目录
- 引言
- 一、QAbstractScrollArea简介
- 主要功能
- 二、QAbstractScrollArea的基本用法
- 1. 创建滚动区域
- 2. 设置滚动条策略
- 3. 角落控件
- 4. QAbstractScrollArea综合案例
- 三、总结
引言
在PyQt5中,QAbstractScrollArea是一个非常重要的javascript类,它提供了滚动区域的基本框架,允许用户通过滚动条来查看超出可视区域的内容。这个类本身是一个抽象类,不能直接实例化,但可以通过其子类如QTextEdit、QScrollArea等来使用。本文将结合具体案例,详细讲解QAbstractScrollArea的用法,包括设置滚动条、滚动条策略、角落控件等。
一、QAbstractScrollArea简介
QAbstractScrollArea是PyQt5中用于实现滚动区域的低级抽象类。它继承自QFrame,并提供了滚动条管理、滚动区域调整等功能。由于它是一个抽象类,因此不能直接实例化,但可以通过其子类来创建具体的滚动区域控件。
主要功能
- 设置水平和垂直滚动条:可以控制滚动条的显示时机和样式。
- 滚动条策略:可以设置滚动条何时显示,如始终显示、从不显示或根据需要显示。
- 角落控件:在水平和垂直滚动条相交的角落处,可以设置一个QWidget控件。
二、QAbstractScrollArea的基本用法
1. 创建滚动区域
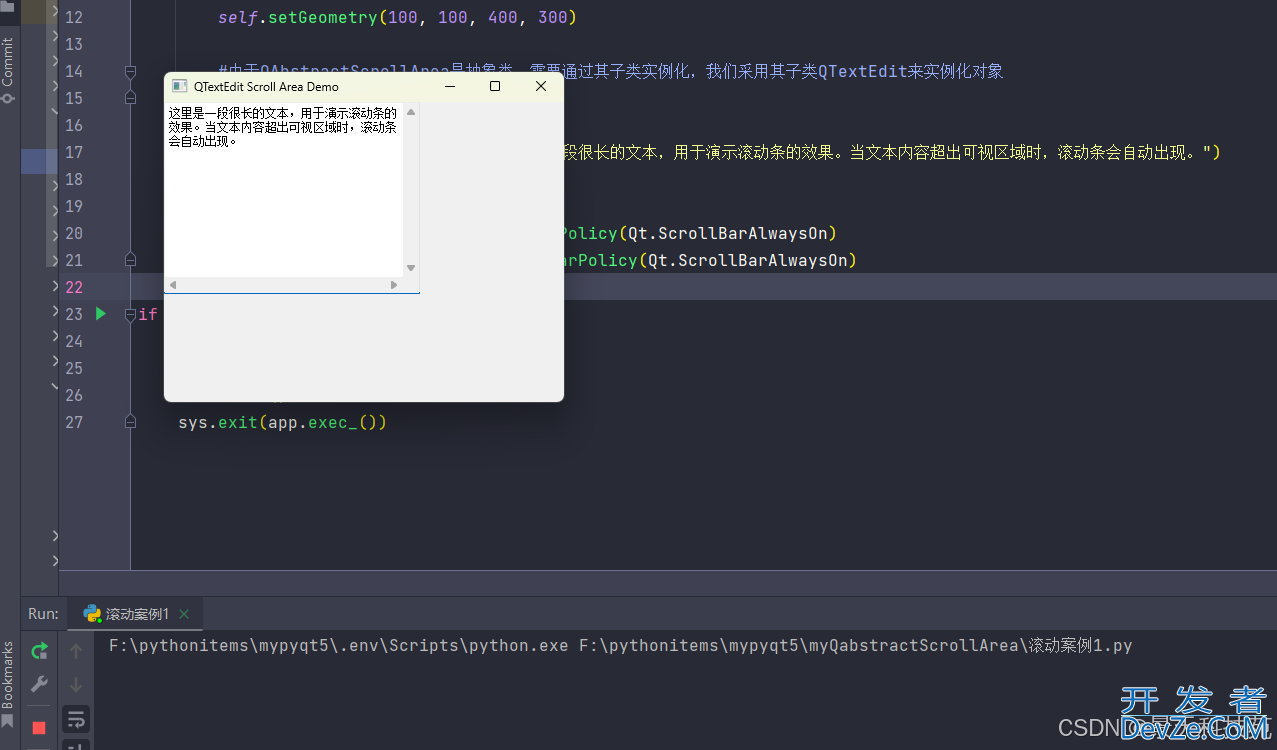
由于QAbstractScrollArea是抽象类,不能直接实例化,我们通常使用其子类如QTextEdit或QScrollArea来创建滚动区域。以下是一个使用QTextEdit创建滚动区域的示例:
from PyQt5.QtWidgets import QApplication, QWidget, QTextEdit
from PyQt5.QtCore import Qt
import sys
class ScrollAreaDemo(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QTextEdit Scroll Area Demo')
self.setGeometry(100, 100, 400, 300)
#由于QAbstractScrollArea是抽象类,需要通过其子类实例化,我们采用其子类QTextEdit来实例化对象
# 创建QTextEdit作为滚动区域
self.textEdit = QTextjavascriptEdit(self)
self.textEdit.setPlainText("这里是一段很长的文本,用于演示滚动条的效果。当文本内容超出可视区域时,滚动条会自动出现。")
# 设置滚动条始终显示
self编程.textEdit.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOn)
self.textEdit.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOn)
if __name__ == '__main__':
app = QApplipythoncation(sys.argv)
demo = ScrollAreaDemo()
demo.show()
sys.exit(app.exec_())

在这个例子中,我们创建了一个QTextEdit控件,并设置了其垂直和水平滚动条始终显示。当文本内容超出QTextEdit的可视区javascript域时,滚动条会自动出现,允许用户滚动查看所有内容。
2. 设置滚动条策略
滚动条策略决定了滚动条何时显示。QAbstractScrollArea提供了几种滚动条策略,包括:
Qt.ScrollBarAsNeeded:当内容超出可视区域时显示滚动条(默认值)。Qt.ScrollBarAlwaysOff:从不显示滚动条。Qt.ScrollBarAlwaysOn:始终显示滚动条。
以下是一个设置滚动条策略的示例:
# 设置滚动条始终显示 self.textEdit.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOn) self.textEdit.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOn) # 或者设置滚动条从不显示 # self.textEdit.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOff) # self.textEdit.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
3. 角落控件
在QAbstractScrollArea中,可以在水平和垂直滚动条相交的角落处设置一个QWidget控件。这个控件通常用于提供额外的功能或信息。
以下是一个设置角落控件的示例:
from PyQt5.QtWidgets import QPushButton
# 创建一个按钮作为角落控件
cornerButton = QPushButton('角落控件', self)
cornerButton.clicked.connect(lambda: print('点击了角落控件'))
# 设置角落控件
self.textEdit.setCornerWidget(cornerButton)
在这个例子中,我们创建了一个QPushButton作为角落控件,并将其设置为QTextEdit的角落控件。当用户点击这个按钮时,会在控制台中打印一条消息。
4. QAbstractScrollArea综合案例
# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("QAbstractScrollArea")
window.resize(500, 500)
#由于QAbstractScrollArea是抽象类,需要通过其子类实例化,我们采用其子类QTextEdit来实例化对象
te = QTextEdit("社会我景天哥", window)
#设置滚动策略
#设置垂直滚动条一直打开
# te.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOn)
#设置水平滚动条一直打开
# te.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOn)
#角落控件
btn = QPushButton(window)
btn.setIcon(QIcon("../imgs/python-gui.png"))
btn.pressed.connect(lambda :print("按钮被点击"))
#将按钮设置为角落控件
te.setCornerWidget(btn)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
运行

当我们在文本框输入过多内容,就会显示出垂直滚动条
默认情况下,滚动条的策略是Qt.ScrollBarAsNeeded,当内容太大而不适合时,QAbstractScrollArea显示滚动条。
三、总结
QAbstractScrollArea是PyQt5中一个非常有用的父类控件,它允许你在固定大小的窗口中显示大量或大尺寸的内容。通过结合使用样式表、信号和槽、以及自定义内容区域,你可以创建出既美观又功能强大的滚动视图。不过,请记住,在使用QScrollArea时,要特别注意内容区域的大小和布局,以确保滚动行为符合预期。
以上就是PyQt5中QAbstractScrollArea的详细用法教程的详细内容,更多关于PyQt5 QAbstractScrollArea用法的资料请关注编程客栈(www.devze.com)其它相关文章!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论