目录
- 一、概述
- 二、基本特征
- 三、使用案例
- 1、客户端 html 代码
- 2、服务端 C 代码
- 四、运行结果
一、概述
实现 WebSocket 服务器主要参考 RFC 协议。链接如下:
RFC 6455: The WebSocket Protocol (rfc-editor.org)
具体的实现思路:
1、实现一个典型的 TCP 服务器。
2、TCP服务器处理客户端请求时,依据上述文档描述,分三个阶段处理 WS Client 请求(握手阶段、传输阶段、分手阶段)。
详细代码已上传到 gitcode和github。
项目目录预览 - GitCode
GitHub - AtaoistPriest/ws_server: This is a web socket server implemented with C.

二、基本特征
1、指定服务器 IP 、Port 和 transmission 阶段的消息回调函数后即可快速启动服务器。
2、内置轻量级日志打印器。
三、使用案例
1、客户端 HTML 代码
<html>
<head>
<script>
let ws;
function doConnect(addr) {
ws = new WebSocket("ws://" + addr);
ws.onopen = () => {
document.getElementById编程客栈("log").value += (" Connection opened\n");
};
ws.onmessage = (event) => {
www.devze.com document.getElementById("log").value += (" Receive: " + event.data + "\n\n"); // jsON.stringify()
};
ws.onclose = () => {
document.getElementById("log").value += (" Connection closed\n");
};
}
function doClose(addr) {
ws.close();
}
document.addEventListener("DOMContentLoaded", (event) => {
document.getElementById("btn_open_connect").onclick = () => {
let server_addr = document.getElementById("server_addr").value;
doConnect(server_addr);
编程客栈 };
document.getElementById("btn_close_connect").onclick = () => {
doClose();
document.getElementById("log").value += (" Client Close Connection\n");
};
document.getElementById("btn_send").onclick = () => {
let msg = document.getElementById("message").value;
ws.send(msg);
documentphp.getElementById("log").value += (" Send: " + msg + "\n");
};
document.getElementById("btn_clear").onclick = () => {
document.getElementById("log").value = ("");
};
});
</script>
</head>
<body>
<div id="header">
<h1 align="left">WebSocket Client</h1>
Server: <input id="server_addr" type="text" value="39.105.122.85:52323">
<input id="btn_open_connect" type="button" value="Connect">
<input id="btn_close_connect" type="button" value="DisConnect">
<br/><br/>
Message: <input id="message" type="text" value="">
<input id="btn_send" type="button" value="Send">
<input id="btn_clear" type="button" value=android"Clear">
<br/><br/>
<textarea cols="250" id="log" rows="50"></textarea>
</div>
</body>
</html>
2、服务端 C 代码
#include "./src/wbsocket_server.h"
long msg_switch(unsigned char *req, long req_len, unsigned char *res, long res_len)
{
bzero(res, res_len);
long len = sprintf((char *)res, "Recv %s Successfully", req);
return len;
}
void test_ws_server()
{
logger_init("./log");
start_server("172.17.83.59", "52323", msg_switch);
logger_destroy();
}
int main(void)
{
test_ws_server();
return 0;
}
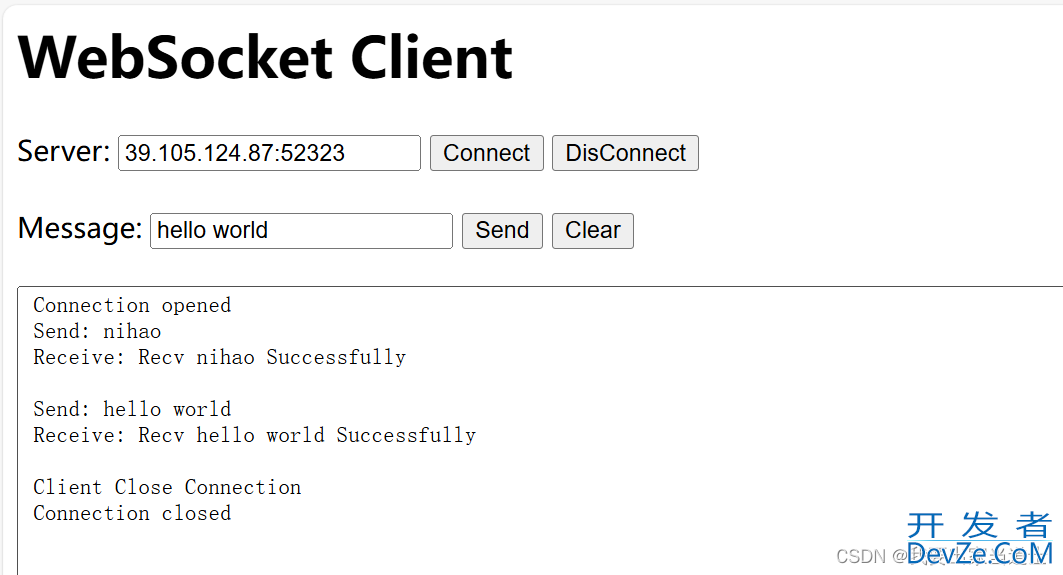
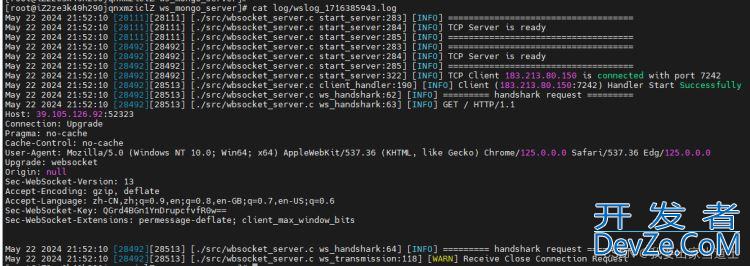
四、运行结果
下图是 Web Socket 客户端连接 Web Socket 服务器的通讯过程,包括了连接、请求回复与断开连接。


到此这篇关于C++实现WebSocket服务器的案例分享的文章就介绍到这了,更多相关C++ WebSocket服务器内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论