目录
- 功能需求
- 思路分享
- 界面功能
- 代码展示
功能需求
我们在Winform的界面载入了图片,希望使用鼠标滚轮对图片进行缩放显示。
思路分享
鼠标滚轮事件就是使用MouseWheel,然后根据事件的e.Delta属性值的正负来区分是放大还是缩小操作,这一点比较清晰明朗,也较为简单。
对图片的缩放功能,我们很自然的就会想到使用halcon函数“zoom_image_factor”,但是当我实际使用该函数后,发现经过来回的几次放大和缩小动作后,图片已经完全失真到模糊了。
所以我发现如果只是对图片进行缩放显示的话,重点应该是“显示”,而不是“图片缩放”,应该对显示的窗口进行相应的操作。最后我们用到的主要函数应该是“HWindow.SetPart()”。
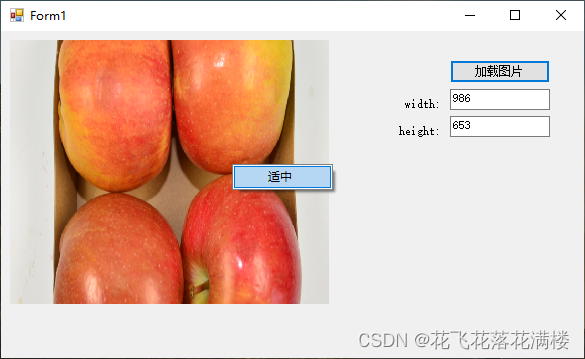
界面功能

这次我们是用的是“HSmartWindowControl”,我们可以直接用鼠标在控件中对图片进行拖动。
点击“加载图片”按钮,将图片载入显示在HSmartWindowControl中。
鼠标左键点击图片显示控件,上下滑动鼠标滚轮可以对图片进行缩放显示。
鼠标右键点击图片显示控件,会弹出“contextMenuStrip”,点击“适中”会将图片自适应显示在控件中。
代码展示
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
usijavascriptng System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using HalconDotNet;
namespace WindowsFormsApp8
{
public partial class Form1 : Form
{
php HWindow window;
HImage image;
String imagePath = @"..\..\image\apple_1.png";
public Form1()
{
InitializeComponent();
window = hWindowControl1.HalconWindow;
image = new HImage();
this.hWindowControl1.MouseWheel += new MouseEventHandler(hWindowControl1_MouseWheel);
//这里自己写代码绑定鼠标滚轮事件,HMouseWheel事件好像不太管用
}
private void hWindowControl1_MouseWheel(object sender, MouseEventArgs e)
{
//先获得窗口相对于图片的实际位置
window.GetPart(out int row1, out int col1, out int row2, out int col2);
if (e.Delta > 0)
{
window.S编程客栈etPart(row1 - 5, col1 - 5, row2 + 5, col2 + 5);//扩大窗口,缩小图片显示
}
else
{android
if (row1 + 5 < row2 - 5 && col1 + 5 < col2 - 5)//保证窗口可视
{
window.SetPart(row1 + 5, col1 + 5, row2 - 5, col2 - 5);//缩小窗口,增强图片细节显示,类似于放大图片
}
}
window.DispObj(image);
}
private void btn_loadimage_Click(object sender, EventArgs e)
{
image.ReadImage(imagePath);
image.GetImageSize(out int width, out int height);
window.DispObj(image);
tb_width.Text = width.ToString();
tb_height.Text = height.ToString();
}
private void hWindowControl1_HMouseDown(object sender, HMouseEventArgs e)
{
if (e.Button == MouseButtons.Right)
{
//右键弹出自定义菜单
contextMenuStrip1.Show(MousePosition.X, MousejavascriptPosition.Y);
}
}
private void 适中ToolStripMenuItem_Click(object sender, EventArgs e)
{
image.GetImageSize(out int width, out int height);
window.SetPart(0, 0, height, width);//窗口适中显示图片
window.DispObj(image);
}
}
}
鼠标滚轮动作时,先使用“GetPart()”获取当前窗口左上角和右下角相对于原图像的位置。
如果想缩小显示,则需要将窗口左上角和右下角的相对位置远离,扩大窗口能看图像更多内容。
如果想放大显示,则需要将窗口左上角和右下角的相对位置靠近(但是要保证左上角行列值小于右下角),缩小窗口能看到图像更多细节。
至于缩放移动的像素距离,我这里设置的都是5,大家也可以根据图像实际的宽高比例,将row和col缩放的变化值设置为相应比例的两个值。
到此这篇关于C#调用halcon实现使用鼠标滚轮对图片进行缩放显示的文章就介绍到这了,更多相关C#图片缩放显示内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!








 加载中,请稍侯......
加载中,请稍侯......
精彩评论