目录
- 一,什么是彩色(颜色)
- 一、科学的颜色表达
- 二、艺术中的颜色表达
- 三、文化中的颜色象征
- 四、现代科技与颜色表达
一,什么是彩色(颜色)
Color是视觉艺术不可或缺的一部分,但我们怎么知道它如此重要呢?嗯,一种方法是通过色彩理论的应用。什么是色彩理论?我们将定义色彩理论,然后分解来自绘画、照片和电影的各种色彩理论示例,看看色彩如何被用作表达工具。到最后,您将了解色彩理论的历史以及如何应用它。

1.色彩理论的历史
许多第一次学习色彩理论的人会问“色彩是什么时候发明的?”和“谁发明了色彩?”等等。这些都是公平的本体论问题;当然,颜色从一开始就存在。但直到 18 世纪,它才在现代科学意义上被理论化。

文艺复兴时期和古典时期的艺术家当然知道如何在艺术中有效地使用色彩。哎呀,就连我们画洞壁画的祖先也这样做了。但他们并没有像我们今天那样对此进行理论化。
1.颜色的表达方式
颜色是我们日常生活中不可或缺的一部分,它不仅影响我们的视觉感受,还在心理、文化和艺术等多方面产生深远的影响。颜色的表达方式多种多样,从科学的角度到艺术的表现,再到文化的象征,各种方式交织在一起,形成了丰富的颜色语汇。本文将探讨颜色的几种表达方式以及它们在不同领域中的应用。
一、科学的颜色表达
颜色的科学表达主要通过不同的颜色模型来实现。最常见的模型包括RGB、CMYK、HSV和HSL等。
- RGB模型:RGB(红、绿、蓝)模型是基于光的三原色理论,主要用于电子显示设备,如电脑、电视和手机屏幕。在该模型中,通过调节红、绿、蓝三种颜色的强度,可以产生出各种不同的颜色。例如,当红色和绿色以相等的强度混合时,生成黄色;而当三种颜色的强度均为最大时,便产生了白色。
- CMYK模型:CMYK(青、品红、黄、黑)模型主要用于印刷行业。与RGB模型不同,CMYK是减色模型,基于颜料的混合。当印刷时,青、品红和黄色颜料混合时,可以产生多种颜色。黑色(K)被引入是为了提高对比度和深度,因为通过三种颜色的混合无法产生深黑色。
- HSV和HSL模型:HSV(色相、饱和度、明度)和HSL(色相、饱和度、亮度)模型则更贴近人类的视觉体验。色相表示颜色的种类,比如红色或蓝色;饱和度表示颜色的纯度;明度或亮度则表示颜色的明暗程度。这两种模型广泛应用于图像处理和设计软件中,使得用户可以更直观地选择和调整颜色。
二、艺术中的颜色表达
在艺术创作中,颜色的使用不仅仅是为了美观,更是为了传达情感和思想。艺术家们通过不同的颜色组合和搭配,创造出独特的视觉效果和情感共鸣。
- 色彩理论:艺术家常常依python赖于色彩理论来指导他们的创作。色轮是色彩理论的基础,它将颜色分为原色、间色和复色。艺术家可以利用互补色(在色轮上相对的颜色)来创造强烈的对比,或使用类似色(在色轮上相邻的颜色)来营造和谐的效果。比如,梵高的《星夜》运用了蓝色和黄色的对比,展现了他激荡的情感。
- 情感表达:颜色在艺术作品中也承担着情感表达的功能。红色通常象征激情和力量,而蓝色则传达宁静和忧郁。艺术家通过颜色的运用,能够引导观众的情感反应。例如,爱德华·蒙克的《呐喊》中的强烈色彩,增强了作品所传达的焦虑和恐惧感。
- 风格与流派:不同的艺术流派对颜色的表达方式也有所不同。印象派画家通常使用明亮的色彩来捕捉光影变化,而表现主义艺术家则可能选择夸张和不和谐的颜色来表达内心的挣扎。
三、文化中的颜色象征
颜色在不同文化中往往承载着丰富的象征意义。了解这些文化背景,有助于更好地进行国际交流和设计。
- 西方文化:在西方文化中,白色通常象征着纯洁和新生,因此常用于婚礼等庆祝场合;而黑色则与死亡和丧事相关联,象征哀悼。红色在许多情况下与爱情和激情相关联。
- 东方文化:在中国文化中,红色被视为吉祥的颜色,常用于春节和婚礼等喜庆场合,象征着好运和幸福。而白色在某些情况下则与丧事相关,象征着悲伤。
- 宗教与传统:在印度文化中,橙色和金色被视为神圣的颜色,常常与宗教仪式相关联。在非洲的一些部落中,颜色可能与社会地位、部落身份或成年礼等文化习俗密切相关。
四、现代科技与颜色表达
随着科技的发展,颜色的表达方式也在不断演变。
数字化与颜色:在数字艺术和设计中,颜色的表达变得更加多样化和灵活。设计软件如Adobe Photoshop和Illustrator提供了丰富的颜色选择工具,用户可以通过调色板和色轮轻松选择和调整颜色。
- 虚拟现实与增强现实:虚拟现实(VR)和增强现实(AR)技术的兴起,为颜色的应用带来了新的可能。未来,颜色不仅限于平面或三维的表达,而是可以在虚拟空间中动态变化,带来前所未有的视觉体验。
- 环保与可持续:随着人们对环保的关注,许多设计师和艺术家开始探索使用天然染料和无毒材料,推动绿色设计的实现。这种趋势不仅关注颜色的美学表达,也强调了环境保护的重要性。
颜色的表达方式丰富多样,从科学的颜色模型到艺术创作中的情感传达,再到文化中深刻的象征意义,颜色无处不在,充满了无限的可能性。随着科技的进步和人们审美观念的变化,颜色将在未来继续以新的方式影响我们的生活。无论是通过画笔、屏幕,还是文化交流,颜色始终是连接我们情感和思想的重要桥梁。
2.颜色函数[ManimColor]
这些函数都是与颜色处理相关的,尤其是在使用 Manim(一个用于数学动画的 python 库)时,ManimColor 类提供了多种方法来创建和转换颜色。以下是每个函数的简要解释及其用途:
ManimColwww.devze.comor._internal_from_hex_string():从十六进制颜色字符串(如 #FF5733)创建颜色对象。这是一个内部方法,通常不直接调用。
在实际应用的时候要用
ManimColor.from_hex((256, 100, 256)) #from_hex
ManimColor._internal_from_int_rgb():从整数 RGB 值(例如,(255, 87, 51))创建颜色对象。内部方法。
ManimColor._internal_from_int_rgba():从整数 RGBA 值(例如,(255, 87, 51, 255))创建颜色对象。内部方法。
ManimColor._internal_from_rgb():从浮点 RGB 值(范围 0-1)创建颜色对象。内部方法。
ManimColor._internal_from_rgba():从浮点 RGBA 值(范围 0-1)创建颜色对象。内部方法。
ManimColor._internal_from_string():从字符串格式的颜色(如颜色名称或其它格式)创建颜色对象。内部方法。
ManimColor._internal_value:一个内部属性或方法,可能用于存储颜色的内部表示。
ManimColor.from_hex():从十六进制颜色字符串创建颜色对象,是用户可用的公共方法。
ManimColor.from_hsv():从 HSV(色相、饱和度、明度)值创建颜色对象,适用于需要基于 HSV 色彩模型生成颜色的场合。
ManimColor.from_rgb():从浮点 RGB 值创建颜色对象,适合于范围在 0-1 之间的颜色表示。
ManimColor.from_rgba():从浮点 RGBA 值创建颜色对象,适合于范围在 0-1 之间的颜色表示,并包含 alpha 通道。
ManimColor.gradient():生成颜色渐变。可以创建从一种颜色渐变到另一种颜色的效果。
ManimColor.interpolate():在两个颜色之间进行插值,生成中间颜色。这对创建平滑过渡效果很有用。
ManimColor.invert():反转颜色,即生成该颜色的补色。
ManimColor.parse():解析颜色字符串并返回相应的颜色对象,支持多种格式。
ManimColor.to_hex():将颜色对象转换为十六进制字符串表示,方便在网页或其它图形应用中使用。
ManimColor.to_hsv():将颜色对象转换为 HSV 值,适用于需要基于 HSV 色彩模型进行处理的场合。
ManimColor.to_int_rgb():将颜色对象转换为整数 RGB 值,适合于需要整数格式颜色的场合。
ManimColor.to_int_rgba():将颜色对象转换为整数 RGBA 值,适合于需要包含 alpha 通道的整数格式颜色。
ManimColor.to_int_rgba_with_alpha():将颜色对象转换为整数 RGBA 值,可能含有额外的 alpha 处理。
ManimColor.to_integer():将颜色对象转换为整数表示,可能是某种特定的颜色编码格式。
ManimColor.to_rgb():将颜色对象转换浮点 RGB 值,适合于范围在 0-1 之间的颜色表示。
ManimColor.to_rgba():将颜色对象转换为浮点 RGBA 值,适合于范围在 0-1 之间的颜色表示,并包含 alpha 通道。
ManimColor.to_rgba_with_alpha():将颜色对象转换为浮点 RGBA 值,可能包含额外的 alpha 处理。
这些函数提供了灵活的方式来创建、转换和操作颜色,使得在 Manim 中进行动画设计变得更容易和直观www.devze.com。
实例代码:
from manim import *
class ManimCELogo01(Scene):
def construct(self):
a = ManimColor.from_hex((256, 100, 256)) #from_hex
self.camera.background_color =a
#第一个颜色显示 from_rgb
Fmyothercolor = ManimColor.from_rgb((0, 0, 0))
Flogo_green1 = ManimColor.from_rgb((50, 50,50), alpha=0.5) # 创建一个半透明的红色
Fcircle = Circle(radius=0.5,color=Flogo_green1, fill_opacity=0.5)
Ftx1=Text("(50, 50,50)",color=RED).scale(0.3)
Ftx2=Text("ManimColor.from_rgb((0, 0, 0))",color=RED).shift(4*LEFT).scale(0.3)
Frounded=RoundedRectangle(corner_radius=0.25, height=0.5,
width=5.0,color=Fmyothercolor,
fill_opacity=1
).shift(4*LEFT)
s=Square(color=ManimColor.from_hsv((0, 100, 256)),fill_opacity=1).shift(2*RIGHT) #from_hsv
Fg=VGroup(Fcircle,Frounded,Ftx1,Ftx2,s)
self.add(Fg)
sss=ManimColor.gradient("RED",2)
#不能用from_int_rgb
#不能用_internal_from_hex_string ,from_hex_string ,能用from_hex
#不能用internal_from_int_rgba,from_int_rgba 能用from_rgba(rgba)
#_internal_from_string,from_string
s1=Square(color=sss,fill_opacity=1).shift(4*RIGHT) #from_hsv
self.add(s1)
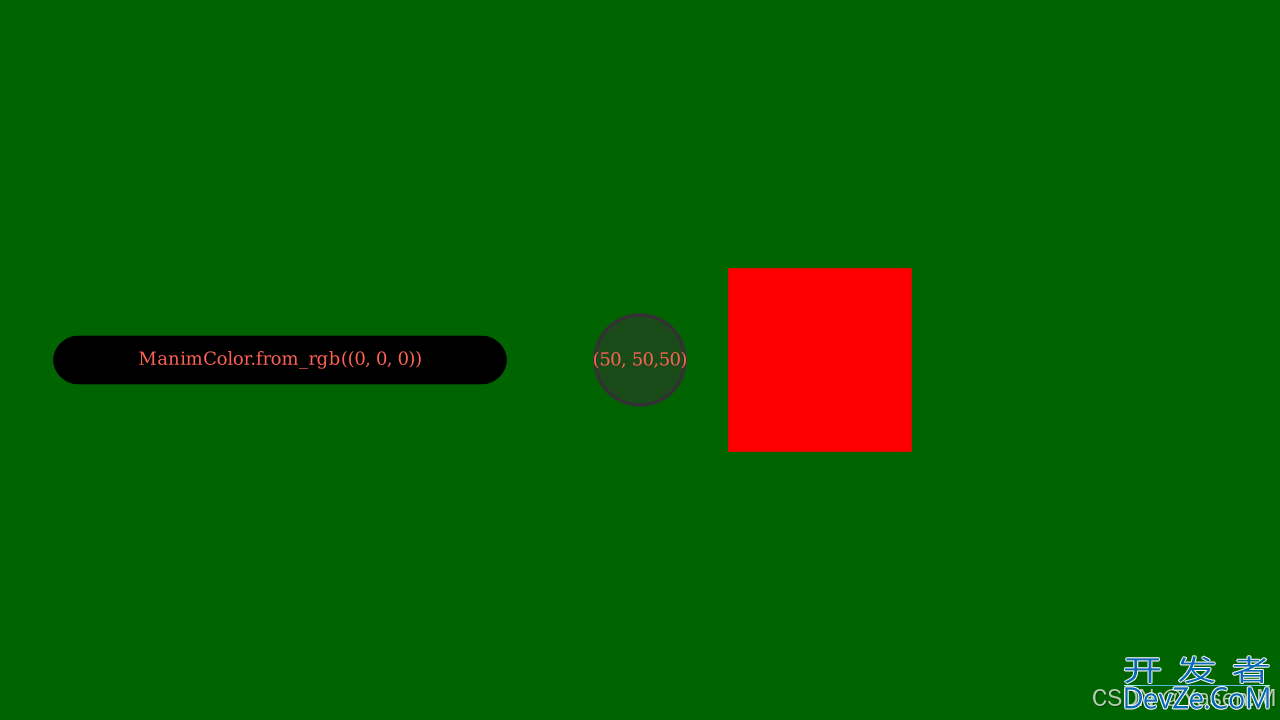
运行结果:

实例2:
from manim import *
class ManimCELogo(Scene):
def construct(self):
a = ManimColor.from_rgb((256, 100, 256))
self.camera.background_color =a
#第一个颜色显示
Fmyothercolor = ManimColor.from_rgb((0, 0, 0))
Flogo_green1 = ManimColor.from_rgb((50, 50,50), alpha=0.5) # 创建一个半透明的红色
Fcircle = Circle(radius=0.5,color=Flogo_green1, fill_opacity=0.5)
Ftx1=Text("(50, 50,50)",color=RED).scale(0.3)
Ftx2=Text("ManimColor.from_rgb((0, 0, 0))",color=RED).shift(4*LEFT).scale(0.3)
Frounded=RoundedRectangle(corner_radius=0.25, height=0.5,
width=5.0,color=Fmyothercolor,
fill_opacity=1
).shift(4*LEFT)
Fg=VGroup(Fcircle,Frounded,Ftx1,Ftx2)
#第二个颜色显示
Smyothercolor = ManimColor.from_rgb((100, 100, 100))
Scircle = Circle(radius=0.5,color=Smyothercolor, fill_opacity=1)
Stx1=Text("(100,100,100)",cobSQaCKeGzlor=RED).scale(0.2)
Slogo_green1 = ManimColor.from_rgb((150,150,150), alpha=10) # 创建一个半透明的红色
Srounded=RoundedRectangle(corner_radius=0.25, height=0.5,
width=5.0,color=Slogo_green1,
fill_opacity=1
).shift(4*LEFT)
Stx2=Text("ManimColor.from_rgb((150,150,150))",color=RED).shift(4*LEFT).scale(0.3)
Sg=VGroup(Scircle,Srounded,Stx1,Stx2).shift(DOWN)
#第三个颜色显示
Tmyothercolor = ManimColor.from_rgb((200, 200, 200))
Tcircle = Circle(radius=0.5,color=Tmyothercolor, fill_opacity=1)
Ttx1=Text("200, 200, 200",color=RED).scale(0.2)
Tlogo_green1 = ManimColor.from_rgb((250,250,250), alpha=10) # 创建一个半透明的红色
Trounded=RoundedRectangle(corner_radius=0.25, height=0.5,
width=5.0,color=Tlogo_green1,
fill_opacity=1
).shift(4*LEFT)
Ttx2=Text("ManimColor.from_rgb((250,250,250))",color=RED).shift(4*LEFT).scale(0.3)
Tg=VGroup(Tcircle,Trounded,Ttx1,Ttx2).shift(2*DOWN)
#第4个颜色显示
N4myothercolor = ManimColor.from_rgb((20, 20, 20))
N4logo_green1 = ManimColor.from_rgb((70, 70,70), alpha=0.5) # 创建一个半透明的红色
N4circle = Circle(radius=0.5,color=N4logo_green1, fill_opacity=0.5)
N4tx1=Text("(70, 70,70)",color=RED).scale(0.3)
N4tx2=Text("ManimColor.from_rgb((20, 20, 20))",color=RED).shift(4*LEFT).scale(0.3)
N4rounded=RoundedRectangle(corner_radius=0.25, height=0.5,
width=5.0,color=N4myothercolor,
fill_opacity=1
).shift(4*LEFT)
N4g=VGroup(N4circle,N4rounded,N4tx1,N4tx2)
#第5个颜色显示
N5myothercolor = ManimColor.from_rgb((120, 120, 120))
N5circle = Circle(radius=0.5,color=N5myothercolor, fill_opacity=1)
N5tx1=Text("(120, 120, 120)",color=RED).scale(0.2)
N5logo_green1 = ManimColor.from_rgb((170,170,170), alpha=10) # 创建一个半透明的红色
N5rounded=RoundedRectangle(corner_radius=0.25, height=0.5,
width=5.0,color=N5logo_green1,
fill_opacity=1
).shift(4*LEFT)
N5tx2=Text("ManimColor.from_rgb((170,170,170))",color=RED).shift(4*LEFT).scale(0.3)
N5g=VGroup(N5circle,N5rounded,N5tx1,N5tx2).shift(DOWN)
#第6个颜色显示
N6myothercolor = ManimColor.from_rgb((210, 210, 210))
N6circle = Circle(radius=0.5,color=N6myothercolor, fill_opacity=1)
N6tx1=Text("(210, 210, 210)",color=RED).scale(0.2)
N6logo_green1 = ManimColor.from_rgb((1,173,256), alpha=10) # 创建一个半透明的红色
N6rounded=RoundedRectangle(corner_radius=0.25, height=0.5,
width=5.0,color=N6logo_green1,
fill_opacity=1
).shift(4*LEFT)
N6tx2=Text("ManimColor.from_rgb((1,173,256))",color=RED).shift(4*LEFT).scale(0.3)
N6g=VGroup(N6circle,N6rounded,N6tx1,N6tx2).shift(DOWN)
FF=VGroup(Fg,Sg,Tg,N4g,N5g,N6g).arrange(DOWN,buff=0.1)
self.add(FF)
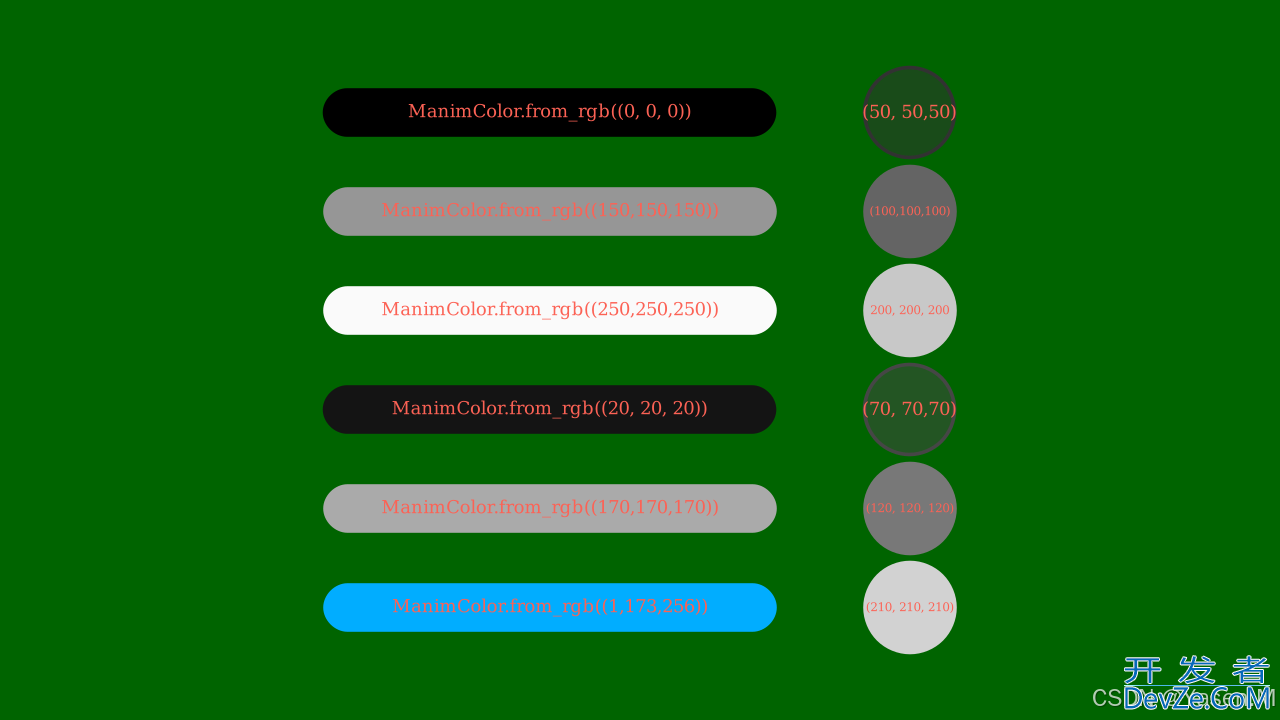
运行结果:

到此这篇关于python动画manim中的颜色ManimColor的使用方法的文章就介绍到这了,更多相关python manim颜色ManimColor内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论