目录
- 需求
- 代码
- 1. custom_bottom_datepicker.XML
- 2. Activity.kt
需求
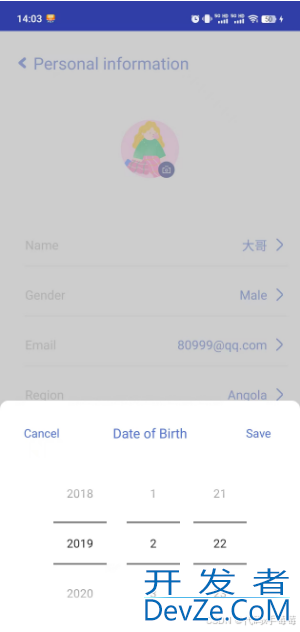
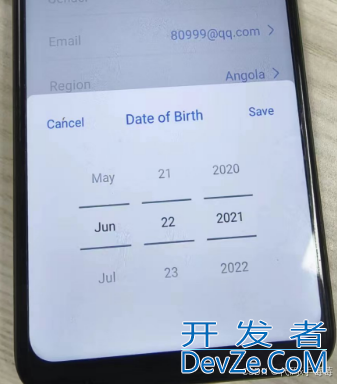
如下图所示, 底部弹出日历组件
原生插件使用的有一个好处是可以根据你的系统语言切换插件内的语言, 刚好我们这个app面向的国外用户, 而产品对日历组件的日期显示有特别要求, 因此这无疑减少了我们切换语言的开发工作量

代码
1. custom_bottom_datepicker.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#98ADABAB">
<RelativeLayout
android:id="@+id/dialog_bottom"
android:layout_width="match_parent"
android:layout_height="320dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/rounded_button_white"
android:padding="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="40dp">
<TextView
android:id="@+id/cancel"
android:layout_width="0dp"
android:layout_weight="1.5"
android:layout_height="38dp"
android:layout_gravity="center_horizontal"
andrpythonoid:text="Cancel"
android:textAllCaps="false"
android:textColor="@color/colorPrimary"
android:textSize="14sp"
android:gravity="center"
/>
<TextView
android:id="@+id/title"
android:layout_width="0dp"
android:layout_weight="5"
android:layout_height="38dp"
android:layout_gravity="center_horizontal"
android:text="Date of Birth"
android:textAllCaps="false"
android:textColor="@color/colorPrimary"
android:textSize="16sp"
android:gravity="center"
/>
<TextView
android:id="@+id/save"
android:layout_width="0dp"
android:layout_weight="1.5"
android:layout_height="38dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="139dp"
android:text="Save"
android:textAllCaps="false"
android:gravity="center"
android:textColor="@color/colorPrimary"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:layophput_width="match_parentjavascript"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:gravity="center_horizontal"
android:orientation="vertical">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
// 这个是最关键的
<DatePicker
android:id="@+id/dp_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:calendarViewShown="false"
android:datePickerMode="spinner"
/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
2. Activity.kt
import Java.util.Date
/**
* 个人信息页
*/
class PersonnalInfoActivity : AppCompatActivity() {
private var year: String? = null
private var month: String? = null
private var day: String? = null
@RequiresApi(Build.VERSION_CODES.N)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_personal_info)
birthday.setOnClickListener {
chooseBirthFun()
}
}
private fun chooseBirthFun() = run {
val userInfo = SharedPrefs.loadUserFromPreferences(this@PersonnalInfoActivity)
val view = layoutInflater.inflate(R.layout.custom_bottom_datepicker, null)
val popupWindow = PopupWindow(
view,
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT,
true
)
// 设置PopupWindow是否能响应外部点击事件
popupWindow.isOutsideTouchable = true
// 设置PopupWindow是否能响应点击事件
popupWindow.isTouchable = true
// 设置PopupWindow弹出窗体的背景
popupWindow.setBackgroundDrawable(
ColorDrawablphpe(
ContextCompat.getColor(
this,
android.R.color.transparent
)
)
)
// 设置PopupWindow从底部弹出
popupWindow.showAtLocation(view, Gravity.BOTTOM, 0, 0)
val save = view.findViewById<TextView>(R.id.save)
val cancel = view.findViewById<TextView>(R.id.cancel)
val dpDate = view.findViewById<DatePicker>(R.id.dp_date);
// 设置默认日期
if (userInfo != null) {
if (userInfo.birthday == "") {
dpDate.init(1970, 0, 1, null);
} else {
year?.let {
(month)?.let { it1 ->
day?.let { it2 ->
dpDate.init(
it.toInt(),
(it1.toInt()) - 1,
it2.toInt(),
null
js )
}
}
};
}
}
save.setOnClickListener {
if (popupWindow.isShowing) {
year = dpDate.getYear().toString()
month = ((dpDate.getMonth() + 1).toString())
day = dpDate.getDayOfMonth().toString()
val birthStr = "${year}-${month}-${day}"
// 此处可以处理选择好的日期
popupWindow.dismiss()
}
}
cancel.setOnClickListener {
if (popupWindow.isShowing) {
popupWindow.dismiss()
}
}
}
}
完成~
到此这篇关于Android Kotlin 实现底部弹框日历组件的文章就介绍到这了,更多相关Android Kotlin底部弹框内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论