目录
- 前言
- 一、为什么需要自定义控件
- 二、具体步骤
- 1.首先我们创建一个 layout XML文件:
- 2.为自定义控件创建Java类:
- 3.在res/values下,新建一个attrs.xml文件:
- 4.最后使用:
前言
你好, 我是Cici。这几天在做一个小项目的时候,用到了自定义控件,为了方便在XML中进行配置,于是需要用到自定义属性,特此记下用法,方便复习的同时也希望对大家有所帮助。
一、为什么需要自定义控件
android本身提供了很多控件,比如TextView、ImageView等,在实际开发中,有时候单个的控件并不能很好的满足业务需求,因此我们会将多种控件组合在一起,形成一个具有特定功能的自定义控件,就好比零件的拼装,将多个小零件最后拼成一个大零件来使用。
二、具体步骤
1.首先我们创建一个 layout xml文件:
例如:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="80dp"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/mi_layout">
<View
android:id="@+id/view_1"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/image_1"
android:ljsayout_width="40dp"
android:layout_height="40dp"
android:background="@color/blue"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginStart="10dp" />
<TextView
android:id="@+id/text_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="@id/image_1"
app:layout_constraintStart_toEndOf="@id/image_1"
android:layout_marginStart="8dp"
android:text="预约申请"
android:textSize="14sp"
android:textColor="@color/black" />
<TextView
android:id="@+id/text_2"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="@id/text_1"
app:layout_constraintTop_toBottomOf="@id/text_1"
app:layout_constraintBottom_toBottomOf="@id/image_1"
app:layout_constraintEnd_toStartOf="@id/image_2"
android:layout_marginEnd="66dp"
android:layout_marginTop="10dp"
android:ellipsize="end"
android:lines="1"
android:text="李老师申请实验室"
android:textSize="12sp"
android:textColor="@color/gray" />
<androidx.constraintlayout.utils.widget.ImageFilterView
android:id="@+id/image_2"
android:layout_width="8dp"
android:layout_height="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
andr开发者_Python教程oid:layout_marginEnd="15dp"
android:layout_marginTop="20dp"
app:roundPercent="1"
android:background="@color/color_f31515" />
<View
android:id="@+id/view_2"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/line"
app:layohttp://www.devze.comut_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
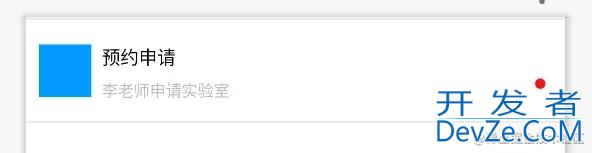
具体效果如下图所示

2.为自定义控件创建java类:
public class MessageItem extends ConstraintLayout {
private LayoutMessageItemBinding binding;
ConstraintLayout layout;
ImageView iv1;
TextView tv1;
TextView tv2;
ImageView iv2;
private int imageResource1 = R.color.bottom_down;
private int imageResource2 = R.color.color_f31515;
private String text1 = "";
private String text2 = "";
private boolean showSpot = true;
public MessageItem(@NonNull Context context) {
this(context, null);
}
public MessageItem(@NonNull Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public MessageItem(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.MessageItem);
imageResource1 = array.getResourceId(R.styleable.MessageItem_imageResource1, imageResource1);
imageResource2 = array.getResourceId(R.styleable.MessageItem_imageResource2, imageResource2);
text1 = array.getString(R.styleable.MessageItem_text1);
text2 = array.getString(R.styleable.MessageItem_text2);
showSpot = array.getBoolean(R.styleable.MessageItem_showSpot, true);
array.recycle();
if (isInEditMode()) {
return;
}
binding = LayoutMessageItemBinding.inflate(LayoutInflater.from(MyApplication.getContext()), this, true);
bindView();
init();
}
private void bindView() {
layout = binding.miLayout;
iv1 = binding.image1;
iv2 = binding.image2;
tv1 = binding.text1;
tv2 = binding.text2;
}
private void init() {
setImageResource1(imageResource1);
setImageResource2(imageResource2);
setText1(text1);
setText2(text2);
setShowSpot(showSpot);
}
private MessageItem setImageResource1(int resId) {
this.iv1.setBackgroundResource(resId);
return this;
}
private MessageItem setImageResource2(int resId) {
this.iv2.setBackgroundResource(resId);
return this;
}
private MessageItem setText1(String text) {
this.tv1.setText(text);
return this;
}
private MessageItem setText2(String text) {
this.tv2.setText(text);
return this;
}
private MessageItem setShowSpot(boolean b) {
this.iv1.setVisibility(b ? VISIBLE : GONE);
return this;
}
}
3.在res/values下,新建一个attrs.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MesjavascriptsageItem">
<attr name="imageResource1" format="reference" />
<attr name="imageResource2" format="reference" />
<attr name="text1" format="string" />
<attr name="text2" format="string" />
<attr name="showSpothttp://www.devze.com" format="boolean" />
</declare-styleable>
</resources>
4.最后使用:
在使用的时候,我们只需要在相应的 XML 文件中引入即可,例如:
<cojavascriptm.example.lims.widget.MessageItem
android:id="@+id/f_message_i3"
app:text1="维修意见"
app:text2="张同学向您提出设备维护意见"
app:imageResource1="@drawable/message_3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/f_message_i2"
app:layout_constraintStart_toStartOf="parent" />
<com.example.lims.widget.MessageItem
android:id="@+id/f_message_i1"
app:text1="预约申请"
app:text2="王老师向您申请实验室"
app:imageResource1="@drawable/message_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/toolbar"
app:layout_constraintStart_toStartOf="parent" />
其中,app:text1、app:text2、app:imageResource1 为自定义属性。这样就可以根据业务需要,为我们的自定义控件设置不同的属性值,最终得到不同的效果。
以上就是Android自定义控件--如何在XML文件中使用自定义属性的详细内容,更多关于Android XML自定义属性的资料请关注我们其它相关文章!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论