目录
- 一、前言
- 二、演示
一、前言
在做网页的时候,会经常遇到一个问题,那就是如何在前端访问图片,还有就是图片应该如何存?存在数据库,然tGZnu后直接把文件发给前端?数据库表示:“哥们你可真行,我快装不下了”。比较好一点的做法就是把图片存在本地*(ps:这里不考虑云存储)*,然后数据库存该文件的路径。这样一来前端如何访问这个文件呢?我们都知道在SpringBoot项目中,静态资源都存放在static目tGZnu录下,使得前端可以通过URL来访问这些资源,现在我们就需要将文件系统的文件路径与 URL 建立一个映射关系python,把文件系统中的文件当成我们的静态资源即可。下面开始演示:
二、演示
本篇的重点是如何通过 URL 来访问服务器的文件系统中的文件,这里就不使用数据库了。
- 我们创建一个
SpringBoot项目,依赖如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
- 在
static目录下,我们可以直接通过URL来访问,该目录下有一个/image/avatar.png文件


我们现在的目标是:假设在D/image目录下有一个图片,如何直接通过URL来访问本地文件呢?
- 在
application.properties配置文件中定义图片存放的位置
# 图片保存路劲 imagepath=D:/image/
- 创建一个类实现
WebMvcConfigurer接口并重写addResourceHandlers方法。
@Configuration
public class InterceptorConfig implements WebMvcConfigurer {
@Value("${imagepath}")
private String imagePath;//从配置文件中获取文件路径
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/image/**")
.addResourceLocations("file:" + imagePath);
}
}
addResourceHandler("/image/**"):定义了一个URL模式,即以"/image/"开头的请求路径。任何匹配该模式的请求都将被映射到相应的静态资源。.addResourceLocations("file:" + imagepath):指定了实际存储静态资源的文件系统路径,"file:"前缀告诉Spring MVC,这是一个文件系统路径。- 这段代码的作用是告诉
Spring MVC,当接收到以"/image/"开头的请求时,去指定的文件系统路径imagepath(D/image/)查找对应的静态资源。例如:当请求"/image/test.jpg"时,Spring MVC将会尝试在"phpD/image/"目录下查找并返回"test.jpg"这个文件作为响应。
- 在
"D/image/"下保存一个图片

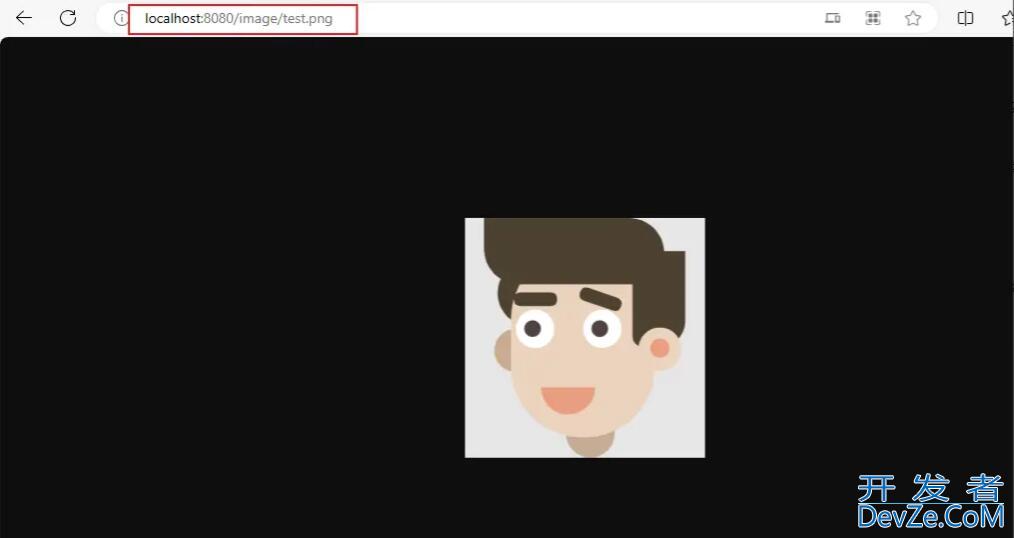
- 访问
http://localhost:8080/image/test.png

可以看到映射成功了,其实在数据库中存的就是"/image/"+imageName。如果你要将项目部署到linux服务器上,需要把文件目录修改成Linux系统的,比如:
image编程path=/root/soft/images/
到此这篇关于SpringBoot 项目中的图片处理策略:本地存储与路径映射的文章就介绍到这了,更多相关SpringBoot 本地存储与路径映射内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!








 加载中,请稍侯......
加载中,请稍侯......
精彩评论