目录
- Django开发中使用Ueditor上传图片遇到的坑
- 进入正题
- 总结
Django开发中使用Ueditor上传图片遇到的坑
在之前django的开发中, 遇到了很多问题,接下来就说一下关于ueditor富文本编辑器的使用。
一般来说在网上下了富文本的DjangoUeditor包安装了之后,引入是不会出什么问题的。
这里推荐直接git到本地把包复制进项目,当然也可以像其他人说的用pip install。
进入正题
后台admin在使用了实例之后是这样:

上传图片文件功能也可以使用。
但是写了前端页面之后再使用就会出现后端配置不正确的情况,至于报错的图就不贴了,研究了两天都不想看了。
前端页面测试代码
{% extends 'index.html' %}
{% block title %}
<title>发布内容中心</title>
{% endblock %}
{% block css %}
<link rel="stylesheet" type="text/css" href="/static/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css" rel="externaljs nofollow" >
<script type="text/Javascript" src="/static/ueditor/third-party/SyntaxHighlighter/shCore.js"></scripythonpt>
<script type="text/javascript" src="/static/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="/static/ueditor/ueditor.all.min.js"></sc编程ript>
<script type="text/javascript" src="/static/ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
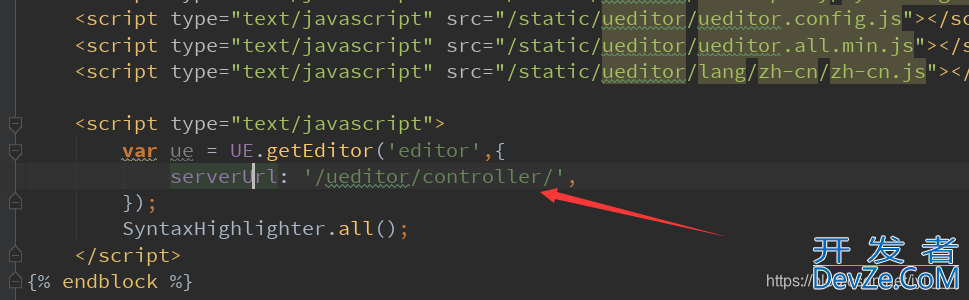
var ue = UE.getEditor('editor',{
serverUrl: '/ueditor/controller/',
});
SyntaxHighlighter.all();
</script>
{% endblock %}
{% block basic %}
<script id="editor" type="textlvDgHLEWrr/plain"></script>
{% endblock %}
我的是这样,只是测试上传功能,若要解决后端配置问题,只需要实例化ueditor之后加上一个serverurl,如下图,因为这个前端页面会在加载的时候去请求后端的配置项,这个直接在chromef12就看得见,这么简单的问题困扰了我两天的时间,网上各种方法都试了没解决,说是要在config.all.js里面去改serverurl,我改了没效果,结果前端请求的url还是php的一个文件。
解决了这个也就解决了上传问题了。

但是这个上传路径是media文件下,不可以随心所欲的修改?
这个又要改一个地方,可以在配置文件里面修改路径,然后修改view.py里面的一些代码,就可以实现上传文件方便管理的问题了。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持http://www.devze.com编程客栈(www.devze.com)。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论