目录
- 一、绘图都需要那些相关知识
- 二、我们先来了解下Canvas
- 三、那我们如何来使用这些方法进行绘制呢?
- 1、我们需要创建一个类继承view
- (1)首先定义一个画笔对象和一个画布的颜色
- (2)我们需要给我的画笔对象设置一些属性,比如画笔的大小、颜色等!
- 四、我们在布局中引用我们自定义的类
- 五、运行效果
我们开发自定义view的时候,就要绘制自己心仪的图形,这个时候我们就要能够熟练的运用我们的绘图知识,这里我们看一下如何实现
一、绘图都需要那些相关知识
1、我们平常画画一样,我们需要一张画布(Canvas)
2、我们平常画画一样,我们需要一直画笔(Paint)
二、我们先来了解下Canvas
Canvas代表了“依附”于指定View的画布,他提供了很多形状的绘制方法,而Paint也提供了一些方法,如下 Canvas常用方法

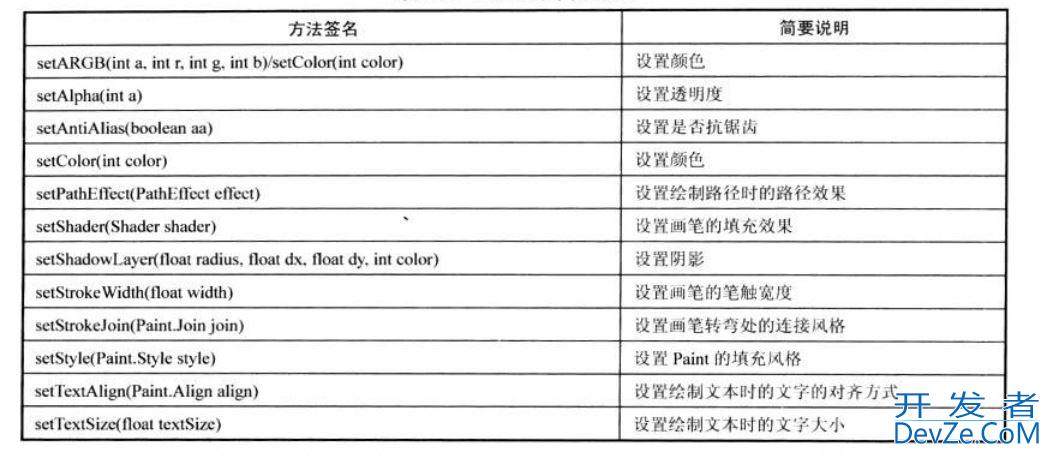
Paint常用方法

还有几个效果方法
rotate(float degrees,float px,float py):对Canvas执行旋转变换。
scale(float sx,float sy,float px,float py):对Canvas进行缩放变换。skew(float sx,float sy):对Canvas执行倾斜变换。translate(float dx,float dy):移动Canvas。向右移动dx距离(dx为python负数即向左):向下移动dy(正数为下移动,负数为上移动)
三、编程客栈那我们如何来使用这些方法进行绘制呢?
1、我们需要创建一个类继承view
重写构造方法,和onDraw()方法,而我们就需要在此方法中进行绘制
(1)首先定义一个画笔对象和一个画布的颜色
paint = new Paint(); canvas.drawColor(Color.WHITE);
(2)我们需要给我的画笔对象设置一些属性,比如画笔的大小、颜色等!
//我们给画笔设置一些属性,
paint.setAntiAlias(true);//取消锯齿
paint.setColor(Color.BLUE);//画笔的颜色
paint.setStyle(Paint.Style.STROKE);//画笔的粗细
paint.setStrokeWidth(4);//画笔的宽度
int viewWidth = this.getWidth();//获取系统屏幕
//-------------------------------------------------------------------------
/*
* 给我们绘制的图形进行填充,看效果打开代码即可
* */
// paint.setStyle(Paint.Style.FILL);//充满填充
// paint.setColor(Color.RED);//填充颜色
//-------------------------------------------------------------------------
/*
* 设置图形渐变,看效果打开代码即可
* */
// Shader mShader = new LinearGradient(0, 0, 40, 60
// ,new int[] {Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }
// , null , Shader.TileMode.REPEAT);
// paint.setShader(mShader);
// //设置阴影
// paint.setShadowLayer(25 , 20 , 20 , Color.GRAY);
那么如何进行绘制,其实很简单,直接调用上面表格中的方法即可,例如绘制圆形,只有一句
/*
* 绘制圆形
* drawCirecle(cx,xy,radius,paint)
* cx: viewWidth / 10 + 10表示占屏幕的十分之一,并且左偏移10dp
* xy: viewWidth / 10 + 10表示占屏幕的十分之一,并且上偏移10dp
* radius: 半径
* paint:画笔
* */
canvas.drawCircle(viewWidth / 10 + 10, viewWidth / 10 + 10, viewWidth / 10, paint);
全部代码如下
package tester.ermu.com.canvasdemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by ENZ on 2016/11/17.
* 1、我们不管绘制什么图形,都需要两个工具,就是画笔和画布。
* 2、canvas是画布
* 3、Paint是画笔
*/
public class CanvasText extends View {
//声明一个画笔的对象
private Paint paint;
public CanvasText(Context context) {
super(context);
}
//如果这个不引用,会报错哦!自定义View,必须在构造函数有AttributeSet attrs这个参数,便于自定义属性的引用。
public CanvasText(Context context, AttributeSet attrs) {
super(context, attrs);
}
//我们重写onDraw()方法
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//声明一个画笔,设置一个白色的画布,这样笔和画布都有了
paint = new Paint();
canvas.drawColor(Color.WHITE);
//我们给画笔设置一些属性,
paint.setAntiAlias(true);//取消锯齿
paint.setColor(Color.BLUE);//画笔的颜色
paint.setStyle(Paint.Style.STROKE);//画笔的粗细
paint.setStrokeWidth(4);//画笔的宽度
int viewWidth = this.getWidth();//获取控件屏幕
//-------------------------------------------------------------------------
/*
* 给我们绘制的图形进行填充,看效果打开代码即可
* */
// paint.setStyle(Paint.Style.FILL);//充满填充
// paint.setColor(Color.RED);//填充颜色
//-------------------------------------------------------------------------
/*
* 设置图形渐变,看效果打开代码即可
* */
// Shader mShader = new LinearGradient(0, 0, 40, 60
// ,new int[] {Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }
// , null , Shader.TileMode.REPEAT);
// paint.setShader(mShader);
// //设置阴影
// paint.setShadowLayer(25 , 20 , 20 , Color.GRAY);
//-------------------------------------------------------------------------
/*
* 绘制圆形
* drawCirecle(cx,xy,radius,paint)
* radius: 半径
* paint:画笔
* */
canvas.drawCircle(viewWidth / 10 + 10, viewWidth / 10 + 10, viewWidth / 10, paint);
//-------------------------------------------------------------------------
/*
* 绘制正方形
* drawRect(左,上,右,下,画笔)
* */
canvas.drawRect(10 , viewWidth / 5 + 20 , viewWidth / 5 + 10,viewWidth * 2 / 5 + 20 , paint);
//-------------------------------------------------------------------------
/*
* 绘制矩形
* drawRect(左,上,右,下,画笔)
* */
canvas.drawRect(10, viewWidth * 2 / 5 + 30, viewWidth / 5 + 10, viewWidth / 2 + 30, paint);
//-------------------------------------www.devze.com------------------------------------
/*
* 绘制椭圆
*1、我们先来一个矩形,
*
*
* */
RectF re1 = new RectF(10, viewWidth / 2 + 40, 10 + viewWidth / 5 ,viewWidth * 3 / 5 + 40);
// 绘制圆角矩形
canvas.drawRoundRect(re1, 15, 15, paint);
//------------------js-------------------------------------------------------
/*
* 定义一个Path对象,封闭成一个三角形
* 三角形的绘制,和上面不一样,这里面需要有3个坐标点
* 连接三个坐标点即可(左、右、上下)
* */
Path path1 = new Path();
path1.moveTo(10, viewWidth * 9 / 10 + 60);
path1.lineTo(viewWidth / 5 + 10, viewWidth * 9 / 10 + 60);
path1.lineTo(viewWidth / 10 + 10, viewWidth * 7 / 10 + 60);
path1.close();
canvas.drawpath(path1, paint);
//-------------------------------------------------------------------------
xmunuikC /*
* 定义一个Path对象,封闭成一个五角形
* 连接五个坐标点即可(顺时针开始绘制点)
* */
Path path2 = new Path();
path2.moveTo(10 + viewWidth / 15, viewWidth * 9 / 10 + 70);
path2.lineTo(10 + viewWidth * 2 / 15, viewWidth * 9 / 10 + 70);
path2.lineTo(10 + viewWidth / 5, viewWidth + 70);
path2.lineTo(10 + viewWidth / 10, viewWidth * 11/10 + 70);
path2.lineTo(10 , viewWidth + 70);
path2.close();
canvas.drawPath(path2, paint);
//-------------------------------------------------------------------------
/*
* 文字的添加
* paint.setTextSize(textSize);//设置字体大小
* paint.setTypeface(typeface);//设置字体类型搜索
* canvas.drawText(text, x, y, paint);//使用画笔paint
* */
paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.RED);
paint.setStrokeWidth(2);
paint.setTextSize(36);
canvas.drawText("圆形", 60 + viewWidth * 3 / 5, viewWidth / 10 + 10, paint);
canvas.drawText("正方形", 60 + viewWidth * 3 / 5, viewWidth * 3 / 10 + 20, paint);
canvas.drawText("长方形", 60 + viewWidth * 3 / 5, viewWidth * 1 / 2 + 20, paint);
canvas.drawText("圆角矩形" , 60 + viewWidth * 3 / 5, viewWidth * 3 / 5 + 30, paint);
canvas.drawText("椭圆", 60 + viewWidth * 3 / 5, viewWidth * 7 / 10 + 30, paint);
canvas.drawText("三角", 60 + viewWidth * 3 / 5, viewWidth * 9 / 10 + 30, paint);
canvas.drawText("五角星", 60 + viewWidth * 3 / 5, viewWidth * 11 / 10 + 30, paint);
}
}
四、我们在布局中引用我们自定义的类
<?XML version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_pa开发者_JS学习rent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<tester.ermu.com.canvasdemo.CanvasText
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
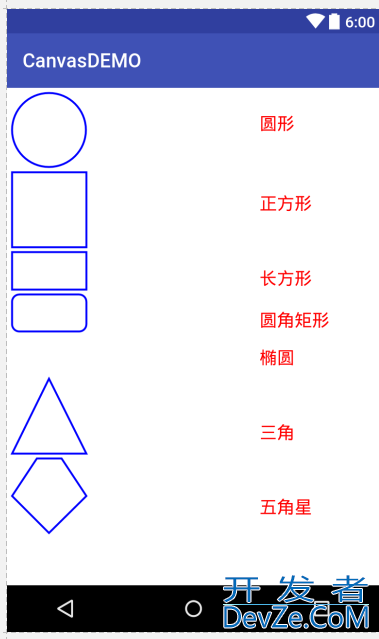
五、运行效果
无填充效果

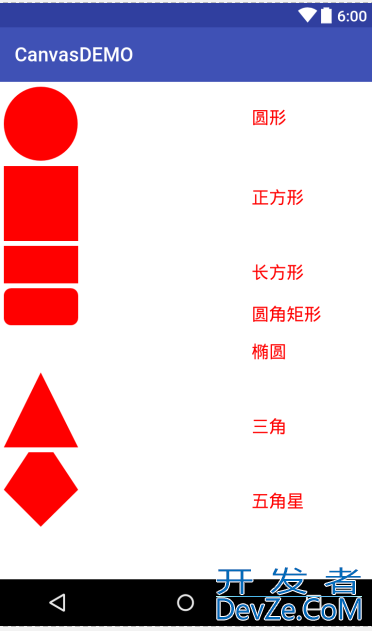
填充效果

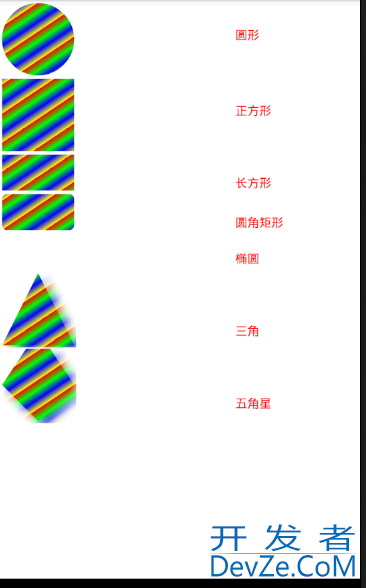
渐变效果

到此这篇关于自定义view视图之Canvas+Paint图形绘制的文章就介绍到这了,更多相关Canvas+Paint图形绘制内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!









 加载中,请稍侯......
加载中,请稍侯......
精彩评论