器上可能会出现:前后端对接不上,前端页面无数据显示的情况。

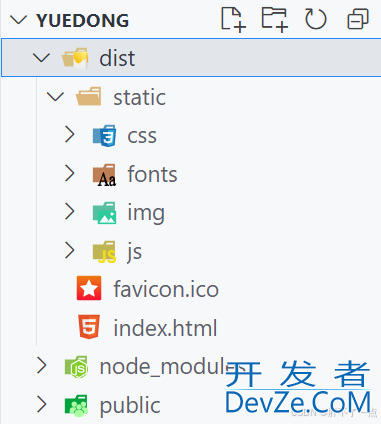
打开终端(注意:这里需要新建一个终端窗口,而不是在当前的窗口,否则之前所做的更改均无效),输入npm run build命令执行打包,打包结束后当前目录会出现一个dist文件夹,即为打包后的前端项目。

二.SpringBoot后端项目打包
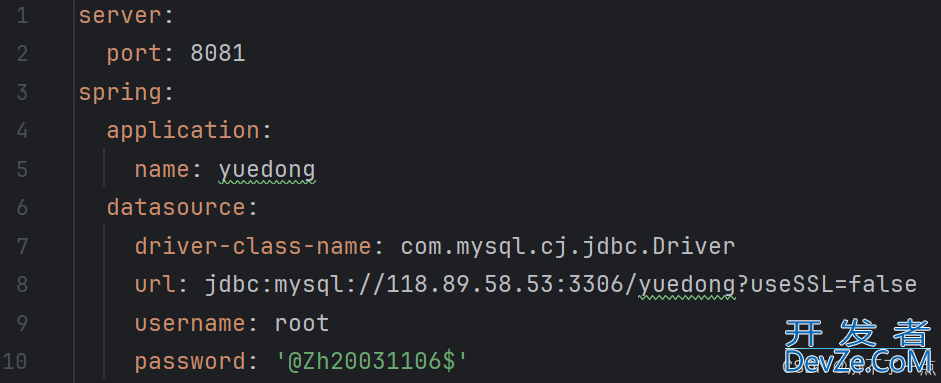
用IDEA打开后端项目,编辑application.yaml或者application.properties配置文件,将数据库连接的IP由localhost改为服务器的数据库IP。(前提:服务器上有对应的数据库环境和对应项目的数据库,并且关闭了防火墙,能够在本地访问)

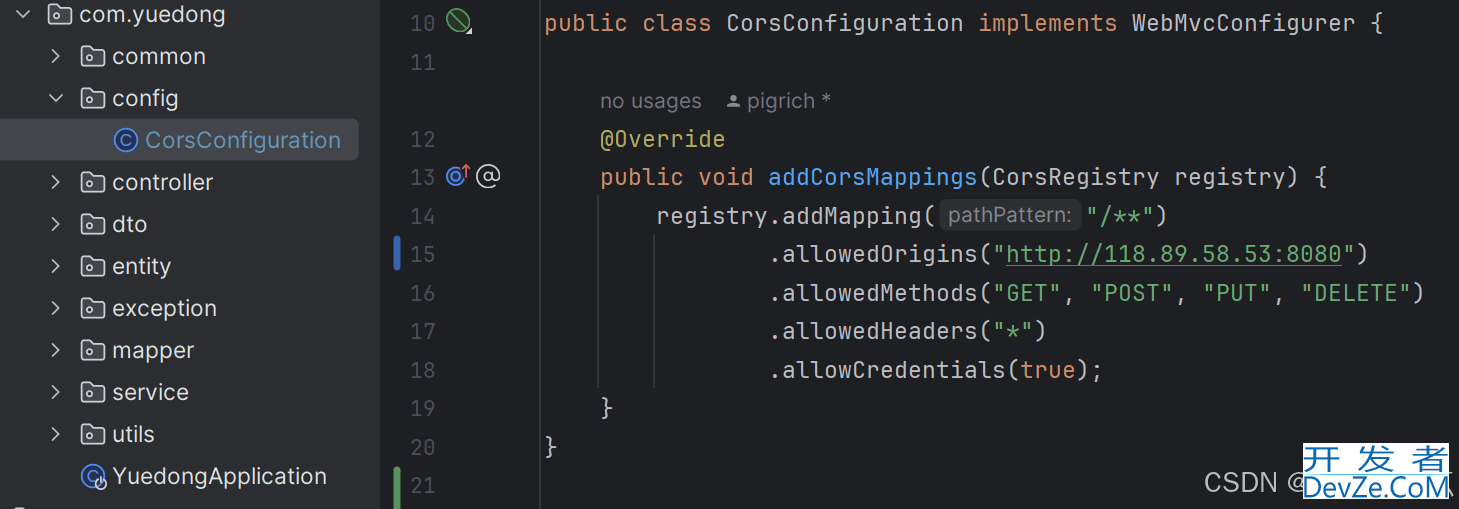
打开后端项目的跨域配置文件,将localhost改为服务器的IP,以便项目部署到服务器后,允许前端项目8080端口能够向后端项目的8081端口发送数据请求。(本教程前端项目占用8080端口,后端项目占用8081端口)

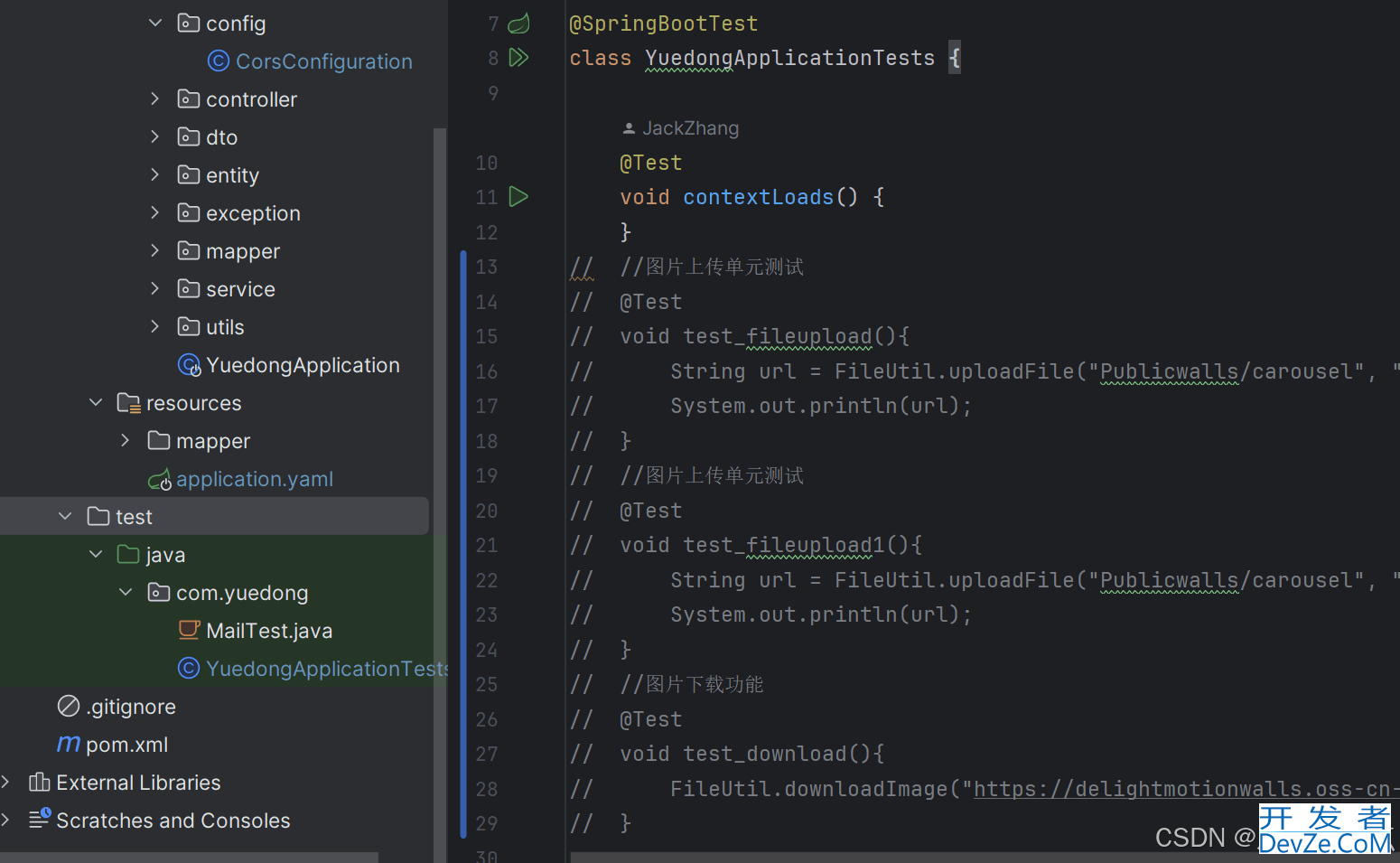
如果项目中有单元测试的代码,记得注释掉,否则可能会打包失败。

完成了以上配置,即可执行打包( 如果要重新打包,建议在每次打包前,先输入mvn clean 清除已有的打包文件)。在IDEA中新开一个终端窗口,输入命令:
mvn package
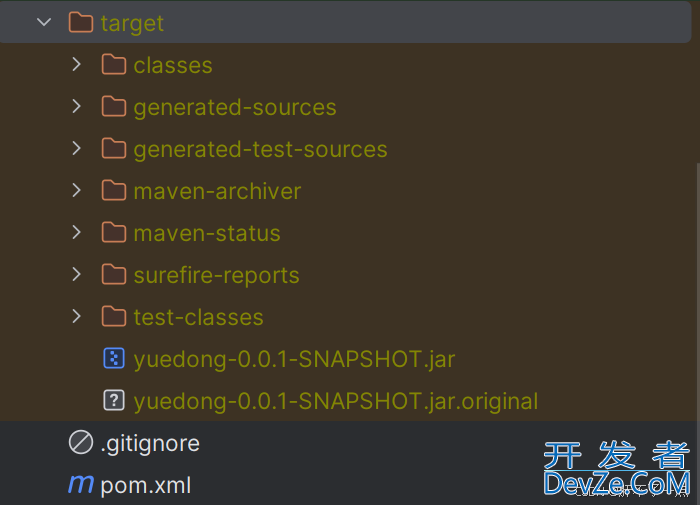
打包成功后,项目目录中会新增一个target文件夹,其中.jar结尾的文件即为打包成功后的项目包。

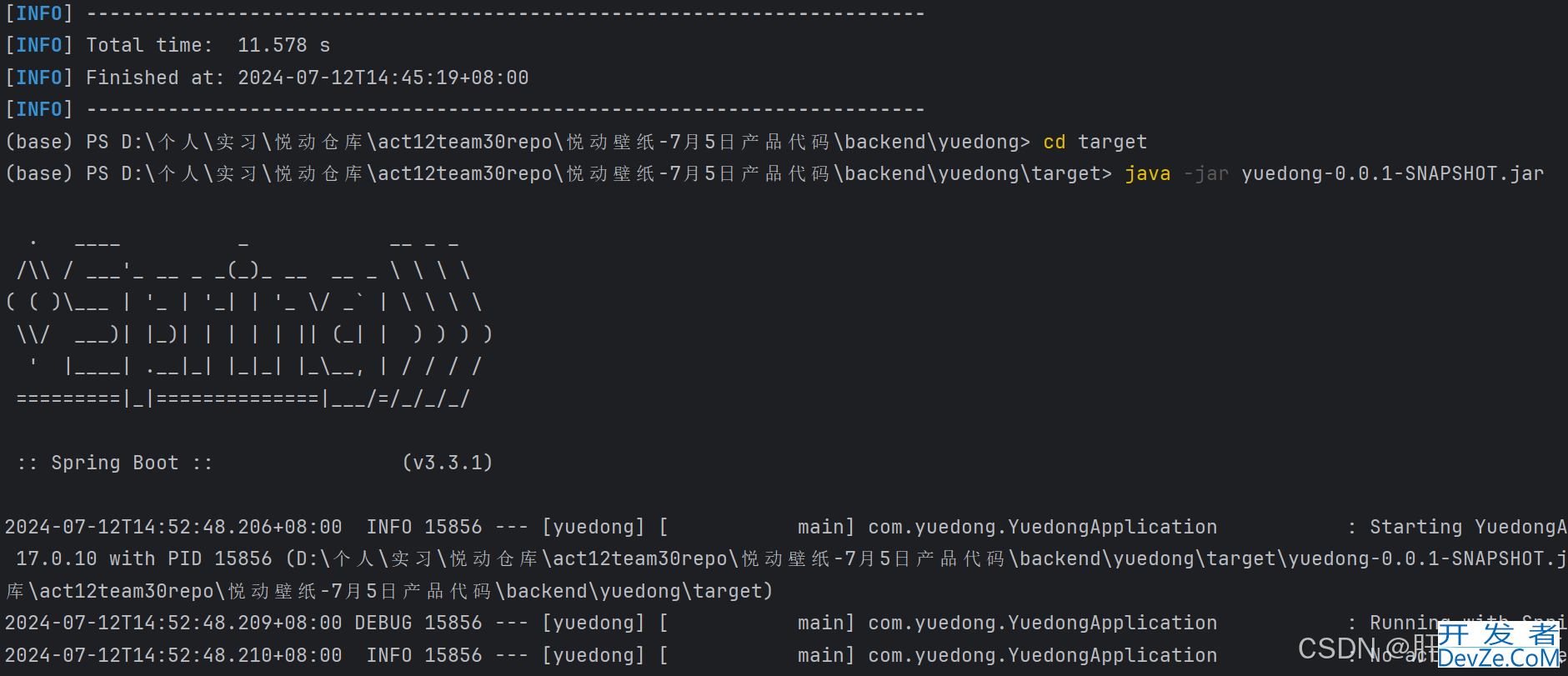
进入target目录,输入命令:
Java -jar yuedong-0.0.1-SNAPSHOT.jar
即可启动项目。

三.项目部署
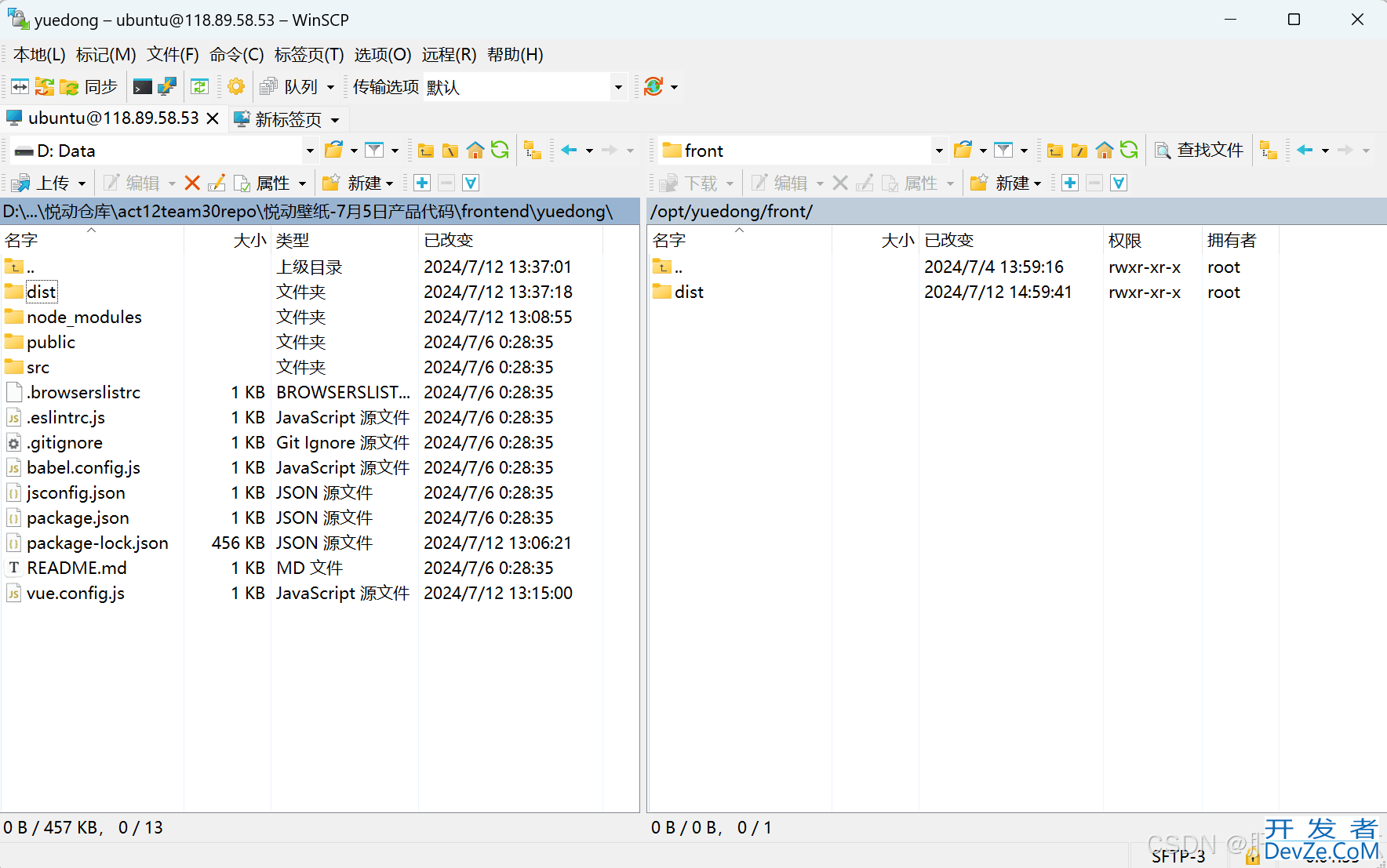
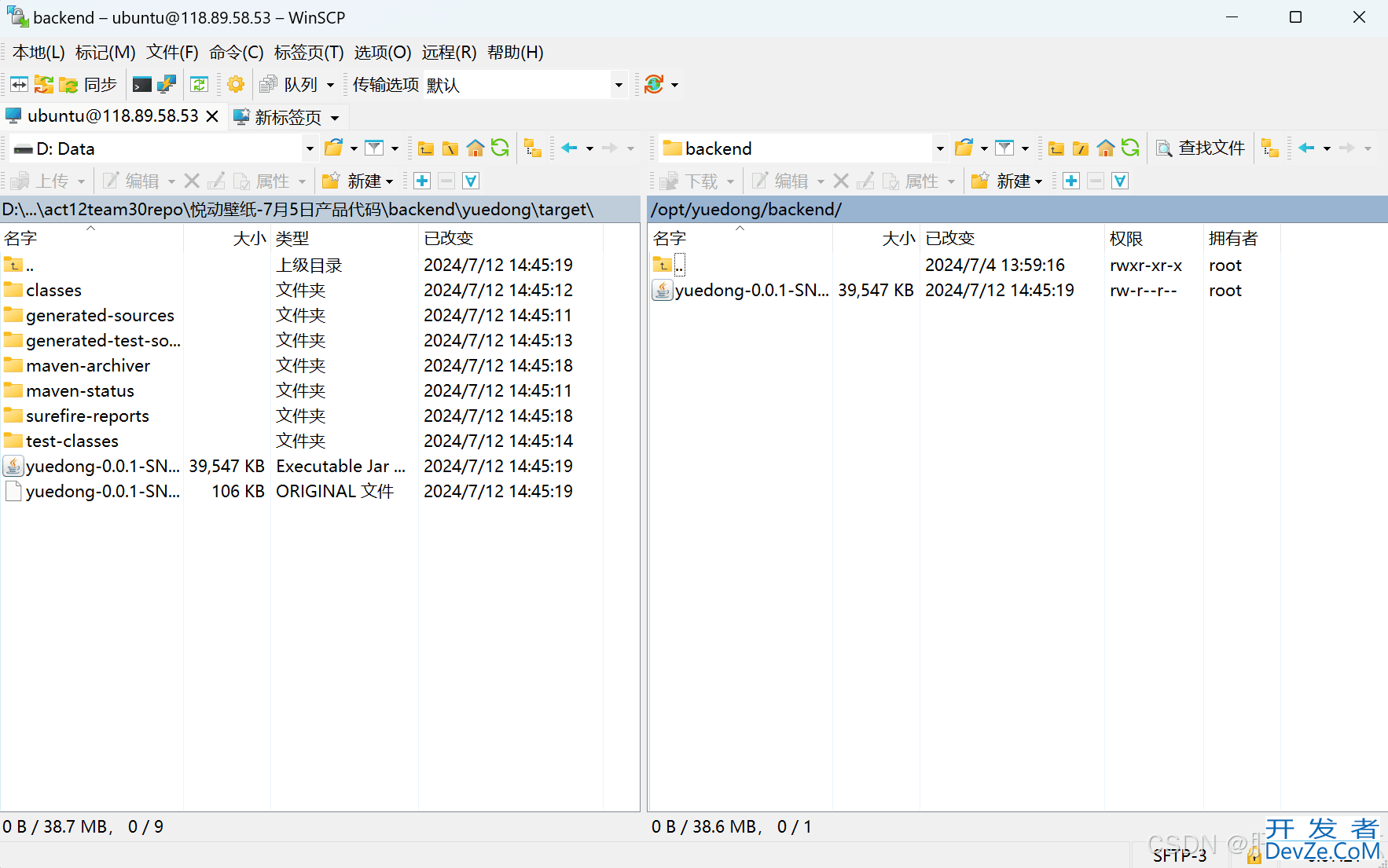
前后端项目打包完成后,现在需要将项目部署到云http://www.devze.com服务器上。首先打开WinSCP,连接云服务器。将前端项目打包的dist文件夹和后端项目打包后的yuedong-0.0.1-SNAPSHOT.jar包上传到服务器上对应的目录中(本教程事先在服务器的/opt目录中新建了名为yuedong的项目文件夹,里面的front和backend目录下分别存放前后端的打包文件)。


打开Xshell,连接上云服务器,输入命令:
vim /etc/nginx/nginx.conf
编辑nginx.conf配置文件(这里需要首先在服务器上安装nginx,如果未安装,请先输入命令:sudo apt install nginx或者sudo yum install ngjsinx,根据自己的服务器的操作系统去安装),配置如下(本教程的nginx配置可能比较简单,更复杂专业的配置,读者可查阅nginx的教程文档或者其他博客,本教程追求最简单可行的配置方式):
events {}
http {
server {
listen 8080;
server_name localhost;
root /opt/yuedong/front/dist;
index index.html ;
location / {
root /opt/yuedong/front/dist;
try_files $uri $uri/ /index.html;
expires 30d;
}
}
}
读者根据自己的项目端口,和dist文件夹目录自行更改以上配置。编辑完后输入 :wq保存退出,然后输入以下命令重启nginx服务(本教程中,服务器的nginx是已经开启了的,如果首次启动请输入:sudo systemctl stajavascriptrt nginx):
nginx -s reload
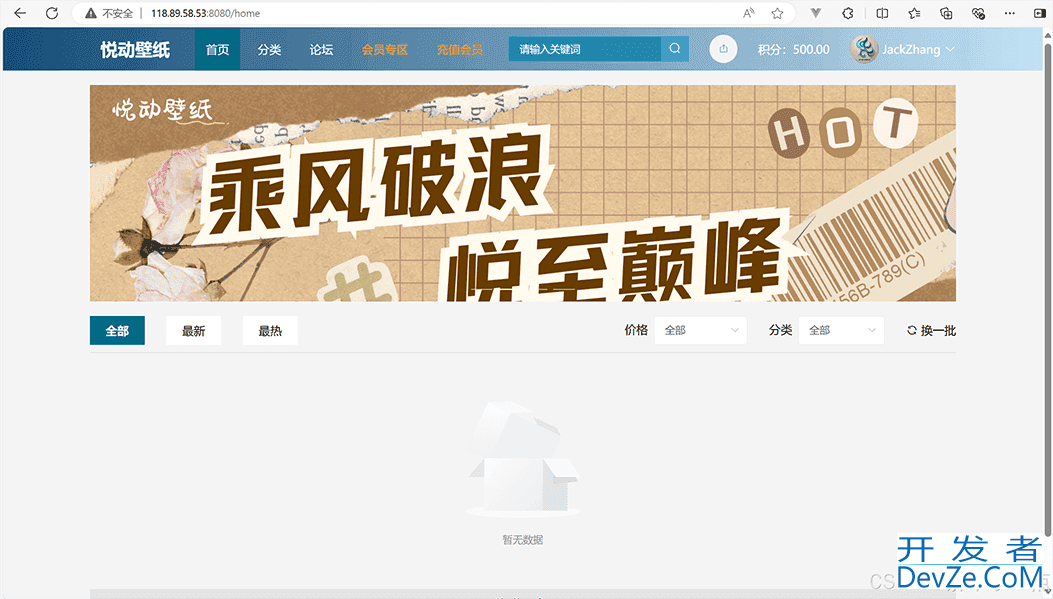
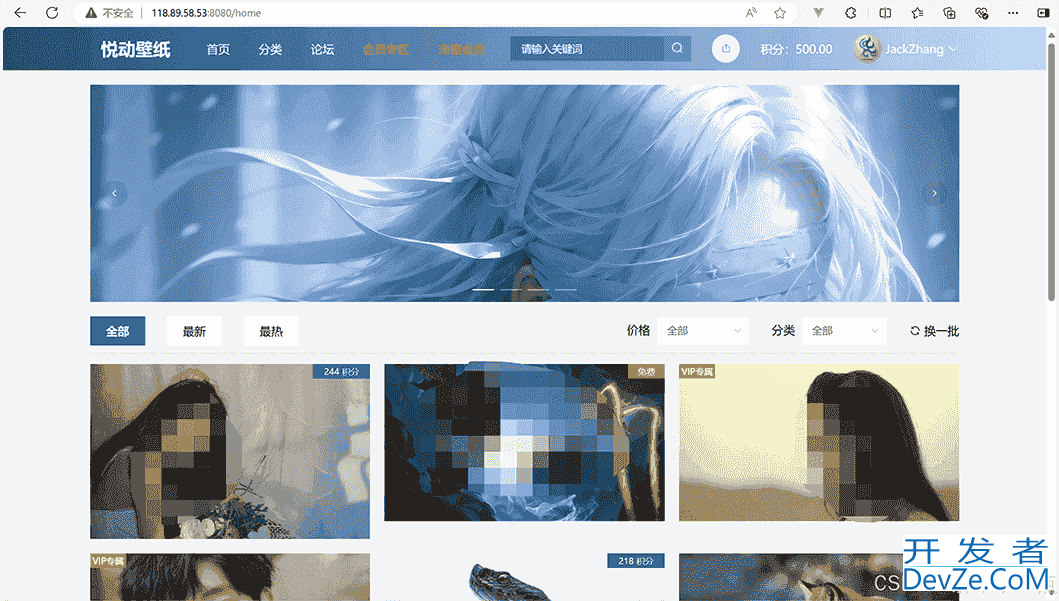
配置成功后,现在打开浏览器,输入服务器的公网IP以及端口(本教程是8080),可以php看到项目的前端页面。现在部署成功了一半,由于是前后端分离,前端只有静态的页面,并没有数据。接下来得在服务器中启动我们刚刚上传的后端项目jar包,开启后端服务。

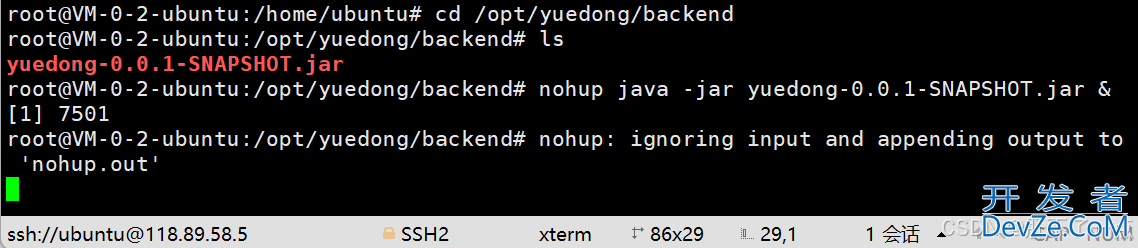
打开Xshell,进入到存放后端jar包的目录下,输入以下命令开启后端服务:
nohup java -jar yuedong-0.0.1-SNAPSHOT.jar &

注:java -jar yuedong-0.0.1-SNAPSHOT.jar这条命令也会启动 Java 应用程序,但它会在当前终端窗口占用并显示输出。如果你关闭终端或者按下 Ctrl+C 终止命令,Java 程序也会随之停止。nohup java -jar yuedong-0.0.1-SNA编程客栈PSHOT.jar &:nohup 命令用于忽略信号,允许程序在后台继续运行。& 符号将该命令放到后台执行,不阻塞当前终端。这样做可以让 Java 程序在后台持续运行,即使你关闭了终端窗口或退出了登录会话。
开启后端服务后,再次刷新浏览器的页面,可以看到前端页面有数据出现了。

至此,项目打包部署完成!
总结
到此这篇关于SpringBoot+Vue项目打包部署的文章就介绍到这了,更多相关SpringBoot+Vue项目打包部署内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论