目录
- android 圆角按钮的实现
Android 圆角按钮的实现
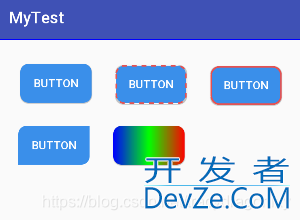
效果图:

1.在res/drawable目录下新建按钮样式文件 btn_normal.XML(正常状态) 和 btn_pressed.xml(按下状态)。
btn_normal.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角的半径 -->
<corners android:radius="10dp"/>
<!-- 填充颜色 -->
<solid android:color="#3a8fea"/>
</shape>
btn_pressed.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角的半径 -->
<corners android:radius="10dp"/>
<!-- 填充颜色 -->
<solid android:color="#0662f5"/>
</shape>
2.在res/drawable目录下新建样式文件 btn_selector.xml 文件,定义按钮的不同状态样式。
btn_selector.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 正常状态 -->
<item android:drawable="@drawable/btn_normal" android:state_pressed="false"/>
<!-- 按下状态 -->
<item android:drawable="@drawable/btn_pressed" android:state_pressed="true"/>
</selector>
3.使用按钮样式。
activity_button.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constrajavascriptint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ButtonActivity">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginStart="30dp"
android:text="button"
android:textColor="#fff"
android:background="@drawable/btn_selector"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
android:background=“@drawable/btn_selector”
其中的btn_selector是我们自定义的xml样式文件。
运行结果图:

4.给圆角按钮加上虚线边框样式。
btn_normal.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角的半径 -->
<corners android:radius="10dp"/>
<!-- 填充颜色 -->
<solid android:color="#3a8fea"/>
<!-- 边框的宽度,每段虚线的长度,和两段虚线之间的间隔和颜色 -->
<strokeCJLiBp
android:width="2dp"
android:dashWidth="6dp"
javascript android:dashGap="6dp"
android:color="#e75050" />
</shape>
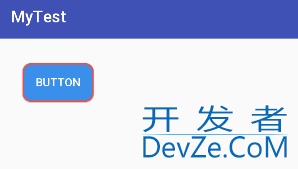
运行结果图:

如果希望按钮边框是实线,那么把dashWidth和dashGap属性去除即可。
实线边框样式:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角的半径 -->
<corners android:radius="10dp"/>
<python;!-- 填充颜色 -->
<solid android:color="#3a8fea"/>
<!-- 实线边框 -->
<stroke
android:width="2dp"
android:color="#e75050" />
</shape>
运行结果图:

5.实现局部圆角样式。
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角的半径,左上/右下实现圆角 -->
<corners
android:topLeftRadius="10dp"
android:bottomRightRadius="10dp"/>
<!-- 填充颜色 -->
<solid android:color="#3a8fea"/>
</shape>
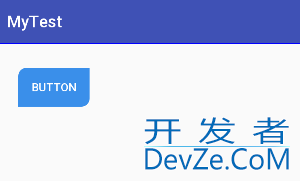
运行结果图:

6.渐变背景色样式。
<gradient android:angle="integer" android:centerX="Float" android:centerY="Float" android:centerColor="integer" android:startColor="color" android:endColor="color" 编程客栈android:gradientRadius="integer" android:type=["linear"|"radial"|"sweep"] android:usesLevel=["true"|"false"] />
angle:角度,当 android:type=“linear”时有效 ,以45度为单位,逆时针方向旋转
centerX:Float。渐变色中心的 X 相对位置( 0-1.0 )。当 android:type=“linear”时无效centerY:Float。渐变色中心的 Y 相对位置( 0-1.0 )。当 android:type=“linear”时无效centerColor:color。可选的颜色,出现在 start 和 end 颜色之间。gradientRadius:Float。渐变色的半径。当 android:type=“radial” 时有效。startcolor:开始的颜色endcolor:结束的颜色type:渐变色的样式。有效值为:“linear”:线性渐变,默认值“radial”:环形渐变。 start 颜色是处于中间的颜色“sweep”:扇形渐变useLevel:Boolean。“ true ”表示可以当作 LevelListDrawable 使用
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角的半径 -->
<corners android:radius="10dp"/>
<!-- 填充颜色 -->
<solid android:color="#3a8fea"/>
<gradient
android:angle="180"
android:startColor="#f00"
android:centerColor="#0f0"
android:endColor="#00f"
android:type="linear"
android:useLevel="true"/>
</shape>
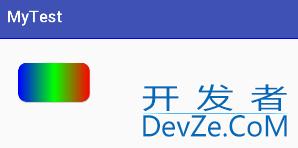
运行结果图:

到此这篇关于Android 圆角按钮的实现的文章就介绍到这了,更多相关android 圆角按钮内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论