目录
- 方法一
- spring注解@CrossOrigin不起作用的原因
- 方法二
- 跨域测试方法
方法一
(此方法maven install需jdk1.8版本+):
Spring Framework 4.2 GA为CORS提供了第一类支持,使您比通常的基于过滤器的解决方案更容易和更强大地配置它。所以springMVC的版本要在4.2或以上版本才支持@CrossOrigin ;
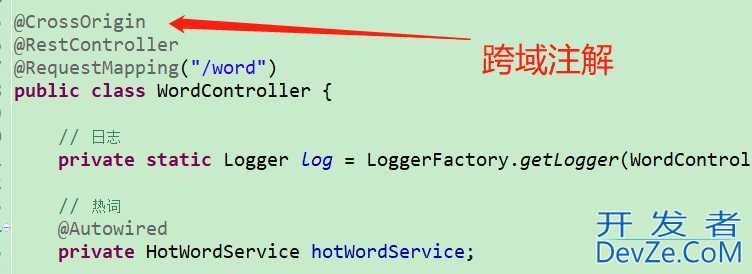
springBoot跨域注解 : @CrossOrigin
在controller控制类上方加注解;

spring注解@CrossOrigin不起作用的原因
1、是springMVC的版本要在4.2或以上版本才支持@CrossOrigin
2、非@CrossOrigin没有解决跨域请求问题,而是不正确的请求导致无法得到预期的响应,导致浏览器端提示跨域问题。
3、在Controller注解上方添加@CrossOrigin注解后,仍然出现跨域问题,解决方案之一就是:
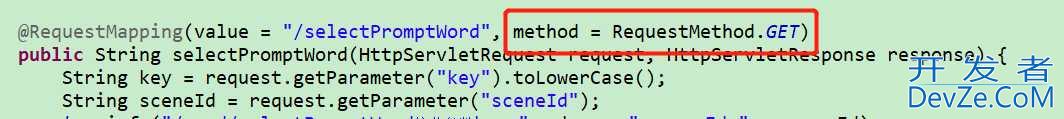
在@RequestMapping注解中没有指定Get、Post方式,具体指定后,问题解决。
类似代码如下:

方法二
(配置类方法):
package org.richinfo.se_service_assistant.common;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigur编程客栈ationSource;
import org.springframework.web.filter.Cowww.devze.comrsFilter;
/**
* 配置类,允许接口跨域访问
* @author syw
*
*/
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); //允许任何域名
corsConfiguration.addAllowedHeader("*"); //允许任何头
corsConfiguration.addAllowedMethod("*"); //允许任何方法
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); //注册
return new CorsFilter(source);
}
}
跨域测试方法
自己测试跨域的时候一致都是写一个单独的项目,用不同的端口运行起来调自己项目中的接口,这样比较麻烦
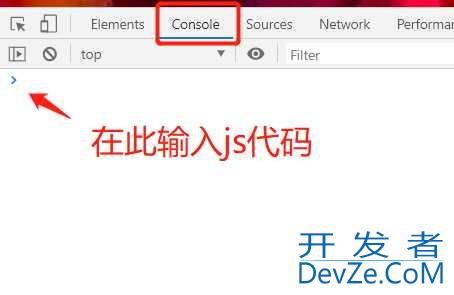
有一种简单的方法,打开浏览器的调试模式,在console下输入js代码即可

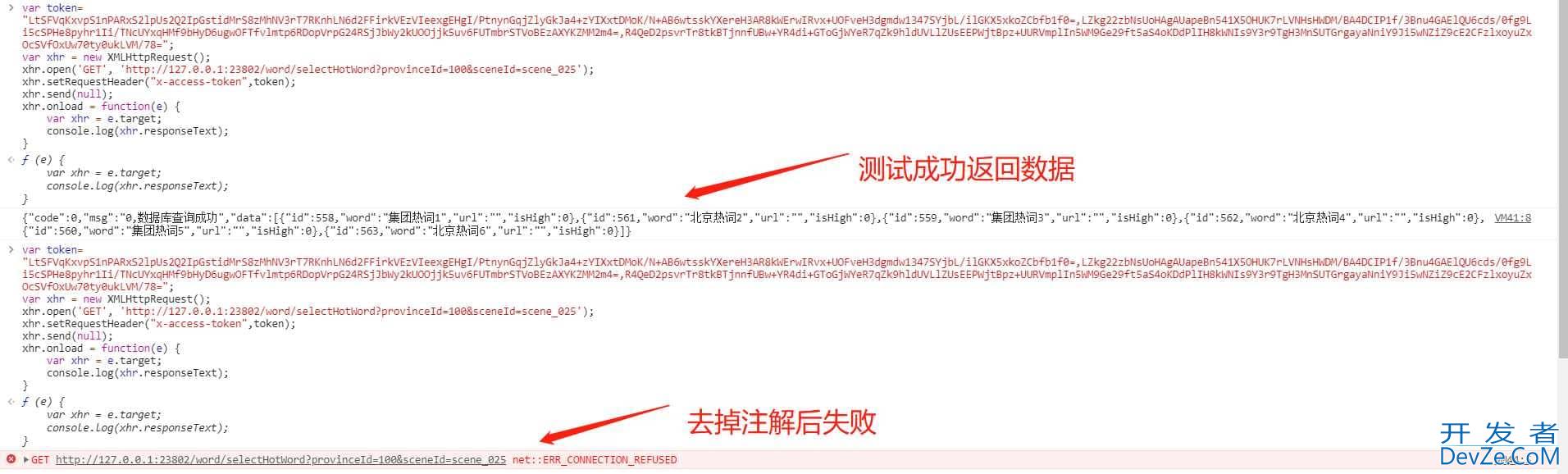
输入以下js代码:
没有token验证的可以去掉token设置
var token= "LtSFVqKxVPS1nPARxS2lpUs2Q2IpGstidMrS8zMhNV3rT7RKnhLN6d2FFirkVEzVIeexgEHgI/PtnynGqjZlyGkJa4+zYIXxtDMoK/N+AB6wtsskYXereH3AR8kWErwIRvx+UOFveH3dgmdw1347SYjbL/ilGKX5xkoZCbfb1f0=,LZkg22zbNsUoHAgAUapeBn541X5OHUK7rLVNHsHWDM/BA4DCIP1f/3Bnu4GAElQU6cds/0fg9Li5cSPHe8pyhr1Ii/TNcUYxqHMf9bHyD6ugwOFTfvlmtp6RDopVrpG24RSjJbWy2kUOOjjk5uv6FUTmbrSTVoBEzAXYKZMM2m4=,R4QeD2psvrTr8tkBTjnnfUBw+Y编程客栈R4di+GToGjWYeR7qZk9hldUVLlZUsEEPWjtBpz+UURVmplIn5WM9Ge29ft5aS4oKDdPlIH8kWNIs9Y3r9TgandroidH3MnSUTGrgayaNniY9Ji5wNZiZ9cE2CFzlxoyuZxOcSVfOxUw70ty0ukLVM/78=";
var xhr = new XMLHttpRequest();
xhr.open(‘GET‘, ‘http://127.0.0.1:23802/word/selectHotWord?provinceId=100&sceneId=scene_025‘);
xhr.setRequestHeader("x-Access-token",token);
xhr.send(null);
xhr.onload = function(e) {
var xhr = e.targandroidet;
console.log(xhr.responseText);
}

到此这篇关于SpringBoot的跨域注解@CrossOrigin解析的文章就介绍到这了,更多相关跨域注解@CrossOrigin内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!








 加载中,请稍侯......
加载中,请稍侯......
精彩评论