目录
- 1.下载Echarts的js文件和jquery.js
- 2.controller里面的代码
- 3.前端代码
- 总结

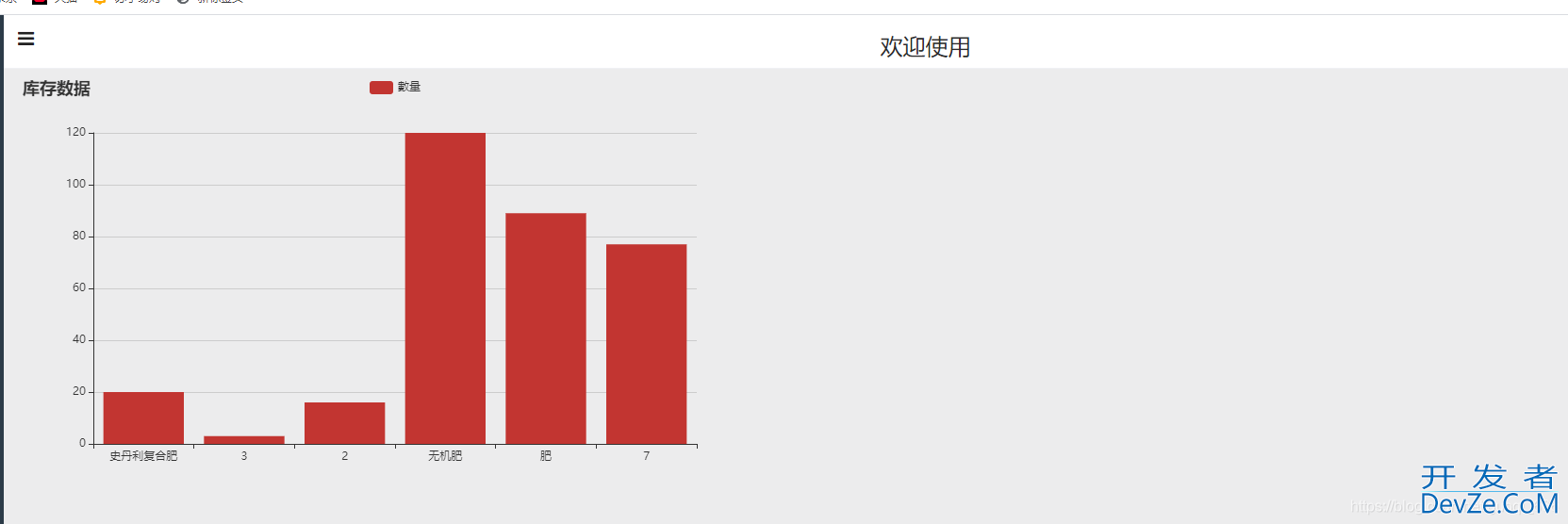
上图是实现的效果图:
Echarts插件,对于图表操控是十分方便的,但是一般生产环境
是把数据通过Json的格式传到html页面,
利用AJAX解析Json,所以我们来模拟一下该过程
1.下载Echarts的js文件和Jquery.js
Echarts地址:http://echarts.baidu.com/download.html
Jquery地址:https://jquery.com/download/
2.controller里面的代码
@RequestMapping(value = "/kucun")
@ResponseBody
public List<PurchasingManagement> kucunData(Model model){
List<PurchasingManagement> purcahseManagements=purchasingManagementService.findAll();
//PurchasingManagement是我pojo中创建的实体
System.err.println(purcahseManagements.toString());
return purcahseManagements;
www.devze.com }
@GetMapping(value http://www.devze.com= "/kucundata")
public String echarts4(Model model){
System.err.println("========开始");
return "purchasing-kucun";
}
3.前端代码
http://localhost:8080/kucundata
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html XMLns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>图表</title>
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"&androidgt;</script>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main"></div>
<script type="text/Javascript">
$(document).ready(function(){
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
//数据加载完之前先显示一段简单的loading动画
myChart.showLoading();
var names=[]; //横坐标数组(实际用来盛放X轴坐标值)
var values=[]; //纵坐标数组(实际用来盛放Y坐标值)
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url : "/kucun", //请求发送到dataActiont处
data : {},
dataType : "json", //返回数据形式为json
success : function(result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (result) {
for(var i=0;i<result.length;i++){
names.push(result[i].nameandnum);
values.push(result[i].purchasingamount);
}
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
title: {
text: '库存数据'
},
tooltip: {},
legend: {
data:['數量']
},
xAxis: {
data: names
},
yAxis: {
type: 'value'
},
sewww.devze.comries: [{
// 根据名字对应到相应的系列
name: '數量',//薪资 series not exists. Legend data should be same with series name or data name.
type: 'bar',
data: values
}]
});
}
},
error : function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
});//end ajax
});
</script>
</body>
</html>
AhzTTYWsOR这是一个很简单的小例子,仔细看看,肯定可以实现的!!!
持久层无论是myBATis,还是jpa都可以的。
就是遍历数据库,然后存入数组,最后传给前端,如此而已。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程客栈(www.devze.com)。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论