目录
- @RequestBody出现400 Bad Request的问题
- 大概是以下几个点
- post 400 (Bad Request)异常怎么排查参数
- 问题描述
- 解决办法
- 总结
@RequestBody出现400 Bad Request的问题
今天与同事调试一个接口,发现后台使用@RequestBody老是获取不到数据。查了网上很多资料,要使用@RequestBody来转换jsON字符串为对象
大概是以下几个点
1. 请求的Content-Type要是application/json
2. 请求的类型要是POST
3. 前台json传递的ke编程y在后台的实体对象中存在,也就是JSON要与实体对象要对应,并且名称要一致(如果不一致可以使用@JsonProperty来做映射)
以上这些我基本都检查过了,都没有问题,但是程序根本就不会进入接口方法,详细检查了前端传送到后台确实 application/json类型的数据。
如下:
POST /quickstart/api/v1/dataSync/syncUser HTTP/1.1
Content-Length: 67
Host: 192.168.1.231:9090
Content-Type: application/json
{"username": "1111","password": "e10adc3949ba59abbe56e057f20f883e"}
HTTP/1.1 400 Bad Requesjst
Content-Length: 0
Server: Jetty(7.6.15.v20140411)
SpringMVC也没有抛出任何错误,于是在接口Controller加入以下异常处理代码来确定异常信息:
@ResponseBody
@ResponseStatus(HttpStatus.BAD_REQUEST)
@ExceptionHandler(HttpMessageNotReadableException.class)
public void messageNotReadable(HttpMessageNotReadableException exception, HttpServletResponse response){
//调试作用,用来调试前台传递json后台无开发者_JS培训法正确映射问题
logger.error("请求参数不匹配。", exception);
}
终于后台打印出错误信息如下:
Caused by: com.fasterXML.jackson.databind.JsonMappingException: No content to map due to end-of-input
at [Source: org.eclipse.jetty.server.HttpInput@42f0d7f3; line: 1, column: 1] at com.fasterxml.jackson.databind.JsonMappingException.from(JsonMappingException.Java:164) ~[jackson-databind-2.4.0.jar:2.4.0] 编程;at com.fasterxml.jackson.databind.ObjectMapper._initForReading(ObjectMapper.java:3095) ~[jackson-databind-2.4.0.jar:2.4.0] at com.fasterxml.jackson.databind.ObjectMapper._readMapAnd编程客栈Close(ObjectMapper.java:3036) ~[jackson-databind-2.4.0.jar:2.4.0]
但是还是找不到问题所在,最后无意发现前面有一段测试代码(因为程序一直无法进入Controller的接口方法,所以我在Spring拦截器中加了一段代码),测试前端传过来的JSON数据的内容。也就是这段代码导致了这一切。
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
BufferedReader reader = new BufferedReader(new InputStreamReader(request.getInputStream()));
StringBuffer buffer = new StringBuffer();
String line = " ";
while ((line = reader.readLine()) != null){
buffer.append(line);
}
System.out.println(buffer.toString());
查看文档,发现HttpServletRequest.getInputStream(),一般只能被调用一次,在request.getinputstream读取一次后position到了文件末尾,第二次就读取不到数据,由于无法reset(),所以,request.getinputstream只能读取一次。
做了几年程序第一次知道HttpServletRequest.getInputStream()只能被读取一次,真是学艺不精啊。
post 400 (Bad Request)异常怎么排查参数
问题描述
用AJAX请求时报post 400 (Bad Request)的异常,前台js参数JSON.stringify(data),后台controller 中@RequestBody XX xx(javabean)接收参数。
通常发生400时,即使在后台方法上设置断点,但因400是参数由json转换成Javabean时发生异常,所以不会进入断点。
此时如果单靠眼力一一排查参数中的每个值,简直能把眼瞅瞎……还未必能找到……
解决办法
办法一:
从大牛那取经,可以org.springframework.web.servlet.DispatcherServlet中设置断点,好像是DOService方法,下次再遇到自己打算试试。
办法二:
自己找到了一个low但比较简单直观的办法,哈哈
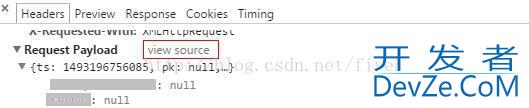
1.浏览器F12,调试状态下在network/网络找到400(Bad Request)的请求,复制出该post请求的json格式的请求参数。
以chrome为例,点击“view source”会显示json字符串格式的参数。

2.在后台方法中将该json字符串转换成JSONObject,再将JSONObject转换成实体XX。
代码:
com.alibaba.fastjson.JSONObject.toJavaObject(
(com.alibaba.fastjson.JSONObject)(com.alibaba.fastjson.JSONObject.parse("{'ts':1493184921039,'pk':nulll}")),XX.class)
其中的{'ts':1493184921039,'pk':nulll}是请求参数字符串(将双引号改成单引号),JSONObject.parse()方法将其转换成JSONObject格式;JSONObject.toJavaObject()是转换为实体XX的方法。
3.运行代码,就会报错,错误中会提示那些参数有问题,进而www.devze.com修改就可以啦。
到目前为止遇到过两次参数的问题,一次是时间戳ts的格式导致400的,当时ts是是由net.sf.json.JSONObject处理过返回给前台页面的,等到再将包含该ts的实体json串传给后台时就因无法转换为实体报错了。
第二次就是现在因为实体中的一个属性是空值,而实体类中该属性的set方法对该属性值进行了特殊处理,却又未判空导致了空指针异常。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论