目录
- 一、新建项目
- 二、拉取 github 代码
- 三、build 打包
- 四、部署到测试服务器
- 五、控制台看构建是否成功
- 总结


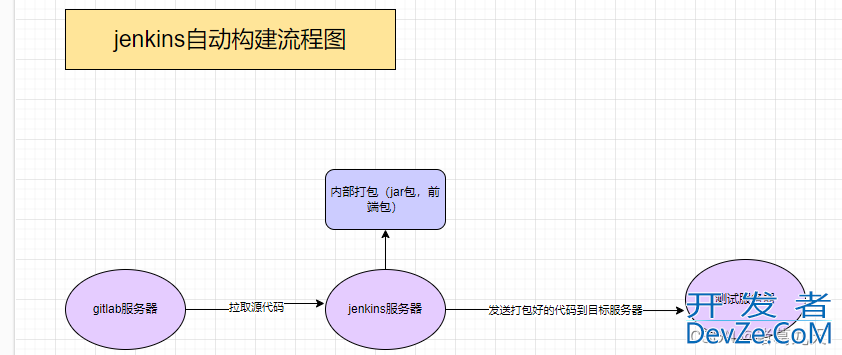
前提说明:三台服务器: gitlab 一台 jenkins一台 项目服务器
一、新建项目
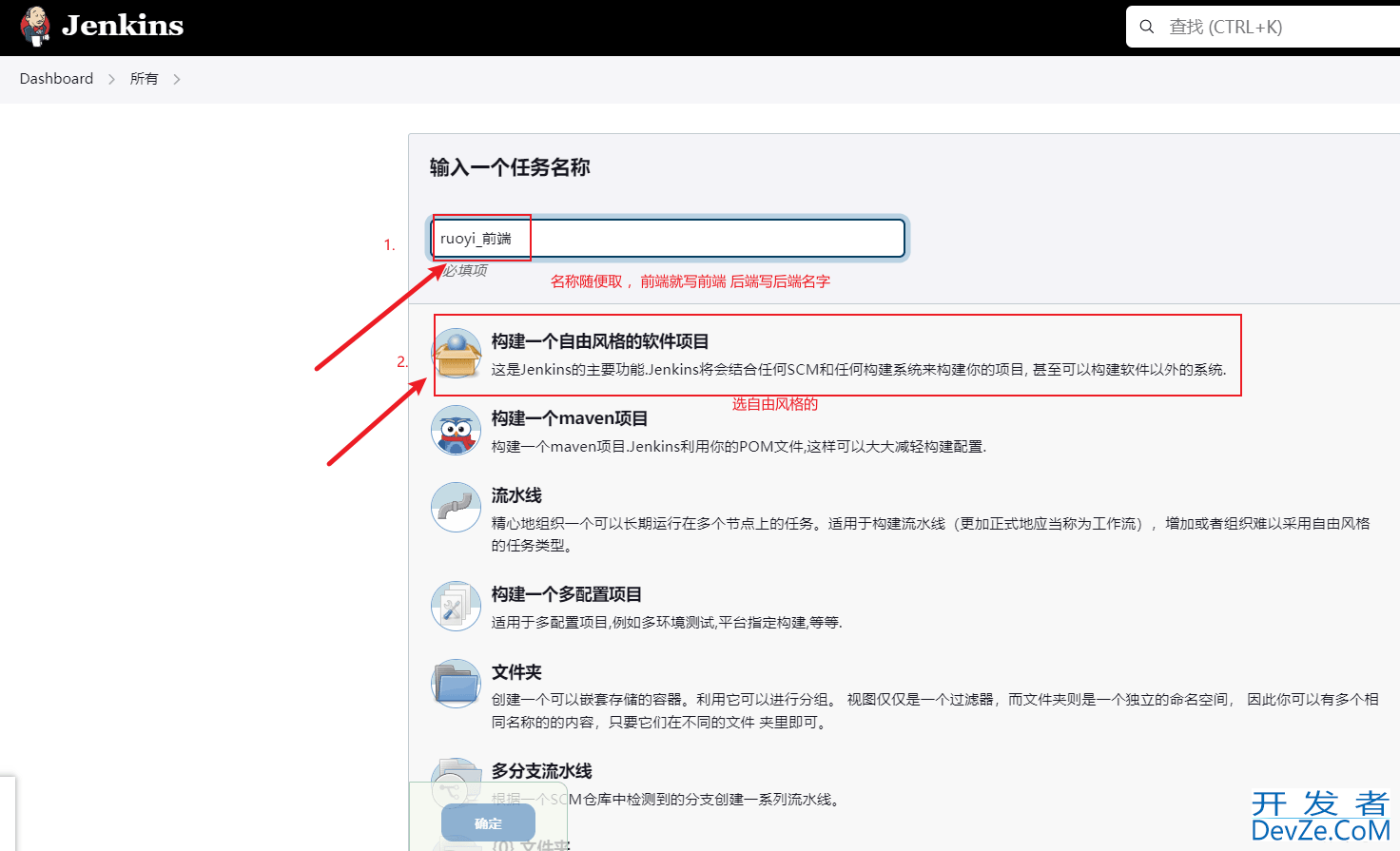
创建一个 Freestyle Project

二、拉取 github 代码
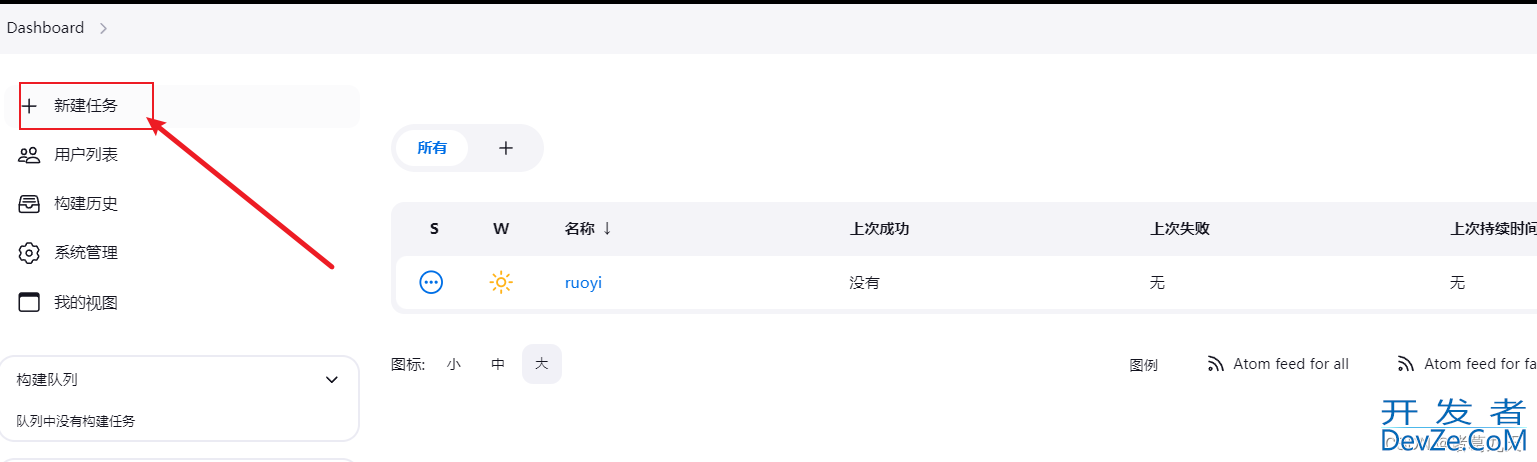
点击 新建 Item 创建一个 Freestyle Project

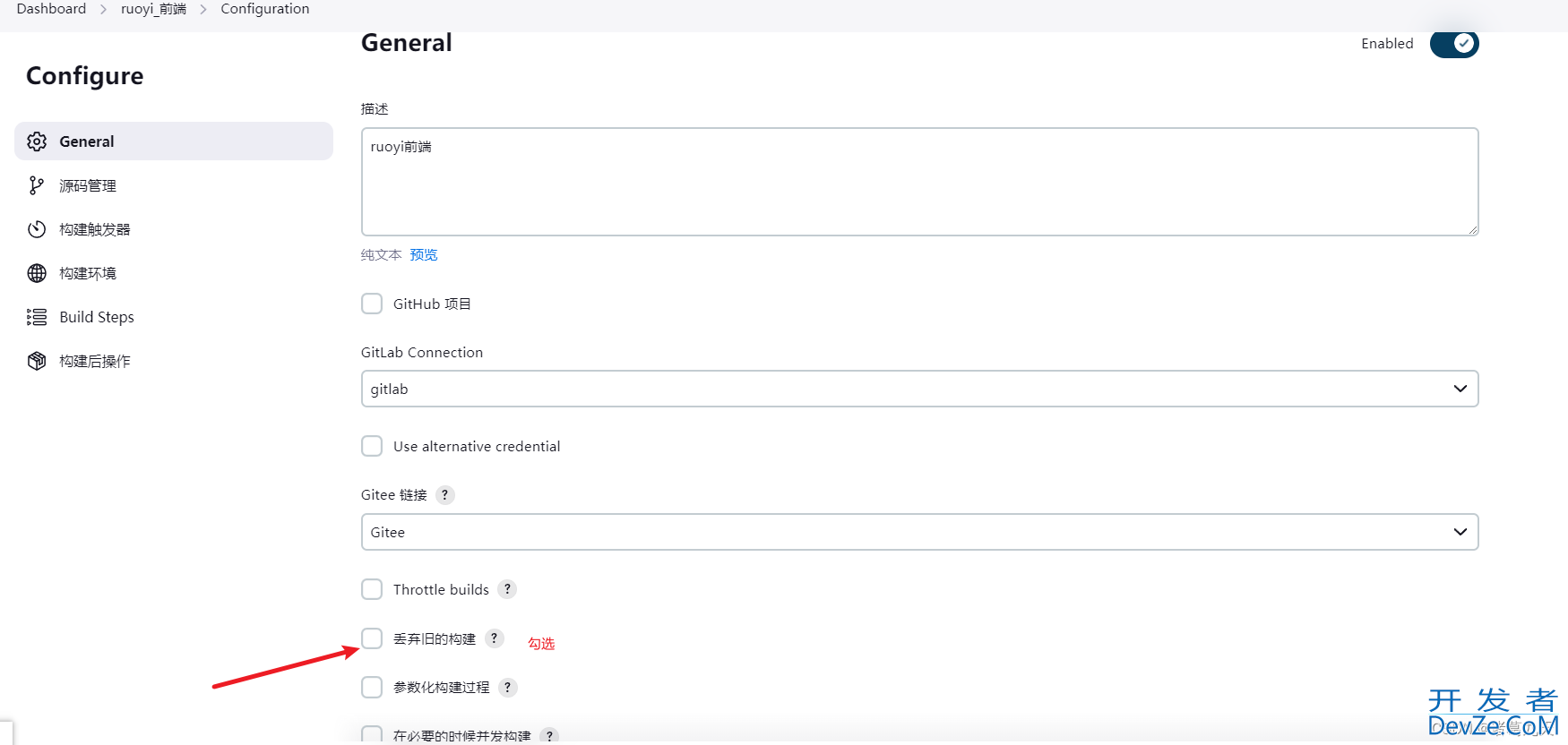
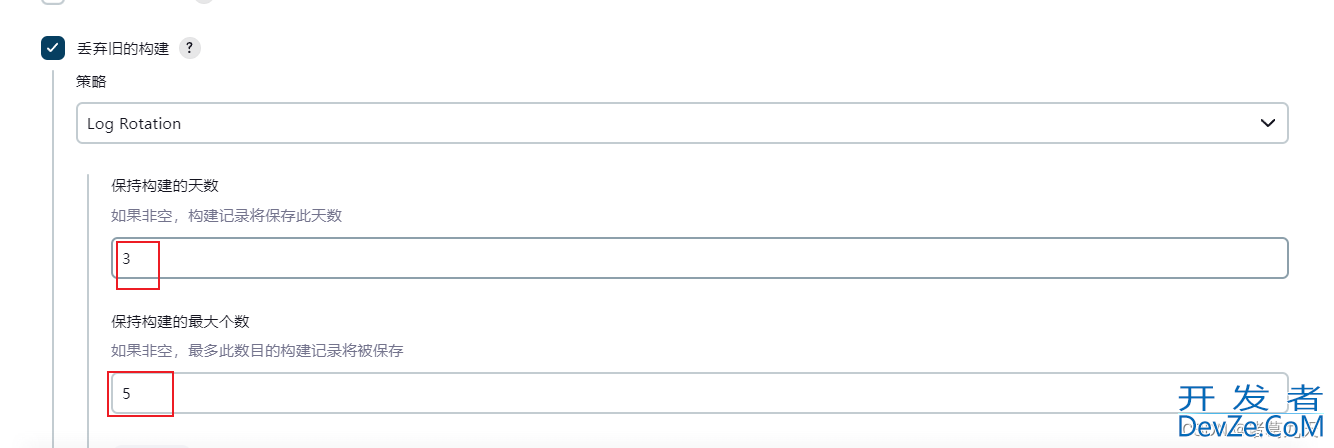
在配置页面-->General,勾选[丢弃旧的构建],填写保存的构建天数和构建的最大个数


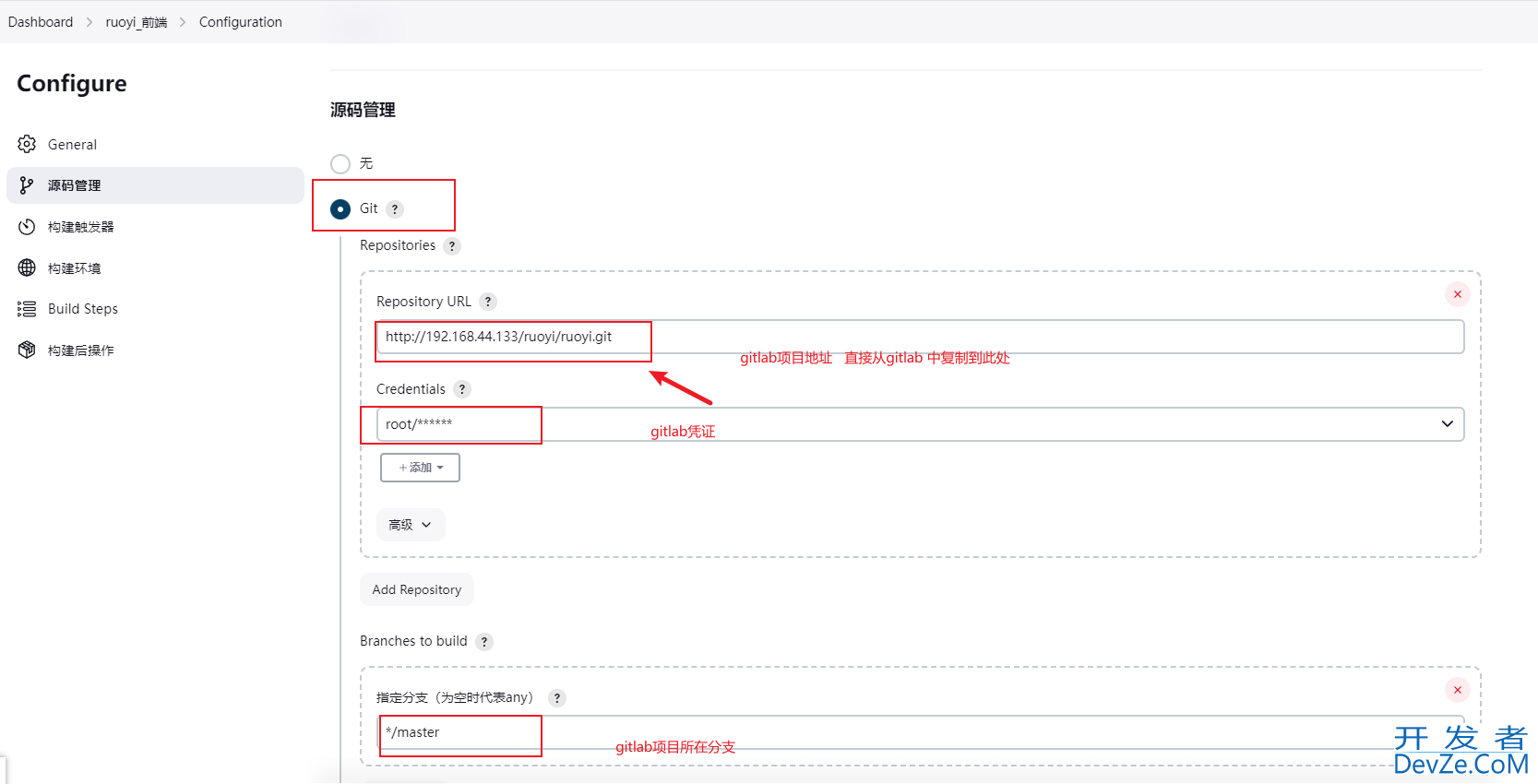
在 源码管理 处选择 git ,输入仓库地址,点击添加。

三、build 打包

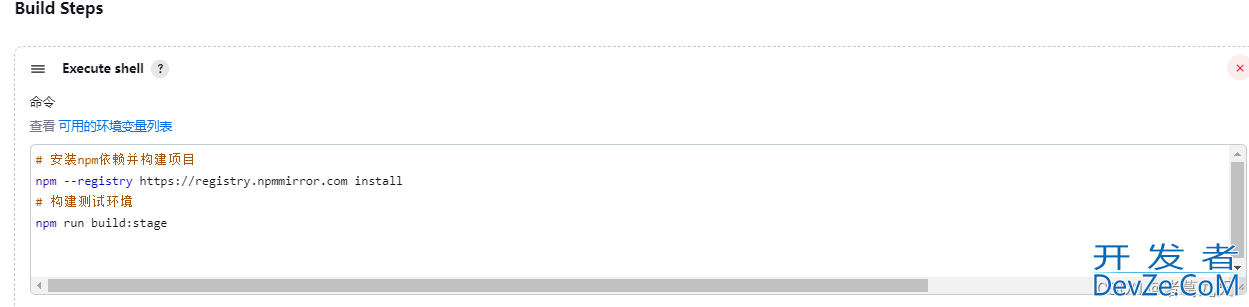
Execute shell里写脚本,对前端代码进行打包压缩具体代码如下:
# 安装npm依赖并构建项目 npm --registry https://registry.npmmirror.com install # 构建测试环境 npm run build:stage
脚本解释与写法总结:
1.我看很多博客 这里写很多,对于初学者 ,可js能摸不到头脑,我该怎么写,才能自动构建到测试环境。
2.buid steps:构建步骤,也就是构建环境配置、打包进行处理。
首先前端打包问题。
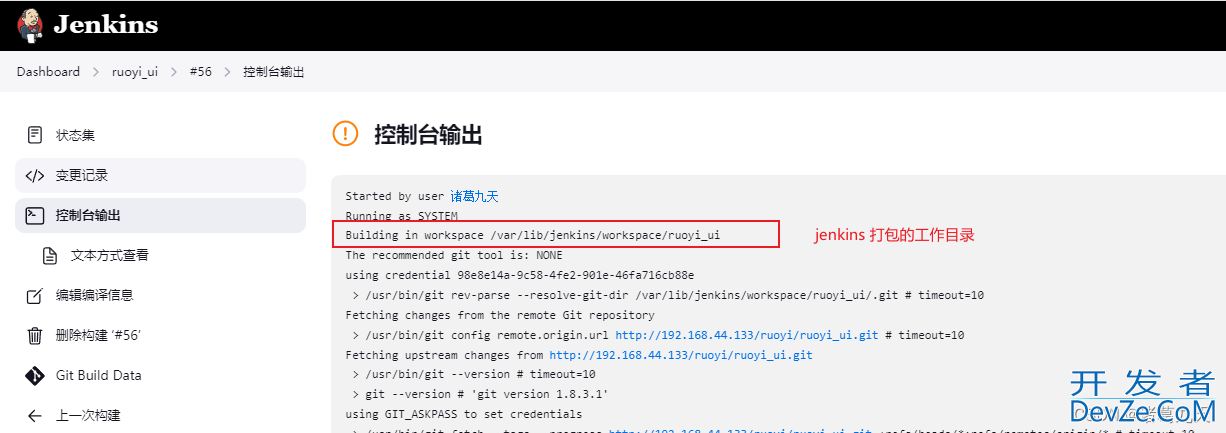
Q:jenkins 从gitlab服务拉取的代码在哪里打包呐?
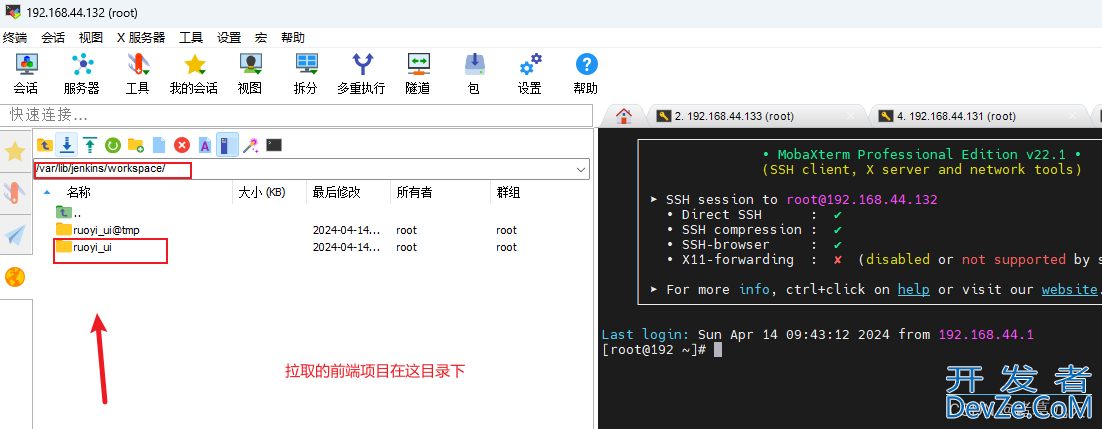
A:拉取的代码在这目录下 /var/lib/jenkins/workspace/

在jenkins控制台查看

,代码有了,jenkins打包,但你得安装nodejs吧 安装npm 安装依赖吧,比如你的写下面这写
安装依赖 npm install # 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bu编程客栈g。可以通过如下操作解决 npm 下载速度慢的问题 npm install --registry=https://registry.npmmirror.com
然后打包,构建js测试环境。使用下面命令
# 构建测试环境 npm run build:stage
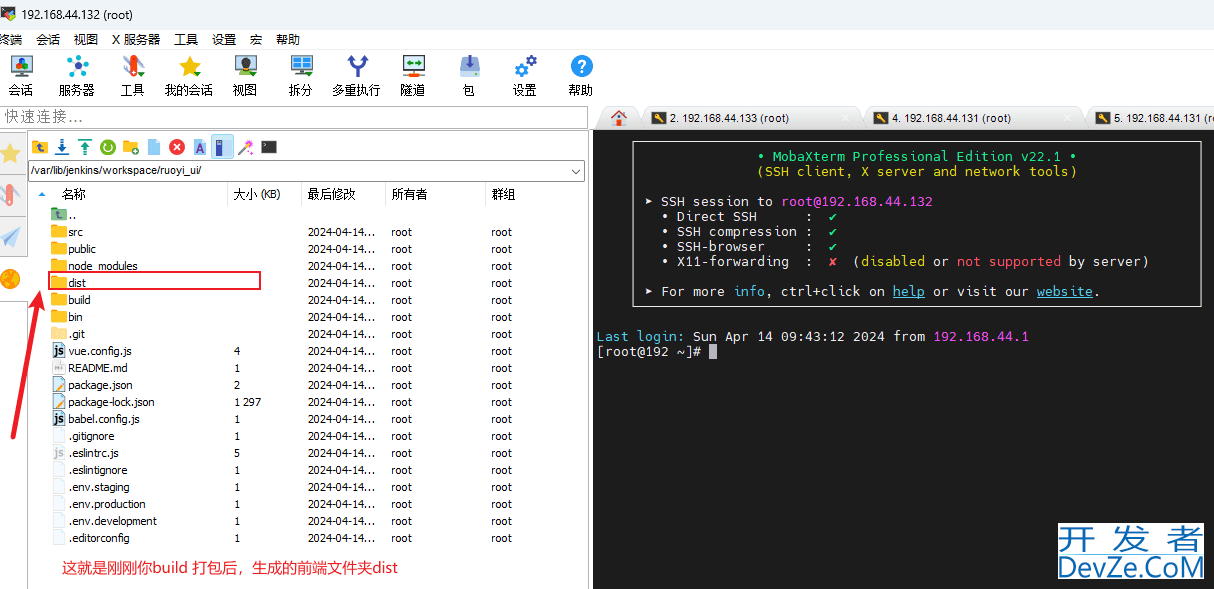
前端打包完,会生成一个dist文件夹

好了。这就打包好了。也相当于buid 好了。
接下来,我的把这个dist文件夹发送到另一台测试环境服务器。
四、部署到测试服务器
在真实的开发场景中,
Jenkins几乎不会和前端资源放到一个服务器。大多数情况下Jenkins所处的服务器环境就是一个工具用的服务器,放置了一些公司中常用的工具。因此构建到指定的服务器也至关重要。
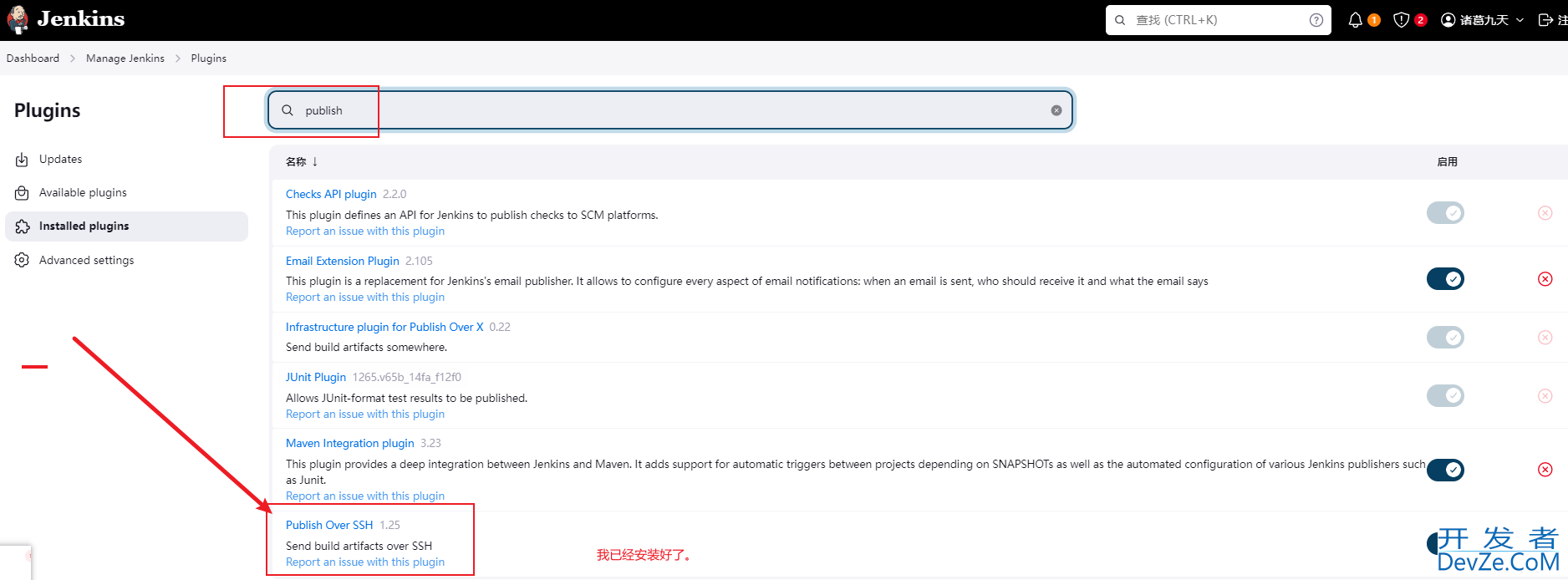
1、安装发送到远程插件
系统管理 -> 插件管理 搜索 Publish Over SSH 进行安装。

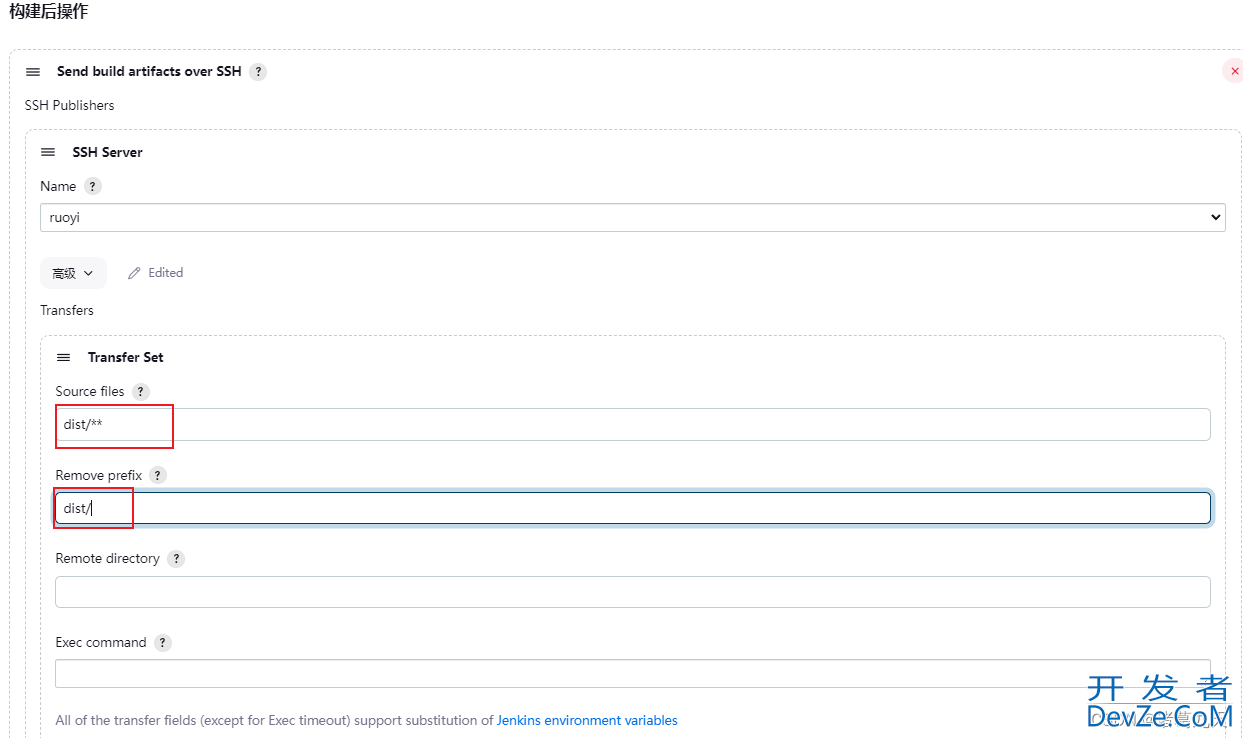
Send build artifacts over SSH

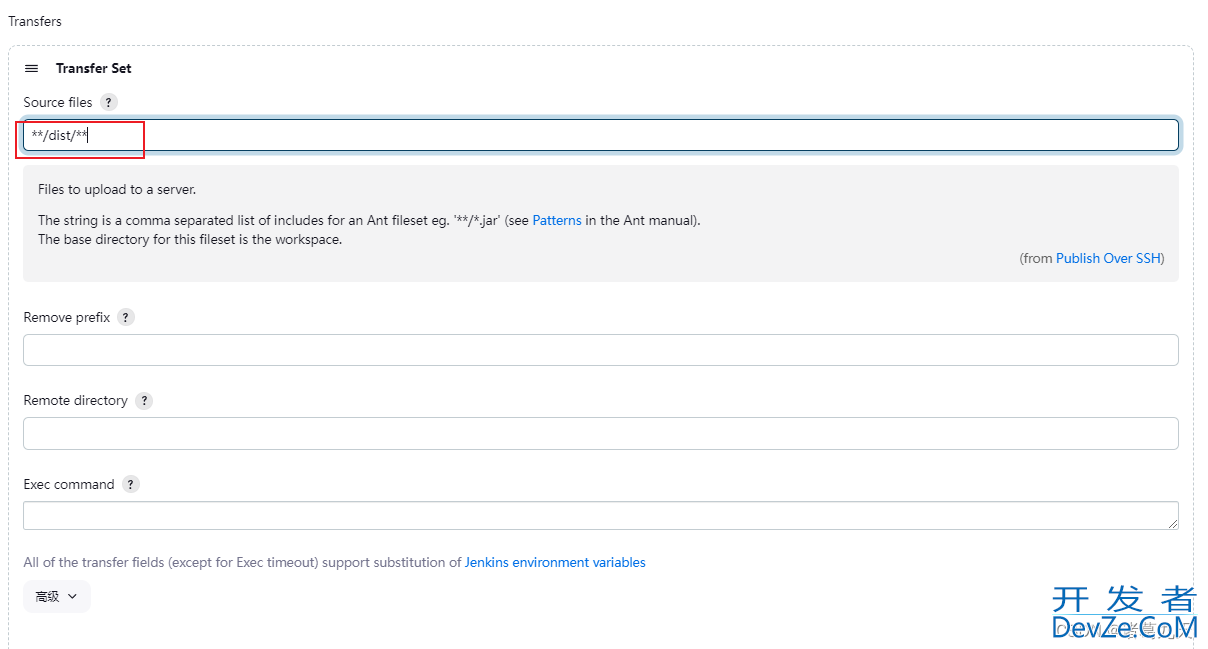
选项解释:
Source files:要上传到目标服务器的文件。它是一个相对路径,相对于 Jenkins 的工作目录 由于上面的 build 打包后 ,在工作目录中生成一个dist文件夹,所以这里写相对路径 **/dist/**写法 说明 /dist/* 一个*代表 匹配dist文件夹所以文件,但是dist文件夹下面的static文件夹不会部署到测试服务器(不这样写) /dist/** 2个* 能把dist文件夹下的所有文件夹和文件js都能部署到测试服务器(我这样写的) Remove prefix:移除的路径,这里移除 dist 路径比如:这里写 dist/ 表示:我只部署dist文件夹中static 部分内容,我肯定要把dist文件夹去掉,只在测试服务器显示static文件,这就用到这个选项了。 Remote directory:发送到的服务端路径(这里填目标服务器发送文件夹的目标路径)1.这里不填:
表示你在系统设置中,也有这个插件,已经设置过了。
例如:我在系统设置中设置了 /opt/ruoyi 这里就不要设置了。
你如果在设置目标路径,会重复,也就是把dist发送到 /opt/ruoyi/opt/ruoyi/dist 子文件家中了,纯属套娃了。
Exec command:发送成功后执行的命令(选填)

部署方式:(我就测试2种写法)
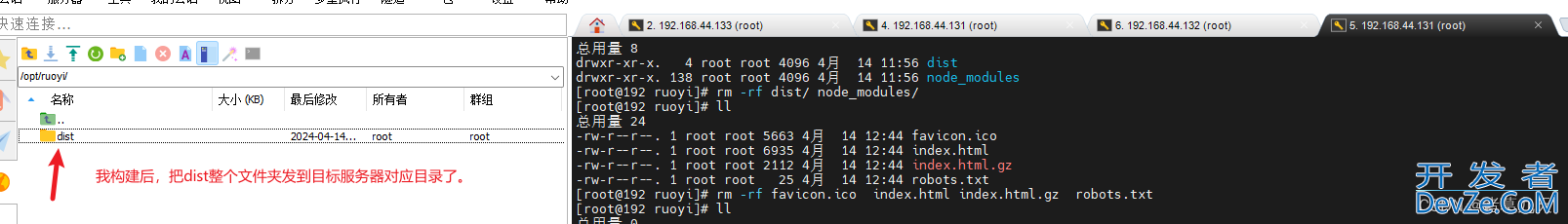
1.把整个前端dist文件夹都部署上传到测试服务器 。我这样写 :就把整个dist源文件夹发送到测试服务器就行,其他不写。

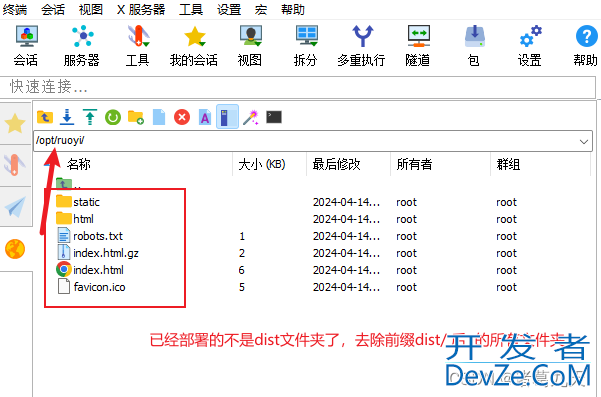
2.把部分前端dist文件夹中static文件和其他文件部署上传到测试服务器 。(比较实用)

如图:

说明:
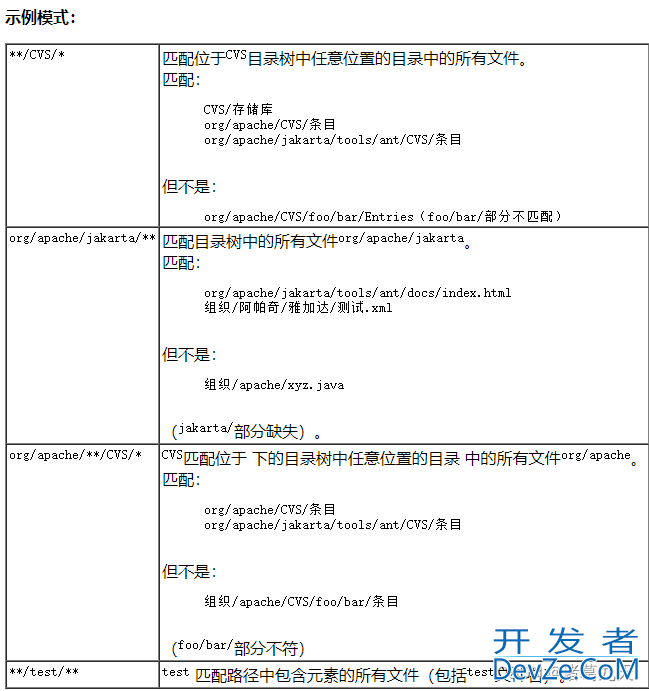
Source files写法规则介绍:Ant User Manual Directory-based Tasks
为了使事情更加灵活,我们添加了一个额外的功能,这使得匹配多个目录级别成为可能。这可用于匹配完整的目录树,或目录树中任何位置的文件。
为此,
**必须将用作目录的名称。当
**在模式中将用作目录的名称时,它将匹配零个或多个目录。例如:
/test/**匹配 下的所有文件/目录/test/,例如/test/x.Java、 或/test/foo/bar/xyz.html,但不匹配/xyz.XML。有一种“简写”——如果模式以
/或结尾\,则**附加 。例如,
mypackage/test/被解释为mypackage/test/**

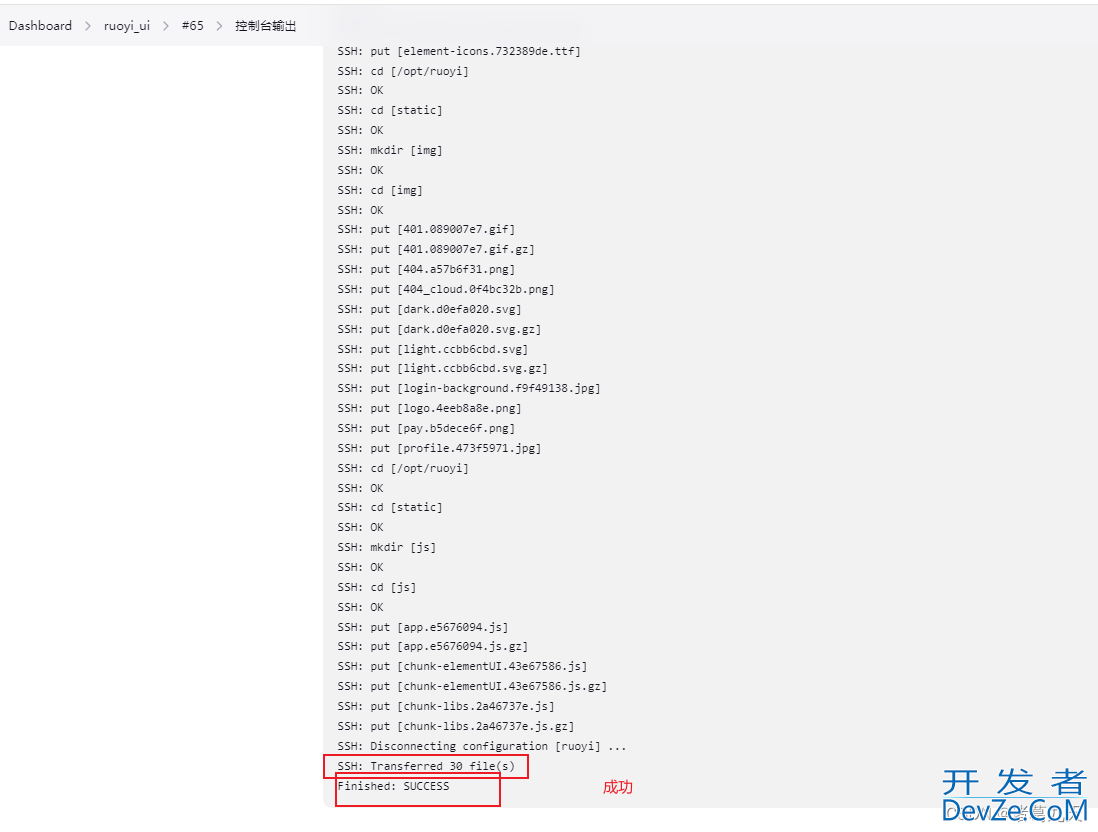
五、控制台看构建是否成功


总结
到此这篇关于Jenkins配编程客栈置前端自动打包部署(若依项目)的文章就介绍到这了,更多相关Jenkins配置前端自动打包部署内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论