目录
- 一、Promise概述
- 二、Promise基本用法
- 三、async和await关键字
- 四、AxIOS介绍
- 4.1 Axios基本用法
- 4.2 Axios简化用法之get和post方法
- 五、Axios拦截器
- 六、跨域问题处理
- 总结
一、Promise概述
axios是代替原生的AJAX实现前后端数据交互的一套新解决方案,而axios使用的是promise相关的语法,而Promise主要是解决函数回调的问题。
普通函数: 普通函数被调用时只有函数执行完毕后才会执行后续的代码。
回调函数:就是在一个函数体里面去调用另一个函数。回调函数的执行通常依托于事件的驱动,当事件发生后才会自动执行的函数。回调函数之外的代码不会等到回调函数执行完毕之后才会执行。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise是个对象,从它可以获取异步操作的消息。Promise提供统一的API,各种异步操作都可以用同样的方法进行处理。
Promise特点:
(1)Promise对象代表一个异步操作,有三种状态:Pending(进行中)、Resolved(已完成,又称Fulfilled)和Rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从Pending变为Resolved和从Pending变为Rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果。
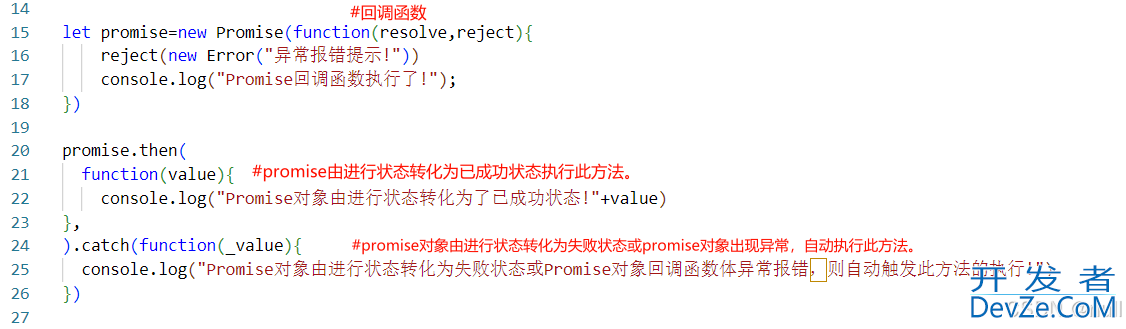
二、Promise基本用法
Promise对象回调函数两个形参(形参名任意)
- resolve形参1:当在Promise对象的回调函数体中调用resolve()方法时,则表示Promise对象由Pending进行中状态转化为了Resolved已完成状态。此时浏览器就会自动调用Promise.then()方法中的首个形参回调函数。
- reject形参2:当Promise对象的回调函数体中调用第二个形参reject()方法时,则表示Promise对象由Pending进行状态转换为了Rejectd已失败状态。此时浏览器会自动调用Promise.then()方法中的第二个形参回调函数。
说明: Promise.then()方法的返回对象调用其catch(回调函数)方法时,当Promi编程客栈se对象由进行状态转化为已失败状态(调用reject())
或Promise对象回调函数体异常报错,则会自动触发catch方法中回调函数的执行。

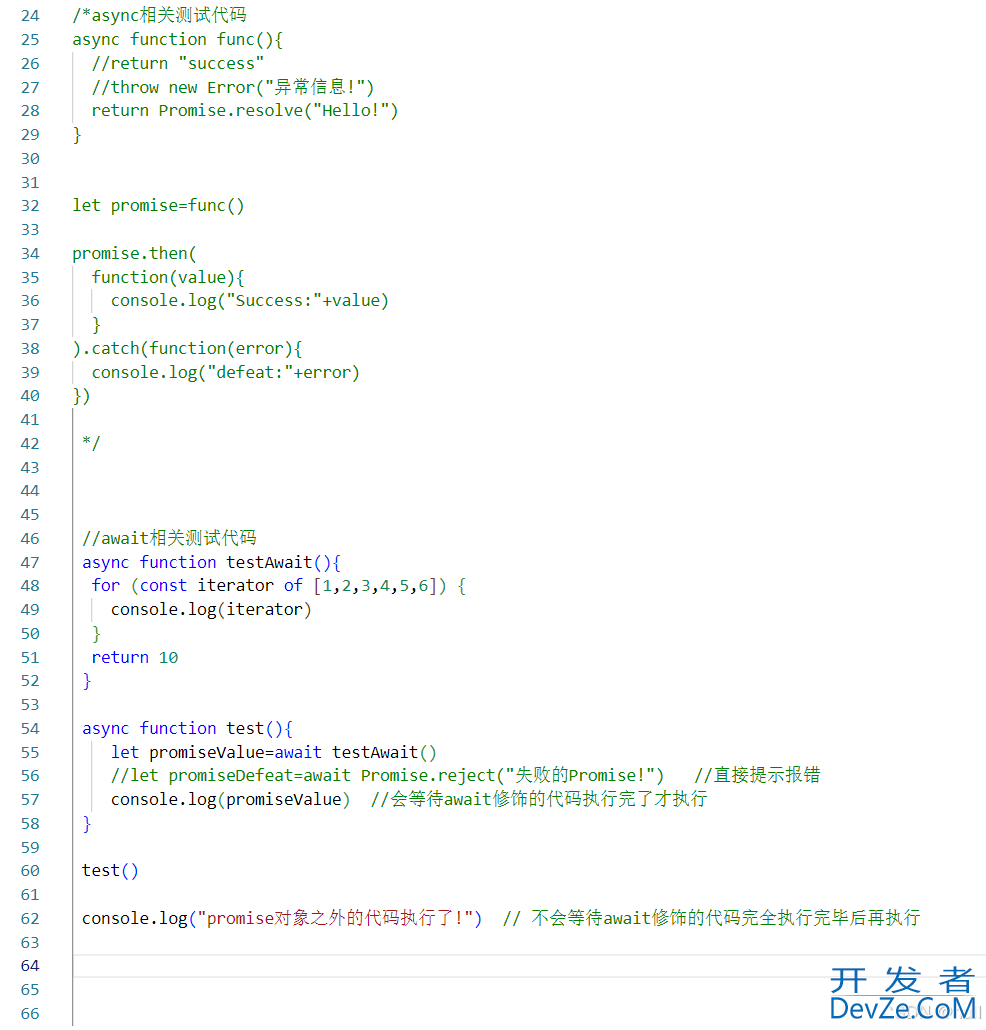
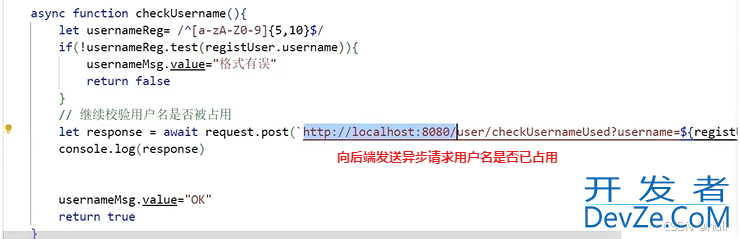
三、a编程sync和await关键字
async:
使用async关键字标注的方法可以将一个普通函数转化为一个异步函数即Promise对象的回调函数,从而帮助我们使用简洁的语法快速获得一个promise对象。
1、async关键字标注的函数返回值就http://www.devze.com是一个promise对象
2、async异步函数若能正常返回结果,则Promise对象就是一个成功状态,返回值就是成功状态的返回值。
3、async异步函数中出现了异常,此时返回的promise对象就是一个失败状态。
4、async异步函数返回的如果是一个Promise对象,则Promise对象的状态由async关键字标注的内部promise
状态所决定。
await:
使用await关键字可以帮助我们快捷的获取Promise成功状态的返回值。
1、await关键字修饰的若是一普通值则直接返回普通值、若修饰的是一个Promise对象则返回其成功状态的返回值。
2、await关键字修饰的若是一个失败状态的Promise则会直接抛异常。
3、await关键字只能出现在由async修饰的异步函数中使用,但异步函数中可以没有await关键字。
js4、只有await关键字修饰的代码执行完毕后,其所在的方法中后面的代码才会执行;异步函数之外的其它代码则不会等待await修饰的代码执行完后再执行。

四、Axios介绍
传统方式前端向后端发送异步请求需要使用原生的Ajax代码实现。此种方式代码比较繁琐而Axios就是将原生的Ajax的功能封装API方法,前端向后端发送数据时只需要调用Axios对象相关的API即可,极大的简化了代码,使用方便。
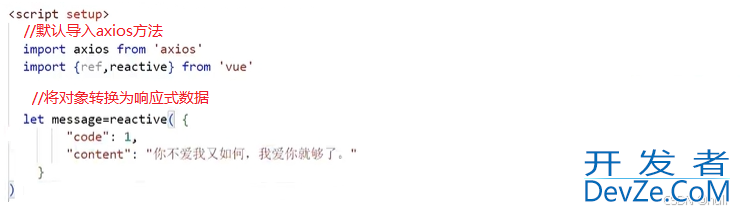
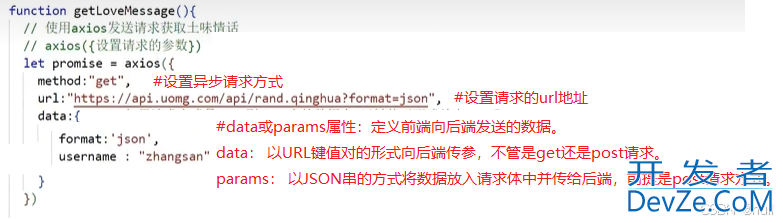
4.1 Axwww.devze.comios基本用法
步骤:
- 使用npm install axios安装Axios框架。
- 从axios框架中默认导入axios对象。
- 调用axios方法,向后端发送请求。
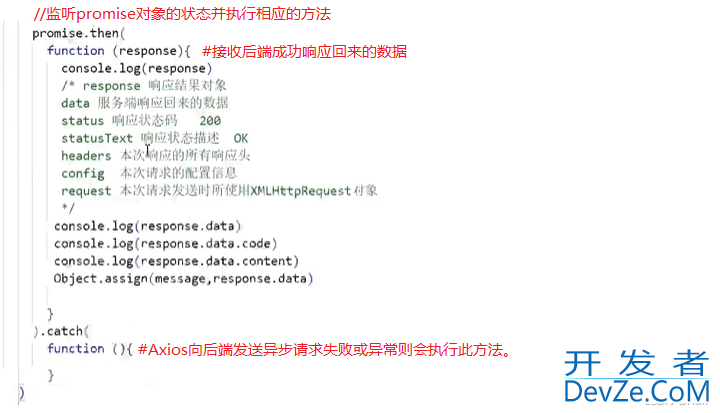
- 使用axios返回的promise对象并调用then()方法,来接收axios方法成功发送请求后,服务端返回的response响应对象。



4.2 Axios简化用法之get和post方法
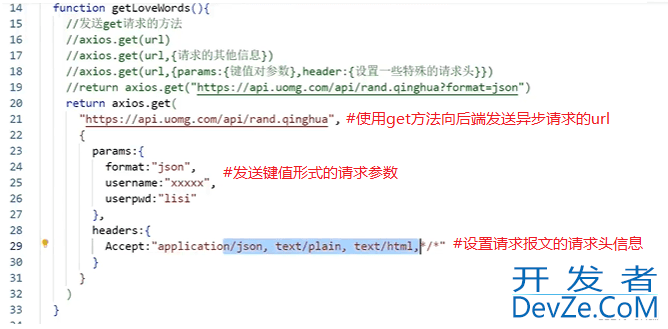
- axios.get()请求方法:

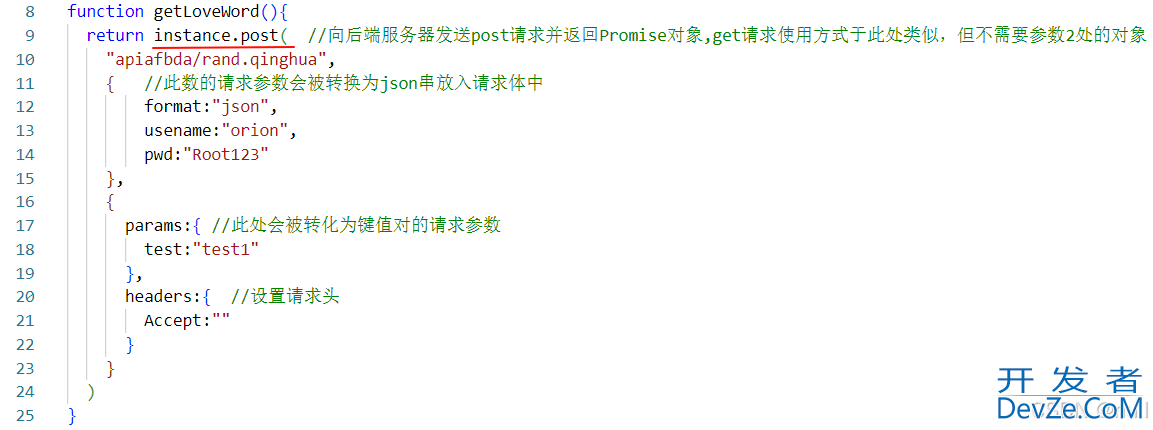
- axios.post()请求方法:

五、Axios拦截器
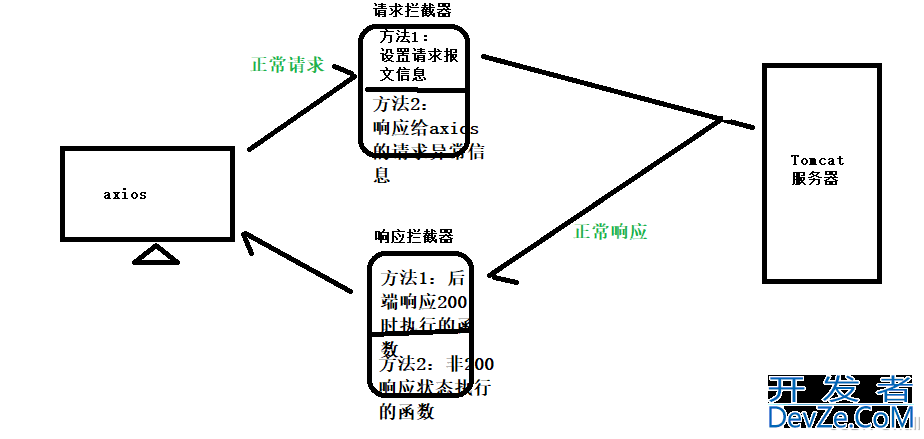
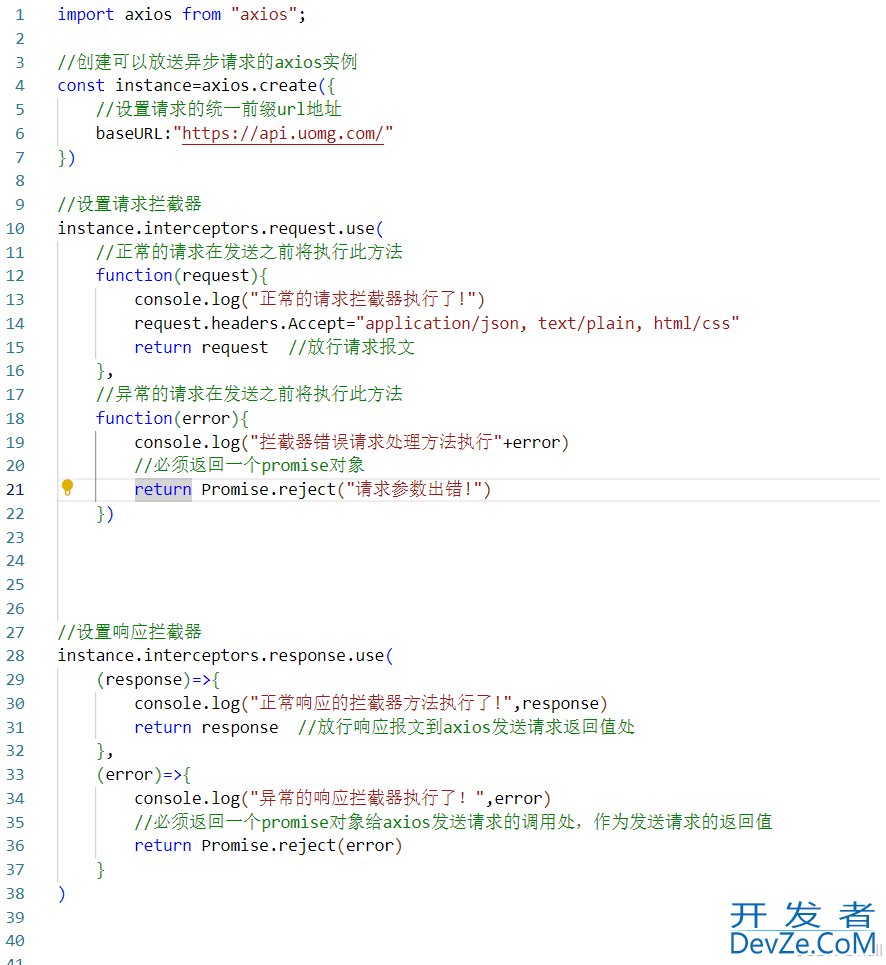
如果axios向后端发送的是一个正常的请求,则请求在到达后端服务器之前会先经过请求拦截器的方法1进行处理,处理过后再将请求报文返回放行给后端服务器。若axios发送的是一个错误、异常的请求,请求拦截器方法2执行处理后,会直接响应给axios请求方法一个失败的Promise对象。
后端服务器在处理正常的请求后,响应报文在返回给axios发送请求的调用函数之前会先经过响应拦截器,如果后端响应的是正常的报文则由响应拦截器的方法1处理响应报文后,将其返回给axios请求方法;若是异常的响应报文则由响应拦截器的方法2处理后,返回给axios请求方法。



六、跨域问题处理
在前后端分离开发环境中,前端视图会单独部署到一台服务器上而后端工程也会单独部署到另台服务器中。当前端视图需要通过axios异步请求向另台服务器的后端请求数据时,此时用户浏览器就会面临着跨域的问题。所谓跨域就是用户浏览器访问的页面来自于前端服务器,而页面异步请求目标地址则是另一台的后端服务器的url与用户浏览器当前地址栏访问的目标服务器不是同一个服务。此时当用户向另台后端服务器发送异步请求数据时,由于涉及到跨域的问题,浏览器就会认为此次用户异步请求响应回来的数据是不安全的、导致axios异步请求失败。
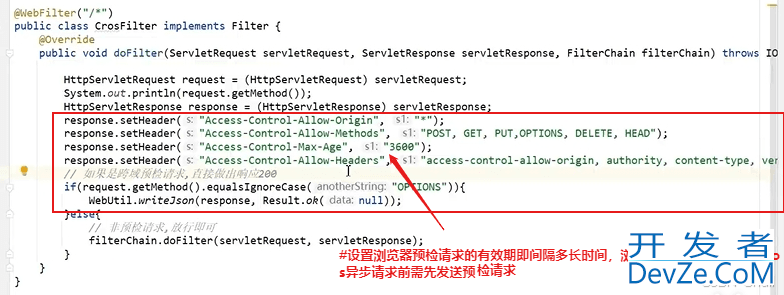
解决方案:
浏览器在正式向后端服务器发送异步请求数据之前,其实会先向后端服务器发送一个option方式的预检请求、询问跨域异步请求的数据是否安全。此时,我们就可以在后端服务工程上创建个跨域处理的过滤器,对用户发送过来的请求进行过滤。若用户发送的是一个预检请求(请求方式是option),则直接响应给用户浏览器一个200状态码的响应报文,并设置允许浏览器跨域的相关响应头。这样浏览器在向后端服务器发送axios异步请求之前、由于之前的预检请求后端服务器告诉其浏览器可以进行跨域访问且异步请求的数据是安全的。这样用户浏览器就可以跨域向后端服务器发送请求获取到响应信息并渲染到标签页。


总结
到此这篇关于Java Web Axios实现前后端数据异步交互的文章就介绍到这了,更多相关Axios前后端数据异步交互内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!








 加载中,请稍侯......
加载中,请稍侯......
精彩评论