目录
- 什么是Swagger
- Annotation
- 结合Swagger和php
- Swagger-UI
- 设置中文
- API列表默认展开
- 去掉ERROR提示
- 折腾成果
- 自定义Swagger UI
在PHPer中,很多人听说过Swagger,部分人知道Swagger是用来做API文档的,然而只有少数人真正知道怎么正确使用Swagger,因为PHP界和Swagger相关的资料实在是太少了。所以鄙人斗胆一试,希望能以本文帮助到大家了解Swagger,从此告别成天用Word、Markdown折腾API文档的日子。
什么是Swagger
Swagger is a simple yet powerful representation of your RESTful API. With the largest ecosystem of API tooling on the planet, thousands of developers are supporting Swagger in almost every modern programming language and deployment environment. With a Swagger-enabled API, you get interactive documentation, client SDK generation and discoverability.
Swagger是一种简单、强大的RESTful API表现形式。
其拥有地球上最大的API工具生态环境,无数程序员在几乎所有主流语言和开发环境中添加了对Swagger的支持。只要你的API添加对Swagger的支持,你就等于拥有了可交互的API文档,SDK代码生成以及外部使用友好的API。
- Swagger.io首页
写了这么一堆貌似很屌的话,所以……Swagger到底是个啥?是一套代码还是一个软件呢?
其实和官网高度概括的描述一样,Swagger是一种通用的、和编程语言无关的API的描述规范。只要开发者在自己的API之上添加符合Swagger规范的描述,就能利用上Swagger丰富的生态,找到符合自己开发语言的工具去做很多事:比如最常用的生成API文档,或者生成返回假数据的服务端基础代码等等。
人类的文字便是一种规范,人理解了文字的规范就可以进行阅读,机器按照规范也可以进行文字识别,武林秘籍可以写成文字让所有人练习,人的思想也可以写成文字进行传播。人类的很多经典书籍都被翻译成了多国文字,Swagger的描述同样也支持用YAML、XML或jsON来表示,含义都是一致的。Swagger UI通过任意一种形式的Swagger描述信息就能渲染出酷炫的API文档,服务端接口代码生成工具也能通过这个描述信息生成Controller代码,围绕着Swagger,一个强大的API生态环境就出现了。
那么就是说,以前我用Markdown写文档,现在我用YAML/XML/JSON写文档就行了?
是的,但Swagger功能不止如此。使用Swagger可以分为两种情况:
项目未开始,需要先定义好API使前端和后端能够同时开发;
API已完成,需要提供文档;
第二种情况,我们确实可以直接开始编写一个JSON或者YAML文件来描述现有的API(使用Swagger-Editor),不过这里我们主要介绍第一种情况,全方位感受Swagger。
继续之前,我们先介绍一下另一个东西(也许这么多新概念就是把大家弄晕了的原因……找到Swaager的应用最佳实践需要一点点时间,请继续看)。
Annotation
Annotation是Java引入的一个概念,简单来说就是用来给对应的源代码添加额外的元数据(关于数据的更详细的数据)的一种语法。Annotation本身不影响代码的执行,只能通过额外的工具解析或执行,通常用来提供代码检查、数据类型标注等功能。由于Annotation的强大,很多编程语言都引入了这个概念,包括PHP。
那么,如果我们能将Swagger的描述用Annotation的方式直接写在Controller上,岂不是既方便又好维护?
结合Swagger和PHP
在PHP中使用Swagger,我们需要一个工具去编写和解析Annotation到Swagger的描述(例如JSON形式),Swagger丰富的生态不是吹的,这里我们直接使用前人写好的swagger-php。而编写API我们则使用Laravel框架(5.1)。当然,swagger-php本身和用哪种框架开发是没关系的。
首先在Laravel项目中安装swagger-php:
$ composer require zircote/swagger-php
接着定义一个Controller用来测试:
$ artisan make:controller SwaggerController --plain
在Controller中加上两个方法:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;http://www.devze.com
use App\Http\Controllers\Controller;
class SwaggerController extends Controller
{
/**
* 返回JSON格式的Swagger定义
*/
public function getJSON()
{
}
/**
* 假设是项目中的一个API
*/
public function getMyData()
{
}
}
相应的,我们增加路由配置:
<?php
Route::group(['prefix' => 'swagger'], function () {
Route::get('json', 'SwaggerController@getJSON');
Route::get('my-data', 'SwaggerController@getMyData');
});
我们先实现getJSON方法,使其能够返回合法的Swagger定义:
<?php
// ...
/**
* 返回JSON格式的Swagger定义
*
* 这里需要一个主`Swagger`定义:
* @SWG\Swagger(
* @SWG\Info(
* title="PHP Laravel 使用phpSwagger生成API文档(基本概念和环境搭建)",
* version="1.0.0"
* )
* )
*/
public function getJSON()
{
// 你可以将API的`Swagger Annotation`写在实现API的代码旁,从而方便维护,
// `swagger-php`会扫描你定义的目录,自动合并所有定义。这里我们直接用`Controller/`
// 文件夹。
$swagger = \Swagger\scan(app_path('Http/Controllers/'));
return response()->json($swagger, 200);
}
// ...
访问一下/swagger/json,如果我们看到下面的返回就说明搭建成功了:
{"swagger":"2.0","info":{"title":"\u6211\u7684`Swaggerjs`API\u6587\u6863","version":"1.0.0"},"paths":{},"definitions":{}}
然后我们来定义项目中的API接口:
<?php
// ...
/**
* 假设是项目中的一个API
*
* @SWG\Get(path="/swagger/my-data",
* tags={"project"},
* summary="拿一些神秘的数据",
* description="请求该接口需要先登录。",
* operationId="getMyData",
* produces={"application/json"},
* @SWG\Parameter(
* in="query",
* name="reason",
* type="string",
* description="拿数据的理由",
* required=true,
* ),
* @SWG\Response(rhttp://www.devze.comesponse="default", description="操作成功")
* )
*/
public function getMyData()
{
//todo 待实现
}
// ...
虽然API还没有真正实现,但是我们的第一个API文档已经完成了(后面我们在讲每个Annotation的含义)!来看看python现在JSON接口的输出内容:
{"swagger":"2.0","info":{"title":"\u6211\u7684`Swagger`API\u6587\u6863","version":"1.0.0"},"paths":{"\/swagger\/my-data":{"get":{"tags":["project"],"summary":"\u62ff\u4e00\u4e9b\u795e\u79d8\u7684\u6570\u636e","description":"\u8bf7\u6c42\u8be5\u63a5\u53e3\u9700\u8981\u5148\u767b\u5f55\u3002","operationId":"getMyData","produces":["application\/xml","application\/json"],"parameters":[{"name":"reason","in":"query","description":"\u62ff\u6570\u636e\u7684\u7406\u7531","required":true,"type":"string"}],"responses":{"default":{"description":"\u64cd\u4f5c\u6210\u529f"}}}}},"definitions":{}}
Swagger-UI
当然,如果直接把这个甩给前端同学,他们一定会一脸懵逼看着你的……为了把JSON定义转化为可以阅读和交互的API,我们还需要用到Swagger-UI。Swagger-UI是一套不依赖后端的纯html程序,只需要将之前输出JSON的接口地址给它,就能得到一个强大的API文档了。为了避免请求跨域问题,我们将Swagger-UI部署在项目的public/swagger-ui/文件夹中。安装非常简单,直接在github上下载压缩包,解压缩之后将dist/文件夹下的所有内容放到public/swagger-ui/就行了。
在访问之前,我们先改一下Swagger-UI默认请求的接口地址,打开public/swagger-ui/index.html,找到以下代码:
<script type="text/javascript">
$(function () {
var url = window.location.search.match(/url=([^&]+)/);
if (url && url.length > 1) {
url = decodeURIComponent(url[1]);
} else {
url = "http://petstore.swagger.io/v2/swagger.json"; // 就是这一行
}
// ...
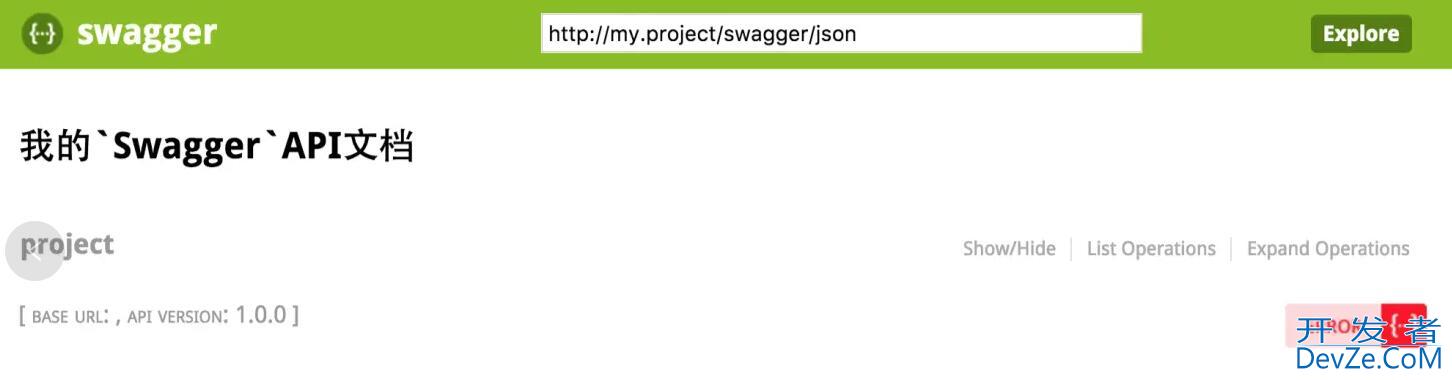
将url改成我们自己接口的地址,例如http://my.project/swagger/json。打开浏览器,访问/swagger-ui/,就能看到API文档了:

高大上的界面
在这个高大上的API文档上稍微玩一会儿,你可能冒出几个问题:
有没有中文支持?
每次都要点一次才能展开API列表好麻烦,能默认展开吗?
右下角那个
ERROR是什么意思?
可能你还有更多问题,但我们先说这三个吧…
设置中文
Swagger-UI支持多国语言,还是打开swagger-ui/index.html,大约在30行左右:
// ...
<!-- Some basic translations -->
<!--<script src='lang/translator.js' type='text/javascript'></script>-->
<!--<script src='lang/ru.js' type='text/javascript'></script>-->
<!-- <script src='lang/en.js' type='text/javascript'></script> -->
// ...
我们改为:
// ...
<!-- Some basic translations -->
<script src='lang/translator.js' type='text/javascript'></script>
<script src='lang/zh-cn.js' type='text/javascript'></script>
// ...
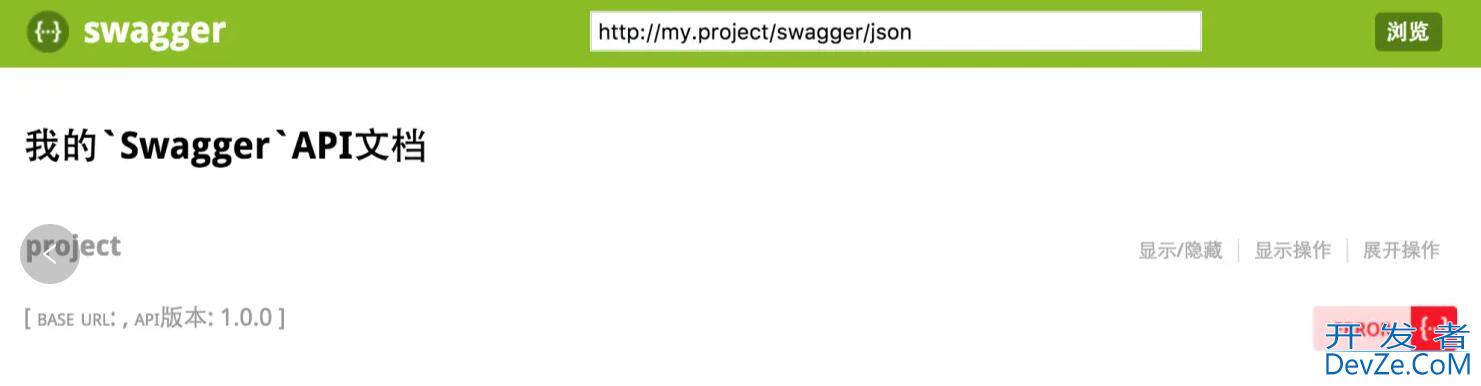
这样就会变成中文了:

亲切的中文界面
API列表默认展开
大概在swagger-ui/index.html的74行左右有以下代码:
// ...
onFailure: function(data) {
log("Unable to Load SwaggerUI");
},
docExpansion: "none", // 这一行就是用来设置文档默认展开层级的
jsonEditor: false,
// ...
这个配置有三个值:
none折叠所有内容list展开所有分组的API列表full展开所有分组的API列表以及每个API的请求细节
一般来说设置为list就可以了。
去掉ERROR提示
Swagger-UI默认会将你的接口JSON传给swagger.io进行格式验证,然后对于我们已经使用了swagger-php的项目来说基本不需要(因为写错了Annotation的话会造成Swagger JSON接口报错),而且内部项目有时也不方便暴露,所以我们可以关闭验证功能来去除右下角的ERROR提示图标。这个配置并不存在于swagger-ui/index.html中,我们需要手动在Swagger UI声明时设置一个新参数:
// ...
window.swaggerUi = new SwaggerUi({
// ...
validatorUrl: null, //添加这个配置
});
// ...
再次刷新之后验证提示就彻底消失了。
如果你需要这个验证提示,但又不想使用swagger.io的公用服务,你也可以自己搭建一个,点这里查看Swagger Validator Badge的使用方法。
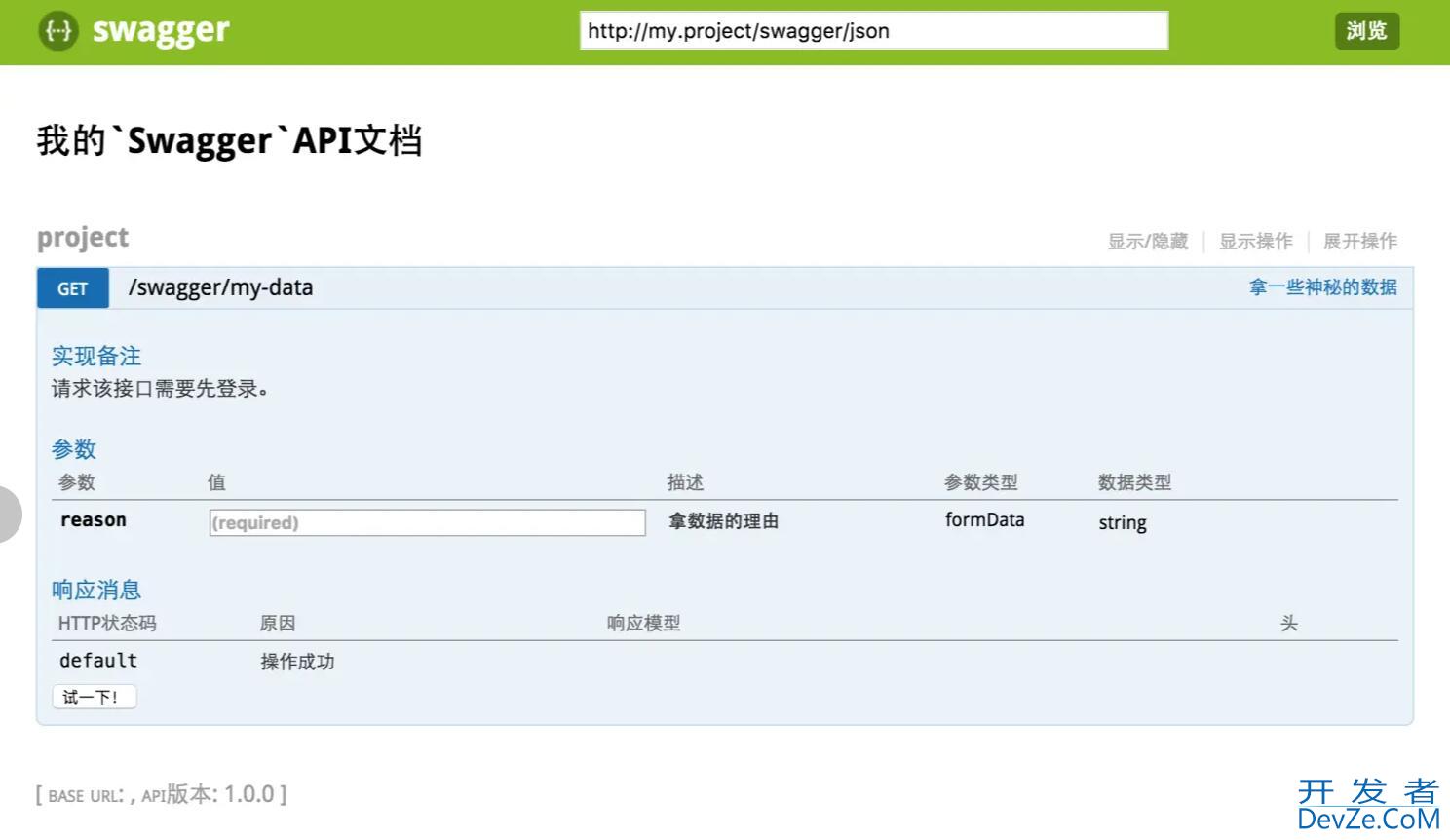
折腾成果

折腾后的成果
自定义Swagger UI
Swagger UI本身提供了很多配置和参数供用户自定义,点这里查看,大家可以随意发挥。
到此这篇关于PHP Laravel 使用Swagger生成API文档(基本概念和环境搭建)的文章就介绍到这了,更多相关PHP Laravel 生成API文档内容请搜索编程客栈(www.devze.com)以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程客栈(www.devze.com)!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论