目录
- vars 变量
- props 变量
- 区别
- vars:
- props:
vars 变量
vars 变量是线程本地变量,它们只能在同一线程组内的所有线程中使用(线程组内不同线程之间变量不共享)。每个线程都有自己的一组 vars 变量。vars 变量可以通过如下方式设置和访问:
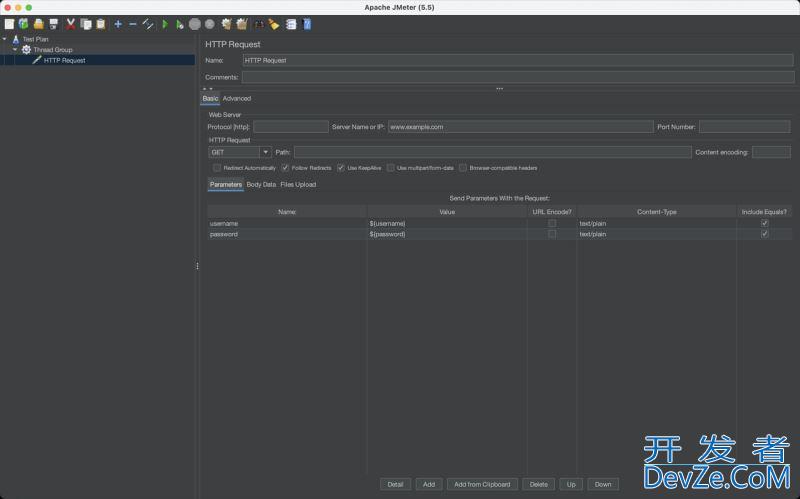
在非 beanshell 环境里面可以使用 ${varName} 语法访问变量的值。

访问变量
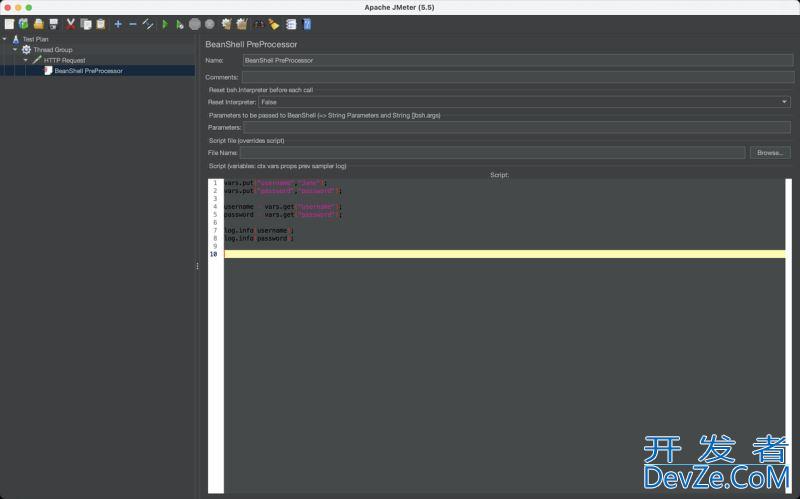
在 beanshell 环境里面可以使用 vars.get("varName") 语法访问变量的值,vars.put("varName", "value") 语法设置变量的值。

设置变量
在 JMeter 中,vars 变量通常用于在测试执行期间动态生成值,如从响应中提取数据并将其存储在变量中以供后续请求使用。
props 变量
props 变量是全局变量,它们可以在任何线程组中使用。所有线程共享同一组 props 变量。props 变量可以通过如下方式设置和访问:
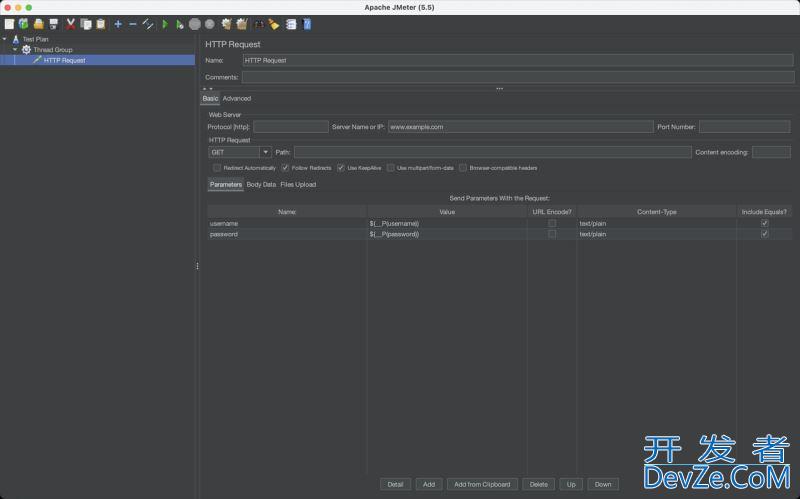
在非 beanshell 环境里面可以使用${__P(propName)} 语法访问变量的值。

访问变量
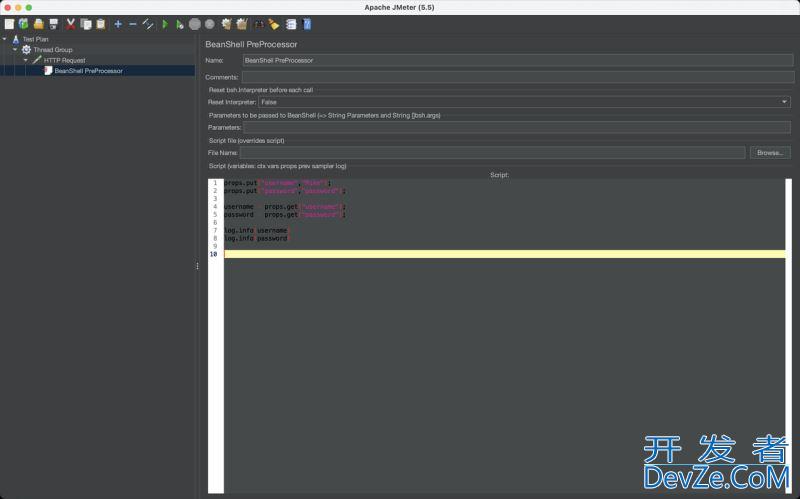
在 beanshell 环境里面可以使用 props.get("propName") 语法访问变量的值, props.put("propName", "value") 语法设置变量的值。

设置变量
在 JMeter 中,props 变量通常用于在测试执行期间传递数据,如测试参数,即使在不同的线程组之间也可以使用。
区别
vars 只能在当前线程组内使用(线程组内不同线程之间变量不共享),props 可以跨线程组使用 vars 只能保持String 或者Object, props 是 Hashtable 对象
varsphp:
1、本质是Map,是单个线程的本地属性,能在beaBmGVgISGnshell里面进行赋值和取值
2、示例
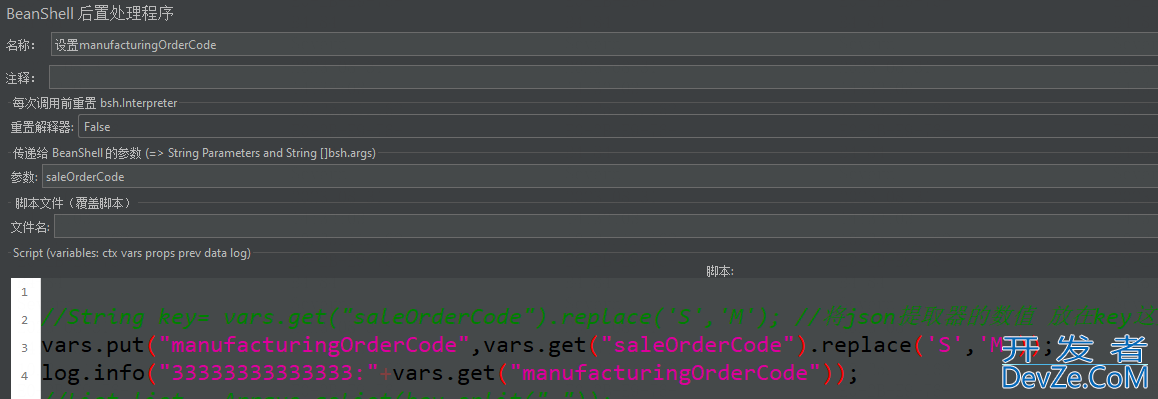
vars.get("saleOrderCode"); // 读取字符串变量saleOrderCode
vars.put("编程客栈manufacturingOrderCode",vars.get("saleOrderCode").replace('S','M')); //赋值变量manufacturingOrderCode

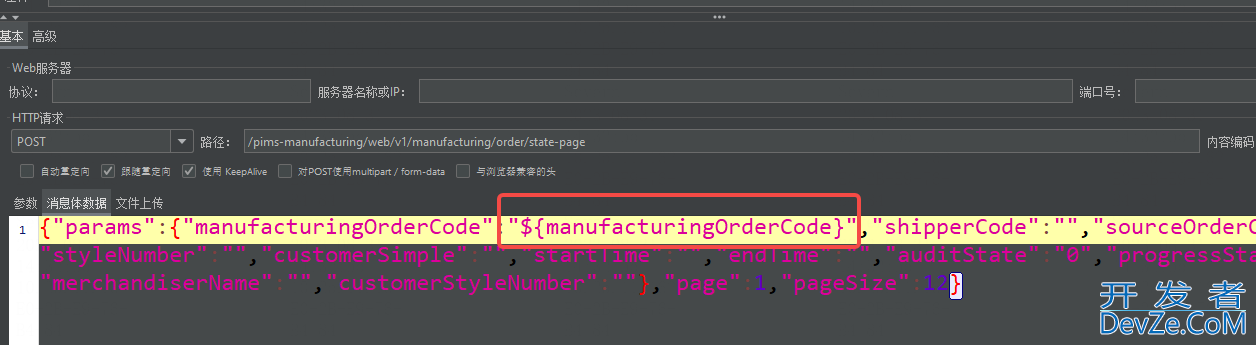
3、如果要在非beanshell里面进行取值可以使用${变量名}。注意:此时Http Request和BeanShell Sampler在同一个线程组内

props:
1、本质是Map,是jmeter全局变量(也即属性)的引用,能在beanshell里面进行赋值和取值
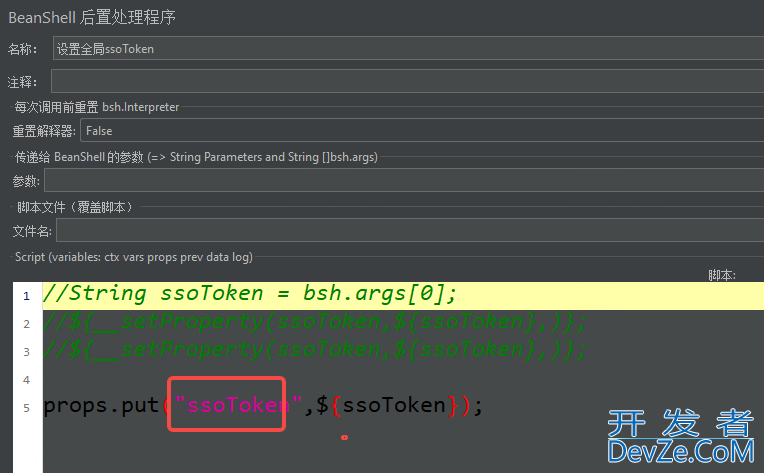
编程2、示例
props.put("ssoToken",${ssoToken}); //将json提取器中的ssoToken,设置为全局变量,方便其他线程使用

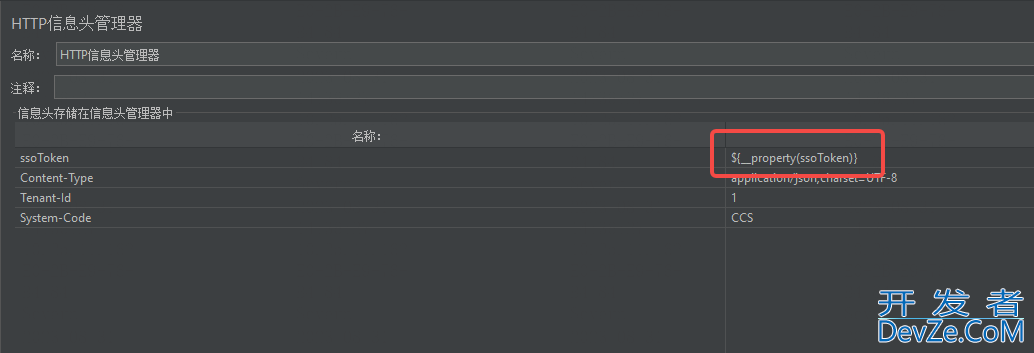
3、如果要在非beanshell里面进行取值可以使用jmeter内置函数:${__property(变量名)}
注意:${__property()}函数中,变量名不需要加引号如:${__property(usernameProp)}。注意:此时Http Request和BeanShell Sampler在可以在不同线程组

4、也可以使用
${__BeanShell(props.get(“变量名”),)}
注意:${__BeanShell()}函数是创建了一个小型的Java环境,可以直接执行一些简单的表达式如:${__BeanShell(props.get("usernameProp"),)}
以上就是Jmeter内置变量vars和props的使用详解的详细内容,更多关于Jmeter vars和props的使用的资料请关注编程客栈(www.cppjscns.com)其它相关文章!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论