目录
- 一、概android述
- 二、基础知识
- 1、QCompleter
- 2、QStyledItemDelegate
- 三、UI界面搭建
- 四、具体实现
- 五、实现效果
一、概述
在Qt中,可以通过QComboBox和QLineEdit实现模糊查询的功能。模糊查询是指根据用户输入的文本,在下拉框的选项中进行模糊匹配,并动态地显示匹配的选项。
二、基础知识
1、QCompleter
(1)QCompleter 是 Qt 框架中提供的一个用于自动补全和模糊搜索的类。QCompleter 可以与输入框(如 QLineEdit)一起使用,为用户输入的文本提供自动补全的功能。
(2)QCompleter 的主要作用是为一个模型(例如 QStringListModel 或 QStandardItemModel)提供自动补全的功能。它可以根据用户在输入框中输入的文本,动态地过滤模型中的项,并将过滤结果作为候选项显示在输入框下方的弹出窗口中。
2、QStyledItemDelegate
(1)QStyledItemDelegate 是 Qt 框架中提供的一个用于自定义绘制和编辑每个项的委托类。它可以与诸如 QListView、QTableView、QTreeView 等控件一起使用,用于自定义项的外观和编辑行为。
(2)QStyledItemDelegate 的主要作用是控制视图中每个项的绘制和编辑方式,以实现自定义的外观和交互效果。
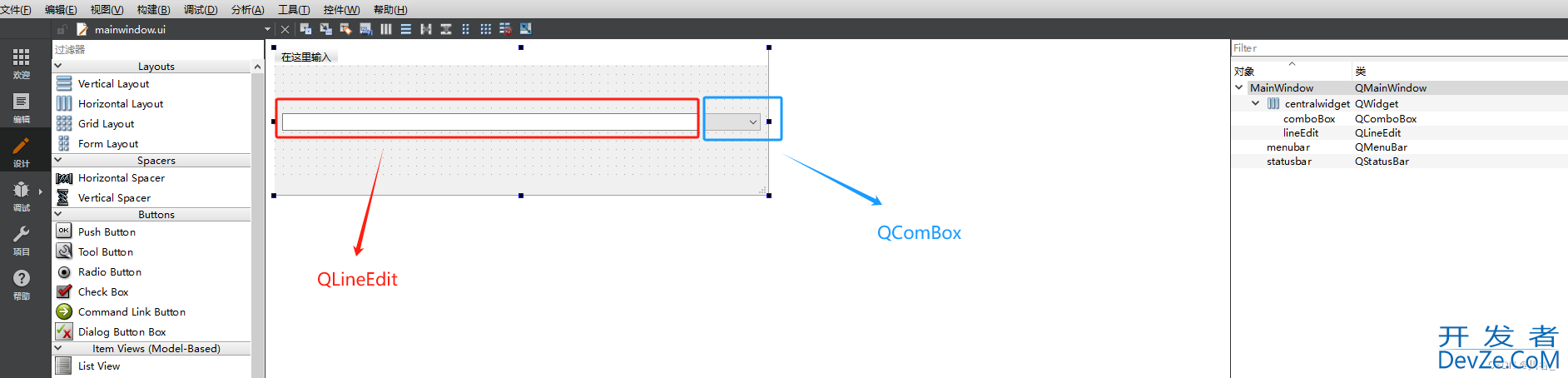
三、UI界面搭建

四、具体实现
1、MainWindow.h文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QEvent>
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NphpAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
http://www.devze.com~MainWindow();
//模糊搜索
void obscureSearch();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
2、MainWindow.cpp文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QCompleter>
#include <QListView>
#include <QStyledItemDelegate>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
obscureSearch();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::obscureSearch()
{
QStringList list;
list << "RCV_01" << "RCV_02" << "RCV_03" << "RCV_04";
ui->comboBox->addItems(list);
QString style = QString("QListView {"
"font-family: \javascript"Arial\";"
"font-size: 13px; "
"outline: 0px;}"
"QListView::item {"
"padding: 3px 0x 3px 5px;"
"border-width: 0px;}"
"QListView::item:selected {"
"background-color: #004EA2;}"
"QListView::item:hover {"
"background-color: #E5F1FB}");
ui->comboBox->setView(new QListView());
ui->comboBox->setEditable(true);
ui->comboBox->setLineEdit(ui->lineEdit);
ui->comboBox->setMaxVisibleItems(5);
ui->comboBox->view()->setStyleSheet(style);
QCompleter *pCompleter = new QCompleter(list, this);
QStyledItemDelegate *d = new QStyledItemDelegate;
pCompleter->popup()->setItemDelegate(d);
pCompleter->popup()->setStyleSheet(style);
pCompleter->setCaseSensitivity(Qt::CaseInsensitive);
ui->comboBox->setCompleter(pCompleter);
ui->lineEdit->setCompleter(pCompleter);
ui->lineEdit->clear();
}
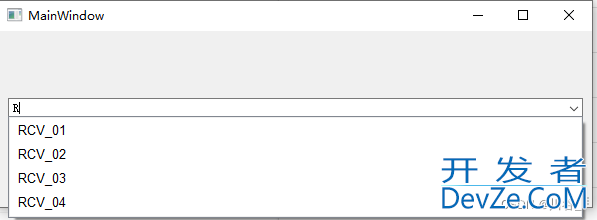
五、实现效果

到此这篇关于QT使用QComBox和QLineEdit实现模糊查询功能的文章就介绍到这android了,更多相关QT模糊查询内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论