目录
- 1. 什么是Kaptcha验证码?
- 2. Kaptcha的主要特性
- 3. Kaptcha的工作原理
- 4. 如何使用Kaptcha
- 4.1 添加依赖
- 4.2 配置Kaptcha
- 4.3 创建验证码Controller
- 5. 验证码校验
- 6. Kaptcha的高级配置
- 6.1 去除干扰线
- 6.2 水纹效果
- 6.3 自定义验证码字符集
- 6.4 调整字符间距
- 6.5 渐变背景
- 6.6 鱼眼效果
- 6.7 Kaptcha完整配置表清单(V2.3.2)
- 7. 安全性考虑
- 8. Kaptcha的优缺点
- 9. 总结
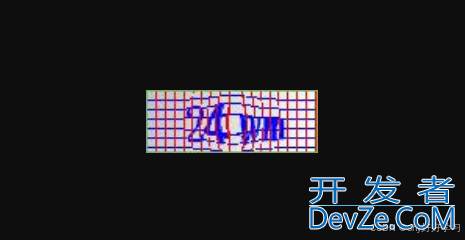
1. 什么是Kaptcha验证码?
Kaptcha是一个强大的开源Java验证码生成库,由Google开发。它能够生成高度可配置的图片验证码,主要用于防止自动化程序滥用web应用php,提高应用的安全性。
2. Kaptcha的主要特性
Kaptcha具有以下几个主要特性:
- 高度可配置: 可以自定义字体、颜色、大小等多个参数
- 多种验证码类型: 支持文字、数学公式等不同类型的验证码
- 性能优越: 生成速度快,资源消耗少
- 安全性高: 提供多种反爬虫策略
3. Kaptcha的工作原理
Kaptcha生成验证码的过程主要包括以下几个步骤:
- 生成随机字符串
- 选择字体和颜色
- 添加干扰元素(如背景噪点、扭曲等)
- 渲染图片
4. 如何使用Kaptcha
4.1 添加依赖
首先,在你的Maven项目的pom.XML文件中添加Kaptcha依赖:
<!-- https://mvnrepository.com/artifact/com.github.penggle/kaptcha --> <dependency> <groupId>com.github.penggle</groupId> <artifactId>kaptcha</artifactId> <version>2.3.2</version> </dependency>
4.2 配置Kaptcha
创建一个Kaptcha配置类:
import com.google.code.kaptcha.impl.DefaultKaptcha;
import com.google.code.kaptcha.util.Config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import java.util.Properties;
@Configuration
public class KaptchaConfig {
@Bean
public DefaultKaptcha getDefaultKaptcha() {
DefaultKaptcha defaultKaptcha = new DefaultKaptcha();
Properties properties = new Properties();
// 是否有边框
properties.setProperty("kaptcha.border", "yes");
// 边框颜色
properties.setProperty("kaptcha.border.color", "105,179,90");
// 验证码文本字符颜色
properties.setProperty("kaptcha.textproducer.font.color", "blue");
// 验证码图片宽度
properties.setProperty("kaptcha.image.width", "110");
// 验证码图片高度
properties.setProperty("kaptcha.image.height", "40");
// 验证码文本字符大小
properties.setProperty("kaptcha.textproducer.font.size", "30");
// 验证码存储在session中的key
properties.setProperty("kaptcha.session.key", "code");
// 验证码文本字符长度
properties.setProperty("kaptcha.textproducer.char.length", "4");
// 验证码文本字体样式
properties.setProperty("kaptcha.textproducer.font.names", "宋体,楷体,微软雅黑");
Config config = new Config(properties);
defaultKaptcha.setConfig(config);
return defaultKaptcha;
}
}
4.3 创建验证码Controller
import com.google.code.kaptcha.impl.DefaandroidultKaptcha;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
@RestController
public class CaptchaController {
@Autowired
private DefaultKaptcha defaultKaptcha;
@GetMapping("/captcha")
public void captcha(HttpServletRequest request, HttpServletResponse response) throws Exception {
byte[] captchaOutputStream;
ByteArrayOutputStream imgOutputStream = new ByteArrayOutputStream();
try {
// 生成验证码文字
String verifyCode = defaultKaptcha.createText();
request.getSession().setAttribute("captcha", verifyCode);
BufferedImage challenge = defaultKaptcha.createImage(verifyCode);
ImageIO.write(challenge, "jpg", imgOutputStream);
} catch (IllegalArgumentException e) {
response.sendError(HttpServletResponse.SC_NOT_FOUND);
return;
}
captchaOutputStream = imgOutputStream.toByteArray();
response.setHeader("Cache-Control", "no-store");
response.setHeader("Pragma", "no-cache");
response.setDateHeader("Expires", 0);
python response.setContentType("image/jpeg");
ServletOutputStream responseoutputStream = response.getOutputStream();
responseOutputStream.write(captchaOutputStream);
responseOutputStream.flush();
responseOutputStream.close();
}
}
5. 验证码校验
在用户提交表单android时,你需要验证用户输入的验证码是否正确。以下是一个简单的示例:
@PostMapping("/verify")
public String verifyCaptcha(HttpServletRequest request, @RequestParam("captcha") String captcha) {
String expectedCaptcha = (String) request.getSession().getAttribute("captcha");
if (captcha.equals(expectedCaptcha)) {
return "验证码正确";
} else {
return "验证码错误";
}
}
6. Kaptcha的高级配置
Kaptcha提供了许多高级配置选项,可以根据需求自定义验证码的外观和行为。以下是一些常用的高级配置及其作用:
6.1 去除干扰线
properties.setProperty("kaptcha.noise.impl", "com.google.code.kaptcha.impl.NoNoise");
这个配置可以去除验证码图片中的干扰线,使图片更加清晰。

6.2 水纹效果
properties.setProperty("kaptcha.obscurificator.impl", "com.google.code.kaptcha.impl.WaterRipple");
这个配置会给验证码图片添加水纹效果,增加识别难度。

6.3 自定义验证码字符集
properties.setProperty("kaptcha.textproducer.char.string", "0123456789");
这个配置可以自定义验证码中使用的字符集,例如只使用数字和大写字母。

6.4 调整字符间距
properties.setProperty("kaptcha.textproducer.char.space", "5");
这个配置用于调整验证码字符之间的间距,可以增加或减少难度。

6.5 渐变背景
properties.setProperty("kaptcha.background.impl", "com.google.code.kaptcha.impl.DefaultBackground");
properties.setProperty("kaptcha.background.clear.from", "green");
properties.setProperty("kaptcha.background.clear.to", "yellow");
这些配置可以为验证码图片添加渐变背景,从绿色过渡到黄色。

6.6 鱼眼效果
properties.setProperty("kaptcha.obscurificator.impl", "com.google.code.kaptcha.impl.FishEyeGimpy");
这个配置会给验证码添加鱼眼效果,使字符看起来有扭曲感。

通过组合这些高级配置,你可以创建出各种风格的验证码,既能保证安全性,又能提供良好的用户体验。在实际应用中,建议根据自己的需求和用户反馈来调整这些配置。
6.7 Kaptcha完整配置表清单(V2.3.2)
| 配置名 | 配置作用 | 默认值 |
|---|---|---|
| kaptcha.border | 是否有边框 | yes |
| kaptcha.border.color | 边框颜色 | black |
| kaptcha.border.thickness | 边框粗细 | 1 |
| kaptcha.image.width | 图片宽度 | 200 |
| kaptcha.image.height | 图片高度 | 50 |
| kaptcha.producer.impl | 图片实现类 | com.google.code.kaptcha.impl.DefaultKaptcha |
| kaptcha.textproducer.impl | 文本实现类 | com.google.code.kaptcha.text.impl.DefaultTextCreator |
| kaptcha.textproducer.char.string | 文本集合,验证码值从此集合中获取 | abcde2345678gfynmnpwx |
| kaptcha.textproducer.char.length | 验证码长度 | 5 |
| kaptcha.textproducer.font.names | 字体 | Arial, Courier |
| kaptcha.textproducer.font.size | 字体大小 | 40px |
| kaptcha.textproducer.font.color | 字体颜色 | black |
| kaptcha.textproducer.char.space | 文字间隔 | 2 |
| kaptcha.noise.impl | 干扰实现类 | com.google.code.kaptcha.impl.DefaultNoise |
| kaptcha.noise.color | 干扰颜色 | black |
| kaptcha.obscurificator.impl | 图片样式 | com.google.code.kaptcha.impl.WaterRipple |
| kaptcha.background.impl | 背景实现类 | com.google.code.kaptcha.impl.DefaultBackground |
| kaptcha.background.clear.from | 背景颜色渐变,开始颜色 | light grey |
| kaptcha.background.clear.to | 背景颜色渐变,结束颜色 | white |
| kaptcha.word.impl | 文字渲染器 | com.google.code.kaptcha.text.impl.DefaultWordRenderer |
| kaptcha.session.key | 存储在sessionwww.devze.com中的key | KAPTCHA_SESSION_KEY |
| kaptcha.session.date | 存储在session中的日期 | KAPTCHA_SESSION_DATE |
| kaptcha.noise.impl | 噪点实现类 | com.google.code.kaptcha.impl.DefaultNoise |
| kaptcha.noise.color | 噪点颜色 | black |
| kaptcha.obscurificator.impl | 图片样式 | com.google.code.kaptcha.impl.WaterRipple |
| kaptcha.producer.impl | 图片生成器 | com.google.code.kaptcha.impl.DefaultKaptcha |
| kaptcha.textproducer.impl | 文本生成器 | com.google.code.kaptcha.text.impl.DefaultTextCreator |
| kaptcha.textproducer.char.string | 文本集合 | abcde2345678gfynmnpwx |
| kaptcha.textproducer.char.length | 验证码长度 | 5 |
| kaptcha.word.impl | 文字渲染器 | com.google.code.kaptcha.text.impl.DefaultWordRenderer |
| kaptcha.background.impl | 背景实现类 | com.google.code.kaptcha.impl.DefaultBackground |
| kaptcha.background.clear.from | 背景渐变开始颜色 | light grey |
| kaptcha.background.clear.to | 背景渐变结束颜色 | white |
| kaptcha.image.width | 图片宽度 | 200 |
| kaptcha.image.height | 图片高度 | 50 |
| kaptcha.gibberish.impl | 随机字符实现类 | com.google.code.kaptcha.text.impl.DefaultGibberish |
| kaptcha.wordrenderer.impl | 文字渲染器实现类 | com.google.code.kaptcha.text.impl.DefaultWordRenderer |
注意:
- 某些配置项可能在不同版本的Kaptcha中有所不同。 有些配置项可能重复出现,这是因为它们可能在不同的上下文中使用。
- 在实际使用中,你通常不需要设置所有这些属性,而只需要根据你的需求选择性地设置一些属性。
- 对于实现类的配置项,你可以提供自己的实现类来自定义行为。
- 颜色可以使用英文单词(如"black"、“blue"等)或RGB值(如"255,200,0”)来指定。
7. 安全性考虑
尽管Kaptcha提供了强大的验证码生成功能,但在实际应用中还需要注意以下安全性问题:
验证码使用后立即失效: 一旦验证码被使用或验证,应该立即从session中删除,防止重复使用。
限制验证码的有效期: 设置一个合理的过期时间,比如5分钟,超过这个时间验证码自动失效。
限制验证次数: 对同一个session或IP地址,限制验证码的尝试次数。
结合其他安全措施: 验证码应该是整体安全策略的一部分,可以结合IP限制、用户行为分析等其他安全措施。
动态难度: 可以根据用户的行为动态调整验证码的难度,对可疑用户使用更难的验证码。
8. Kaptcha的优缺点
优点:
- 高度可配置,能满足各种需求
- 性能优秀,生成速度快
- 安全性高,提供多种反爬虫策略
- 与Java生态系统集成良好
缺点:
- 可能会影响用户体验,特别是对视力不佳的用户
- 仍然可能被高级OCR技术破解
- 需要额外的服务器资源来生成和验证
9. 总结
Kaptcha是一个强大而灵活的Java验证码生成库。通过合理的配置和使用,它可以有效地提高web应用的安全性,防止自动化程序的滥用。在实际应用中,我们需要在安全性和用户体验之间找到平衡,并结合其他安全措施,构建一个全面的安全防护体系。
随着技术的发展,验证码可能会逐渐被更先进的身份验证方式所替代,如双因素认证、生物识别等。但在当前阶段,Kaptcha仍然是一个有效的工具,能够为web应用提供必要的保护。
到此这篇关于SpringBoot集成Kaptcha验证码的文章就介绍到这了,更多相关SpringBoot集成Kaptcha验证码内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!







 加载中,请稍侯......
加载中,请稍侯......
精彩评论