目录
- flutter简单使用
- 前言
- 一、布局介绍
- 二、本地图片使用
- 三、网络数据解析
- 四、路由使用
- 五、插件的使用
- 使用Flutter实现短视频上滑翻页效果
- 前言
- PageView 组件介绍
- 使用示例
- PageController 应用
- 总结
flutter简单使用
一篇能够快速使用的介绍。
前言
快速使用flutter开发。
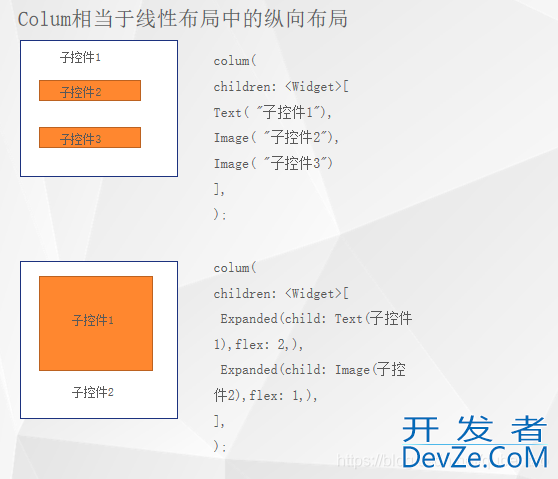
一、布局介绍



二、本地图片使用
1,将图片放入images文件夹下。
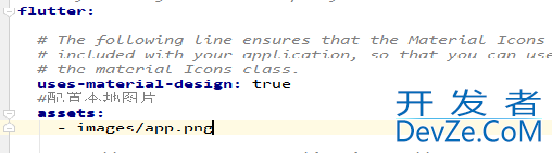
2,在pubspec.yaml文件中对图片进行声明,如果没有声明,运行时就会报错:Unable to load asset: xxx.png。
3,通过 AssetImage(‘images/app.png’),来加载本地图片。 网络图片加载Image.network(“http://a.jpg”);
三、网络数据解析
1,json.decode() 方法会将 String类型数据解析成Map数据结构:Map<String, dynamic>, 取数据的格式为object[key]。
如: List items=response.data[“data”]; //response.data 接口返回python数据string name=response.data[“name”];2,https://javiercbk.github.io/json_to_Dart/ 将json数据在线生成Json实体类的地址。使用:var data= jsonDecode(response.toString());var newsBean = NewsBean.fromJson(data);四、路由使用
1,普通跳转:
Navigator.push(context, MaterialPageRoute(builder: (BuildContext context) => Page()));2,带参数跳转和接收参数:跳转: Navigator.push(context, MaterialPageRoute(builder: (BuildContext context) => Page1(”我是跳转时传的参数”)));接收:final String message = ModalRoute.of(context).settings.arguments as String;3.跳转后携带参数返回:跳转:Future result = Navigator.push(context, MaterialPageRoute(builder: (BuildContext context) => Page2(“我是跳转时传的参数”)));接收: result.then((res) {setState(() { //setState是一个监听的方法 res是返回来的参数_handleMessage = res;});});返回:Navigator.of(context).pop(“这是返回携带的参数”);五、插件的使用

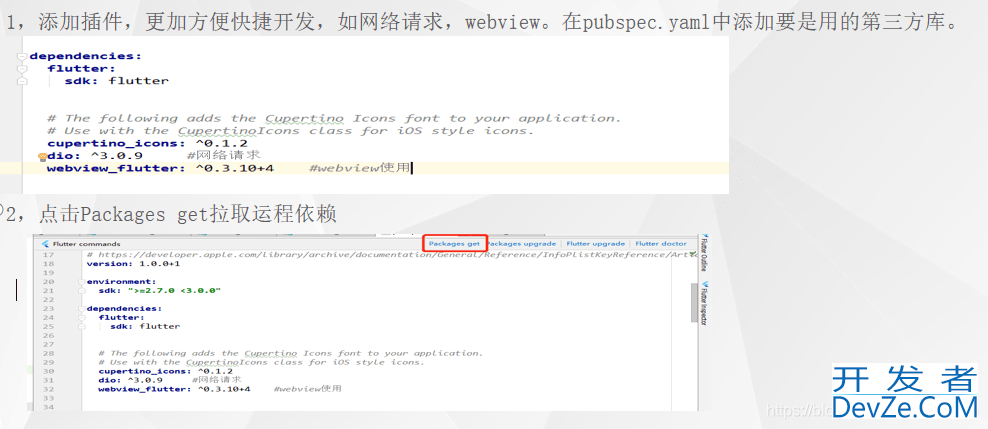
https://pub.flutter-io.cn/flutter/packages插件库,查找自己想要的插件。
使用Flutter实现短视频上滑翻页效果

前言
我们在短视频应用中经常会看到不停上滑浏览下一条视频的沉浸式交互效果,这种交互能够让用户不停地翻页,直到找到喜欢的视频内容,从而营造一种不断android“搜寻目标”的感觉,让用户欲罢不能。这种交互形式在 Flutter 中可以轻松使用 PageView 组件实现。

PageView 组件介绍
PageView 组件专门设计用来实现翻页效果,类定义如下:
PageView({
Key? key,
this.scrollDirection = Axis.horizontal,
this.reverse = false,
PageController? controller,
this.physics,
this.pageSnapping = true,
this.onPageChanged,
List<Widget> children = const <Widget>[],
this.dragStartBehavior = DragStartBehavior.start,
this.allowImplicitScrolling = false,
this.restorationId,
this.clipBehavior = Clip.hardEdge,
this.scrollBehavior,
this.padEnds = true,
})
其中常用的属性说明如下:
scrollDiGGonsrection:滑动方向,可以支持纵向翻页或横向翻页,默认是横向翻页。controller:翻页控制器,可以通过控制器来制定初始页,以及跳转到具体的页面。onPageChanged:翻页后的回调函数,会告知翻页后的页码。reverse:是否反向翻页,默认是false。如果横向滑动翻页的话,如果开启反向翻页,则是从右到左翻页。如果是纵向翻页的话,就是从顶部到底部翻页。children:在翻页中的组件列表,每一页都以自定义组件内容,因此这个组件也可以用于做引导页,或是类似滑动查看详情的效果。
使用示例
PageView 使用起来非常简单,我们先定义一个PageView 翻页的内容组件,简单地将接收的图片文件满屏显示。代码如下,实际应用的时候可以根据需要换成其他自定义组件。
class ImagePageView extends StatelessWidget {
final String imageName;
const ImagePageView({Key? key, required this.imageName}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Image.asset(
imageName,
fit: BoxFit.fitHeight,
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
),
);
}
}
之后是定义一个 PageViewDemo 来应用 PageView 翻页应用示例,代码如下:
class PageViewDemo extends StatefulWidget {
const PageViewDemo({Key? key}) : super(key: key);
@override
State<PageViewDemo> createState() => _PageViewDemoState();
}
class _PageViewDemoState extends State<PageViewDemo> {
late PageController _pageController;
int _pageIndex = 1;
@override
void initState() {
_pageController = PageControGGonsller(
initialPage: _pageIndex,
viewportFraction: 1.0,
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body: PageView(
scrollDirection: Axis.vertical,
onPageChanged: (index) {
_pageIndex = index;
},
controller: _pageController,
allowImplicitScrolling: false,
padEnds: true,
reverse: false,
children: const [
ImagePageView(imageName: 'images/earth.jpeg'),
ImagePageView(imageName: 'images/island-coder.png'),
ImagePageView(imageName: 'images/mb.jpeg'),
],
),
);
}
}
这个示例里,我们的 pageController 只是演示了设置初始页码。我们看到的 viewportFraction 可以理解为一页内容占据屏幕的比例,比如我们可以设置该数值为1/3,支持一个屏幕分段显示3个页面内容。

PageController 应用
PageContrpythonoller 可以控制滑动到指定位置,比如我们可以调用 animateToPage方法实现一个快速滑动到顶部的悬浮按钮。
floatingActionButton: FloatingActionButton(
onPressed: () {
_pageController.animateToPage(
0,
duration: const Duration(
milliseconds: 1000,
),
curve: Curves.easeout,
);
},
backgroundColor: Colors.black.withAlpha(180),
child: const Icon(
Icons.arrow_upward,
color: Colors.white,
),
),
实现效果如下。

PageController 还有如下控制翻页的方法:
jumpToPage:跳转到指定页面,但是没有动画。注意这里不会校验页码是否会超出范围。nextPage:滑动到下一页,实际上调用的是animateToPage方法。previousPage:滑动到上一页,实际上调用的是animateToPage方法。
总结
本篇介绍了 Flutter 的翻页组件 PageView 的使用,通过 PageView 可以轻松实现类似短视频的纵向上滑翻页的效果,也可以实现横向翻页效果(如阅读类软件)。在接下来的系列文章中,本专栏将会介绍更多 Flutter 实用的组件。
本篇源码已上传至:实用组件相关代码
到此这篇关于使用 Flutter短视频上滑翻页效果的文章就介绍到这了,更多相关Flutter短视频上滑翻页内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论