目录
- 前言
- 问题发现
- 问题解决
前言
CORS (Cross-Origin Resource Sharing) 指的是一种机制,它允许不同源的网页请求访问另一个源服务器上的某些资源。通常情况下,如果 JavaScript 代码在一个源中发起了 AJAX 请求,那么该请求只能访问同源的资源,而不能访问其他源的资源。这是由于浏览器的同源策略所限制的。
CORS(Cross-Origin Resource Sharing)规范将跨域请求分为简单请求和复杂请求两种类型。
- 简单请求(Simple Request):
- 请求方法限制为 GET、POST、HEAD。
- 允许的请求头字段为:Accept、Accept-Language、Content-Language、Content-Type(仅限于以下几个值:application/x-wwjsw-form-urlencoded、multipart/form-data、text/plain)。
- 不允许使用自定义的请求头字段。
简单请求满足上述要求时,浏览器会自动发送跨域请求,并且不会在正式请求之前发送预检请求(OPTIONS 请求)。服务器只需在响应中添加 Access-Control-Allow-Origin 头字段,指定允许访问的来源,即可完成跨域访问。
- 复杂请求(Preflighted Request):
- 使用非简单请求方法(如PUT、DELETE等)。
- 使用自定义的请求头字段。
- Content-Type 的值为 application/json 之类的复杂 MIME 类型。
复杂请求不满足简单请求的要求时,浏览器会先发送预检请求(OPTIONS 请求),以征询服务器是否允许实际请求。服务器需要在预检请求和实际请求的响应中添加一系列的头字段,包括 Access-Control-Allow-Origipythonn、Access-Control-Allow-Methods、Access-Control-Allow-Headers 等,来指定允许访问的来源、允许使用的方法、允许使用的请求头字段等信息。
问题发现
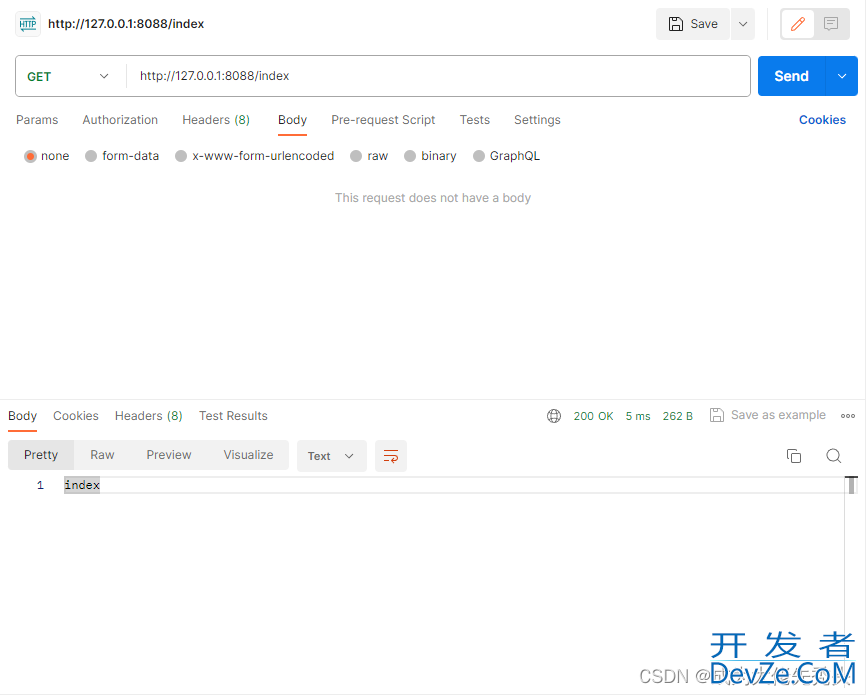
在学习spring内容时,有介绍CORS,按照示例代码编写后,运行发现能请求成功,操作如下:
示例代码:
@Controller
public class MyController {
@GetMapping("/index")
@CrossOrigin(origins = "http://127.0.0.1")
public ResponseEntity<String> index(){
return ResponseEntity.ok().body("index");
}
}
请求:

使用127.0.0.1,发现能正常返回接口,按照网上说法,localhost和127.0.0.1不属于同源。
同源是指在以下三个方面完全相同的情况下,两个网页才被认为是同源的:
协议(Protocol):两个网页的协议必须相同,如都是使用 HTTP 或 HTTPS。编程域名(Domain):两个网页的域名必须相同,包括子域名。http://www.devze.com例如,www.example.com 和 api.example.com 是不同的域名。端口号(Port):如果指定了端口号,则两个网页的端口号必须相同。如果没有指定端口号,默认使用 80(HTTP)或 443(HTTPS)。只有当上述三个条件都满足时,两个网页才被认为是同源的,浏览器会将它们视为同一个应用程序,允许它们之间进行相互通信和资源共享。
跨域是指在不满足同源策略的情况下,从一个域名的网页向另一个域名的网页发起请求。由于浏览器的安全策略限制,跨域请求通常是被禁止的,除非目标服务器明确允许跨域请求。在跨域请求中,浏览器会发送预检请求(OPTIONS 请求),以确定是否允许跨域访问。
问题解决
在使用 Ajax 发起跨域请求时,浏览器会在请求头中添加 Origin 字段。这个字段表示该请求的来源(即当前页面的域名)。服务器可以通过检查这个字段来判断是否允许该请求进行跨域访问。
例如,如果你的网页位于 http://example.com,而 Ajax 请求的目标是 http://api.example.com/data,则请求头中会包含 Origin: http://example.com。
所以问题的根本是,要在headers请求头中添加Origin 字段(localhost和127.0.0.1同源,改为不同,不用javascript过多纠结,底层可能做了请求地址和请求头的判断,生产环境也不用这玩意当域名的):

问题解决。
到此这篇关于springboot解决使用localhost或127.0.01模拟CORS失效的文章就介绍到这了,更多相关springboot CORS失效内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!







 加载中,请稍侯......
加载中,请稍侯......
精彩评论