目录
- 1. 引言
- 2. 文件切片上传简介
- 3. 技术选型
- 3.1 Spring Boot
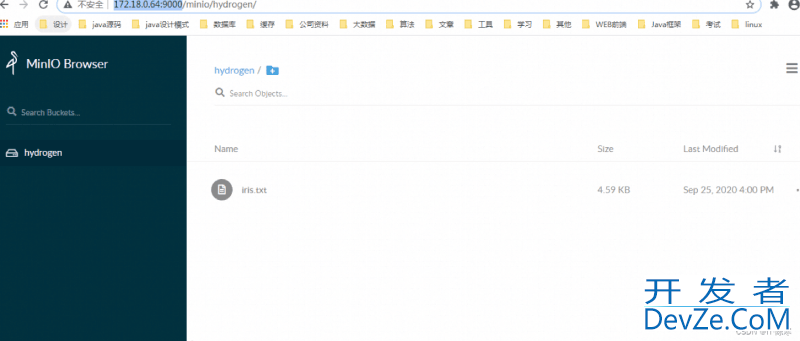
- 3.2 MinIO
- 4. 搭建Spring Boot项目
- 5. 集成MinIO
- 5.1 配置MinIO连接信息
- 5.2 MinIO配置类
- 6. 文件切片上传实现
- 6.1 控制器层
- 6.2 服务层
- 6.3 文件切片上传逻辑
- 7. 文件合并逻辑
- 8. 页面展示
- 9. 性能优化与拓展
- 9.1 性能优化
- 9.2 拓展功能
- 10. 总结
1. 引言
在现代Web应用中,文件上传是一个常见的需求,尤其是对于大文件的上传,如视频、音频或大型文档。为了提高用户体验和系统性能,文件切片上传技术逐渐成为热门选择。本文将介绍如何使用Spring Boot和MinIO实现文件切片极速上传技术,通过将大文件分割成小片段并并行上传,显著提高文件上传速度。

2. 文件切片上传简介
文件切片上传是指将大文件分割成小的片段,然后通过多个请求并行上传这些片段,最终在服务器端将这些片段合并还原为完整的文件。这种方式有助于规避一些上传过程中的问题,如网络不稳定、上传中断等,并能提高上传速度。
3. 技术选型
3.1 Spring Boot
Spring Boot是一个基于Spring框架的轻量级、快速开发的框架,提供了许多开箱即用的功能,适合构建现代化的Java应用。
3.2 MinIO
MinIO是一款开源的对象存储服务器,与Amazon S3兼容。它提供了高性能、高可用性的存储服务,适用于大规模文件存储。

4. 搭建Spring Boot项目
首先,我们需要搭建一个基本的Spring Boot项目。可以使用Spring Initializer(https://start.spring.io/)生成项目骨架,选择相应的依赖,如Web和Thymeleaf。
<!-- pom.XML -->
<dependencies>
<!-- Spring Boot Web -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Thymeleaf模板引擎 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- MinIO Java客户端 -->
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>8.3.3</version>
</dependency>
</dependencies>
5. 集成MinIO
5.1 配置MinIO连接信息
在application.properties中配置MinIO的连接信息,包括服务地址、Access Key和Secret Key。
# application.properties # MinIO配置 minio.endpoint=http://localhost:9000 minio.accessKey=minioadmin minio.secretKey=minioadmin minio.bucketName=mybucket
5.2 MinIO配置类
创建MinIO配置类,用于初始化MinIO客户端。
import io.minio.MinioClient;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class MinioConfig {
@Value("${minio.endpoint}")
private String endpoint;
@Value("${minio.accessKey}")
private String accessKey;
@Value("${minio.secretKey}")
private String secretKey;
@Bean
public MinioClient minioClient() {
return MinioClient.builder()
.endpoint(endpoint)
.credentials(accessKey, secretKey)
.build();
}
}
6. 文件切片上传实现
6.1 控制器层
创建一个文件上传的控制器,负责处理文件切片上传的请求。
import io.minio.MinioClient;
import io.minio.errors.*;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.security.InvalidKeyException;
import java.security.NoSuchAlgorithmException;
@RestController
@RequestMapping("/file")
public class FileController {
@Autowired
private MinioClient minioClient;
@Value("${minio.bucketName}")
private String bucketName;
@PostMapping("/upload")
public String upload(@RequestParam("file") MultipartFile file) {
// 实现文件切片上传逻辑
// ...
return "Upload success!";
}
}
6.2 服务层
创建文件上传服务类,处理文件切片的具体上传逻辑。
import io.minio.MinioClient;
import io.minio.errors.*;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.security.InvalidKeyException;
import java.security.NoSuchAlgorithmException;
@Service
public class FileService {
@Autowired
private MinioClient minioClient;
@Value("${minio.bucketName}")
private String bucketName;
public void uploadFile(String objectName, MultipartFile file) throws IOException, InvalidKeyExcepythonption, NoSuchAlgorithmException, InsufficientDataException, NoResponseException, ErrorResponseException, InternalException, InvalidBucketNameException, XmlParserException, InvalidArgumentException {
// 实现文件切片上传逻辑
// ...
}
}
6.3 文件切片上传逻辑
在服务层的uploadFile方法中实现文件切片上传逻辑。这里使用MinIO的putObject方法将文件切片上传至MinIO服务器。
import io.minio.PutObjectArgs;
import io.minio.errors.*;
import java.io.IOException;
import java.io.InputStream;
import java.security.InvalidKeyException;
import java.security.NoSuchAlgorithmException;
public class FileService {
// 省略其他代码...
public void uploadFile(String objectName, MultipartFile file) throws IOException, InvalidKeyException, NoSuchAlgorithmException, InsufficientDataException, NoResponseException, ErrorResponseException, InternalException, InvalidBucketNameException, XmlParserException, InvalidArgumentException {
InputStream inputStream = file.getInputStream();
long size = file.getSize();
long chunkSize = 5 * 1024 * 1024; // 每片大小5MB
long offset = 0;
while (offset < size) {
long currentChunkSize = Math.min(chunkSize, size - offset);
编程客栈 byte[] chunk = new byte[(int) currentChunkSize];
inputStream.read(chunk);
minioClient.putObject(
PutObjectArgs.builder()
.bucket(bucketName)
.object(objectName)
.stream(inputStream, currentChunkSize, -1)
.build()
);
offset += currentChunkSize;
}
inputStream.close();
}
}
7. 文件合并逻辑
在文件上传完成后,需要将所有的切片文件合并还原为完整的文件。在FileController中增加一个合并文件的接口。
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/file")
public class FileController {
// 省略其他代码...
@Autowired
private FileService fileService;
@PostMapping("/merge")
public String merge(@RequestParam String objectNphpame) {
try {
fileService.mergeFile(objectName);
return "Merge success!";
} catch (Exception e) {
e.printStackTrace();
return "Merge failed!";
}
}
}
http://www.devze.com在FileService中增加合并文件的方法。
import io.minio.CopyObjectArgs;
import io.minio.GetObjectArgs;
import io.minio.PutObjectArgs;
import io.minio.errors.*;
import java.io.IOException;
import java.security.InvalidKeyException;
import java.security.NoSuchAlgorithmException;
public class FileService {
// 省略其他代码...
public void mergeFile(String objectName) throws IOException, InvalidKeyException, NoSuchAlgorithmException, InsufficientDataException, NoResponseException, ErrorResponseException, InternalException, InvalidBucketNameException, XmlParserException, InvalidArgumentException {
Iterable<io.minio.messages.Item> parts = minioClient.listObjects(bucketName, objectName);
// 通过CopyObject将所有分片合并成一个对象
for (io.minio.messages.Item part : parts) {
String partName = part.objectName();
minioClient.copyObject(
CopyObjectArgs.builder()
.source(bucketName, partName)
.destination(bucketName, objectName)
.build()
);
}
// 删除所有分片
for (io.minio.messages.Item part : parts) {
String partName = part.objectName();
minioClient.removeObject(bucketName, partName);
}
}
}
8. 页面展示
在前端页面,使用Thymeleaf模板引擎展示上传按钮和上传进度。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>File Upload</title>
</head>
<body>
<form id="uploadForm" action="/file/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file" id="file" />
<input type="submit" value="Upload" />
</form>
<div id="progress">
<progress id="progressBar" max="100" value="0"></progress>
<span id="percentage">0%</span&phpgt;
</div>
<script>
document.getElementById('uploadForm').addEventListener('submit', function (event) {
event.preventDefault();
var fileInput = document.getElementById('file');
var file = fileInput.files[0];
if (!file) {
alert('Please choose a file.');
return;
}
var formData = new FormData();
formData.append('file', file);
var xhr = new XMLHttpRequest();
xhr.open('POST', '/file/upload', true);
xhr.upload.onprogress = function (e) {
if (e.lengthComputable) {
var percentage = Math.round((e.loaded / e.total) * 100);
document.getElementById('progressBar').value = percentage;
document.getElementById('percentage').innerText = percentage + '%';
}
};
xhr.onload = function () {
document.getElementById('progress').style.display = 'none';
alert('Upload success!');
};
xhr.onerror = function () {
alert('Upload failed!');
};
xhr.send(formData);
document.getElementById('progress').style.display = 'block';
});
</script>
</body>
</html>
9. 性能优化与拓展
9.1 性能优化
并发上传: 利用多线程或异步任务,将文件切片并行上传,提高上传效率。
分布式部署: 将文件存储和应用部署在不同的服务器,减轻单个服务器的负担,提高整体性能。
9.2 拓展功能
断点续传: 支持文件上传中断后的断点续传功能,提高用户体验。
权限控制: 使用MinIO的访问策略进行权限控制,确保文件上传安全性。
10. 总结
通过本文,我们深入了解了如何使用Spring Boot和MinIO实现文件切片上传技术。通过文件切片上传,我们能够提高文件上传的速度,优化用户体验。在实际应用中,我们可以根据需求进行性能优化和功能拓展,使得文件上传系统更加强大和可靠。
以上就是SpringBoot+MinIO实现文件切片极速详解的详细内容,更多关于SpringBoot MinIO文件切片上传的资料请关注编程客栈(www.devze.com)其它相关文章!








 加载中,请稍侯......
加载中,请稍侯......
精彩评论