目录
- 一、示例搭建步骤
- 1. 创建项目
- 2. 创建一个网页
- 3. 添加CefSharp包
- 4. 添加CefSharp控件
- 5. 在C#中调用js方法
- 6. 效果展示
- 二、总结
一、示例搭建步骤
先给出本文示例代码:wpfWithCefSharpDemo。
1. 创建项目
创建一个WPF项目,比如命名为“WpfWithCefSharpDemo”,Winform项目类似。
2. 创建一个网页
嵌入的网页可以是在线的(即给出一个URL),也可以是一个离线的html网页,本文为了演示,在工程里直接创建网页test.html,属性设置生成操作为内容,复制到输出目录为如果较新则复制。
<!DOCTYPEhtml>
<html>
<head>
<metacharset="UTF-8">
<title>CefSharp测试</title>
<script>
//测试在Web中调用C#的方法
functioncallCSharpMethod(){
window.cefSharpExample.testMethod("来自JS的调用");
}
//测试C#调用JS的方法,只传递一个普通的字符串
functiondisplayMessage(message){
alert(message);
}
//接收C#传递过来的JSON对象,并以表格形式展示在页面上
functiondisplayJson(json){
varobj=JSON.parse(json);
varhtml="<tableborder='1'>";
for(varpropinobj){
html+="<tr>";
html+="<td>"+prop+"</td>"
html+="<td>"+obj[prop]+"</td>"
html+="</tr>"
}
html+="</table>";
document.getElementById("jsonTable").innerHTML=html;
}
</script>
</head>
<body>
<h1>CefSharp测试</h1>
<buttononclick="callCSharpMethod()">调用C#方法</button>
<divid="jsonTable"></div>
</body>
</html>
上面的代码给了相关的注释,应该很明了:
- JS方法
callCSharpMethod:用于测试JS调用C#的方法,其中cefSharpExample为C#注册的一个对象,testMethod是其一个方法,JS中方法名首字母是小写(C#里按规则是大写),首字母这里有区别,要注意一下; - JS方法
displayMessage和displayJson:用于测试C#调用JS的方法,方法定义类似,前者入参是一个普通字符串,后者入参是一个JSON字符串。 - div元素jsonTable用于展示C#传来的JSon对象数据。
3. 添加CefSharp包
安装CefSharp程序包,可以在Visual Studio的NuGet包管理器中搜索CefSharp.Wpf并安装。
4. 添加CefSharp控件
在MainWindow.xaml中引入CefSharp.Wpf命名空间(取别名为wpf,这里随意),将它的chromium控件加入到窗体中,顺带加几个测试按钮等:
<Windowx:Class="WpfWithCefSharpDemo.MainWindow" XMLns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:wpf="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf" mc:Ignorable="d" Title="WPF加载CefSharp测试"Height="450"Width="800"> <Grid> <Grid.RowDefinitions> <RowDefinitionHeight="35"></RowDefinition> <RowDefinitionHeight="*"></RowDefinition> <RowDefinitionHeight="50"php></RowDefinition> </Grid.RowDefinitions> <TextblockText="下面显示的是网页内容"></TextBlock> <BorderGrid.Row="1"BorderBrush="DarkOrange"BorderThickness="2"> <wpf:ChromiumWebBrowserx:Name="Browser"Loaded="Browser_OnLoaded"> </wpf:ChromiumWebBrowser> </Border> <BorderMargin="35"Grid.Row="2"BorderBrush="Blue"BorderThickness="2"VerticalAlignment="Center"> <StackPanelOrientation="Horizontal"Height="35"> <TextBlockText="右侧按钮是WPF按钮"VerticalAlignment="Center"Margin="53"></TextBlock> <ButtonContent="调用JS方法"Click="CallJSFunc_Click"Height="30"Padding="102"></Button> <ButtonContent="C#传递Json对象到网页"Click="SendJsonToWeb_Click"Height="30"Padding="102"><开发者_C开发;/Button> </StackPanel> </Border> </Grid> </Window>
5. 在C#中调用JS方法
在MainWindow.xaml.cs里,添加相关控件的事件处理方法,即C#调用JS方法的相关代码:
usingCefSharp;
usingNewtonsoft.Json;
usingSystem;
usingSystem.IO;
usingSystem.Text;
usingSystem.Windows;
namespaceWpfWithCefSharpDemo
{
publicpartialclassMainWindow:Window
{
publicMainWindow()
{
InitializeComponent();
//允许以同步的方式注册C#的对象到JSjavascript中
Browser.JavascriptObjectRepository.Settings.LegacyBindingEnabled=true;
CefSharpSettings.WcfEnabled=true;
//注册C#的对象到JS中的代码必须在Cef的Browser加载之前调用
Browser.javascriptObjectRepository.Register("cefSharpExample",newCefSharpExample(),false,
options:BindingOptions.DefaultBinder);
}
///<summary>
///Cef浏览器控件加载完成后,加载网页内容,可以加载网页的Url,也可以加载网页内容
///</summary>
///<paramname="sender"></param>
///<paramname="e"></param>
privatevoidBrowser_OnLoaded(objectsender,RoutedEventArgse)
{
varhtmlFile=$"{AppDomain.CurrentDomain.BaseDirectory}test.html";
if(!File.Exists(htmlFile))
{
return;
}
varhtmlContent=File.ReadAllText(htmlFile,Encoding.UTF8);
Browser.LoadHtml(htmlContent);
}
///<summary>
///C#里调用JS的一般方法
///</summary>
///<paramname="sender"></param>
///<paramname="e"></param>
privatevoidCallJSFunc_Click(objectsender,RoutedEventArgse)
{
varjsCode=$"displayMessage('C#里的调用')";
Browser.ExecuteScriptAsync(jsCode);
}
///<summary>
///C#调用一个JS的方法,并传递一个JSON对象
///</summary>
///<paramname="sender"></param>
///<paramname="e"></param>
privatevoidSendJsonToWeb_Click(objectsender,RoutedEventArgse)
{
varjsonContent=new
{
Id=1,
Name="沙漠尽头的狼",
Age=25,
WebSite="https://dotnet9.com"
};
varjsonStr=JsonConvert.SerializeObject(jsonContent);
//传递Json对象,即传递一个JSON字符串,和前面的一个示例一样
varjsCode=$"displayJson('{jsonStr}')";
Browser.ExecuteScriptAsync(jsCode);
}
}
publicclassCefSharpExample
{
publicvoidTestMethod(stringmessage)
{
Application.Current.Dispatcher.Invoke(()=>{MessageBox.Show("JS里的调用");});
}
}
}
CefSharpExample用于封装JS调用的类及方法定义,注意C#这里TestMethod方法名首字母是大写的,前面创建的HTML网页调用的该方法名首字母小写,再提醒一次,这里的区别要注意。
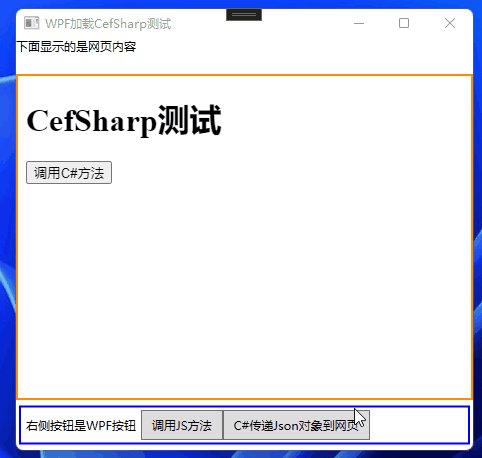
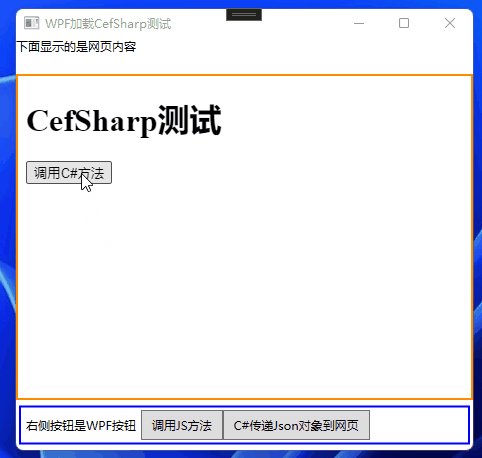
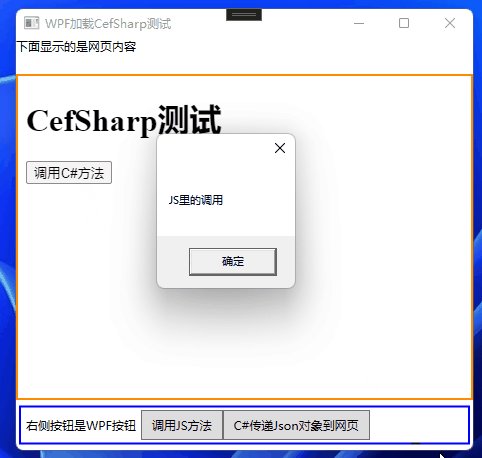
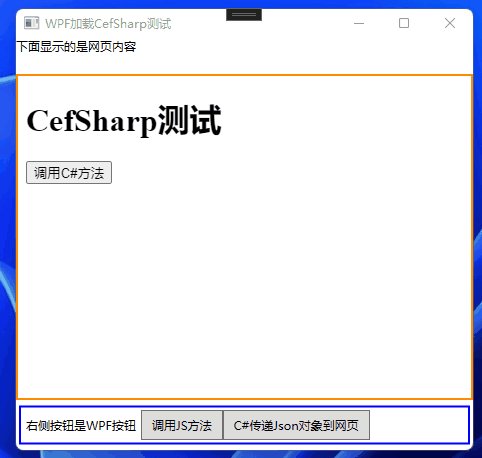
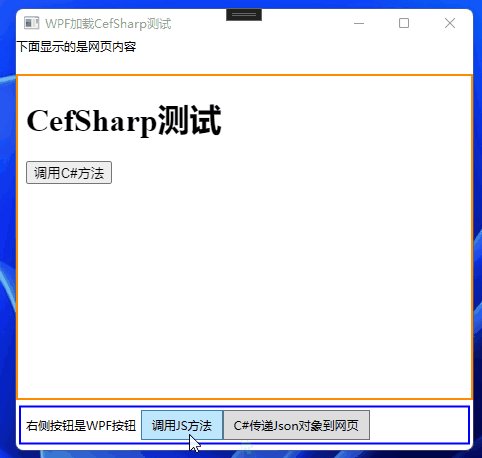
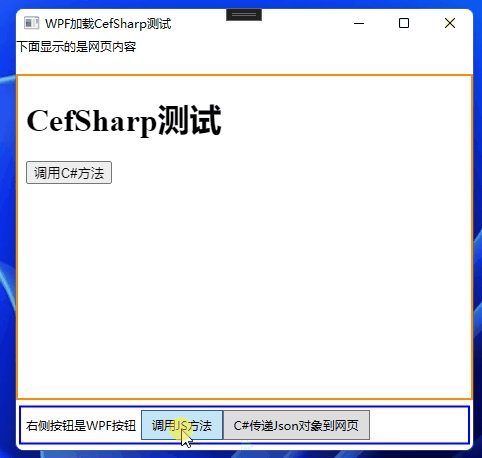
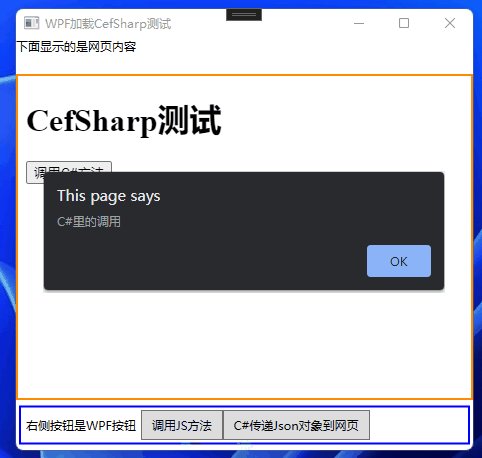
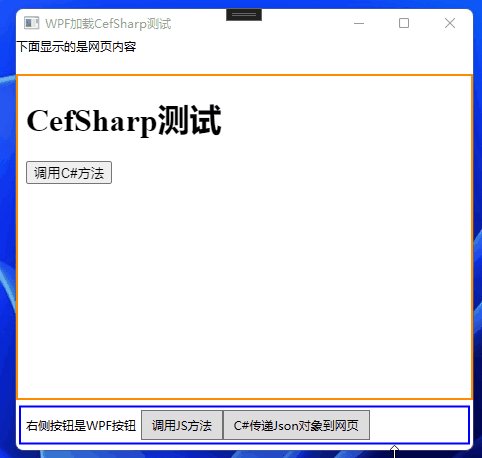
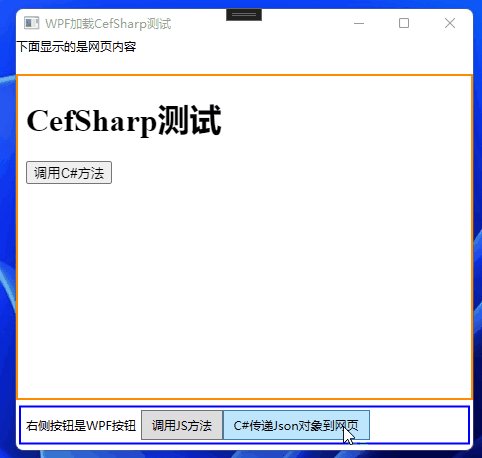
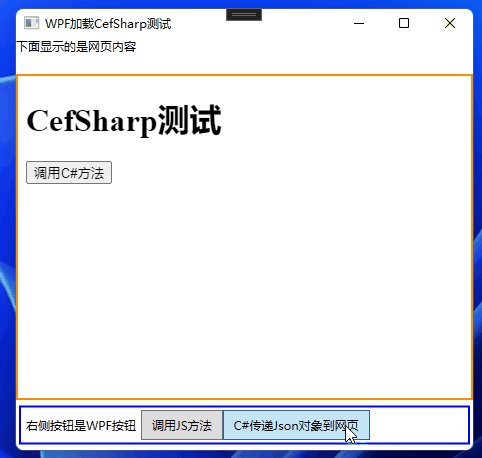
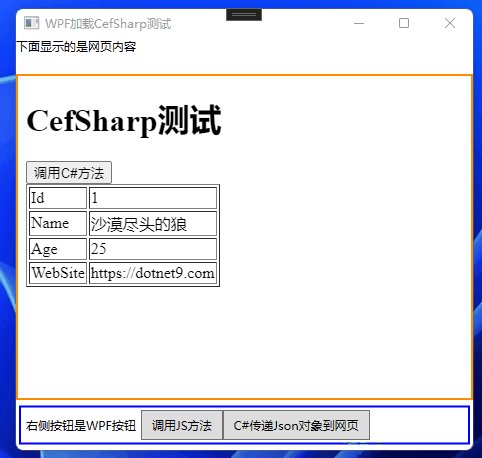
6. 效果展示
JS调用C#的方法:黄色方框内显示的网页内容,点击HTML按钮调用C#方法测试。

C#调用JS的普通方法:蓝色方框内显示的WPF控件,点击WPF按钮调用JS方法测试。

C#传递Json对象给JS的方法:蓝色方框内,点击WPF按钮C#传递Json对象到网页测试。

二、总结
请对着上面的示例完成一遍,如果做过WPF或Winform原生WebBrowser控件的使用的同学,我们这里做个WPF自带WebBrowser控件与CefSharp的优劣势对比结束本文(来着ChatGPT回答的结果),欢迎留言讨论:
WPF自带的WebBrowser控件优势:
- WebBro编程客栈wser控件是WPF自带的,不需要安装任何其他的库或组件。
- WebBrowser控件是基于Internet Explorer内核,因此它在Windows操作系统中有天然的兼容性和稳定性。
- WebBrowser控件提供了许多与浏览器相关的事件,例如Navigating、Navigated、LoadCompleted等,我们可以通过这些事件对网页加载和导航进行控制和反馈。
WPF自带的WebBrowser控件劣势:
- WebBrowser控件使用的是旧版本的IE内核,不支持现代html5、css3等标准,而且在性能上也不如CefSharp。
- WebBrowser控件的API相对较少,难以实现一些高级功能,例如拦截网页导航、自定义渲染等。
CefSharp优势:
- CefSharp是基于Chromium项目构建的,支持最新的HTML5、CSS3等Web标准,并且性能表现更出色。
- CefSharp提供了一套丰编程客栈富的API,我们可以通过它来实现多种高级功能,例如自定义网络请求、拦截网页导航、修改HTML内容等。
- CefSharp使用的是多线程模型和硬件加速渲染,不会阻塞UI线程,同时具有更好的稳定性和安全性。
CefSharp劣势:
- CefSharp需要安装额外的库或组件,增http://www.devze.com加了开发的复杂度。
- CefSharp在某些情况下可能会出现性能问题,例如在高密度屏幕上渲染时。
因此,在选择Web浏览器控件时,我们需要根据具体的需求来选择。如果只是简单地展示网页内容,并不需要过多的高级功能,那么WPF自带的WebBrowser控件足以满足需要。但如果需要实现一些复杂的功能,例如自定义网络请求、拦截网页导航等,那么CefSharp可能会更加适合。总的来说,CefSharp相对于WPF自带的WebBrowser控件,具有更强大的功能和更高的性能表现,但使用也相对更加复杂一些。
到此这篇关于C#使用CefSharp实现内嵌网页详解的文章就介绍到这了,更多相关C# CefSharp内嵌网页内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论