目录
- 一 Element 概念
- 二 继承关系
- 三 生命周期
- 四 方法分析
一 Element 概念
这个玩意的概念。到底是什么 ?
官方解释是在树中特定位置的实例。
二 继承关系
element 有 ComponentElement 和 RenderObjectElement 之分
ComponentElement
class StatelessElement extends ComponentElement
class StatefulElement extends ComponentElement
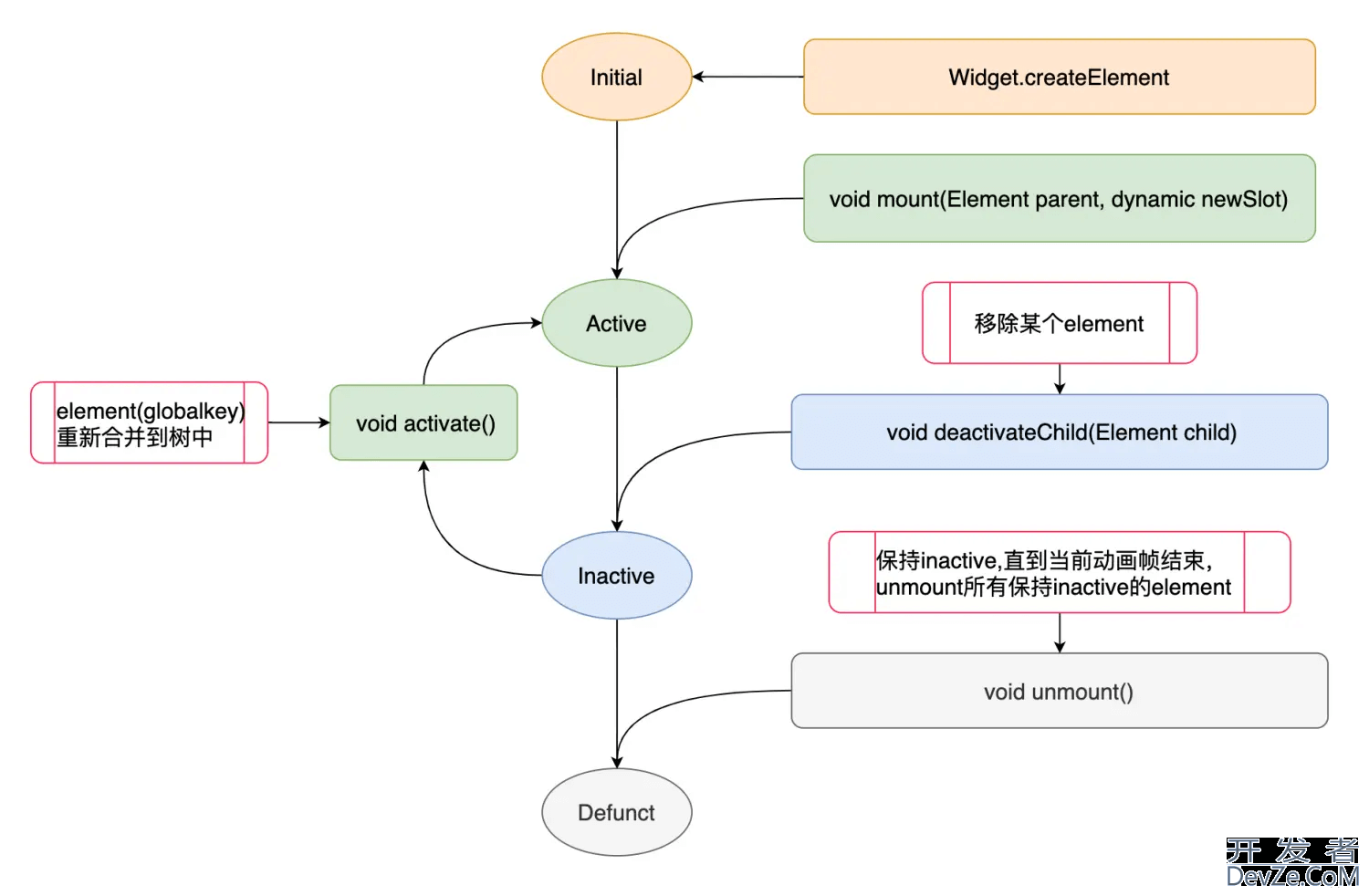
三 生命周期
1 framework 通过在将要被用来作为Element的初始配置的widget 上调用其createElement 方法来创建一个element
2 framework 通过调用mount 方法 将一个新创建的element 加入树中给定的父节点的插槽下面。
mount 方法负责注入任何child widgets,并且会在有需要·的时候,会调用attachRenderObject
将关联的render objects开发者_Go开发 添加到渲染树中 render tree 中。到这一步的时候,element 会进入active 状态,并且会显示在屏幕上方。

四 方法分析
Element 这个抽象类中有一个方法 叫做 mount 方法 。
/// Add this element to the tree in the given slot of the given parent.
///
/// The framework calls this function when a newjavascriptly created element is added to
/// the tree for the first time. Use this method to initialize state that
/// depends on having a parent. State that is independent of the parent can
/// more easily be initialized in the constructor.
///
/// This method transitions the element from the "initial" lifecycle state to
/// the "active" lifecycle state.
///
/// Subclasses that override this method are likely to want to also override
/// [update], [visitChildren], [RenderObjectElement.insertRenderObjectChild],
/// [RenderObjectElement.moveRenderObjectChild], and
/// [RenderObjectElement.removeRenderObjectChild].
///
/// Implementations of this method should start with a call to the inherited
/// method, as in `super.mount(parent, newSlot)`.
@mustCallSuper
void mount(Element? parent, Object? newSlot) {
assert(_lifecycleState == _ElementLifecycle.initial);
assert(widget != null);
assert(_parent == null);
assert(
parent == null || parent._lifecycleState == _ElementLifecycle.active);
assert(slot == null);
_parent = parent;
_slot = newSlot;
_lifecycleState = _ElementLifecycle.active;
_depth = _parent != null ? _parent!.depth + 1 : 1;
php if (parent != null) {
// Only assign ownership if the parent is non-null. If parent is null
// (the root node), the owner should have already been assigned.
// See RootRenderObjectElement.assignOwner().
_owner = parent.owner;
}
assert(owner != null);
final Key? key javascript= widget.key;
if (key is GlobalKey) {
owner!._registerGlobalKey(key, this);
}
_updateInheritance();
attachNotificationTree();
}
renderObjectEleYJVGhument 的mount 方法
其主要作用 将element相关联的renderObject插入到渲染树中,插入到渲染树后的element就处于“active”状态,处于“active”状态后就可以显示在屏幕上了。
此处可以看出来,RenderObject? _renderObject; element 是持有renderObject 的引用的
@override
void mount(Element? parent, Object? newSlot) {
super.mount(parent, newSlot);
assert(() {
_debugDoingBuild = true;
return true;
}());
_rendehttp://www.devze.comrObject = (widget as RenderObjectWidget).createRenderObject(this);
assert(!_renderObject!.debugDisposed!);
assert(() {
_debugDoingBuild = false;
return true;
}());
assert(() {
_debugUpdateRenderObjectOwner();
return true;
}());
assert(_slot == newSlot);
attachRenderObject(newSlot);
_dirty = false;
}
到此这篇关于Flutter Element概念简明分析的文章就介绍到这了,更多相关Flutter Element内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论