目录
- 一.将 index.html 作为首页面
- 1.静态首页
- 2.动态首页
- 二.使用自定义 xxx.html 作为首页面
- 1.方法一:通过Controller控制首页
- 三.用Controller控制层返回任意html页面
- 1.在pom.XML文件中添加依赖
- 2.书写Controller层
一.将 index.html 作为首页面
1.静态首页
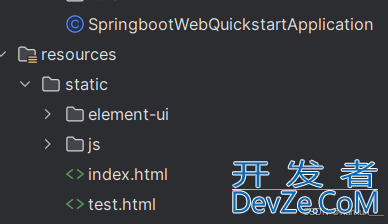
springboot项目启动后,默认会到静态资源 resources->static 目录下查找index.html页面

2.动态首页
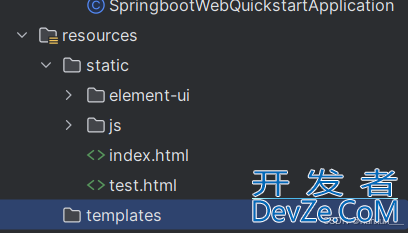
在静态资源路径找不到 index.html 文件,会到 resources->templates 目录下找 index.html

二.使用自定义 xxx.html 作为首页面
1.方法一:通过Controller控制首页
@RestController
public class IndexController {
@RequestMapping("/编程客栈")
public String hello(){
js System.out.println("OK");
return "test";
}
}
三.用Controller控制层返回任意html页面
1.在pomphp.xml文件中添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artif编程客栈actId>spring-boot-starter-thymeleaf</artifa编程客栈ctId>
</dependency>
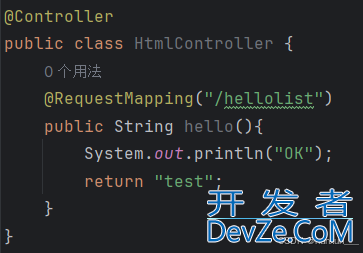
2.书写Controller层
注解要写@controller而不是@restController,前者用来渲染页面,后者用来返回数据

到此这篇关于SpringBoot项目中访问HTML页面的实现示例的文章就介绍到这了,更多相关SpringBoot 访问HTML页面内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!








 加载中,请稍侯......
加载中,请稍侯......
精彩评论