目录
- 前言
- 最终实现效果图
- 后端实现
- 主界面
- 检测函数
- 检测结果显示
- 前端实现
- 主界面(index1.html)
- 显示图片界面(showimage.html)
- 总结
前言
最近,老板让写一个程序把yolov5检测模型部署到web端,在网页直接进行目标检测。经过1个星期的努力,终于实现基本功能(累晕了)。网上查阅了很多资料,发现很多的技术比较复杂,当然他们的页面都比较漂亮,然后我打算自己写一篇简单记录一下哈哈。进入正题,该项目完全由python的轻量级web框架flask完成,其实有一点js代码,简单易懂
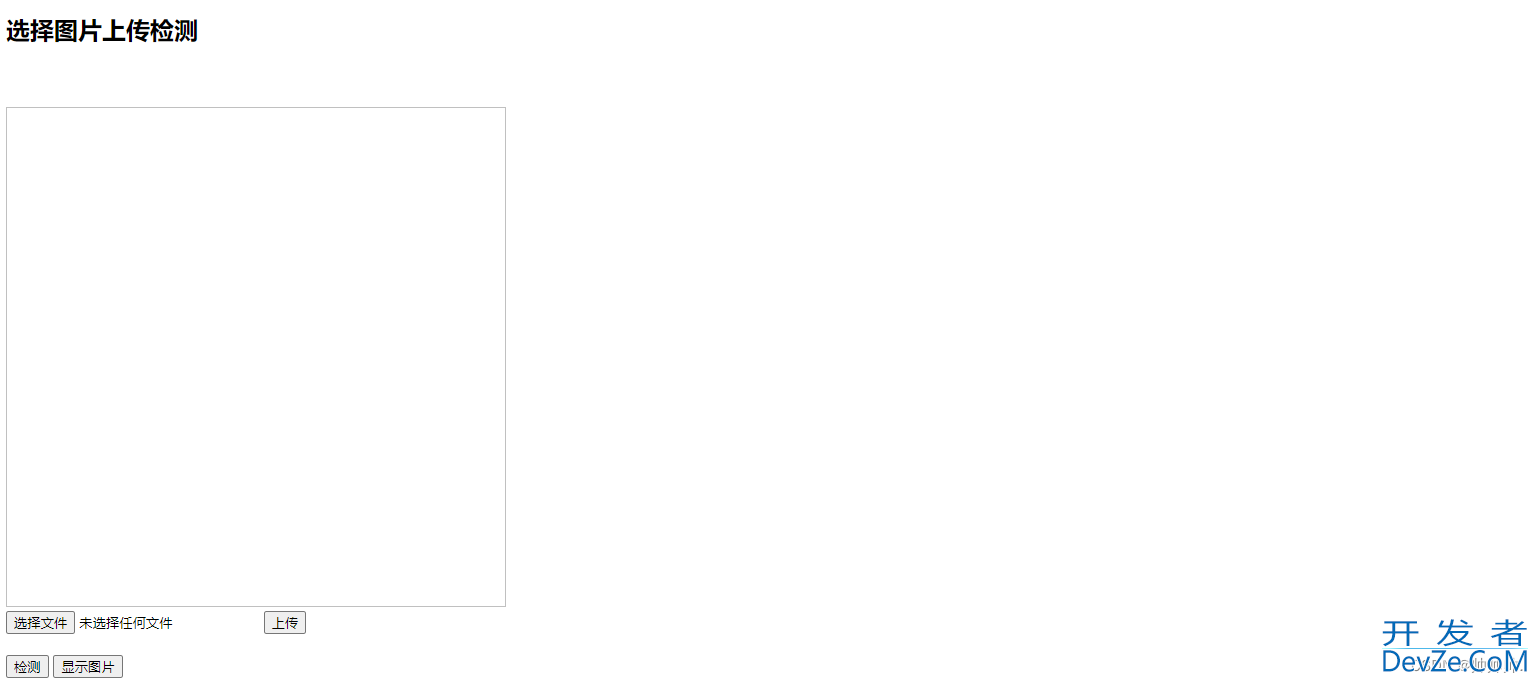
最终实现效果图
先看项目的效果图吧哈哈,比较辣鸡,但是功能实现了!(后续会优化页面)

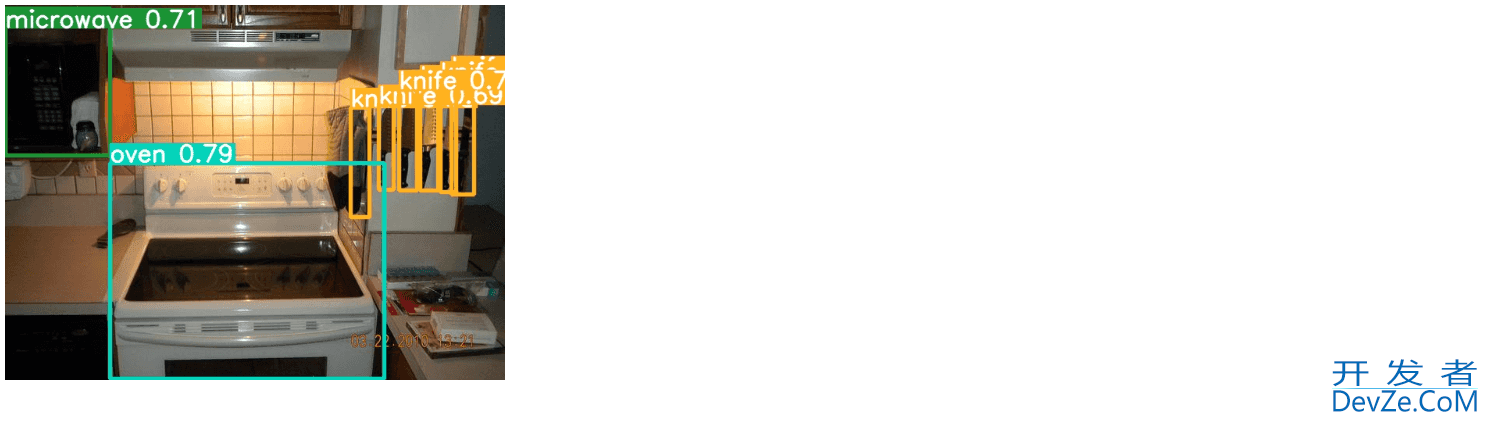
检测结果显示:

哈哈 可以看到检测结果还是可以的
后端实现
首先,写了三个路由函数,分别是主界面、检测函数、检测结果显示。如下所示
主界面
# 定义路由
@app.route('/', methods=['GET', 'POST'])
def upload():
if request.method == 'POST':
# 从表单中获取上传的文件
f = request.files['file']
global filename
filename = f.filename
global file_path
# 将文件保存到服务器本地
file_path = os.path.join(os.getcwd(), filename)
print(file_path)
f.save(file_path)
# 返回文件路径
# return file_path
return render_template('index1.html')
检测函数
#检测函数
@app.route('/det', methods=['GET','POST'])
def my_flask_function():
#print('测试一下!')
opt = parse_opt()
main(opt)
# return jsonify({'message': 'Hello from Flask!'})
return render_template('123.html')
检测结果显示
@app.route('/sh', methods=['GET', 'POST'])
def hello_world():
img_path = 'runs\\detect\\exp\\' + str(filename)
img_stream = return_img_stream(img_path)
return render_template('showimage.html', img_stream=img_stream)
#获取图片并展现到前端页面
def return_img_stream(img_local_path):
"""
工具函数:
获取本地图片流
:param img_local_path:文件单张图片的本地绝对路径
:return: 图片流
"""
import base64
img_stream = ''
with open(img_local_path, 'rb') as img_f:
img_stream = img_f.read()
img_stream = base64.b64encode(img_stream).decode()
return img_stream
最后,我把detect文件中的函数,parse_out函数直接放到app.py文件中了,因为这样传递图片路径比较方便。其中的main函数直接是调用的detect文件,如下所示:
# 检测图片的
def parse_opt():
parser = argparse.ArgumentParser()
parser.add_argument('--weights', nargs='+', type=str, default= 'yolov5s.pt', help='model path or triton URL')
#parser.add_argument('--source', type=str, default=0, help='file/dir/URL/glob/screen/0(webcam)')
parser.add_argument('--source', type=str, default= file_path, help='file/dir/URL/glob/screen/0(webcam)')
parser.add_argument('--data', type=str, default= 'models/yolov5s.yaml', help='(optional) dataset.yaml path')
parser.add_argument('--imgsz', '--img', '--img-size', nargs='+', type=int, default=[640], help='inference size h,w')
parser.add_argument('--conf-thres', type=float, default=0.25, help='confidence threshold')
parser.add_argument('--iou-thres', type=float, default=0.45, help='NMS IoU threshold')
parser.add_argument('--max-det', type=int, default=1000, help='maximum detections per image')
parser.add_argument('--device', default='', help='cuda device, i.e. 0 or 0,1,2,3 or cpu')
parser.add_argument('--project', default= 'runs/detect', help='save results to project/name')
parser.add_argument('--name', default='exp', help='save results to project/name')
parser.add_argument('--e编程xist-ok', action='store_true', help='existing project/name ok, do not increment')
parser.add_argument('--vid-stride', type=int, default=1, help='video frame-rate stride')
opt = parser.parse_args()
opt.imgsz *= 2 if len(opt.imgsz) == 1 else 1 # expand
#print_args(vars(opt))
args = parser.parse_args(args=[])
print(args)
return opt
到这里,后端实现就基本写完了。接下来,看看前端页面 很简单,我都不好意思写
前端实现
主要就两个页js面,分别是主页面index1.html和showimage.html。
主界面(index1.html)
index1.html就是主界面,显示的一些操作按钮。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>简单实现</titwww.devze.comle>
<script src="https://cdn.bootcdn.net/AJAX/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h2>选择图片上传检测</h2>
<br />
<br />
<img id="imageDisplay" width="500" height="500" />
<br />
<form method="POST" enctype="multipart/form-data">
<input type="file" name="file">
<jsinput type="submit" value="上传">
</form>
<br />
<div id="imagePath"></div>
<script>
function disp开发者_JAVA开发layImage() {
var fileInput = document.getElementById("imageFile");
var imagePath = document.getElementById("imagePath");
var imageDisplay = document.getElementById("imageDisplay");
var file = fileInput.files[0];
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
imagePath.innerHTML = "Image Path: " + fileInput.value;
imageDisplay.src = e.target.result;
};
}
function Detect() {
$.ajax({
type: 'POST',
url: '/det',
success: function(response) {
console.log(response);
},
error: function(error) {
console.log(NpxFDerror);
}
});
}
function Show() {
var img = document.getElementById('img');
img.src = '/sh';
}
</script>
<button id="my-button" onclick="Detect()">检测</button>
<a href="http://127.0.0.1:5000/sh">
<button id="my-button1" onclick="Show()">显示图片</button>
</a>
</body>
</html>
显示图片界面(showimage.html)
然后就是 showiamge.html,该页面是在点击显示图片按钮之后,进行跳转,然后显示检测结果的图片。代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>检测结果显示</title>
</head>
<body>
<img style="width:500px " src="data:;base64,{{ img_stream }}">
</body>
</html>
总结
写的比较潦草,代码的功能不难理解,相对比较基础。有什么问题可以在评论直接问。然后就是代码基本上都放上来了,可以直接复制然后用,如果想直接要项目代码,可以私信我(不收任何费用)。
后续会优化前端界面(等有时间了),因为真的太丑了。
到此这篇关于YOLOv5部署到web端的文章就介绍到这了,更多相关YOLOv5部署web端内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论