wpF 简单实现面包屑
框架使用.NET4 至 .NET6;
Visual Studio 2022;
面包屑展示使用控件如下:
Button做首页按钮,当点击时回到首页。ItemsControl做面包屑Item展示,DataTemplate->Hyperlink >做点击时回到当前Item。
ListView 展示当前 Item 的子项,也可以换做 ListBox&nbsjavascriptp;控件或其他。
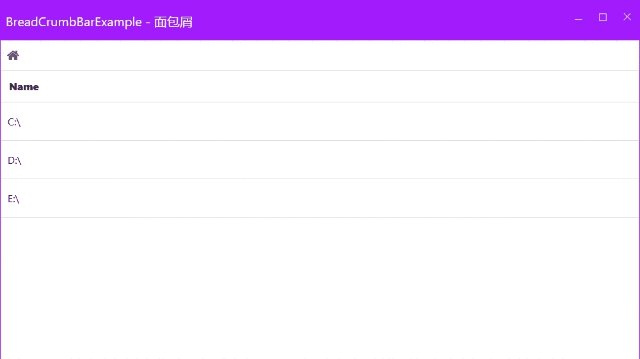
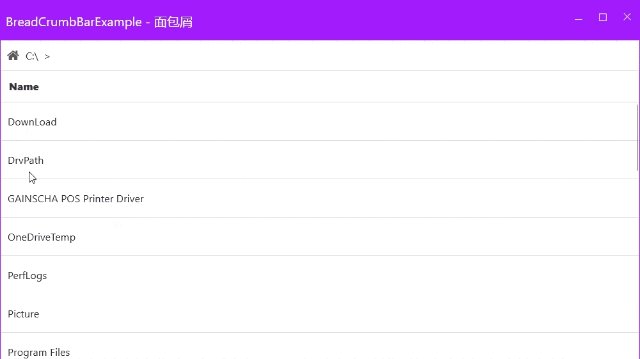
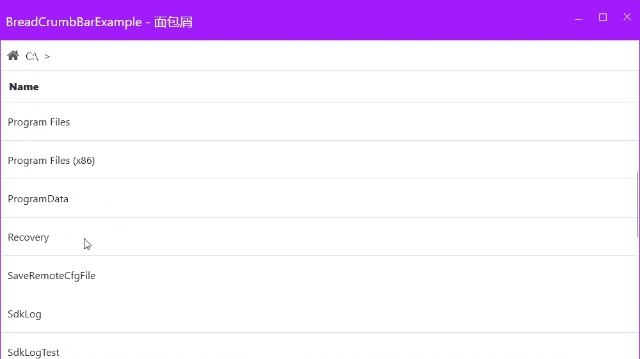
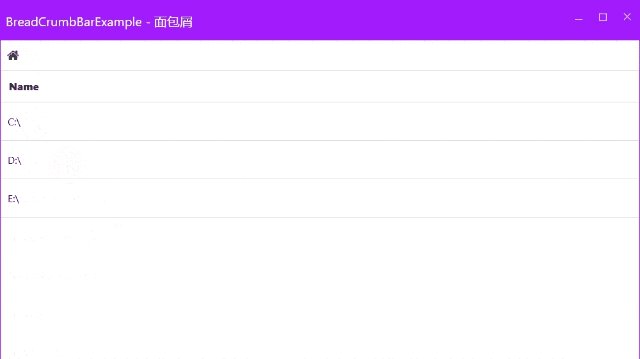
效果图

实现代码
1)创建 BreadCrumbBarExample.xaml 代码如下:
<wd:Windowx:Class="WpfApp1.BreadCrumbBarExample" XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http:/开发者_JAVA教程/schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:wd="https://github.com/WPFDevelopersOrg/WPFDevelopers" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="BreadCrumbBarExample-面包屑"Height="450"Width="800"> <Grid> <Grid.RowDefinitions> <RowDefinitionHeight="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <GridMargin="0,5"> <Grid.ColumnDefinitions> <ColumnDefinitionWidthjavascript="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <ButtonStyle="{StaticResourcePathButton}"ToolTip="主页" Click="btnHome_Click"Cursor="Hand"> <PathData="M804.571566.857v274.286q014.857-10.85725.714t-25.71410.857h-219.429v-219.429h-146.286v219.429h-219.429q-14.8570-25.714-10.857t-10.857-25.714v-274.286q0-0.5710.286-1.714t0.286-1.714l328.571-270.857328.571270.857q0.5711.1430.5713.429zM932527.429l-35.42942.286q-4.5715.143-126.286h-1.714q-7.42http://www.devze.com90-12-4l-395.429-329.714-395.429329.714q-6.8574.571-13.7144-7.429-1.143-12-6.286l-35.429-42.286q-4.571-5.714-4-13.429t6.286-12.286l410.857-342.286q18.286-14.85743.429-14.857t43.42914.857l139.429116.571v-111.429q0-85.143-13.143t13.143-5.143h109.714q8013.1435.143t5.14313.143v233.143l125.143104q5.7144.5716.28612.286t-413.429z" Stretch="Uniform"Width="15" Fill="{StaticResourcePrimaryTextSolidColorBrush}"/> </Button> <ScrollViewerHorizontalScrollBarVisibility="Auto" Grid.Column="1"> <ItemsControlItemsSource="{BindingBreadCrumbBars}"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <VirtualizingStackPanelOrientation="Horizontal"/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <TextblockVerticalAlignment="Center"> <HyperlinkClick="Hyperlink_Click" Cursor="Hand"> <RunText="{BindingName}"/> </Hyperlink> <RunText=">"/> </TextBlock> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </ScrollViewer> </Grid> <ListViewItemsSource="{BindingFiles}"Grid.Row="1" SelectedItem="{BindingFilesSelectedItem}" Name="FilesListView"> <ListView.View> <GridView> <GridViewColumnHeader="Name" DisplayMemberBinding="{BindingName}" Width="200"/> </GridView> </ListView.View> </ListView> </Grid> </wd:Window>
2) BreadCrumbBarExample.xaml.cs 代码如下:
BreadCrumbBars记录面包屑的值。Files记录当前的子项。- 当点击面包屑则删除当前至末尾的所有数据
List.RemoveRange(0, List.Count - 0);。
usingSystem;
usingSystem.Collections.Generic;
usingSystem.Collections.ObjectModel;
usingSystem.ComponentModel;
usingSystem.Diagnostics;
usingSystem.IO;
usingSystem.Linq;
usingSystem.Reflection;
usingSystem.Runtime.CompilerServices;
usingSystem.Text;
usingSystem.Threading;
usingSystem.Threading.Tasks;
usingSystem.Windows;
usingSystem.Windows.Controls;
usingSystem.Windows.Data;
usingSystem.Windows.Documents;
usingSystem.Windows.Input;
usingSystem.Windows.Media;
usingSystem.Windows.Media.Imaging;
usingSystem.Windows.Shapes;
namespaceWpfApp1
{
///<summary>
///BreadCrumbBarExample.xaml的交互逻辑
///</summary>
publicpartialclassBreadCrumbBarExample:INotifyPropertyChanged
{
privateObservableCollection<FolderItem>files;
publicObservableCollection<FolderItem>Files
{
get{returnfiles;}
set{files=value;OnPropertyChanged();}
}
privateObservableCollection<FolderItem>breadCrumbBars;
publicObservableCollection<FolderItem>BreadCrumbBars
{
get{returnbreadCrumbBars;}
set{breadCrumbBars=value;OnPropertyChanged();}
}
privateFolderItemfilesSelectedItem;
publicFolderItemFilesSelectedItem
{
get{returnfilesSelectedItem;}
set{filesSelectedItem=value;OnPropertyChanged();}
}
publicBreadCrumbBarExample()
{
InitializeComponent();
FilesListView.SelectionChanged+=FilesListView_SelectionChanged;
DataContext=this;
BreadCrumbBars=newObservableCollection<FolderItem>();
Files=newObservableCollection<FolderItem>();
Loaded+=BreadCrumbBarExample_Loaded;
}
privatevoidBreadCrumbBarExample_Loaded(objectsender,RoutedEventArgse)
{
GetHome();
}
privatevoidbtnHome_Click(objectsender,RoutedEventArgse)
{
Files.Clear();
GetHome();
vararray=BreadCrumbBars.ToList();
array.RemoveRange(0,BreadCrumbBars.Count-0);
BreadCrumbBars=newObservableCollection<FolderItem>(array);
}
privatevoidHyperlink_Click(objectsender,RoutedEventArgse)
{
varhyperlink=(Hyperlink)sender;
if(hyperlink==null)return;
varmodel=(FolderItem)hyperlink.DataContext;
if(model==null)return;
LinkFolder(model);
}
privatevoidFilesListView_SelectionChanged(objectsender,SelectionChangedEventArgse)
{
if(FilesSelectedItem==null)return;
BreadCrumbBars.Add(FilesSelectedItem);
AddFolder(FilesSelectedItem);
}
privatevoidLpythoninkFolder(FolderItemfolderItem)
{
varindex=BreadCrumbBars.IndexOf(folderItem);
if(index<BreadCrumbBars.Count)
{
vararray=BreadCrumbBars.ToList();
if(index==0)
{
index+=1;
array.RemoveRange(index,BreadCrumbBars.Count-index);
}
else
array.RemoveRange(index,BreadCrumbBars.Count-index);
BreadCrumbBars=newObservableCollection<FolderItem>(array);
}
AddFolder(folderItem);
}
voidAddFolder(FolderItemfolderItem)
{
try
{
if(folderItem==null)return;
FilesListView.SelectedIndex=-1;
FilesListView.SelectedItem=null;
Files.Clear();
varlist=newObservableCollection<FolderItem>();
if(File.Exists(folderItem.VPIiRKjtFullName))return;
vardirectory=newDirectoryInfo(folderItem.FullName+@"\");
if(directory.GetDirectories()==null)return;
foreach(varitemindirectory.GetDirectories())
{
varfileInfo=newFolderItem(){Name=item.Name,FullName=item.FullName};
if(list.Contains(fileInfo))continue;
Files.Add(fileInfo);
}
foreach(varitemindirectory.GetFiles())
{
varfileInfo=newFolderItem(){Name=item.Name,FullName=item.FullName};
if(list.Contains(fileInfo))continue;
Files.Add(fileInfo);
}
}
catch(Exception)
{
throw;
}
}
voidGetHome()
{
DriveInfo[]allDrives=DriveInfo.GetDrives();
foreach(DriveInfodriveinallDrives)
{
if(drive.IsReady==true)
{
varfileInfo=newFolderItem(){Name=drive.Name,FullName=drive.Name};
Files.Add(fileInfo);
}
}
}
publiceventPropertyChangedEventHandlerPropertyChanged;
protectedvoidOnPropertyChanged([CallerMemberName]stringpropertyName="")
{
PropertyChanged?.Invoke(this,newPropertyChangedEventArgs(propertyName));
}
}
publicclassFolderItem
{
publicstringName{get;set;}
publicstringFullName{get;set;}=string.Empty;
}
}
到此这篇关于基于WPF实现面包屑效果的示例代码的文章就介绍到这了,更多相关WPF面包屑内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论