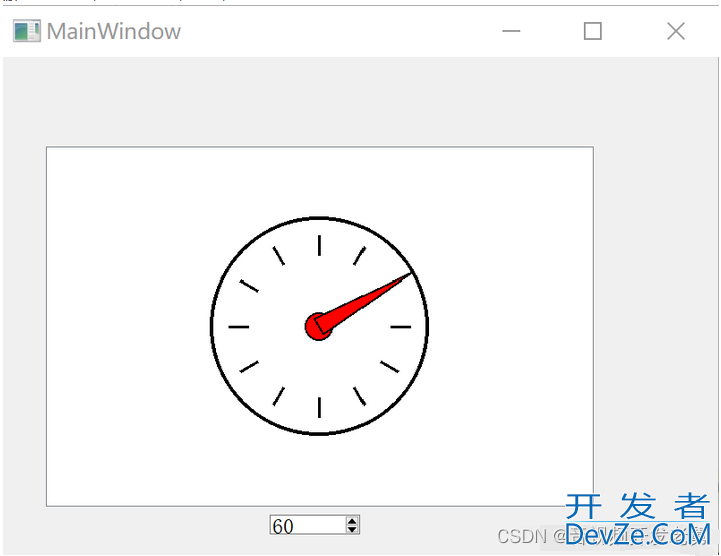
以下是用Qt实现漂亮预警仪表的步骤和代码:
1.创建一个Qt项目,并添加一个主窗口。
2.在主窗口中添加QGraphicsView控件,用于绘制预警仪表。
3.创建一个QGraphicsscene对象,并将其设置为QGraphicsView的场景。
QGraphicsScene *scene = new QGraphicsScene(this); ui->graphicsView->setScene(scene);
4.创建一个QGraphicsEllipseItem对象,用于表示预警仪表的外框。
QGraphicsEllipseItem *outerCircle = new QGraphicsEllipseItem(QRectF(-120,-120,240,240)); outerCircle->setPen(QPen(Qt::black, 4)); scene->addItem(outerCircle);
5.创建一个QGraphicsEllipseItem对象,用于表示预警仪表的中心点。
QGraphicsEllipseItem *centerCircle = new QGraphicsEllipseItem(QRectF(-15,-15,30,30)); centerCircle->setBrush(QBrush(Qt::red)); centerCircle->setPen(QPen(Qt::black, 2)); centerCircle->setZValue(1); scene->addItem(centerCircle);
6.创建一些QGraphicsLineItem对象,用于表示预警仪表的刻度线。
for (int i = 0; i < 12; i++) {
QGraphicsLineItem *line = new QGraphicsLineItem(-100, 0, -80, 0);
line->setPen(QPen(Qt::black, 3));
line->setRotation(i * 30);
line->setPos(0, 0);
scene->addItem(line);
}
7.创建一个QGraphicsPolygonItem对象,用于表示预警仪表的指针。
QPolygonF polygon; polygon << QPointF(-10, 0) <<编程客栈; QPointF(0, -120) << QPointF(10, 0); QGraphicsPolygonItem *pointer = new QGraphicsPolygonItem(polygon); pointer->setBrush(QBrush(Qt::red)); pointer->setPen(QPen(Qt::black, 2)); pointer->setZValue(2); pointer->setPos(0, 0); scene->addItem(pointer);
8.在主窗口的开发者_自学开发定时器中更新指针的旋转角度。
void MainWinjsdow::timerEvent(QTimerEvent *event)
{
Q_UNUSED(event);
int angle = ui->spinBox->value();
QGraphicsItem *item = ui->graphicsView->scene()->items().at(3);
item->setRotation(angle);
}
完整的代码如下:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QGraphicsScene>
#include <QGraphicsEllipseItem>
#include <QGraphicsPolygonItem>
#include <QGraphicsLineItem>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
protected:
void timerEvent(QTimerEvent *event);
private:
Ui::MainWindow *ui;
QGraphicsScene *scene;
QGraphicsEllipseItem *outerCircle;
QGraphpphicsEllipseItem *centerCircle;
QGraphicsPolygonItem *pointer;
QList<QGraphicsLineItem*> lines;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建场景
scene = new QGraphicsScene(this);
ui->graphicsView->setScene(scene);
// 创建外框
outerCircle = new QGraphicsEllipseItem(QRectF(-120,-120,240,240));
outerCircle->setPen(QPen(Qt::black, 4));
scene->addItem(outerCircle);
// 创建中心点
centerCircle = new QGraphicsEllipseItem(QRectF(-15,-15,30,30));
centerCircle->setBrush(QBrush(Qt::red));
centerCircle->setPen(QPen(Qt::black, 2));
centerCircle->setZValue(1);
scene->addItem(centerCircle);
// 创建指针
QPolygonF polygon;js
polygon << QPointF(-10, 0) << QPointF(0, -120) << QPointF(10, 0);
pointer = new QGraphicsPolygonItem(polygon);
pointer->setBrush(QBrush(Qt::red));
pointer->setPen(QPen(Qt::black, 2));
pointer->setZValue(2);
pointer->setPos(0, 0);
pointer->setRotation(0);
scene->addItem(pointer);
// 创建刻度线
for (int i = 0; i < 12; i++) {
QGraphicsLineItem *line = new QGraphicsLineItem(-100, 0, -80, 0);
line->setPen(QPen(Qt::black, 3));
line->setRotation(i * 30);
line->setPos(0, 0);
lines.append(line);
scene->addItem(line);
}
// 启动定时器
startTimer(100);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::timerEvent(QTimerEvent *event)
{
Q_UNUSED(event);
int angle = ui->spinBox->value();
QGraphicsItem *item = phpui->graphicsView->scene()->items().at(3);
pointer->setRotation(angle);
}
用Qt画一个漂亮预警仪表,具有立体感,代码,描述设计步骤

到此这篇关于基于QT绘制一个漂亮的预警仪表的文章就介绍到这了,更多相关QT预警仪表内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论