目录
- 1. 安装
- 2. 在本地调试
1. 安装
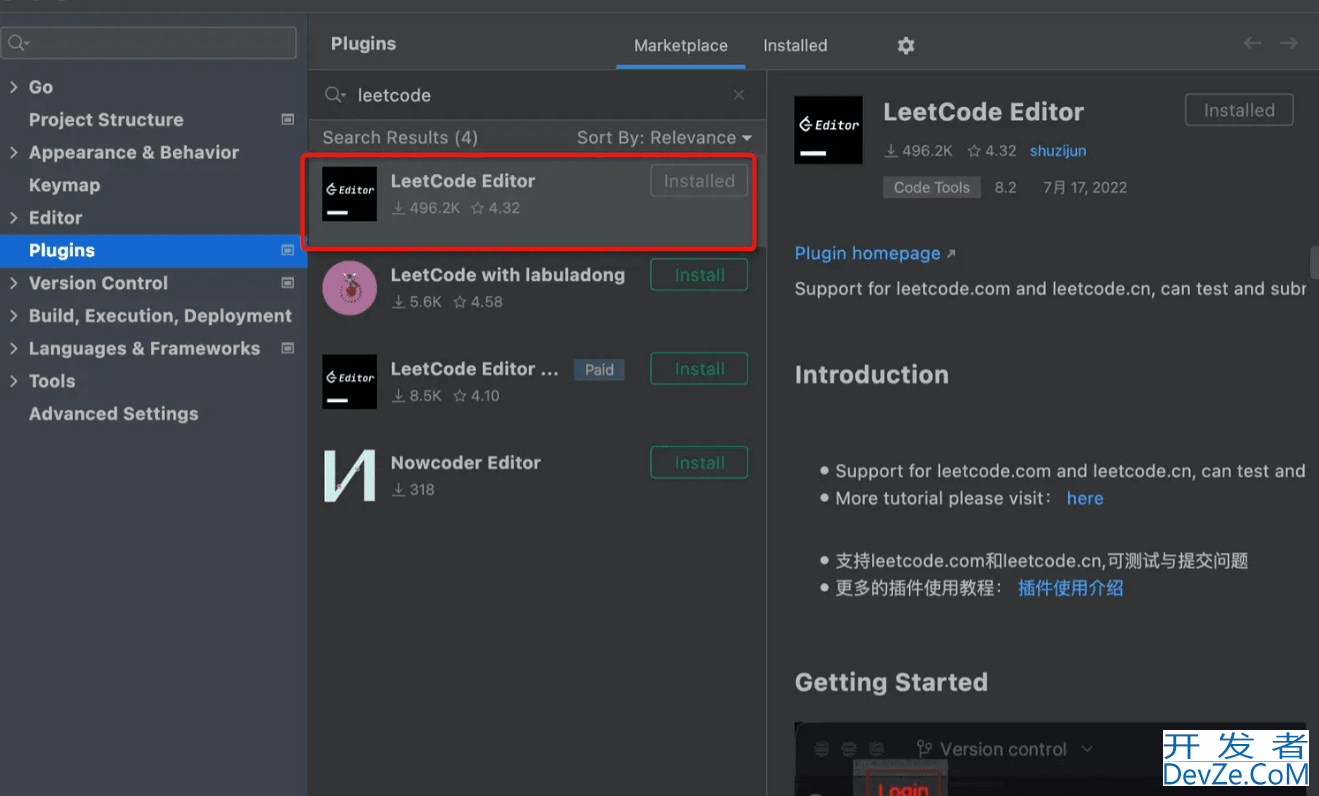
首先在goland的setting界面上找到Plugins,然后搜索关键字leetcode,找到LeetCode Editor,安装它。

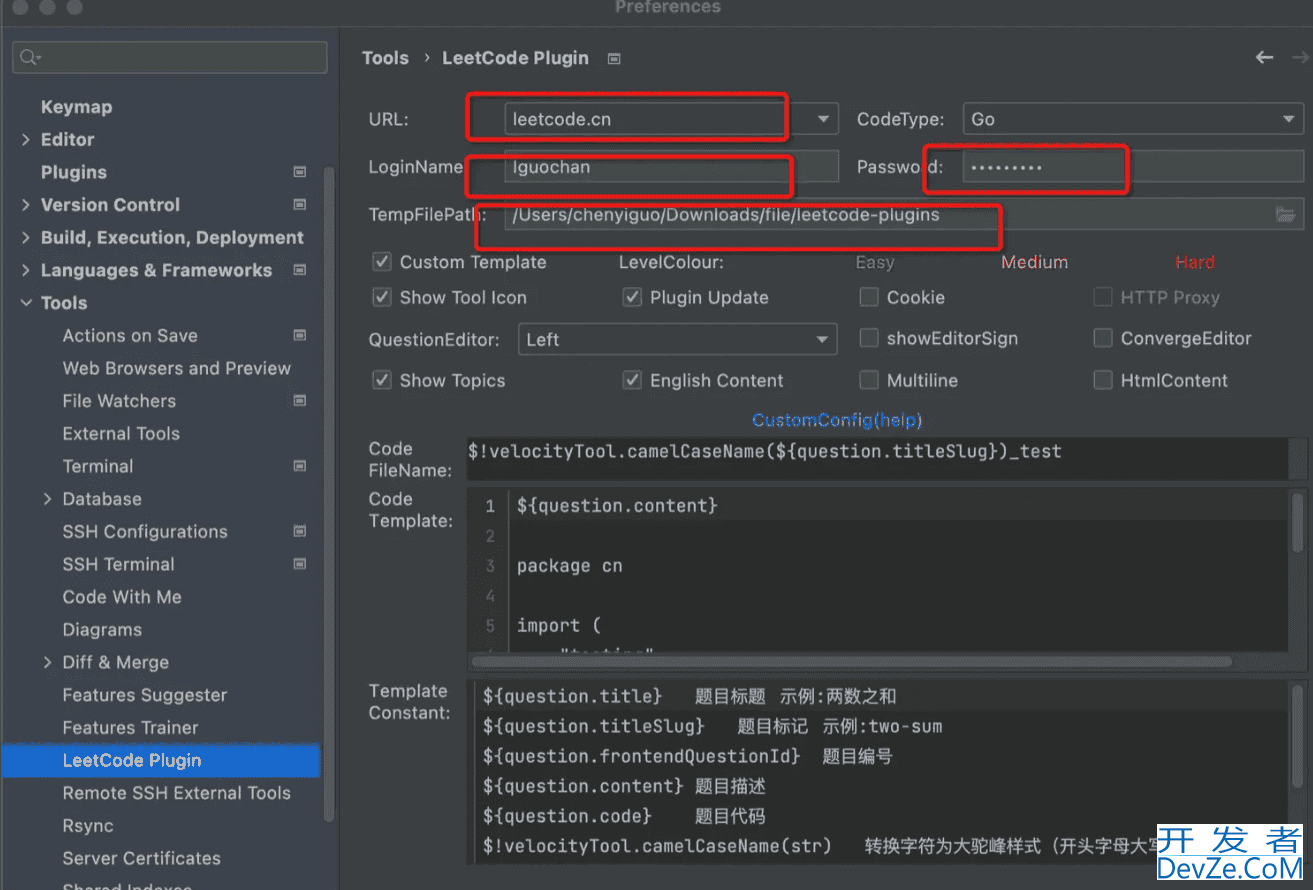
在安装后,第一次需要对其进行配置,在Tools中编程找到LeetCode Plugins,如下图所示进行配置。首先国内的leetcode需要配置leetcode.cn,然后语言选择Go,再选择账户和密码以及最终生成的临时文件的位置。

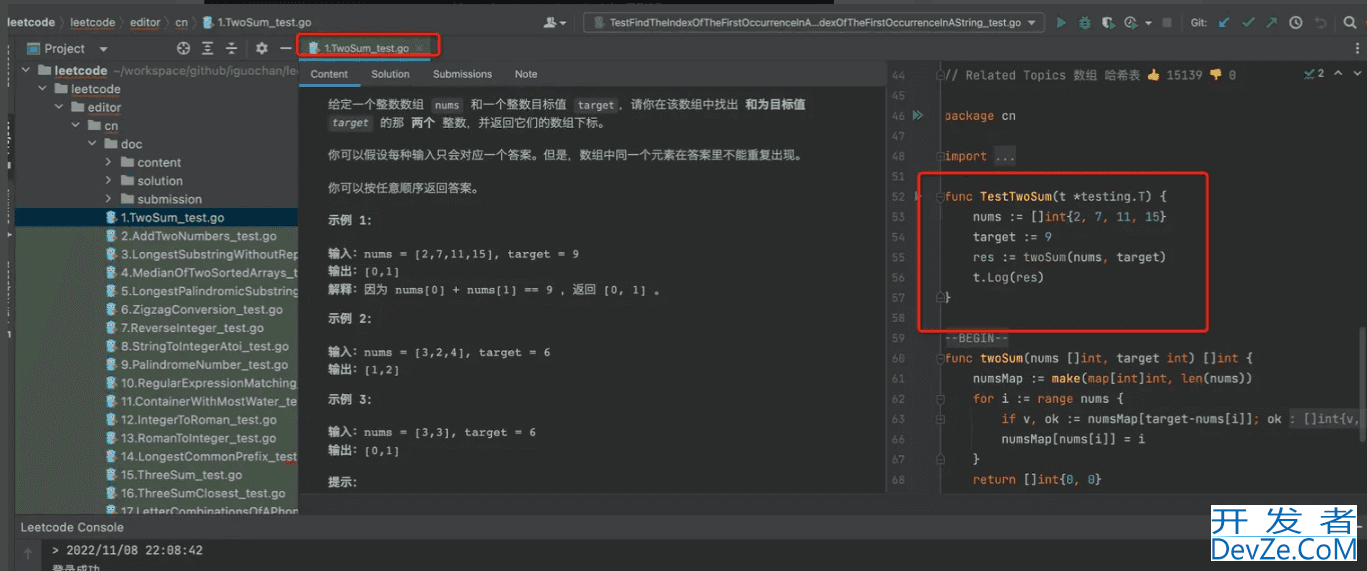
在按照如上配置完成php后,你基本可以在Goland上用上leetcode了,如下所示(忽略差异,我的截图上做了后面的配置后的):

2. 在本地调试
经过以上配置后,你基本可以在本地编写代码了,不过运行用例什么的,是需要提交到服务器端运行的,如编程客栈果想在本地debug代码,那应该怎么办呢,我在网上google了一会也没找到解决方法,只能照着一个Java的方式http://www.devze.com做了一定的改动,然后也基本能够满足需求。
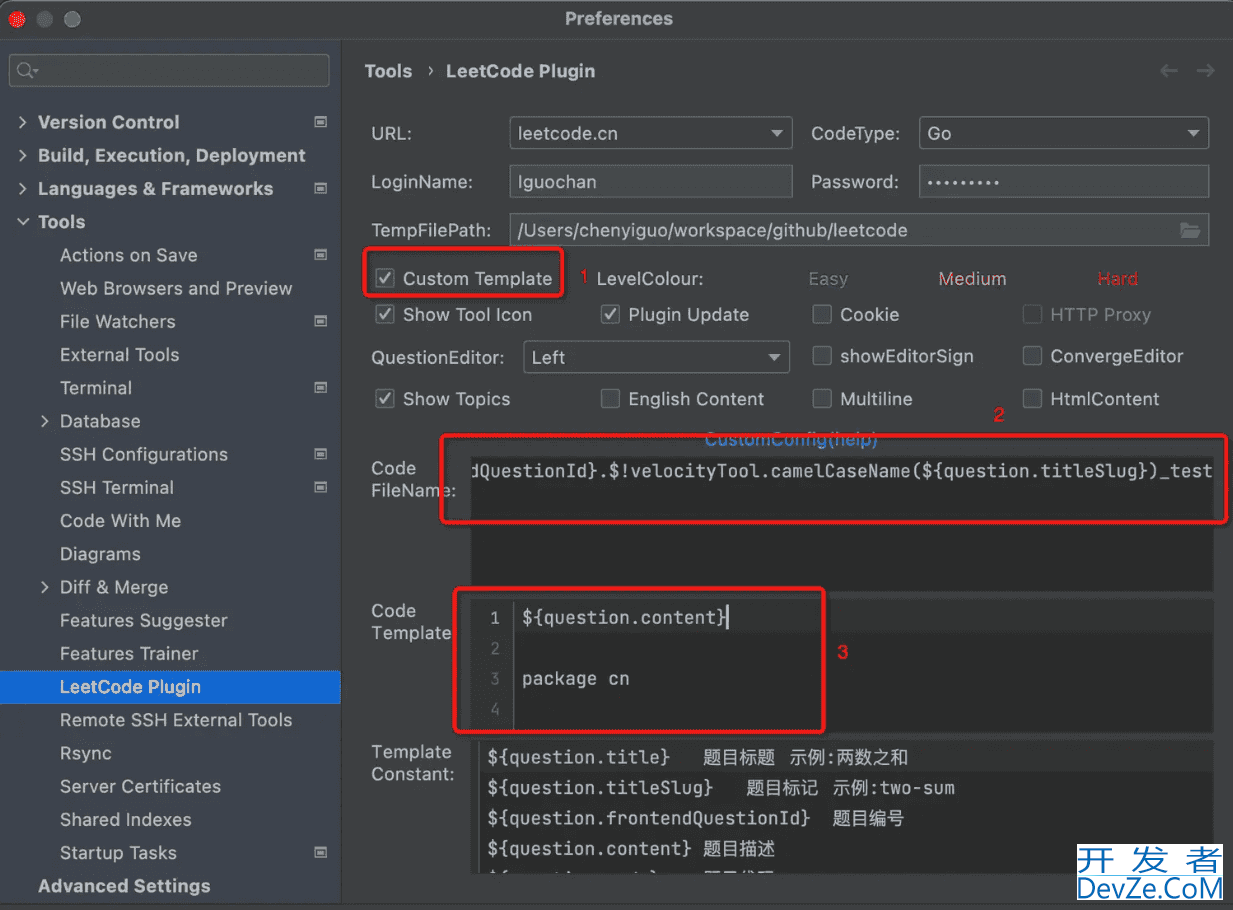
我的基本方案是,构建一个go工程,所以我首先需要在工作的目录下使用go mod init {name}新建一个go.mod,然后回到我们以上的配置界面。做以下改动:- 选中Custom Template:表示自定义模版;
- 修改Code FileName为 question.frontendQuestionId.!velocityTool.camelCaseName(${question.titleSlug})_test:修改文件名为大驼峰样式的题目标记_test.go,并带上题目编号,以能用上go test做相关单元测试和debug;
- 修改Code Template为如下样式,这样即可构建Test文件:
${question.content}
package cn
import (
"testing"
)
func Test$!velocityTool.camelCaseName(${question.titleSlug})(t *testing.T) {
}
${question.code}
如下图所示:

这样最后产生的效果如下所示(手动填充代码后的效果):

到此这篇关于Goland配置leetcode的实现示例的文章就介绍到这了,更多相关Goland配置leetcode内容请搜索编程www.devze.com客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论